如何通过线上小程序获取用户线索,提高企业抗风险能力,建立有效的营销数字化系统一直是困扰每一个小程序开发者与运营者的问题。
当我们选择使用小程序设计自己的运营流程时,从「推广」到「转化」,再到最终的「留存」都是运营过程中不可跳过的核心环节。小程序通过线上线下的全闭环流程,可以适配更多的不同场景,提供了更多连接场景与体验的新能力。
此外,小程序天然具备无需安装,开发成本低,物联网设备管理,传播性强于支付能力友好的优势,能够帮助客户快速获取或进入小程序,在其中完成场景下的使用。如果能够在小程序中迎合用户喜好的同时,还能兼顾趣味性和商业能力,最终成功留住用户并提升促进活跃和转化。
在阿拉丁研究院出具的“2023 H1 小程序白皮书”中也得出结论,良好的生态至少需要包括以下四点要素,即 “一定规模的用户体量”,“有交易能力和增长潜力的商业环境”,“与生态建设相辅相成的服务商”以及“满足用户需求的丰富行业结构”。
手把手完成用户留存闭环
不论是面向生活场景中的工具类型小程序,还是基于兴趣社交或场景化的服务,小程序都能够提升公域能效,精准助力商家增长。最终随着用户使用的习惯沉淀,小程序的使用次数会不断趋向于稳定,使用时长持续增长。
作为小程序开发者,我们如何基于小程序已有的场景完成用户留存闭环呢?我想不妨试试 FinClip 提供的新功能,说不定可能有一些新的想法。
分享小程序
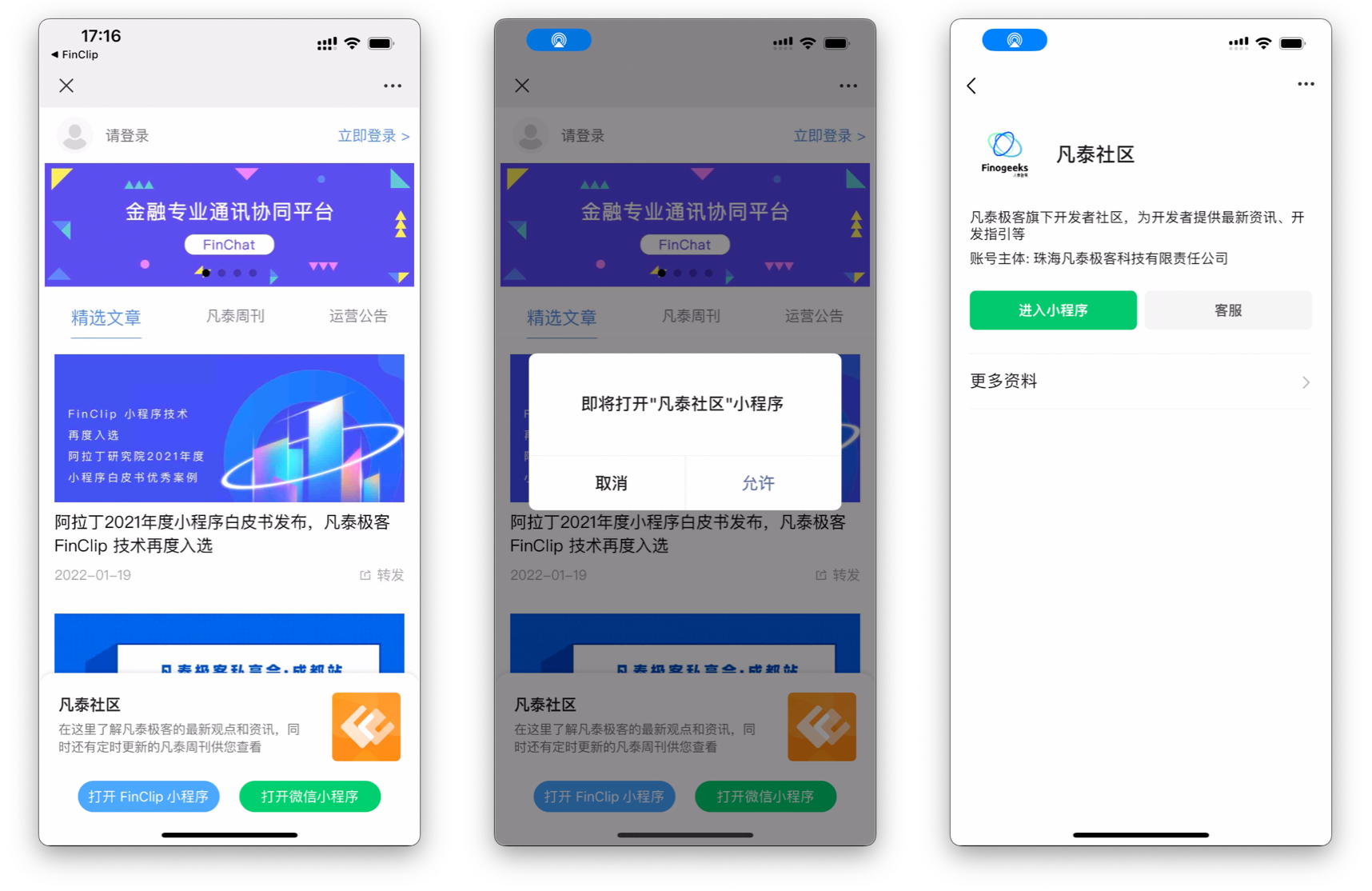
当用户使用小程序时,可以通过右上角“小程序菜单”中的“分享”按钮,直接将小程序分享到微信或其他环境之中。

