数字化在逐渐成熟的同时,社会上也对数字化的性质有了进一步认识。当下,数字化除了前边提到的将复杂的信息、知识转化为可以度量的数字、数据,在将其转化为二进制代码,引入计算机内部,建立数据模型,统一进行处理、分析、应用,还有了新的定义。
当下数字化指的是通过人工智能、大数据、云计算、互联网、物联网等新一代信息技术,实现对个人、机构、企业等不同人员、群体的思想、战略、业务、技术、创新等各个层面的数字化改革,以此来完成系统性的、全面的、可持续的变革,实现可持续健康发展,用数字化降低人力、时间、精力等成本,并提高企业运转效率,提高企业的盈利、创新能力。
一、什么是商业智能BI?

商业智能BI - 派可数据商业智能BI可视化分析平台
首先要了解什么是商业智能BI( Business Intelligence )?百度商业智能BI有很多很多官方的定义,各种解释,实际上从这么多年的经验出发,对商业智能BI的定义我认为不需要弄得很复杂,就三条:
第一,商业智能BI是一套完整的由数据仓库、查询报表、数据分析等组成的数据类技术解决方案。
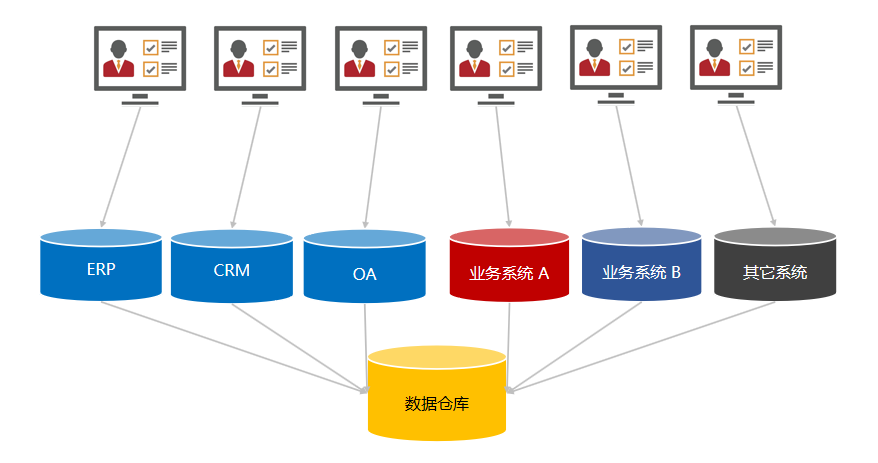
第二,商业智能BI可以将企业不同业务系统( ERP、OA、CRM 等 )中的数据进行打通并进行有效的整合。这个打通和整合就包括了:ETL 过程、取数、业务逻辑规则像数据规则的转变、数据仓库建模等。
第三,商业智能BI最终利用合适的查询和分析工具快速准确的提供可视化分析或报表,为企业提供决策支持。

商业智能BI - 派可数据商业智能BI可视化分析平台
商业智能BI需要讲解的那么高大上吗? 不需要,其实简单就看三层:
第一层,可视化分析展现层 - 即商业智能BI的需求层,代表用户的需求,用户要看什么,要分析什么就在这一层进行展现。
第二层,数据模型层 - 即商业智能BI的数据仓库层,代表数据的分析模型,完成从业务计算规则向数据计算规则的转变。
第三层,数据源层 - 即商业智能BI的数据层,各个业务系统底层数据库的数据通过 ETL 的方式抽取到 商业智能BI 的数据仓库中完成 ETL 过程,建模分析等等,最终支撑到前端的可视化分析展现。
二、五个阶段作用
第一阶段的是报表:发生了什么?
第二阶段是分析:为什么会发生?
第三阶段是预测:将要发生什么?
第四阶段是营运导向:一线业务支撑战术决策支持,正在发生什么?
一至三阶段数据仓库都已支持企业内部战略性决策为重点,第四阶段和第五阶段则重在战术性决策支持。有了第四和第五阶段数据仓库的营运导向和时间出发决策支持,我们在第一至三阶段按照传统数据仓库分析而特别开发的战略就能够得以执行。

数据仓库 - 派可数据商业智能BI可视化分析平台
数据仓库演变的第四阶段是动态数据仓库。为了使数据仓库的决策功能真正服务于日常业务,就必须持续不断地获取数据并将其填充到数据仓库中。战略决策可使用按月或按周度更新数据,但以这种频率更新的数据是无法支持战术决策的。此时,查询响应时间必须以秒为单位来衡量,才能满足作业现场的决策需要。例如,刷一笔信用卡,金额大一些的,就会有业务员给你打电话为你介绍分期还款。
第五个阶段是主动的事件:事件自动出发战术决策支持,使它发生。
越来越多的决策有时间出发,然后自动发生。动态数据仓库可以为整个企业提供信息和决策支持,而不只限于战略决策过程。然而,战术决策支持并不能代替战略决策支持。确切的说,动态数据仓库同时支持这两种方式。

商业智能BI - 派可数据商业智能BI可视化分析平台
网站中或ATM系统所采用的交互式客户关系管理CRM是一个产品供应、定价和内容发送各方面都十分个性化的客户关系优化决策过程。这一复杂的过程在无人接入的情况下自动发生,响应时间以秒和毫秒计。例如,在浏览器中浏览音响,网站会把各种你可能需要的音响推荐给你。
数字化给整个商业世界带来了深刻的影响,把新的思想观念,经营模式扩散传播到了各行各业的企业,为数字化转型打下了坚实的基础。在新的思想观念中,与传统企业最为不同的就是不停地对商业模式进行创新,使得新颖的创新活动更加频繁,缩短了新产品从立项到商业化的整个过程,让市场产品更加活跃,也让企业能够在产品服务的快速更迭中寻找出属于自己的机会。