最近,因为公司项目需要预览pdf的功能,开始的时候找了市面上的一些pdf插件,都能用,但是,后面因为pdf变成了需要根据内容进行变化的,然后,就出现了需要动态生成的文字不显示了。换了好多好多的插件,都无法显示,直接无语了。 (pdf-vue3,pdf.js,vue3-pdfjs,vue-pdf-embed等插件无法显示动态文字)
先看效果:

这个插件支持自定义功能,唯一的缺点就是有点庞大,其他的就很完美了。
········我先简单来说一下设计思路吧,将查看pdf的这个页面写成一个组件,然后将组件绑定一个路由,当我们在列表页点击查看pdf功能时,将pdf的地址通过路由传入到我们的查看pdf的组件当中,然后在组件中使用插件,从而渲染我们的pdf文件
按照下面的步骤开始进行操作
1,创建一个新的预览pdf的组件
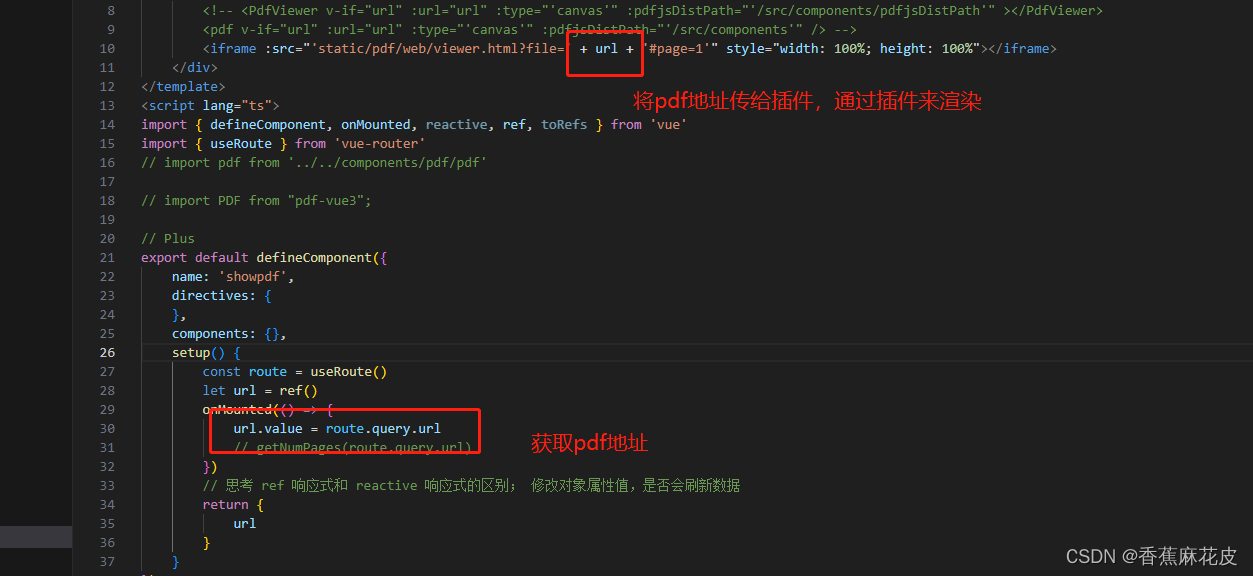
<template><div class="table-container"><!-- <PDF :src="url" :disableFontFace="true"/> --><!-- <vue-pdf-embed :source="{cMapUrl: 'https://unpkg.com/pdfjs-dist/cmaps/',url: url,}"/> --><!-- <PdfViewer v-if="url" :url="url" :type="'canvas'" :pdfjsDistPath="'/src/components/pdfjsDistPath'" ></PdfViewer><pdf v-if="url" :url="url" :type="'canvas'" :pdfjsDistPath="'/src/components'" /> --><iframe :src="'static/pdf/web/viewer.html?file=' + url + '#page=1'" style="width: 100%; height: 100%"></iframe> <!--!!!!注意这里,这里需要注意的地方有2个,第一个是我们的url,这个就是我们要预览的pdf的地址,第二个是#page=1 ,这个是打开时默认先展示第一页 --></div>
</template>
<script lang="ts">
import { defineComponent, onMounted, reactive, ref, toRefs } from 'vue'
import { useRoute } from 'vue-router'
// import pdf from '../../components/pdf/pdf'// import PDF from "pdf-vue3";// Plus
export default defineComponent({name: 'showpdf',directives: {},components: {},setup() {const route = useRoute()let url = ref()onMounted(() => {url.value = route.query.url// getNumPages(route.query.url)})// 思考 ref 响应式和 reactive 响应式的区别; 修改对象属性值,是否会刷新数据return {url}}
})
</script>
<style lang="stylus" scoped>.table-container{height: 100%;overflow: scroll;}</style>基本上稍微懂一点vue应该就能到上方代码的写法,这里就不多赘述了,有些要注意的地方会加上注释
1,当创建好vue文件后,将该vue文件绑定在路由上

3,我们在列表页获取到的pdf地址,通过路由传递到我们的pdf查看组件里。
const examine = (item: any) => {router.push({path: '/report/showpdf',query: { url: item.fileUrl }})4.在pdf路由组件里接收,并调用pdf查看器插件

5,自定义
当我们渲染出pdf组件时,我们这时候看到,组件其实就是html渲染的,一般的都是画布渲染,可能这就是能显示动态文字的原因吧,既然是html渲染的,我们就能通过修改html来进行自定义功能啦,

我们找到 web/viweer.html文件,找到我们需要操作的功能,注释隐藏或者添加即可,在js里写入功能即可

6.结尾
后续我们把文件上传到csdn里,供大家免费下载,如果出现下载需要条件的情况下,可以直接私聊我,获取pdf预览查看,当要使用插件时,一定要阅读放插件文件夹里的提示文档!!