在小程序分享页面中,小程序会自动将当前页的信息进行截图,并且按照小程序的名称,简介与头像进行汇总。用户可以直接点击下方的“打开小程序”按钮打开对应的小程序。

分享页中的所有元素均可以自动获取
在进行“小程序分享”的过程中,所有流程都可以基于 FinClip 小程序能力完成,分享过程中承载信息的截图,小程序标题与描述信息均是通过 FinClip 后台中的相关字段获取,不需要投入额外的开发成本。

也可以引导用户打开微信小程序
如果小程序已经绑定了微信小程序,那么当用户在打开小程序分享页面时,底部会自动显示对应的微信小程序,这里也可以根据实际情况引导用户进入适合自己的小程序。
获得小程序分享能力需要在自有 App 中集成 FinClip 扩展 SDK,集成方式请参考下方链接。
iOS 集成
Android 集成
添加小程序到桌面
当我们向用户提供了那些生活中可以高频使用的能力时,也可以引导用户通过“添加小程序到桌面”的方式,让用户直接通过手机主页中的按钮,快速进入到小程序页面之中。

与前文中分享小程序的流程整体类似,用户可以点击小程序右上角“小程序菜单”中的“添加到桌面”按钮,在桌面中为当前的小程序添加快捷图标。
这一功能就像是在 Windows 中的桌面快解方式,或是 macOS 中的桌面捷径。用户不需要在 App 中点击菜单目录或是相关引导提示,取而代之的用“一键进入”的方式打开小程序,直达生效场景。

