一,iframe
<iframe>标签用于在网页里面嵌入其他网页。
1,sandbox属性
如果嵌入的网页是其他网站的页面,因不了解对方会执行什么操作,因此就存在安全风险。为了限制<iframe>的风险,HTML 提供了sandbox属性 。
allow-forms:允许提交表单。
allow-modals:允许提示框,即允许执行window.alert()等会产生弹出提示框的 JavaScript 方法。
allow-popups:允许嵌入的网页使用window.open()方法弹出窗口。
allow-popups-to-escape-sandbox:允许弹出窗口不受沙箱的限制。
allow-orientation-lock:允许嵌入的网页用脚本锁定屏幕的方向,即横屏或竖屏。
allow-pointer-lock:允许嵌入的网页使用 Pointer Lock API,锁定鼠标的移动。
allow-presentation:允许嵌入的网页使用 Presentation API。
allow-same-origin:不打开该项限制,将使得所有加载的网页都视为跨域。
allow-scripts:允许嵌入的网页运行脚本(但不创建弹出窗口)。
allow-storage-access-by-user-activation:sandbox属性同时设置了这个值和allow-same-origin的情况下,允许<iframe>嵌入的第三方网页通过用户发起document.requestStorageAccess()请求,经由 Storage Access API 访问父窗口的 Cookie。
allow-top-navigation:允许嵌入的网页对顶级窗口进行导航。
allow-top-navigation-by-user-activation:允许嵌入的网页对顶级窗口进行导航,但必须由用户激活。
allow-downloads-without-user-activation:允许在没有用户激活的情况下,嵌入的网页启动下载。
2,loading属性
loading属性是指滚动进入视口以后再加载
auto:浏览器的默认行为,与不使用loading属性效果相同。
lazy:<iframe>的懒加载,即将滚动进入视口时开始加载。
eager:立即加载资源,无论在页面上的位置如何。
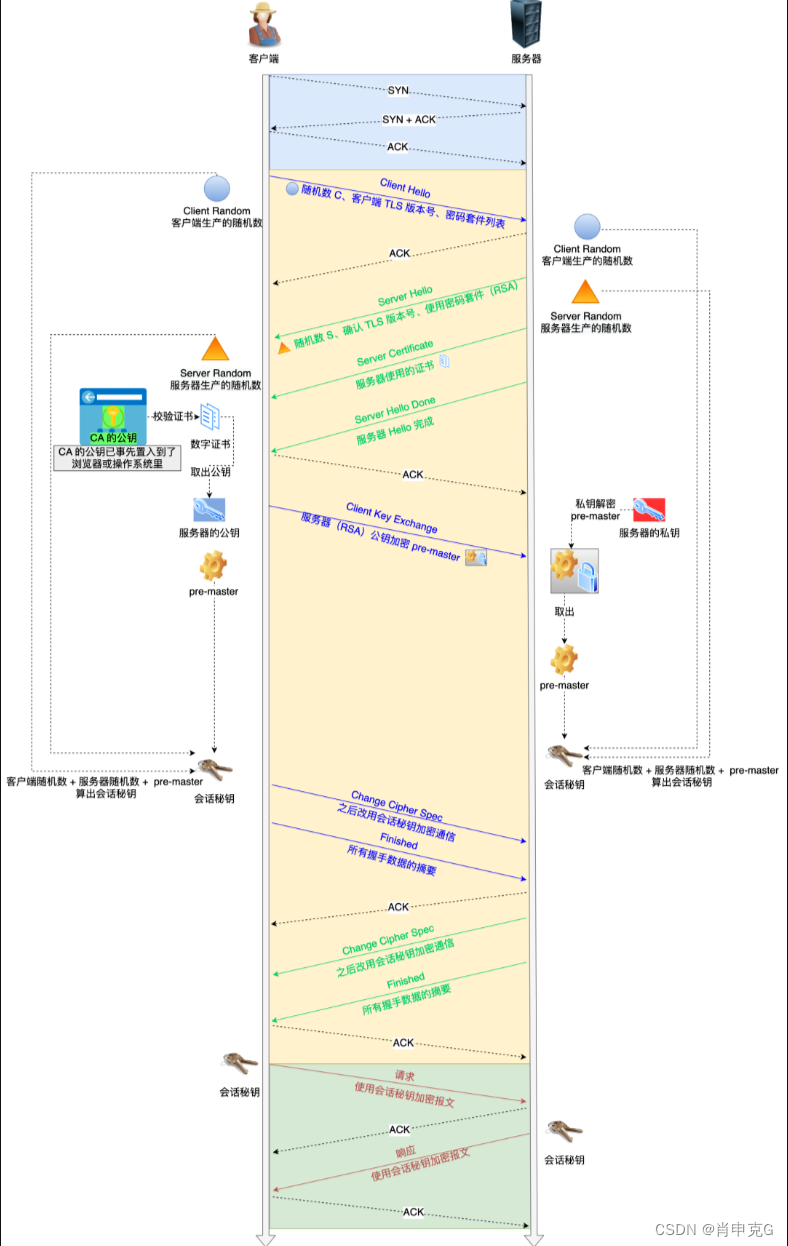
二,https传输过程

