(1)管理员的功能是最高的,可以对系统所在功能进行查看,修改和删除,包括企业和用户功能。管理员用例如下:
图3-1管理员用例图
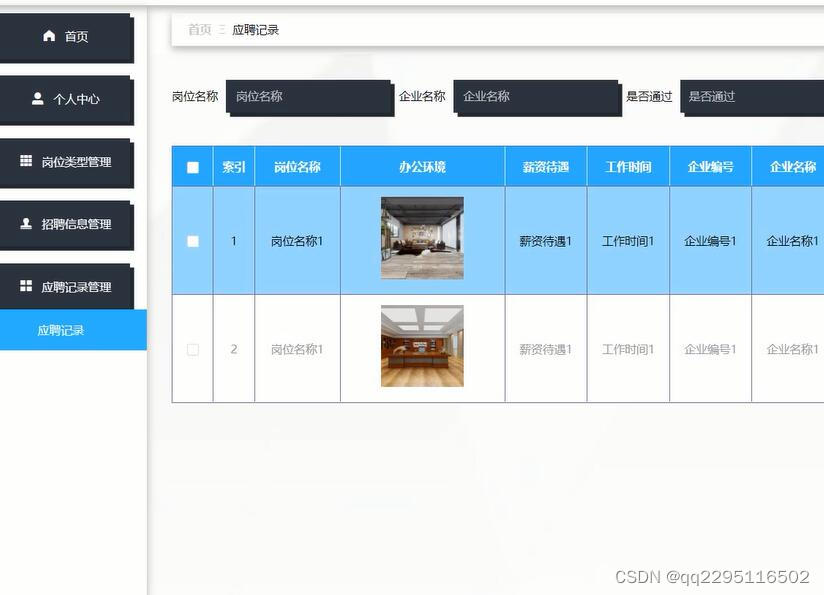
(2)企业关键功能包含个人中心、岗位类型管理、招聘信息管理、应聘记录管理等功能进行详细操作。企业用例如下:
招聘系统按照权限的类型进行划分,分为管理员、企业和用户共三个模块。系统实现首页、企业、招聘信息、招聘新闻、留言反馈、后台管理、个人中心等功能进行操作,增强了使用者的操作体验。管理员模块主要针对整个系统的管理进行设计,提高了管理的效率和标准。
图3-2 企业用例图
(2)用户登录进入系统可以实现对首页、企业、招聘信息、招聘新闻、留言反馈、后台管理、个人中心等进行详细操作。
开发语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
前端nodejs+vue+elementui+express这个系统的设计主要包括方便管理员、企业和用户三者互动的后端数据库,要求系统需要良好的数据处理能力、友好的界面和易用的功能。





数据要被工作人员通过界面操作传输至数据库中。通过研究,以mysql为后端数据库,以vscode开发平台,采用vue架构,建立以个人中心、企业管理、用户管理、岗位类型管理、招聘信息管理、应聘记录管理、留言反馈、系统管理等必要功能的、稳定的招聘系统。招聘系统综合网络空间开发设计要求。目的是将招聘通过网络平台将传统管理方式转换为在网上管理,完成招聘的方便快捷、安全性高障,目标明确。招聘系统可以将功能划分为管理员的使用功能、企业使用的功能和用户使用的功能。
