它们之间的区别:
(1)箭头函数没有自己的this。
(2)不可以当作构造函数,不可以对箭头函数使用new命令,否则抛出错误。
(3)不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
(4)不可以使用yield命令,箭头函数不能用作 Generator 函数。
下面结合代码来解析:第一点和第二点
1、不可以当作构造函数,也就是说,不可以对箭头函数使用new命令,否则会抛出一个错误
<script>
//箭头函数
let demo01 = ()=>{console.log("demo01");
}let demo01Fun =new demo01();</script>
输出结果:

<script>
//普通函数
function demo02(){console.log("demo02");
}let demo02Fun =new demo02();</script>

2、箭头函数没有自己的this对象
下面代码通过call函数给函数指定了this{id:42}
<script>function demo01() {//箭头函数setTimeout(() => {console.log('id:', this.id);}, 100);
}var id = 21;demo01.call({ id: 42 });</script>
输出结果:

但是同样是调call函数指定this{id:42},为何输出的却是全局中id= 21呢?
<script>//普通函数function demo02() {setTimeout(function () {console.log('id:', this.id);}, 100);}var id = 21;demo02.call({ id: 42 });</script>

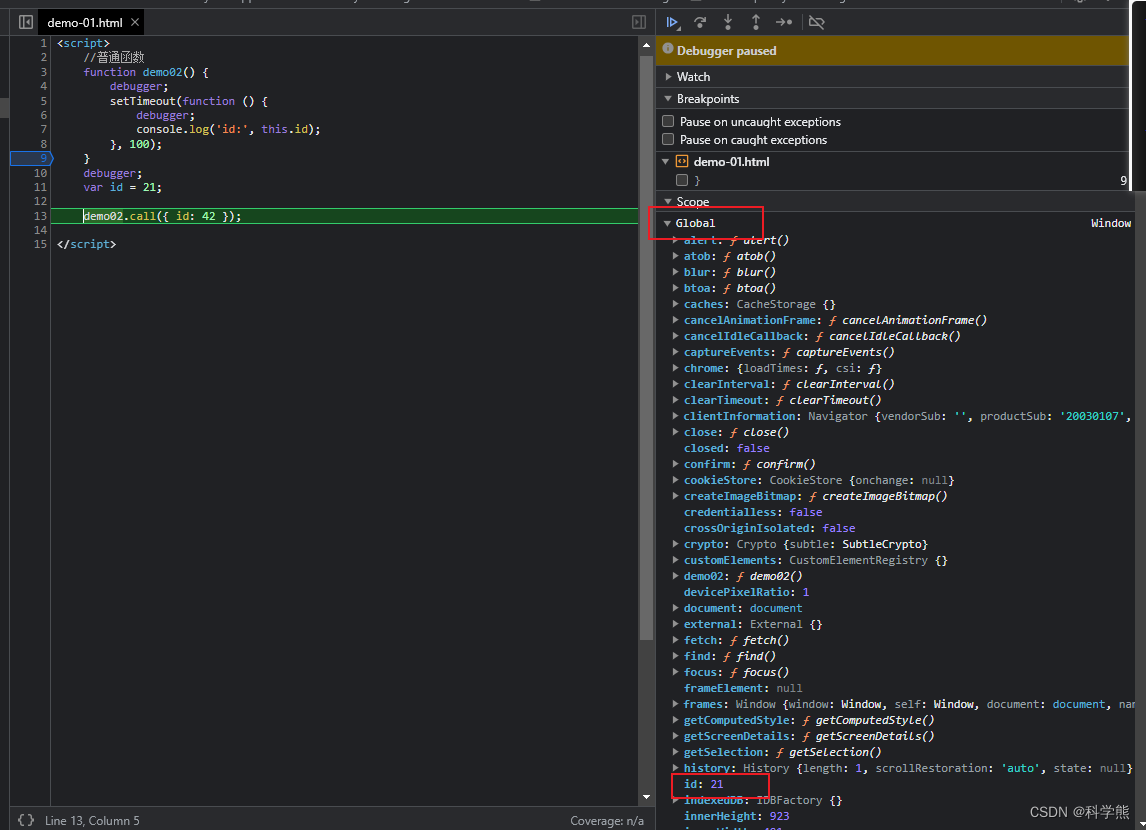
下面给代码加上断点调试一下看看:
<script>//普通函数function demo02() {debugger;setTimeout(function () {debugger;console.log('id:', this.id);}, 100);}debugger;var id = 21;demo02.call({ id: 42 });
</script>
代码运行到第一个断点时,Global中存在id=21。