以下是CA签证的详细过程

首先 CA 会把持有者的公钥、用途、颁发者、有效时间等信息打成一个包,然后对这些信息进行 Hash 计算,得到一个 Hash 值;
然后 CA 会使用自己的私钥将该 Hash 值加密,生成 Certificate Signature,也就是 CA 对证书做了签名;
最后将 Certificate Signature 添加在文件证书上,形成数字证书;
客户端校验服务端的数字证书的过程,如上图右边部分:
首先客户端会使用同样的 Hash 算法获取该证书的 Hash 值 H1;
通常浏览器和操作系统中集成了 CA 的公钥信息,浏览器收到证书后可以使用 CA 的公钥解密 Certificate Signature 内容,得到一个 Hash 值 H2 ;
最后比较 H1 和 H2,如果值相同,则为可信赖的证书,否则则认为证书不可信。
三,JS数组
1,数组的概念
一组数据的集合。
在数组中可以存放任意类型的数据。每一个数据我们称之为元素。
每一个元素在数组中是有编号的,这个编号就称之为下标。
2,数组属性
(1)length属性:数组的length属性,返回数组的成员数量。
(2)in运算符:检查某个键名是否存在的运算符in,适用于对象,也适用于数组。
for...in :遍历对象,也可以遍历数组
for循环,while循环
(3)构造函数
3,声明定义数组
(1)构造函数

4,数组的方法
push:在元素的末尾处添加元素,会修改原数组

pop : 从元素的末尾删除一个元素,会修改原数组,返回删除的元素。

shift:从数组的头部删除一个元素,会修改原数组,返回删除的元素。

unshift:在数组的头部添加一个元素,返回值是插入后,数组的长度。

concat:将两个数组中的元素合并为一个新数组,合并完成后,不会修改原数组。

slice:获取数组中指定区域的元素

join: 将数组中的元素,用传入的分隔符(字符串)拼接成一个新的字符串。

reverse:反转数组,会影响原数组。

sort:对数组进行排序,相当于遍历数组中的每一个元素,让当前元素与后面元素进行比较。比较的规则默认是 谁大谁在后面。

【注意】排序是按照Unicode编码排序的,不是按照数字的大小。

四,正则表达式:
^ 表示字符串的开始位置
$ 表示字符串的结束位置
竖线符号(|)在正则表达式中表示“或关系”(OR)
正则表达式中,需要反斜杠转义的,一共有12个字符:^、.、[、$、(、)、|、*、+、?、{和\
\d 匹配0-9之间的任一数字,相当于[0-9]。
\D 匹配所有0-9以外的字符,相当于[^0-9]。
\w 匹配任意的字母、数字和下划线,相当于[A-Za-z0-9_]。
\W 除所有字母、数字和下划线以外的字符,相当于[^A-Za-z0-9_]。
\s 匹配空格(包括换行符、制表符、空格符等),相等于[ \t\r\n\v\f]。
\S 匹配非空格的字符,相当于[^ \t\r\n\v\f]。
\b 匹配词的边界。
\B 匹配非词边界,即在词的内部
? 问号表示某个模式出现0次或1次,等同于{0, 1}。
* 星号表示某个模式出现0次或多次,等同于{0,}。
+ 加号表示某个模式出现1次或多次,等同于{1,}。
点字符(.)匹配除回车(\r)、换行(\n) 、行分隔符(\u2028)和段分隔符(\u2029)
五,new、this
1,new:
new命令的作用,就是执行构造函数,返回一个实例对象。
使用new命令时,它后面的函数依次执行下面的步骤。
创建一个空对象,作为将要返回的对象实例。
将这个空对象的原型,指向构造函数的prototype属性。
将这个空对象赋值给函数内部的this关键字。
开始执行构造函数内部的代码。
也就是说,构造函数内部,this指的是一个新生成的空对象,所有针对this的操作,都会发生在这个空对象上。构造函数之所以叫“构造函数”,就是说这个函数的目的,就是操作一个空对象(即this对象),将其“构造”为需要的样子。
2,this:
this可以用在构造函数之中,表示实例对象 this,从字面上含义是(指较近的人或事物) 这,这个;this:表示当前对象的一个引用。
this的指向:this不是固定不变的,是根据调用的上下文(执行时环境)改变而改变。如果单独使用,this 表示全局对象。
在方法中,this 表示该方法所属的对象。
在函数中,this 表示全局对象。
在函数中,在严格模式下,this 是未定义的(undefined)。
在事件中,this 表示接收事件的元素。
六,同步异步微任务宏任务
(1)js是单线程的,但是分同步异步
(2)微任务和宏任务皆为异步任务,它们都属于一个队列 (3)宏任务一般是:script、setTimeout、setInterval、postMessage (4)微任务:Promise.then ES6
先执行同步 再执行异步
(5)先执行同步再执行异步,异步遇到微任务,先执行微任务,执行完后如果没有微任务,就执行下一个宏任务,如果有微任务,就按顺序一个一个执行微任务
(6)宏任务一般是:script、setTimeout、setInterval、postMessage
(7)微任务:Promise.then
————————————————
版权声明:本文为CSDN博主「Senvenhu」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Senvenhu/article/details/131968622