目 录
1 概 述 1
1.1 课题研究背景 1
1.2 课题研究意义 1
1.3 课题研究内容 2
2 系统开发技术 3
2.1 nodejs技术 3
2.2 vue框架 3
2.3 MySQL数据库 4
2.4 B/S结构 4
5
3 系统需求分析 6
2.1 可行性分析 6
3.2 功能需求分析 7
3.3 系统流程分析 8
3.3.1系统开发流程图: 8
3.3.2管理员模块总体流程图: 9
3.3.3招聘管理流程图: 9
4 系统设计 11
4.1 功能模块设计 11
4.2 系统数据库设计 12
4.2.1 数据库系统 12
4.2.2 数据库概念设计 12
4.2.3 数据表设计 14
4.2.4 数据表的建立 14
5 系统实现 20
5.1系统功能实现 20
5.2后台模块实现 22
5.2.1管理员模块实现 23
5.2.2企业模块实现 26
5.2.3用户后台管理模块实现 27
6 系统测试 29
6.1 测试的目的和目标 29
6.2 测试内容 29
6.2.1登录测试 29
6.2.2信息修改测试 30
6.3 测试评价 31
结 论 32
致 谢 33
参 考 文 献 34
nodejs+vue+elementui招聘求职网站系统的设计与实现-173lo
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/92164.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
分布式 - 消息队列Kafka:Kafka消费者和消费者组
