上文 创建一个 React+Typescript 项目 我们创建出了一个 React配合Ts开发的项目环境
那么 本文 我们先将环境清理感觉 方便后续开发
我们先来聊一下React的一个目录结构
跟我们之前开发的React项目还是有一些区别
public 主要是存放一些静态资源文件 例如 html 图片 icon之类的
其中 manifest.json 带有一些移动端大小配置类的管理

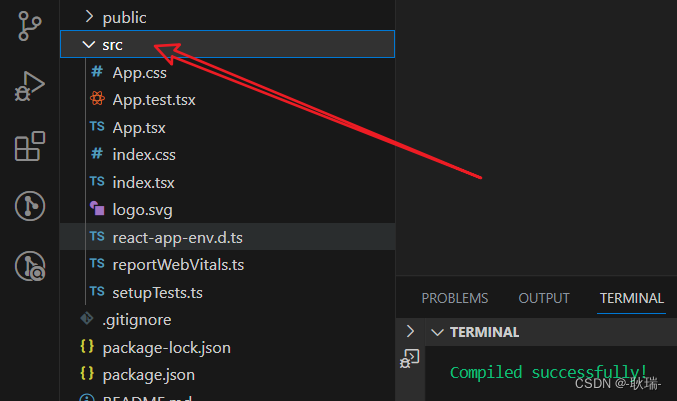
src下自然就是我们的源码内容

入口文件是 src下的 index.tsx文件
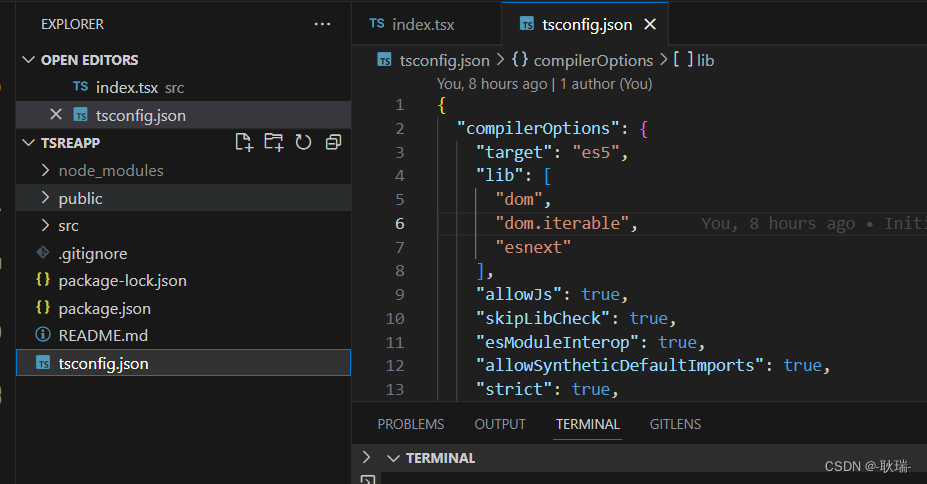
然后 根目录下的 tsconfig.json 是一个配置文件
其中包含了Typescript的一些特定选项 所以 大家轻易不要动比较好

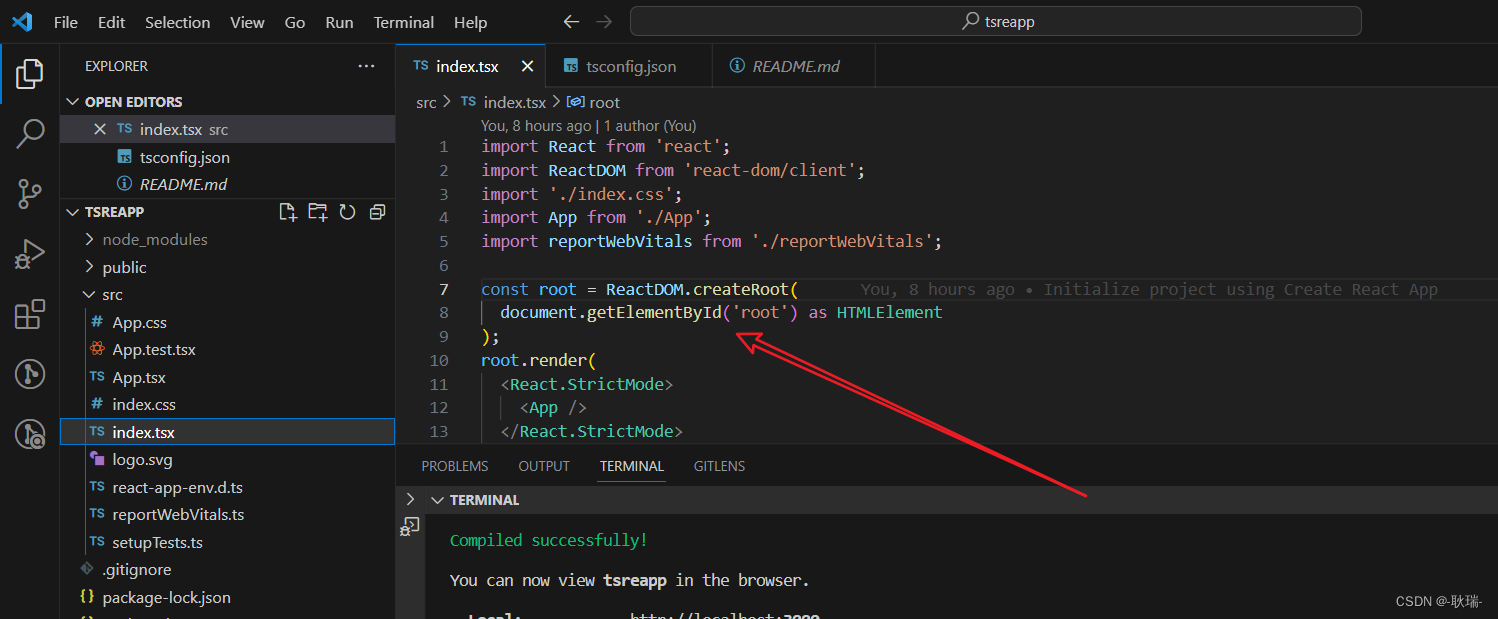
然后 我们打开 src下的 index.tsx
下面这一段

这是一个断言 或者叫转换的开发方式
然后 为了方便大家看 我们将不用的东西都干掉 打开src
删掉下面的 App.test.tsx App.css logo.svg reportWebVitals.ts
src下的 index.tsx 更改代码如下
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement
);
root.render(<React.StrictMode><App /></React.StrictMode>
);
把没用的都清掉 看着舒服很多
src下的 App.tsx 改成
function App() {return (<div className="App">hello React Typescript</div>);
}export default App;
然后 我们启动项目 就会发现 干净了很多