1 、 可以通过 shallowRef 把 可以把组件进行包裹
<template><div><el-button @click="setclick(son1)">1111</el-button><el-button @click="setclick(son2)">2222</el-button><el-button @click="setclick(son3)">3333</el-button><component :is="cod" /></div>
</template><script setup>
/* eslint-disable*/
import { shallowRef } from "vue";
import son1 from "./son1.vue";
import son2 from "./son2.vue";
import son3 from "./son3.vue";
let cod = shallowRef(son1);
const setclick = (val) => {cod.value = val;
};
</script>为什么用shallowRef 如果传入基本数据类型,那么shallowRef与ref的作用基本没有什么区别,也就是浅层的ref的内部值将会原样的存储和暴露,并不会被深层递归地转为响应式
当我们使用ref 会有提醒建议使用 shallowRef

在Vue3 setup 是通过组件实例切换
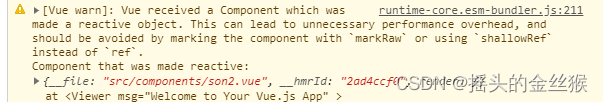
如果你把组件实例放到Reactive Vue会给你一个警告runtime-core.esm-bundler.js:38 [Vue warn]: Vue received a Component which was made a reactive object. This can lead to unnecessary performance overhead, and should be avoided by marking the component with markRaw or using shallowRef instead of ref. Component that was made reactive:
这是因为reactive 会进行proxy 代理 而我们组件代理之后毫无用处 节省性能开销 推荐我们使用shallowRef 或者 markRaw 跳过proxy 代理
但是使用markRaw 时无效的
markRaw : 可以吧一个用reactive包裹的响应式变成不具备响应式的功能
相同功能有 toRaw 也同样可以吧响应式变成普通对象
区别: markRaw 趋向于可以把某个对象的某个属性改变成普通对象 而toRaw 是全部