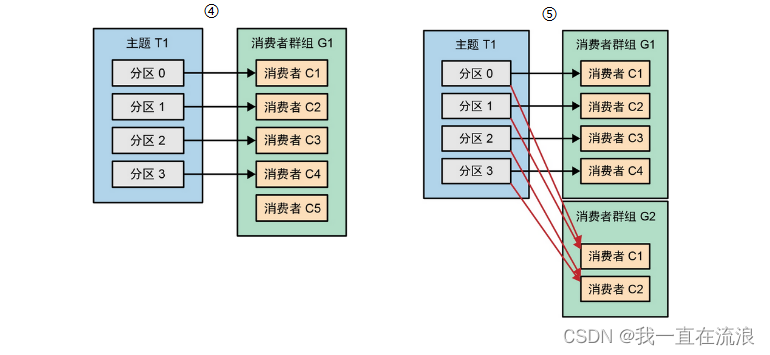
文章目录 1. Kafka 消费者是什么?2. Kafka 消费者组的概念?3. Kafka 消费者和消费者组有什么关系?4. Kafka 多个消费者如何同时消费一个分区? 1. Kafka 消费者是什么?
消费者负责订阅Kafka中的主题,并且从…
7.5.tensorRT高级(2)-RAII接口模式下的生产者消费者多batch实现
目录 前言1. RAII接口模式封装生产者消费者2. 问答环节总结 前言 杜老师推出的 tensorRT从零起步高性能部署 课程,之前有看过一遍,但是没有做笔记,很多东西也忘了。这次重新撸一遍,顺便记记笔记。 本次课程学习 tensorRT 高级-RAI…
【福建事业单位-公共基础-】01哲学基本概述和唯物论
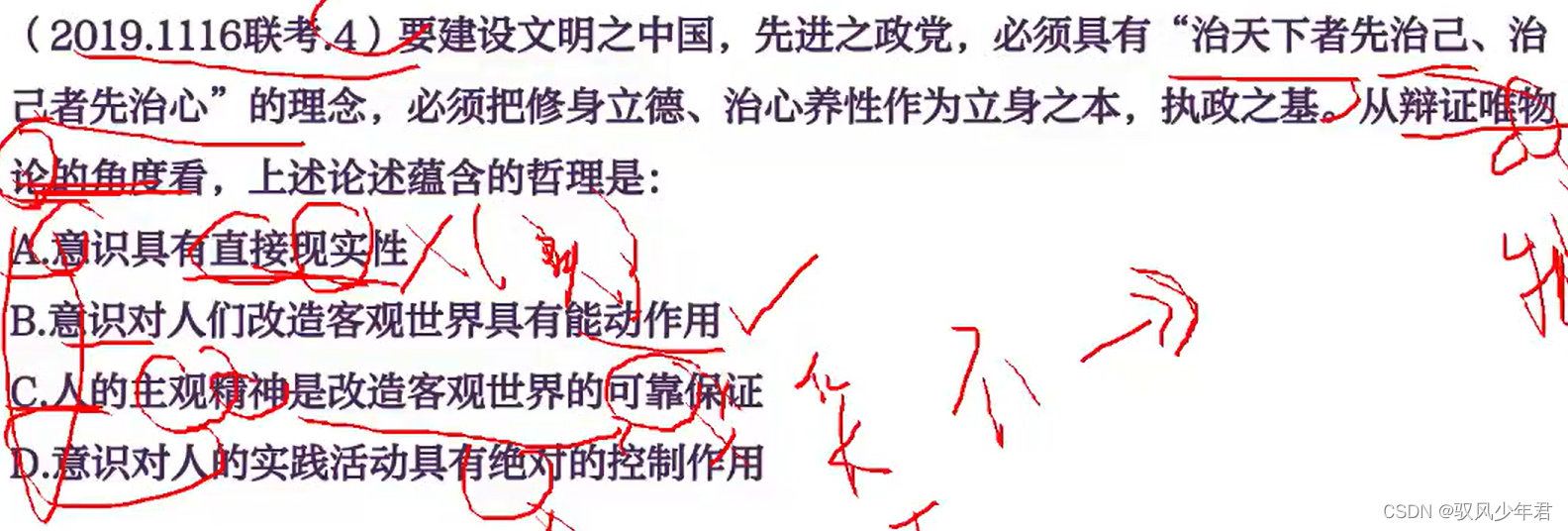
【福建事业单位-公共基础-】01哲学基本概述和唯物论 一、哲学基本概述二、辩证唯物论(1题) 相关考点 一、哲学基本概述
向导、导向、指导,都是中性词,都可以;但是先导是褒义词,要跟上真正的哲学࿱…
gitee上传一个本地项目到一个空仓库
gitee上传一个本地项目到一个空仓库
引入
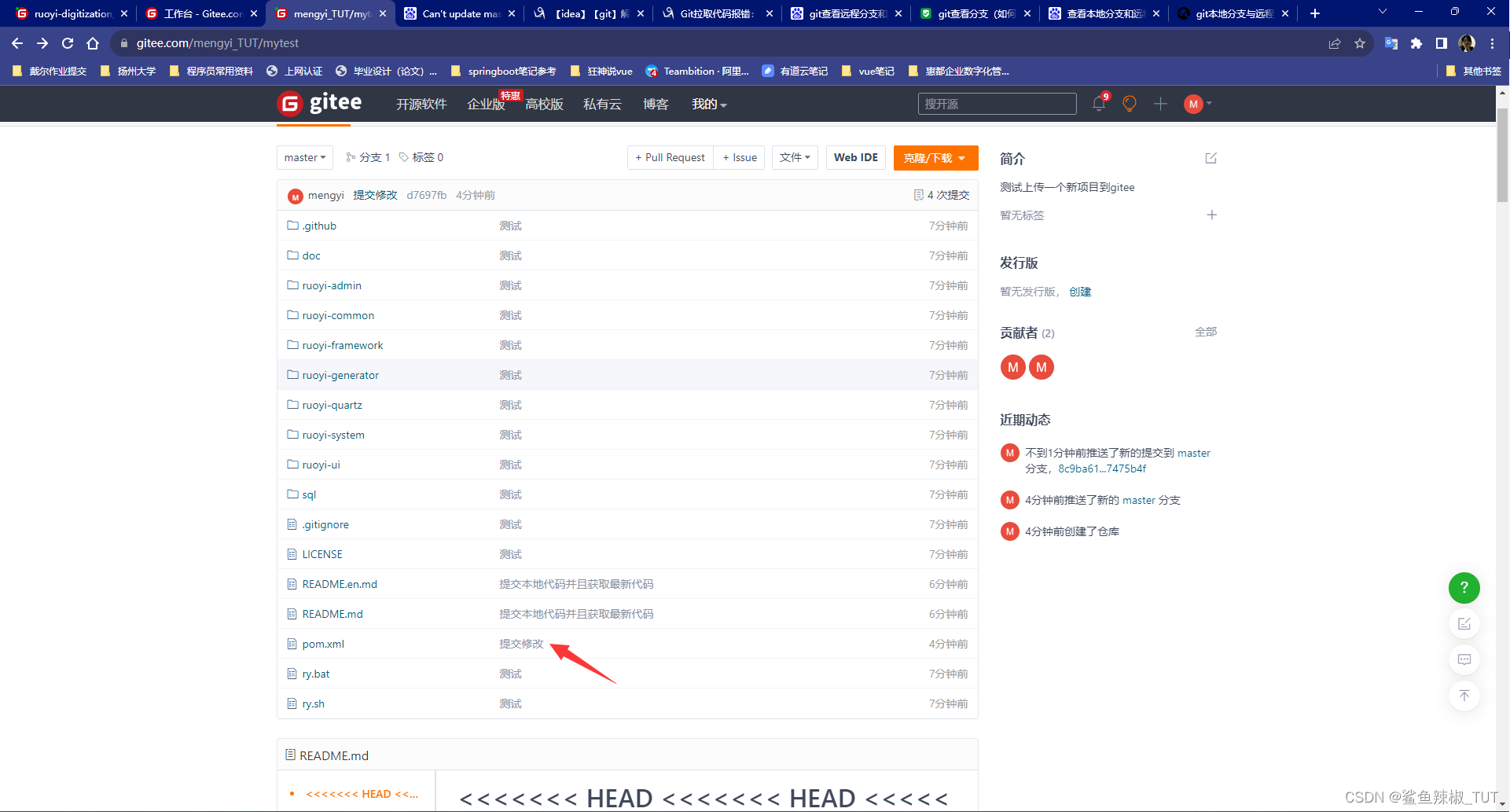
比如,你现在本地下载了一个半成品的框架,现在想要把这个本地项目放到gitee的仓库上,这时就需要我们来做到把这个本地项目上传到gitee上了。
具体步骤
1. 登录码云
地址:https://gite…
tkinter自定义控件:通过继承Frame实现Expander