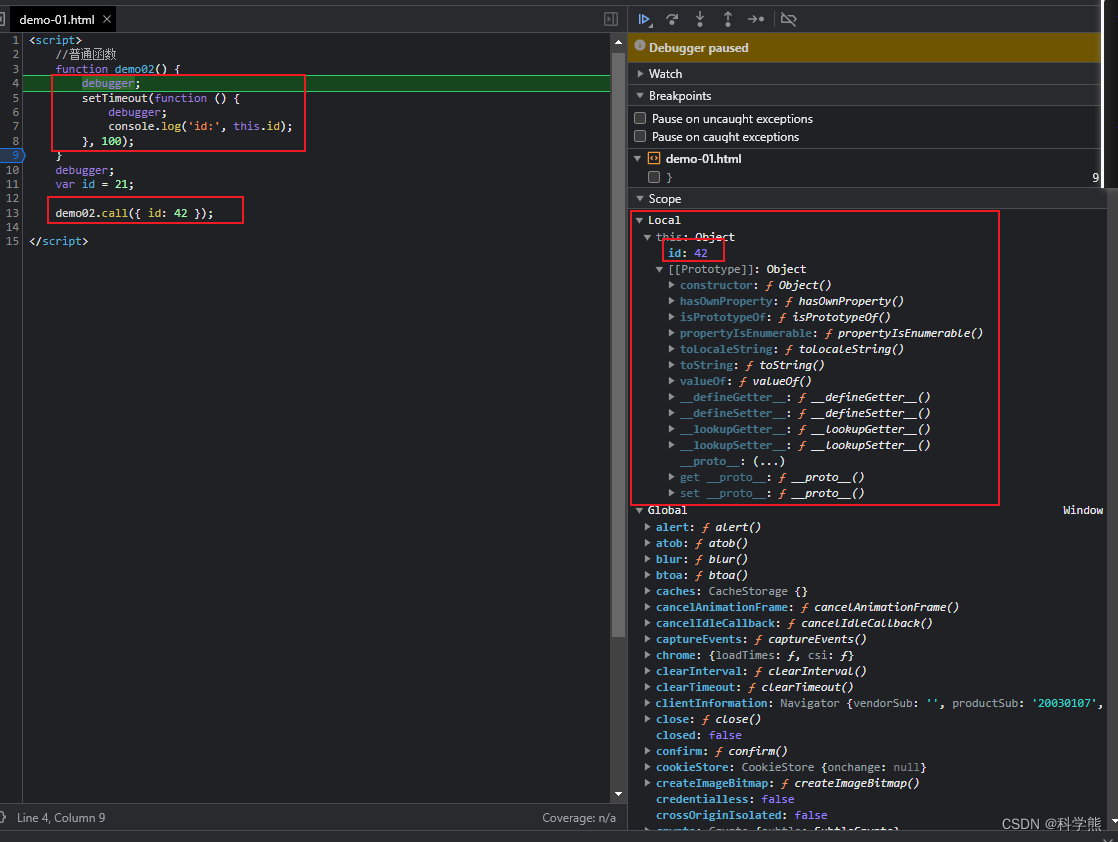
代码运行到第二断点处,此时出现方法demo02的局部变量Local,this指向的是{id:42}。

