将vue项目打包成windows可执行程序
1、准备好dist将整个项目打包
npm run build
2、安装electron依赖
npm install electron --save-dev
npm install electron-packager --save-dev
"electron": "^13.1.4",
"electron-packager": "^15.2.0"
在dist文件夹下面创建electron.js
electron.js内容如下:
const electron = require('electron')
const path = require('path')
const app = electron.app
const BrowserWindow = electron.BrowserWindow
const globalShortcut = electron.globalShortcut //快捷键let mainWindow
const Menu = electron.Menufunction createWindow () {Menu.setApplicationMenu(null)// Create the browser window.mainWindow = new BrowserWindow({width: 980,height: 640})// and load the index.html of the app.mainWindow.loadFile('index.html')// Open the DevTools.// mainWindow.webContents.openDevTools()// Emitted when the window is closed.mainWindow.on('closed', function () {mainWindow = null})// 通过快捷键就可以打开调试模式 ctrl + shift + lglobalShortcut.register('CommandOrControl+Shift+L', () => {let focusWin = BrowserWindow.getFocusedWindow()focusWin && focusWin.toggleDevTools()})
}app.on('ready', createWindow)// Quit when all windows are closed.
app.on('window-all-closed', function () {if (process.platform !== 'darwin') app.quit()
})app.on('activate', function () {if (mainWindow === null) createWindow()
})
在dist文件夹下面添加package.json文件内容如下:
{"name": "china_new1","version": "2.0.0","description": "A minimal Electron application","main": "electron.js","scripts": {"start": "electron ."},"repository": "https://github.com/electron/electron-quick-start","keywords": ["Electron","quick","start","tutorial","demo"],"author": "GitHub","license": "CC0-1.0","devDependencies": {"electron": "^6.0.12"}}
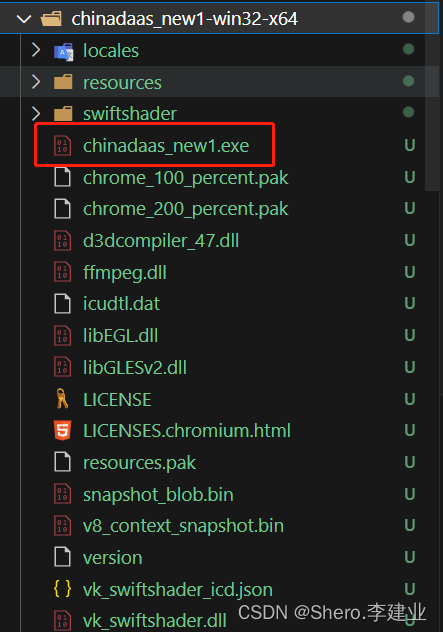
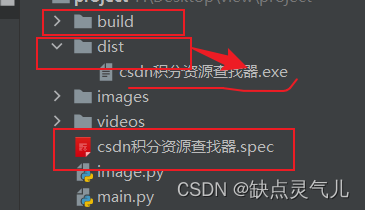
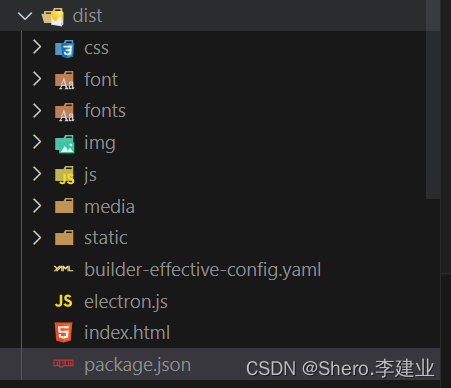
整个文件夹格式如下:

在跟目录添加命令
"electron_build": "electron-packager ./dist --platform=win32 --arch=x64 --overwrite"
执行打包命令
cnpm run electron_build
等待打包结果,打包出来为一下截图即为打包成功,双击china_new1.exe运行项目。