文章目录 继承Frame点击事件Add函数 tkinter系列:
GUI初步💎布局💎绑定变量💎绑定事件💎消息框💎文件对话框Frame控件💎PanedWindow和notebook控件扫雷小游戏💎强行表白神器
和其他…
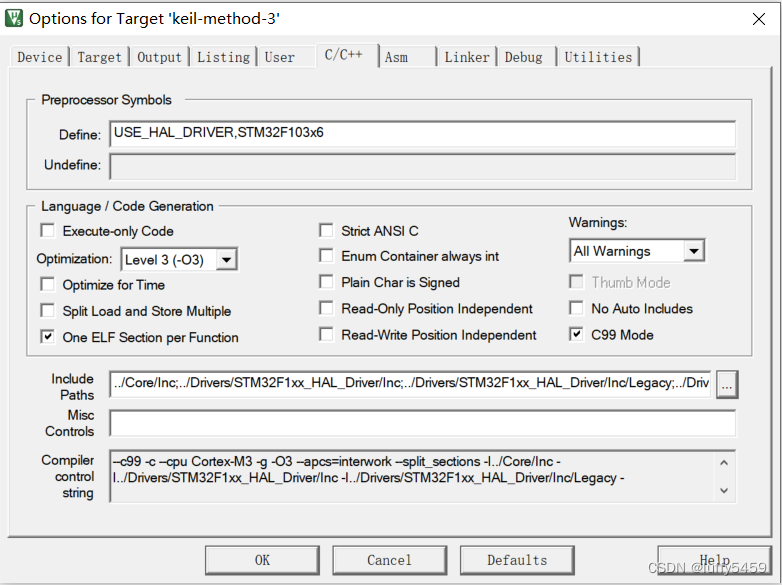
Keil开发STM32单片机项目的三种方式
STM32单片机相比51单片机,内部结构复杂很多,因此直接对底层寄存器编码,相对复杂,这个需要我们了解芯片手册,对于复杂项目,这些操作可能需要反复编写,因此出现了标准库的方式,对寄存器…
嵌入式编译FFmpeg6.0版本并且组合x264
下载直通车:我用的是6.0版本的 1.准备编译: 2.进入ffmpeg源码目录,修改Makefile,添加编译选项: CFLAGS -fPIC 不加会报错 3.使用命令直接编译 ./configure --cross-prefix/home/xxx/bin/arm-linux-gnueabihf- --enable-cross-compile --targ…
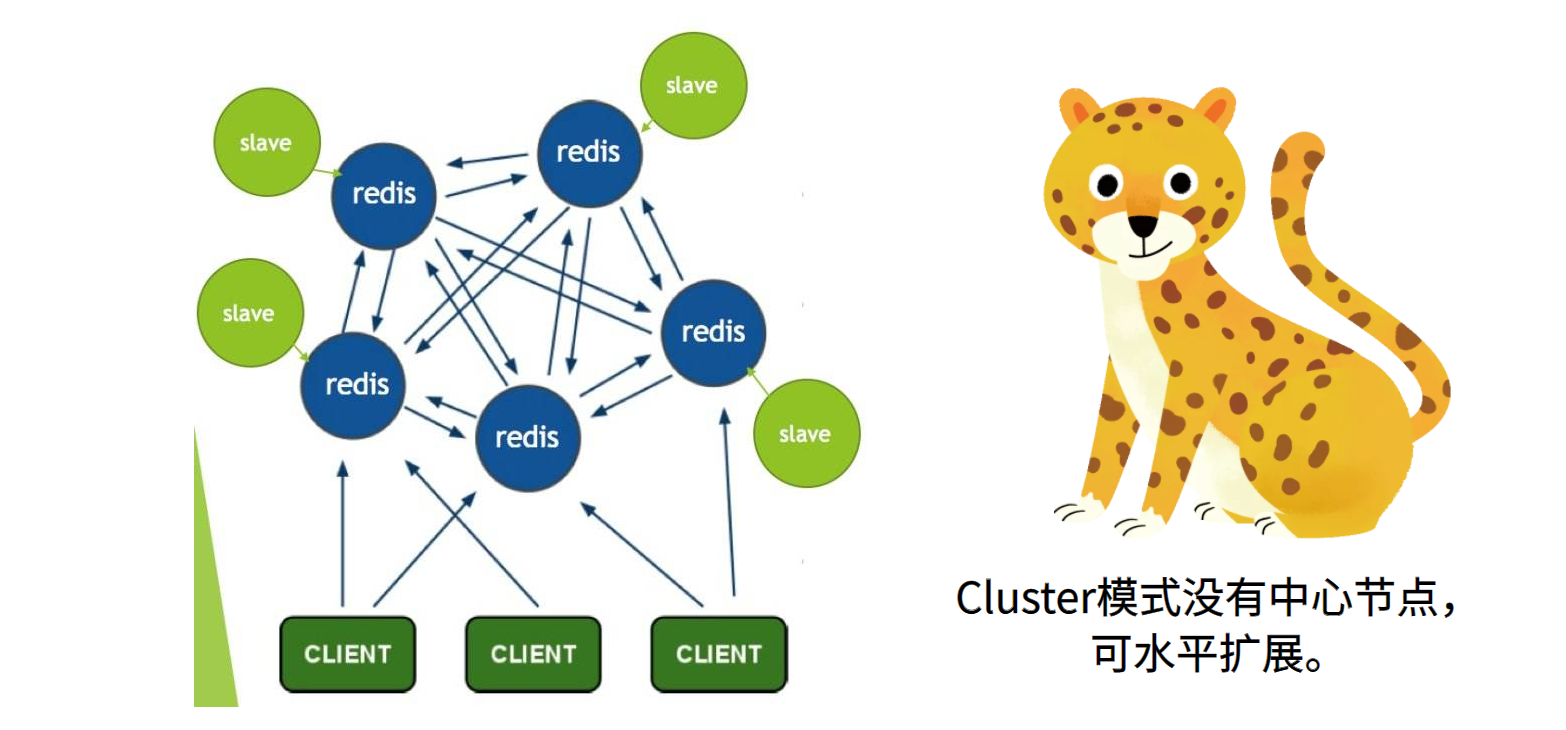
【Redis】Redis三种集群模式-主从、哨兵、集群各自架构的优点和缺点对比
文章目录 前言1. 单机模式2. 主从架构3. 哨兵4. 集群模式总结 前言
如果Redis的读写请求量很大,那么单个实例很有可能承担不了这么大的请求量,如何提高Redis的性能呢?你也许已经想到了,可以部署多个副本节点,业务采用…
Hlang社区项目说明
文章目录 前言Hlang社区技术前端后端 前言