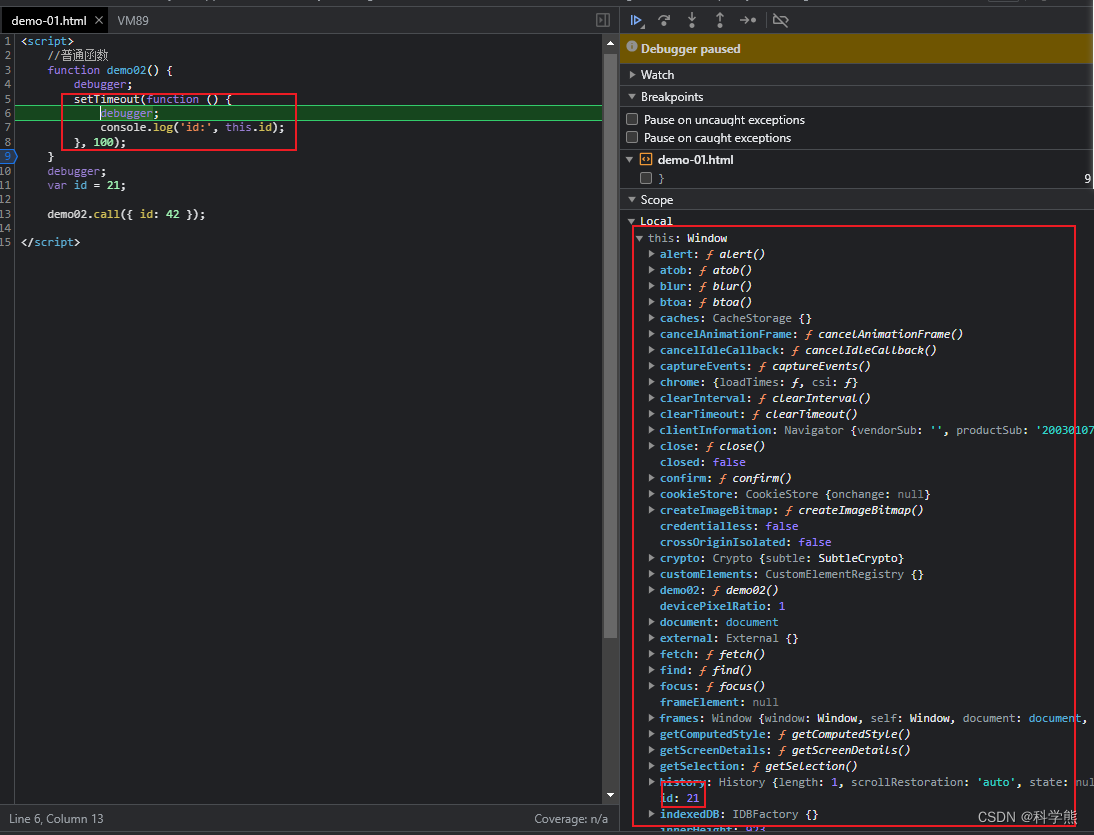
代码运行到定时器时,this指向的windows,id=21。

而定时器中是箭头函数的,这时this指向的{id:42},从这可以看出箭头函数继承了调用它时的this。
也就是:
它没有自己的this对象,内部的this就是定义时上层作用域中的this。也就是说,箭头函数内部的this指向是固定的,相比之下,普通函数的this指向是可变的。
箭头函数没有this,箭头函数的ES5等价写法如下:
// ES6
function foo() {setTimeout(() => {console.log('id:', this.id);}, 100);
}// ES5
function foo() {var _this = this;setTimeout(function () {console.log('id:', _this.id);}, 100);
}
思考题:
请问下面的t1、t2、t3分别输出什么?
function foo() {return () => {return () => {return () => {console.log('id:', this.id);};};};
}var f = foo.call({id: 1});var t1 = f.call({id: 2})()();
var t2 = f().call({id: 3})();
var t3 = f()().call({id: 4});












![[LitCTF 2023]Ping](https://img-blog.csdnimg.cn/fa71b18dac374d1ba2d7b80179952af4.png)