目录
定义:
语法:
用法:
定义:
var()函数是一个CSS 函数用于插入自定义属性(有时也被称为“CSS 变量”)的值语法:
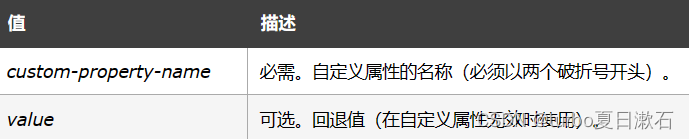
var(custom-property-name, value)
函数的第一个参数是要替换的自定义属性的名称。函数的第二个参数是可选的,用作回退值。如果第一个参数引用的自定义属性无效,则该函数将使用第二个值。
备注: 自定义属性的回退值允许使用逗号。例如,
var(--foo, red, blue)将red, blue同时指定为回退值;即是说任何在第一个逗号之后到函数结尾前的值都会被考虑为回退值。用法:
:root {--main-bg-color: pink; }body {background-color: var(--main-bg-color); }
<custom-property-name>自定义属性名在实际应用中它被定义为以两个破折号开始的任何有效标识符。自定义属性仅供作者和用户使用; CSS 将永远不会给他们超出这里表达的意义。
<declaration-value>声明值(回退值)回退值被用来在自定义属性值无效的情况下保证函数有值。回退值可以包含任何字符,但是部分有特殊含义的字符除外,例如换行符、不匹配的右括号(如
)、]或})、感叹号以及顶层分号(不被任何非var()的括号包裹的分号,例如var(--bg-color, --bs;color)是不合法的,而var(--bg-color, --value(bs;color))是合法的)。