一、不属于顶层对象window
使用const关键字 声明的变量,不会挂载到window属性上
const a = 5
console.log(a)
console.log(window.a)
// 5
// undefined
二、不允许重复声明
使用const关键字不允许重复声明相同的变量
cosnt a = 5
cosnt a = 6
// Uncaught SyntaxError: Unexpected identifier 'a'
不能重复声明a
三、不存在变量提升
使用const 关键字声明的变量,不会把变量提前代码最前面声明,而是执行时声明
四、暂时性死区
暂时性死区:先使用了变量, 后 使用 const 关键字 声明,就会出现暂时性死区
if(true) {console.log(a)const a = 5
}
// Uncaught ReferenceError: Cannot access 'a' before initialization
// 初始化前无法访问a
五、块级作用域
- 再大括号里面,使用const关键字声明的变量,就会产生有块级作用域的,只能在大括号内部使用,大括号外无法使用
if (true) {const a = 5
}
console.log(a)
// Uncaught ReferenceError: a is not defined
// a 再大括号外没有声明
六、const的独有特性
1. 定义
- 常量: 使用const关键字声明的变量,叫做常量,不能被修改
2. 声明常量的方式
- ES5中声明一个常量
// 定义一个新的属性
Object.defineProperty(window, 'PI', {value: 3.14,writable: false, // 是否可修改的, false表示不可以修改
})
console.log(PI) // 3.14
PI = 5
console.log(PI) // 3.14 ,因为不可以被修改
- ES6 中声明一个常量
const a = 5;
a = 6;
// Uncaught TypeError: Assignment to constant variable.
// 不能修改常量的值
3. 常量必须再声明时赋值
const a;
a = 5
// Uncaught SyntaxError: Missing initializer in const declaration
// 常量必须再声明时赋值
4. 使用const 声明的变量 为对象时,可以被修改
const obj = {name: 'xiaoxiao',age: 18
}
console.log(obj)
// {name: 'xiaoxiao', age: 18}
obj.school = 'imooc'
console.log(obj)
// {name: 'xiaoxiao', age: 18, school: 'imooc'}
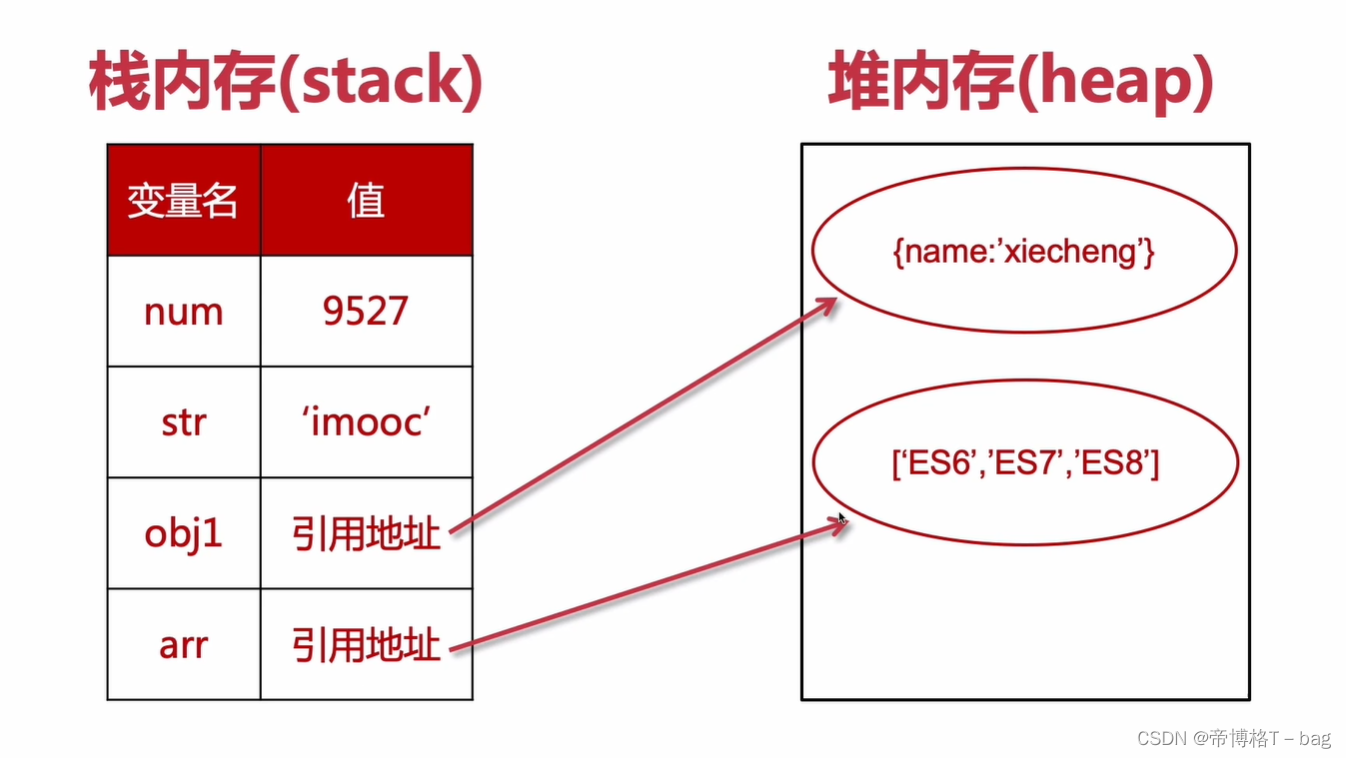
5. JS 中的变量是如何存储的
JS 里面有两种存储形式,一种叫栈内存(stack),一种叫堆内存(heap)
- 基本数据类型(Boolean、Null、Undefined、Number、String、Symbol) 是存储在栈内存里面
- 引用数据类型:Object(在JS中除了基本数据类型以外的都是对象,数据是对象,函数是对象,正则表达式是对象)是存储在堆内存里面的

PS:使用const关键字声明的变量,变量属于基本类型,即使用栈内存进行存储,则不可以修改
