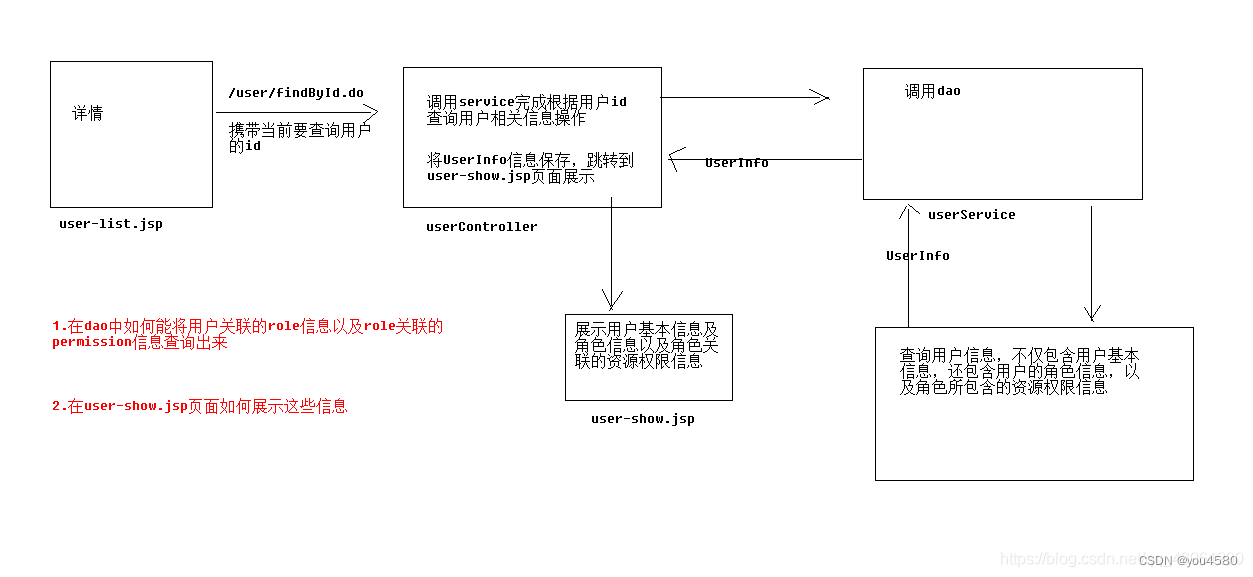
用户详情

UserController
findById方法
@Controller
@RequestMapping("/user")
public class UserController {@Autowiredprivate IUserService userService;//查询指定id的用户@RequestMapping("/findById.do")public ModelAndView findById(String id) throws Exception{ModelAndView mv = new ModelAndView();UserInfo userInfo = userService.findById(id);mv.addObject("user",userInfo);mv.setViewName("user-show1");System.out.println(userInfo.getUsername());return mv;}@RequestMapping("/findAll.do")public ModelAndView findAll()throws Exception{ModelAndView mv = new ModelAndView();List<UserInfo> userList=userService.findAll();mv.addObject("userList",userList);mv.setViewName("user-list");return mv;}@RequestMapping("/save.do")@PreAuthorize("authentication.principal.username == 'tom'")public String save(UserInfo userInfo) throws Exception{userService.save(userInfo);return "redirect:findAll.do";}}
UserServiceImpl
@Overridepublic UserInfo findById(String id) throws Exception {return userDao.findById(id);}
IUserDao
@Select("select * from users where id=#{id}")@Results({@Result(id = true, property = "id", column = "id"),@Result(property = "username", column = "username"),@Result(property = "email", column = "email"),@Result(property = "password", column = "password"),@Result(property = "phoneNum", column = "phoneNum"),@Result(property = "status", column = "status"),@Result(property = "roles",column = "id",javaType = java.util.List.class,many = @Many(select = "com.itheima.ssm.dao.IRoleDao.findRoleByUserId"))})UserInfo findById(String id) throws Exception;
IRoleDao
//根据用户id查询出所有对应的角色@Select("select * from role where id in (select roleId from users_role where userId=#{userId})")@Results({@Result(id = true, property = "id", column = "id"),@Result(property = "roleName", column = "roleName"),@Result(property = "roleDesc", column = "roleDesc"),@Result(property = "permissions",column = "id",javaType = java.util.List.class,many = @Many(select = "com.itheima.ssm.dao.IPermissionDao.findPermissionByRoleId"))})public List<Role> findRoleByUserId(String userId) throws Exception;
IPermissionDao
@Select("select * from permission where id in (select permissionId from role_permission where roleId=#{id} )")public List<Permission> findPermissionByRoleId(String id) throws Exception;
user-show.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html><head><!-- 页面meta --><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>数据 - AdminLTE2定制版</title><meta name="description" content="AdminLTE2定制版"><meta name="keywords" content="AdminLTE2定制版"><!-- Tell the browser to be responsive to screen width --><meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport"><!-- Bootstrap 3.3.6 --><!-- Font Awesome --><!-- Ionicons --><!-- iCheck --><!-- Morris chart --><!-- jvectormap --><!-- Date Picker --><!-- Daterange picker --><!-- Bootstrap time Picker --><!--<link rel="stylesheet" href="${pageContext.request.contextPath}/${pageContext.request.contextPath}/${pageContext.request.contextPath}/plugins/timepicker/bootstrap-timepicker.min.css">--><!-- bootstrap wysihtml5 - text editor --><!--数据表格--><!-- 表格树 --><!-- select2 --><!-- Bootstrap Color Picker --><!-- bootstrap wysihtml5 - text editor --><!--bootstrap-markdown--><!-- Theme style --><!-- AdminLTE Skins. Choose a skin from the css/skinsfolder instead of downloading all of them to reduce the load. --><!-- Ion Slider --><!-- ion slider Nice --><!-- bootstrap slider --><!