滑块验证码
效果图:

实现思路:
根据滑块的最左侧点跟最右侧点, 是否在规定的距离内【页面最左侧为原点】,来判断是否通过
html代码:
<!DOCTYPE html>
<html><head><title>滑动图片验证码</title><style>.captcha-container {position: relative;width: 300px;height: 300px;overflow: hidden;}#captcha-image {position: absolute;width: 100%;height: 100%;background-color: #f2f2f2;background-image: url('./img/text.png');background-size: cover;}#slider {position: absolute;top: 48%;left: 0;transform: translateY(-50%);width: 80px;height: 80px;background-color: #007bff;border-radius: 50%;cursor: pointer;z-index: 999;}</style>
</head><body><div class="captcha-container"><div id="captcha-image"></div><div id="slider"></div></div><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><script src="./js/captcha.js"></script>
</body></html>js代码:
$(document).ready(function() {var isDragging = false; // 判断是否正在拖动滑块var slider = $("#slider");var captchaContainer = $(".captcha-container");var captchaWidth = captchaContainer.width();var maxOffset = captchaWidth - slider.width(); // 滑块最大可移动距离// 鼠标按下触发slider.mousedown(function(e) {isDragging = true;});// 鼠标移动触发$(document).mousemove(function(e) {// 判断是否可以拖动if (isDragging) {// e.pageX 是鼠标当前所在位置相对于整个文档(document)左侧的水平位置// captchaContainer.offset().left 是容器左侧边界相对于文档左侧的水平位置。var leftOffset = e.pageX - captchaContainer.offset().left; // console.log(e.pageX,captchaContainer.offset().left)if (leftOffset >= 0 && leftOffset <= maxOffset) {slider.css("left", leftOffset);}}});// 鼠标释放触发$(document).mouseup(function(e) {if (isDragging) {var captchaPassed = false; // 是否通过验证的标志var leftOffset = e.pageX - captchaContainer.offset().left; // 滑块距离容器左侧距离if (leftOffset >= 195 && leftOffset <= 280) { //滑块要到达的目标位置captchaPassed = true;}if (captchaPassed) {// 验证通过,执行你的相关操作console.log("验证码验证通过!");} else {// 验证失败,重置滑块位置console.log("验证码验证失败!");slider.animate({ left: 0 }, 200);}isDragging = false;}});});注解:图片需要自己放一张,然后滑块验证的距离通过下面代码规定:
if (leftOffset >= 195 && leftOffset <= 280) { //滑块要到达的目标位置xxxxxxx
}浏览器打印
一开始编写的代码如下:
<!DOCTYPE html>
<html><head><title>打印页面</title><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head><body><button id="printButton">打印</button><!-- 页面内容 --><h1>欢迎打印该页面</h1><p>这是要打印的页面内容。</p><script>$(document).ready(function () {// 点击按钮触发打印事件$("#printButton").click(function () {window.print(); // 调用window.print()方法打印页面});});</script>
</body></html>发现这样会打印整个页面的内容,不符合需求:

后来进行改进,打印指定的div下的内容:
新建一个临时页面,然后将指定内容赋值到临时页面进行打印,打印之后再关闭临时页面,这样就不会打印无关的内容了
<!DOCTYPE html>
<html><head><title>打印页面</title><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head><body><button id="printButton">打印</button><!-- 指定内容 --><div id="customDiv"><h1 style="color: red;">欢迎打印该页面</h1><p style="background-color: aqua; font-size: 88px;">这是要打印的页面内容。</p></div><script>$(document).ready(function () {// 点击按钮触发打印事件$("#printButton").click(function () {var printContents = $("#customDiv").html(); // 获取要打印的内容var printWindow = window.open("", "_blank"); // 打开一个新窗口printWindow.document.write('<html><head>');printWindow.document.write('<title>打印</title>');printWindow.document.write('</head><body>');printWindow.document.write(printContents); // 将要打印的内容写入新窗口printWindow.document.write('</body></html>');printWindow.document.close();printWindow.print(); // 在新窗口中调用 print() 方法打印内容printWindow.close(); // 关闭新窗口});});</script>
</body></html>但是这样打印,一些样式就无法进行打印了