Hello,欢迎来到本专栏,那么这也是第一次做这种类型的专栏,如有不做多多指教。那么在这里我要隆重介绍的就是这个Hlang这个项目。
首先,这里我要说明的是,我们的这个项目其实是分为两个…
大疆秋招指南,网申测评和面试攻略
大疆秋招内容简介
这是一个非常卷的时代,一到毕业季,各种各样规模不一的公司,纷纷向社会招聘,竞争实力强,知名度越高的企业,往往越能得到能力出众的人才的青睐,也正是在一批批新血液的注入下&a…
考研算法45天:首字母大写 【字符串:简单】
题目前置知识
如何使用scanf输入一个有空格的字符串
如何输入带空格的字符串_我码了的博客-CSDN博客 scanf("%[^\n]",str);
如何用ascll码将字符串的小写换为大写 char a;
a a - 32;
题目概况 AC代码 #include <iostream>
using namespace std;int main()…
Prometheus的搭建与使用
一、安装Prometheus
官网下载地址:Download | Prometheus
解压:tar -zxvf prometheus-2.19.2.linux-amd64.tar.gz重命名: mv prometheus-2.19.2.linux-amd64 /home/prometheus进入对应目录: cd /home/prometheus查看配置文件&am…
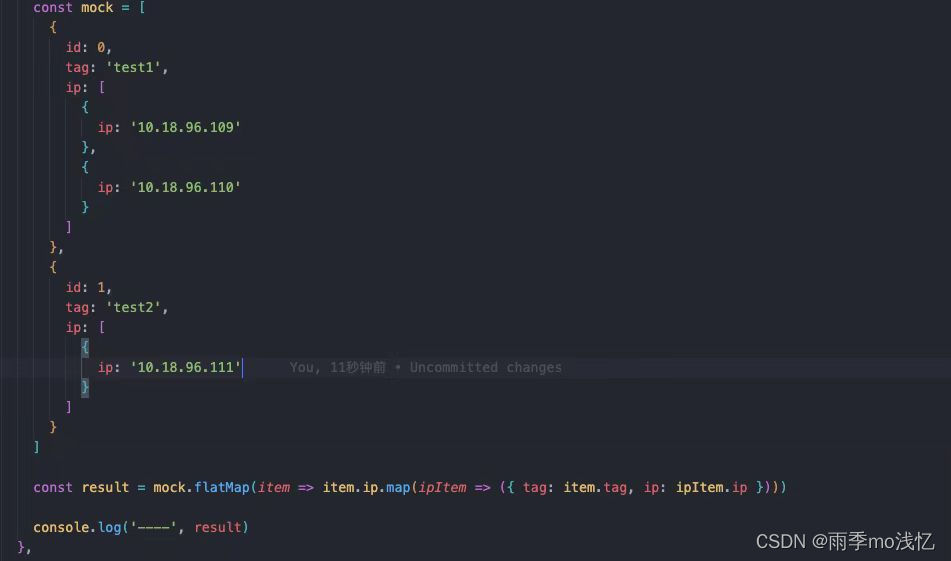
使用 flatMap 进行扁平化映像处理数据
实战背景 :