-- bootstrap-datetimepicker --><!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --><!-- WARNING: Respond.js doesn't work if you view the page via file:// --><!--[if lt IE 9]><script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]--><!-- jQuery 2.2.3 --><!-- jQuery UI 1.11.4 --><!-- Resolve conflict in jQuery UI tooltip with Bootstrap tooltip --><!-- Bootstrap 3.3.6 --><!-- Morris.js charts --><!-- Sparkline --><!-- jvectormap --><!-- jQuery Knob Chart --><!-- daterangepicker --><!-- datepicker --><!-- Bootstrap WYSIHTML5 --><!-- Slimscroll --><!-- FastClick --><!-- iCheck --><!-- AdminLTE App --><!-- 表格树 --><!-- select2 --><!-- bootstrap color picker --><!-- bootstrap time picker --><!--<script src="${pageContext.request.contextPath}/${pageContext.request.contextPath}/${pageContext.request.contextPath}/plugins/timepicker/bootstrap-timepicker.min.js"></script>--><!-- Bootstrap WYSIHTML5 --><!--bootstrap-markdown--><!-- CK Editor --><!-- InputMask --><!-- DataTables --><!-- ChartJS 1.0.1 --><!-- FLOT CHARTS --><!-- FLOT RESIZE PLUGIN - allows the chart to redraw when the window is resized --><!-- FLOT PIE PLUGIN - also used to draw donut charts --><!-- FLOT CATEGORIES PLUGIN - Used to draw bar charts --><!-- jQuery Knob --><!-- Sparkline --><!-- Morris.js charts --><!-- Ion Slider --><!-- Bootstrap slider --><!-- bootstrap-datetimepicker --><!-- 页面meta /--><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap/css/bootstrap.min.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/font-awesome/css/font-awesome.min.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/ionicons/css/ionicons.min.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/iCheck/square/blue.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/morris/morris.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/datepicker/datepicker3.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.css"><link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.css"><link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.theme.default.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/select2/select2.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.css"><link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/bootstrap-markdown/css/bootstrap-markdown.min.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/adminLTE/css/AdminLTE.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/adminLTE/css/skins/_all-skins.min.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/css/style.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.skinNice.css"><link rel="stylesheet" href="${pageContext.request.contextPath}/plugins/bootstrap-slider/slider.css"><link rel="stylesheet"href="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css">
</head><body class="hold-transition skin-purple sidebar-mini"><div class="wrapper"><!-- 页面头部 --><jsp:include page="header.jsp"></jsp:include><!-- 页面头部 /--><!-- 导航侧栏 --><jsp:include page="aside.jsp"></jsp:include><!-- 导航侧栏 /--><!-- 内容区域 --><!-- @@master = admin-layout.html--><!-- @@block = content --><div class="content-wrapper"><!-- 内容头部 --><section class="content-header"><h1>用户管理<small>用户详情</small></h1><ol class="breadcrumb"><li><a href="${pageContext.request.contextPath}/index.jsp"><i class="fa fa-dashboard"></i> 首页</a></li><li><a href="${pageContext.request.contextPath}/user/findAll.do">用户管理</a></li><li class="active">用户详情</li></ol></section><!-- 内容头部 /--><!