注解:printWindow.document.close() 是用于关闭在新窗口中打开的文档流
printWindow.document.write() 方法向新窗口的文档流中写入了 HTML 内容。然而,在将内容添加到文档流后,我们需要调用 printWindow.document.close() 来关闭文档流
于是又进行修改,想着能不能对指定内容进行一个截屏,然后将截屏的图片进行打印,这样就可以保留跟打印内容一样的样式了:
<!DOCTYPE html>
<html><head><title>截屏并打印</title><script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.4.0/html2canvas.min.js"></script><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head><body><div id="customDiv" style="background-color: #f1f1f1; padding: 10px;"><h2 style="color: red;">要截屏和打印的内容</h2><p style="background-color: chocolate;">这是示例文本</p></div><button id="printButton">截屏并打印</button><script>$(document).ready(function () {// 点击按钮触发截屏和打印事件$("#printButton").click(function () {var targetDiv = document.getElementById("customDiv");var printWindow = window.open("", "_blank"); // 打开一个新窗口html2canvas(targetDiv).then(function (canvas) {var imageData = canvas.toDataURL(); // 获取截图数据var imageElement = new Image();imageElement.src = imageData;printWindow.document.write('<html><head>');printWindow.document.write('<title>打印</title>');printWindow.document.write('</head><body>');printWindow.document.write(imageElement.outerHTML); // 将截图添加到新窗口printWindow.document.write('</body></html>');printWindow.document.close();setTimeout(function () {printWindow.print(); // 在新窗口中调用 print() 方法打印内容printWindow.close(); // 关闭新窗口}, 1000); // 延迟 1 秒等待图像加载完成(可根据需要调整延迟时间)});});});</script>
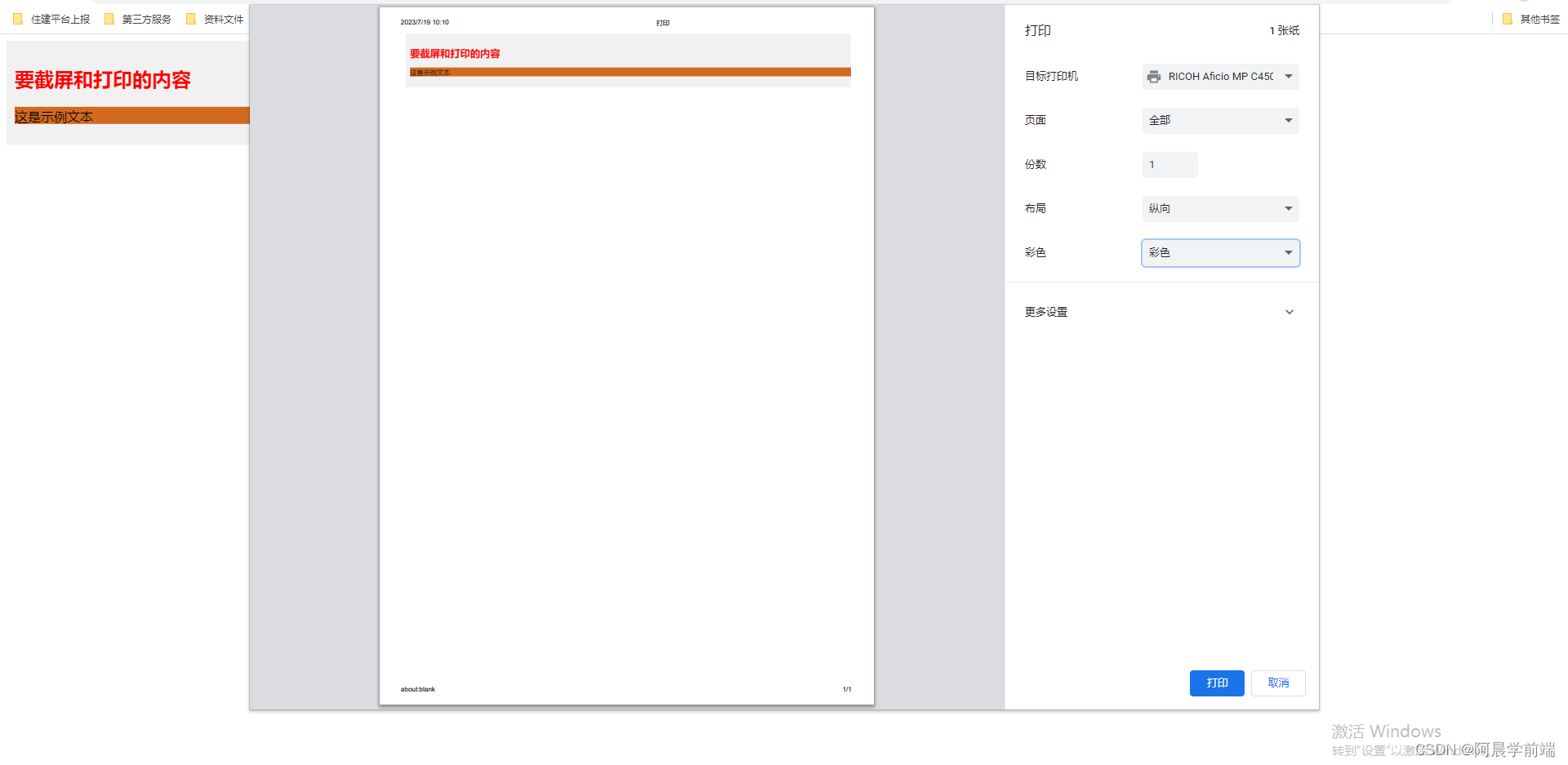
</body></html>效果如下:

注解:
引入了 html2canvas 库,它可以将指定元素(这里是 <div>)转换为 <canvas>,从而实现截屏功能
当我们点击按钮时,使用 html2canvas 函数将指定 <div>(在代码中被称为 targetDiv)转换为 <canvas>。然后,我们使用 toDataURL() 将 <canvas> 中的图像数据转换为 URL 格式