小伙伴遇到了数据处理方面的问题如下 : 只能说看到这里我也一头雾水,毕竟我也是菜🐶,那就请教大佬吧 : Map.flat 循环 二维 变 一维 就是 flatMap 了 啊这,,但是 flatM…
Mysql中使用存储过程插入decimal和时间数据递增的模拟数据
场景
Mysql插入数据从指定选项中随机选择、插入时间从指定范围随机生成、Navicat使用存储过程模拟插入测试数据:
Mysql插入数据从指定选项中随机选择、插入时间从指定范围随机生成、Navicat使用存储过程模拟插入测试数据_mysql循环插入随机数据_霸道流氓气质的博客…
企业权限管理(十五)-方法级别权限控制
方法级别权限控制
jsr-250 3.Secured注解使用 开启表达式的使用 页面控制 显示xxx在线
<div class"pull-left info"><p><security:authentication property"principal.username"></security:authentication></p><a h…
【管理运筹学】第 5 章 | 整数规划 (1,问题提出与分支定界法)
文章目录 引言一、整数规划问题的提出1.1 整数规划的数学模型1.2 整数规划问题的求解 二、分支定界法2.1 分支与定界2.2 基本求解步骤(一)初始化(二)分支与分支树(三)定界与剪枝(四)…
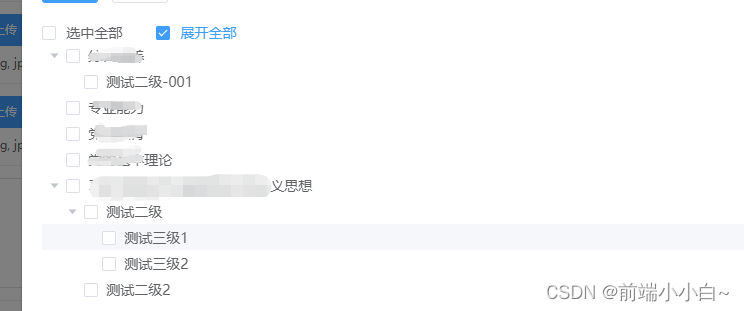
el-tree通过default-expand-all动态控制展开/折叠
