1、阻止事件冒泡
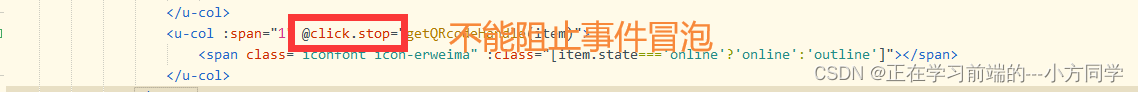
使用uniapp开发微信小程序的时候,发现使用@click.stop来阻止事件冒泡没有作用,点击了之后发现仍然会触发父组件或者祖先组件的事件。

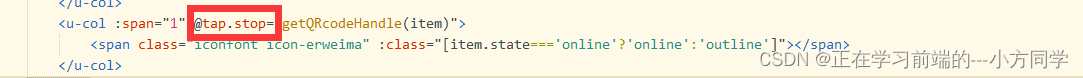
在网上查阅,发现使用@tap.stop才能阻止事件冒泡。

2、二维码生成
在网上找了很多,发现很多都不行(也有可能是代码没写对),最后是在uniapp的插件市场下载uQRcode插件,根据给出的案例,才完美解决了。
下面给处教程:
插件下载地址: uqrcode
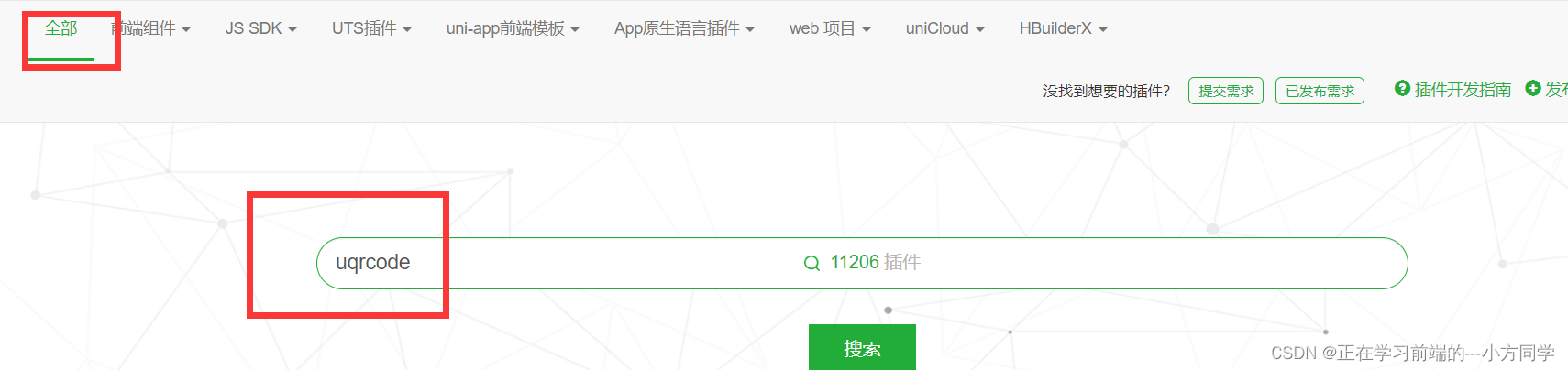
1、 选中全部,搜索 “uqrcode”