-- 正文区域 --><section class="content"><div class="box-body"><!--树表格--><div class="tab-pane" id="tab-treetable"><table id="collapse-table" class="table table-bordered table-hover dataTable"><thead><tr><th>用户</th><th>描述</th></tr></thead><tr data-tt-id="0"><td colspan="2">${user.username}</td></tr><tbody><c:forEach items="${user.roles}" var="role" varStatus="vs"><tr data-tt-id="${vs.index+1}" data-tt-parent-id="0"><td>${role.roleName}</td><td>${role.roleDesc}</td></tr><c:forEach items="${role.permissions}" var="p"><tr data-tt-id="1-1" data-tt-parent-id="${vs.index+1}"><td>${p.permissionName}</td><td>${p.url}</td></tr></c:forEach></c:forEach></tbody></table></div><!--树表格/--></div></section><!-- 正文区域 /--></div><!-- @@close --><!-- 内容区域 /--><!-- 底部导航 --><footer class="main-footer"><div class="pull-right hidden-xs"><b>Version</b> 1.0.8</div><strong>Copyright © 2014-2017 <a href="http://www.itcast.cn">研究院研发部</a>.</strong> All rights reserved.</footer><!-- 底部导航 /--></div><script src="${pageContext.request.contextPath}/plugins/jQuery/jquery-2.2.3.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/jQueryUI/jquery-ui.min.js"></script>
<script>$.widget.bridge('uibutton', $.ui.button);
</script>
<script src="${pageContext.request.contextPath}/plugins/bootstrap/js/bootstrap.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/raphael/raphael-min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/morris/morris.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/sparkline/jquery.sparkline.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script>
<script src="${pageContext.request.contextPath}/plugins/knob/jquery.knob.js"></script>
<script src="${pageContext.request.contextPath}/plugins/daterangepicker/moment.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.js"></script>
<script src="${pageContext.request.contextPath}/plugins/daterangepicker/daterangepicker.zh-CN.js"></script>
<script src="${pageContext.request.contextPath}/plugins/datepicker/bootstrap-datepicker.js"></script>
<script src="${pageContext.request.contextPath}/plugins/datepicker/locales/bootstrap-datepicker.zh-CN.js"></script>
<script src="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.all.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/slimScroll/jquery.slimscroll.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/fastclick/fastclick.js"></script>
<script src="${pageContext.request.contextPath}/plugins/iCheck/icheck.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/adminLTE/js/app.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/treeTable/jquery.treetable.js"></script>
<script src="${pageContext.request.contextPath}/plugins/select2/select2.full.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/colorpicker/bootstrap-colorpicker.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/bootstrap-wysihtml5/bootstrap-wysihtml5.zh-CN.js"></script>
<script src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/bootstrap-markdown.js"></script>
<script src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/locale/bootstrap-markdown.zh.js"></script>
<script src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/markdown.js"></script>
<script src="${pageContext.request.contextPath}/plugins/bootstrap-markdown/js/to-markdown.js"></script>
<script src="${pageContext.request.contextPath}/plugins/ckeditor/ckeditor.js"></script>
<script src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.js"></script>