引导用户提供可用性反馈
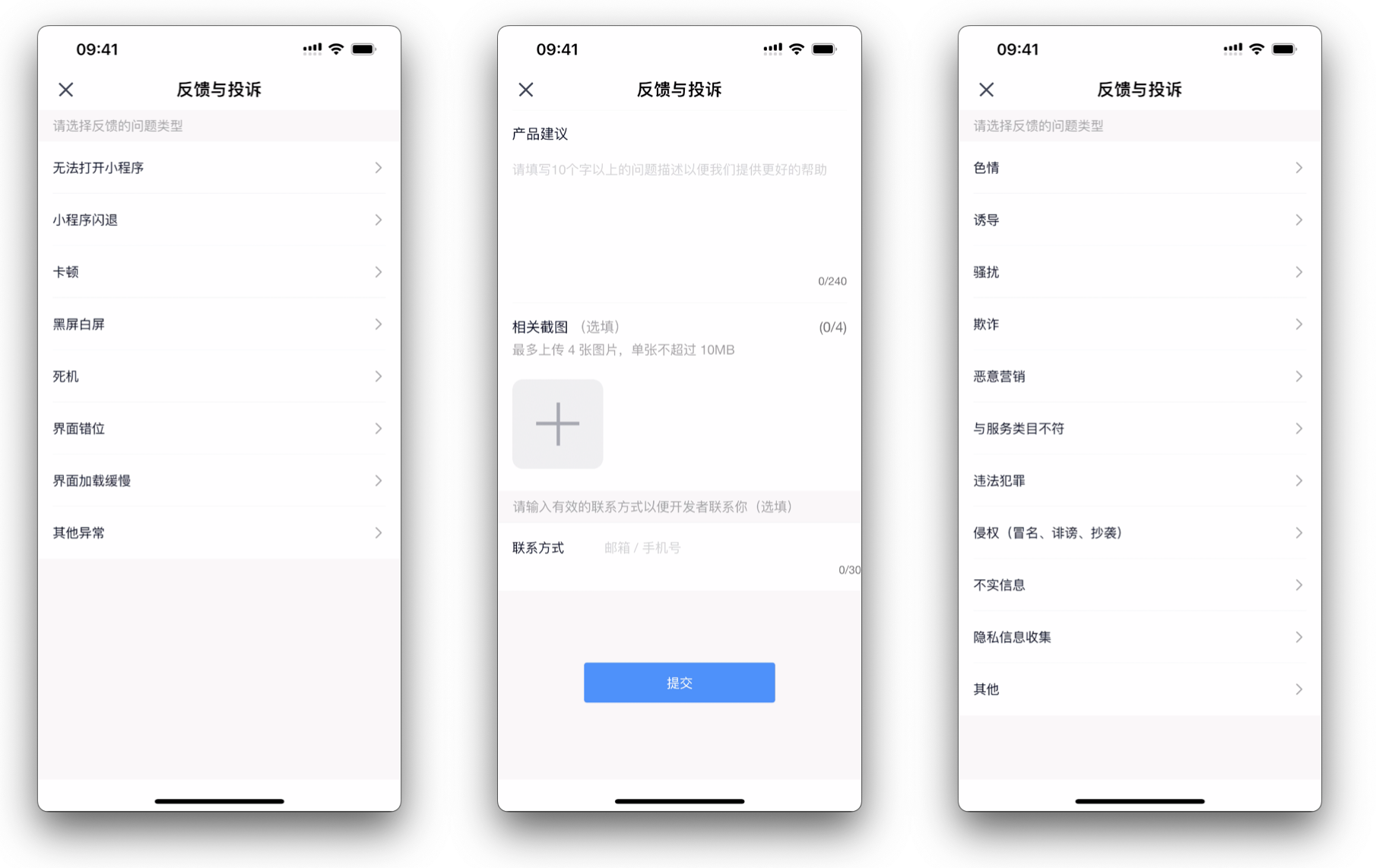
在小程序使用过程中,如果用户认为当前访问的页面或者正在使用的服务有可以优化与提升的地方,还可以考虑使用 FinClip 自带的“反馈与投诉”功能,引导用户提供反馈与建议。

三种不同类型的反馈与投诉选择
自带的“反馈与投诉”功能可以提供“小程序功能异常”,“小程序产品建议”与“投诉举报”三种不同类型的小程序反馈信息。不论是打造自主研发的应用,还是打造独立的小程序开放平台,都能够基于它接近用户获得反馈。

让营销闭环流程更顺滑
很多运营人员以为小程序创意互动营销方案的终极目标就是要“传递品牌的相关声音”,但我们认为这其实是千里之行的第一步,在此之后我们还可以尝试打通小程序与线下场景,完成“流量→内容→转化”的路径闭环,最终真正将用户留下来。
结合已有的 App 与小程序的流量入口引导用户在进入小程序后进行互动,品牌方则通过打造丰富且有吸引力的内容实现自主的内容引力,让用户沉淀时间参与互动,实现“用户→会员→粉丝”的沉淀,最后再通过相关的激励制度引导用户在线上与线下完成销售转化,最终打造属于自己的独特闭环。

这可能才是我们真正想要的,具有“顺滑”属性的营销闭环。