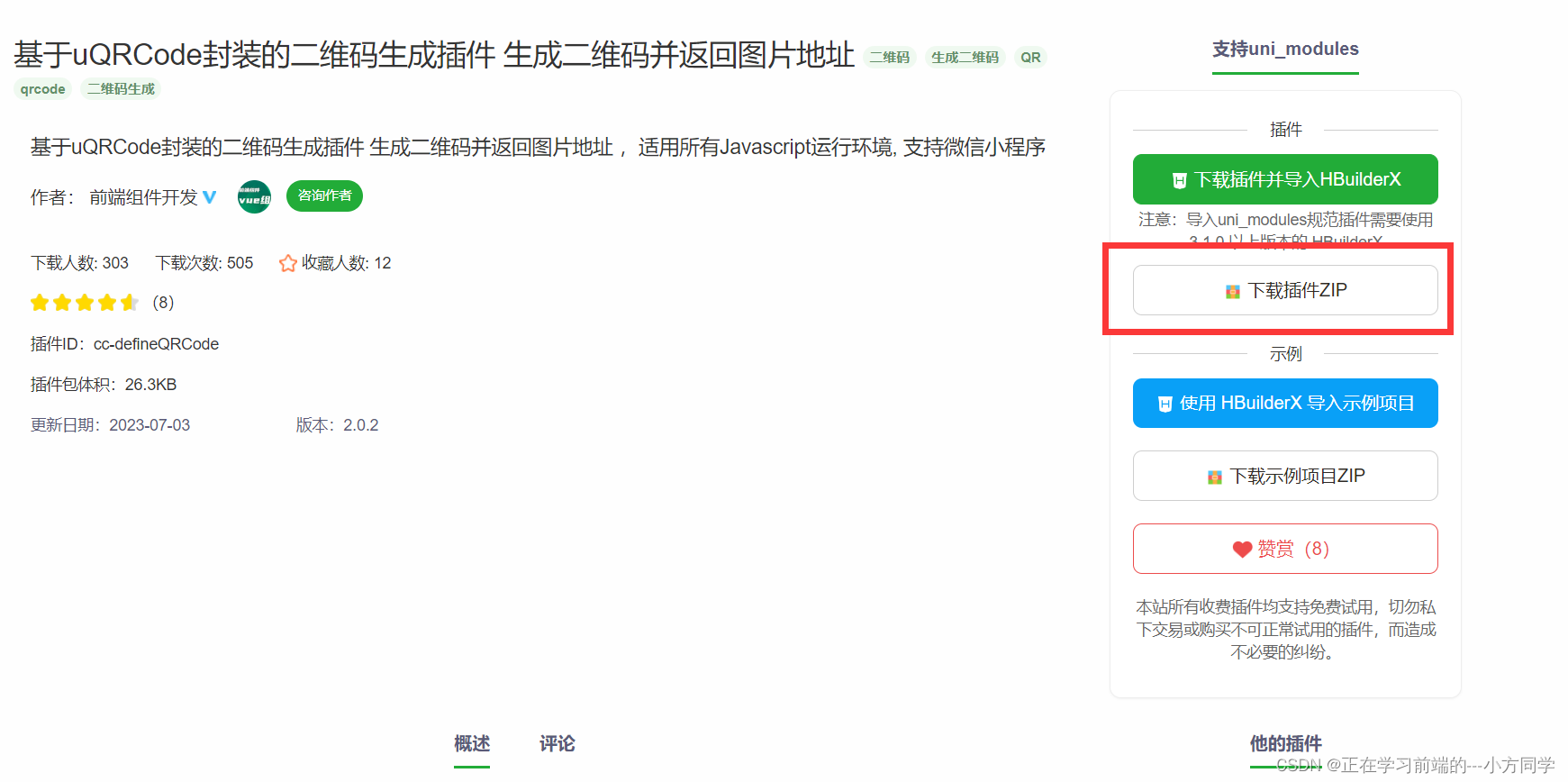
2、选中如下插件
如果不是选中的同一个插件,点进入之后可以根据里面的教程案例编写代码,我将已这个插件为案例

3、下载压缩包
下载压缩包,解压后找到uqrcode.js文件,根据自己项目,复制到项目下。(我的是放在src/utils下的)

4、使用uqrcode.js
<template><view > <view ><canvas id="qrcode" ref="qrcode" canvas-id="qrcode":style="{width:`${qrcodeSize}px`, height: `${qrcodeSize}px`}"></canvas></view> </view>
</template><script>import uQRCode from "@/utils/uqrcode.js"export default {data() {return {qrcodeSize: 160,text:'eoruw20230528'}},mounted(){this.getQRcodeHandle()},methods: {// 获取二维码getQRcodeHandle() {uni.showLoading({title: '二维码生成中',mask: true})uQRCode.make({canvasId: 'qrcode',text: this.text,//二维码内容size: this.qrcodeSize,margin: 10,success: res => {console.log('qrcodeSrc = ' + res);},complete: () => {uni.hideLoading()}})},},}
</script>