PS:使用const关键字声明的变量,变量属于引用数据类(对象),即使用堆内存进行存储,就可以修改
const arr = [1, 2, 3]
arr.push(4)
console.log(arr)
// [1,2,3,4]
PS: const定义的变量,基本数据类型不能够被重新赋值,引用数据类型可以被重新赋值, 因为引用数据类型真正是存储在堆内存里面的,const声明的常量不改动,指的是变量所指向的哪个内存地址不能改动,引用数据类型引用地址没有改变,只是地址里面存储的东西改变了。
生活例子:
使用const声明一个变量, 当变量为基础数据类型时,是一个具体的实物, 并且内部空间所存放的东西不能被改变,就像一个苹果、梨子、一个人, 一个动物,你把苹果里面苹果核替换成梨子核, 它就不是一个苹果了。
使用const声明一个变量,当变量为引用数据类型时,就像是一个容器,比如 书包、盒子、内部空间所存放的东西可以改变,书包里面放了书籍,可以替换成漫画,它还是一个书包
6. 如何使const 声明变量为对象时,不可以改变呢
- Object.freeze 冻结一个对象的属性,不能被修改
const obj = {name: 'xiaoxiao',age: 18
}
Object.freeze(obj)
console.log(obj)
// {name: 'xiaoxiao', age: 18}
obj.school = 'imooc'
console.log(obj)
// {name: 'xiaoxiao', age: 18}
- Object.freeze 只能冻结对象的第一层属性
const obj = {name: 'xiaoxiao',age: 18,sikll: {name: 'code',year: 11}
}
Object.freeze(obj)
obj.school = 'imooc'
obj.sikll.year = 13
console.log(obj)
/*
{"name": "xiaoxiao","age": 18,"sikll": {"name": "code","year": 13}
}
*/
PS:第二层的属性没有被冻结
- 如何冻结第二层
const obj = {name: 'xiaoxiao',age: 18,sikll: {name: 'code',year: 11}
}
Object.freeze(obj) // 冻结第一层属性,不可以被修改
Object.freeze(obj.sikll) // 冻结第二层属性,不可以被修改
obj.school = 'imooc'
obj.sikll.year = 13
console.log(obj)
/*
{"name": "xiaoxiao","age": 18,"sikll": {"name": "code","year": 11}
}
*/
- Object.freeze 冻结数组后,再给数组添加值,会报错
const arr = [1,2,3]
Object.freeze(arr)
arr.push(4)
console.log(arr)
// Uncaught TypeError: Cannot add property 3, object is not extensible
// 无法添加属性 3,对象不可扩展
七. const和let的使用场景
1.当你定义当前变量时,需要考虑当前变量再后续逻辑中,是否会被改变,如果确认后续不会被改变,则使用const,如果确认后续会被改变,则使用let