<script src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.date.extensions.js"></script>
<script src="${pageContext.request.contextPath}/plugins/input-mask/jquery.inputmask.extensions.js"></script>
<script src="${pageContext.request.contextPath}/plugins/datatables/jquery.dataTables.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/datatables/dataTables.bootstrap.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/chartjs/Chart.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.resize.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.pie.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/flot/jquery.flot.categories.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/ionslider/ion.rangeSlider.min.js"></script>
<script src="${pageContext.request.contextPath}/plugins/bootstrap-slider/bootstrap-slider.js"></script>
<script src="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.js"></script>
<script src="${pageContext.request.contextPath}/plugins/bootstrap-datetimepicker/locales/bootstrap-datetimepicker.zh-CN.js"></script>
<script>$(document).ready(function () {// 选择框$(".select2").select2();// WYSIHTML5编辑器$(".textarea").wysihtml5({locale: 'zh-CN'});});// 设置激活菜单function setSidebarActive(tagUri) {var liObj = $("#" + tagUri);if (liObj.length > 0) {liObj.parent().parent().addClass("active");liObj.addClass("active");}}$(document).ready(function () {// 颜色选取器$(".my-colorpicker1").colorpicker();$(".my-colorpicker2").colorpicker();});$(document).ready(function () {// 选择框$(".select2").select2();});$(document).ready(function () {//Date picker$('#datepicker').datepicker({autoclose: true,language: 'zh-CN'});// datetime picker$('#dateTimePicker').datetimepicker({format: "mm/dd/yyyy - hh:ii",autoclose: true,todayBtn: true,language: 'zh-CN'});//Date range picker$('#reservation').daterangepicker({locale: {applyLabel: '确认',cancelLabel: '取消',fromLabel: '起始时间',toLabel: '结束时间',customRangeLabel: '自定义',firstDay: 1},opens: 'left', // 日期选择框的弹出位置separator: ' 至 '//showWeekNumbers : true, // 是否显示第几周});//Date range picker with time picker$('#reservationtime').daterangepicker({timePicker: true,timePickerIncrement: 30,format: 'MM/DD/YYYY h:mm A',locale: {applyLabel: '确认',cancelLabel: '取消',fromLabel: '起始时间',toLabel: '结束时间',customRangeLabel: '自定义',firstDay: 1},opens: 'right', // 日期选择框的弹出位置separator: ' 至 '});//Date range as a button$('#daterange-btn').daterangepicker({locale: {applyLabel: '确认',cancelLabel: '取消',fromLabel: '起始时间',toLabel: '结束时间',customRangeLabel: '自定义',firstDay: 1},opens: 'right', // 日期选择框的弹出位置separator: ' 至 ',ranges: {'今日': [moment(), moment()],'昨日': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],'最近7日': [moment().subtract(6, 'days'), moment()],'最近30日': [moment().subtract(29, 'days'), moment()],'本月': [moment().startOf('month'), moment().endOf('month')],'上个月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]},startDate: moment().subtract(29, 'days'),endDate: moment()},function (start, end) {$('#daterange-btn span').html(start.format('MMMM D, YYYY') + ' - ' + end.format('MMMM D, YYYY'));});});$(document).ready(function () {/*table tree*/$("#collapse-table").treetable({expandable: true});});$(document).ready(function () {CKEDITOR.replace('editor1');// $(".textarea").wysihtml5({// locale:'zh-CN'// });$("#markdown-textarea").markdown({language: 'zh',autofocus: false,savable: false});});$(document).ready(function () {// 激活导航位置setSidebarActive("admin-dataform");});
</script>
</body></html>