1、如下图通过勾选框动态控制展开/折叠,全选/清空 2、实现方式如下:定义key,监听checked2修改treeKey,重新渲染tere;附加全选和清空。 <div class"tree"><el-checkbox v-model"checked1"…
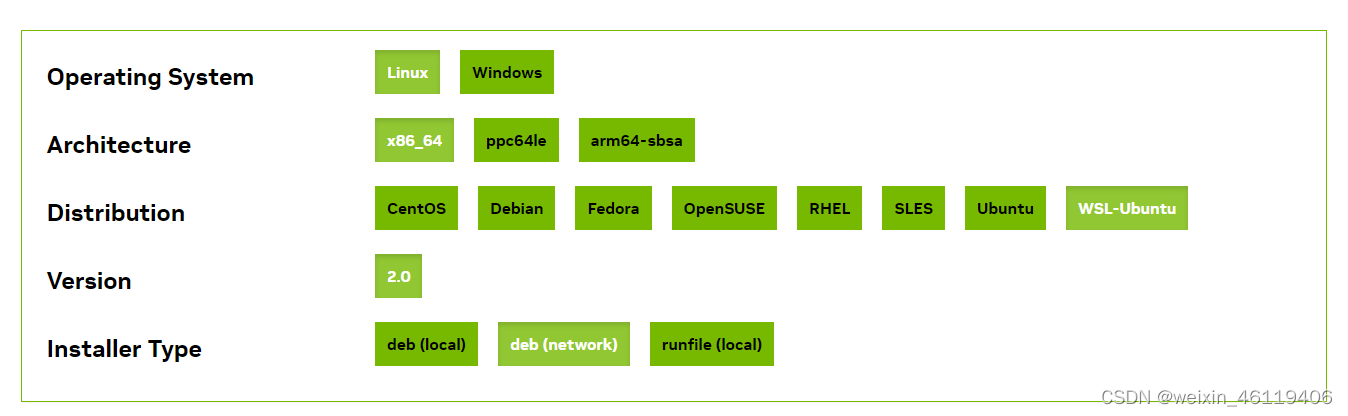
WSL2 Ubuntu子系统安装cuda+cudnn+torch
文章目录 前言一、安装cudncudnn安装pytorch 前言
确保Windows系统版本高于windows10 21H2或Windows11,然后在Windows中将显卡驱动升级到最新即可,WSL2已支持对显卡的直接调用。
一、安装cudncudnn
配置cuda环境,WSL下的Ubuntu子系统的cu…
推荐文章
- 70后妈妈偷看了90后儿子的聊天记录
- 黄仁勋对台积电放核弹 干掉4万台CPU服务器计算光刻加速40倍
- CVPR 2023 | Prophet: 用小模型启发大语言模型解决外部知识图像问答
- LeetCode解法汇总1261. 在受污染的二叉树中查找元素
- LeetCode解法汇总1572. 矩阵对角线元素的和
- LeetCode解法汇总1726. 同积元组
- Windows系统使用powershell读取文件名等信息
- 你真的了解黑马程序员的助教么?
- # 从浅入深 学习 SpringCloud 微服务架构(十七)--Spring Cloud config(1)
- # 利刃出鞘_Tomcat 核心原理解析(十一)-- Tomcat 附加功能 WebSocket -- 3
- #力扣:2315. 统计星号@FDDLC
- (1)Terminal 终端终结者——安装和使用快捷键