一.CSS简介
1.1 CSS简介
① CSS指的是层叠样式表,用来控制网页外观的一门技术
② CSS发展至今,经历过CSS1.0 CSS2.0 CSS2.1 CSS3.0这几个版本,CSS3.0是CSS最新版本
1.2 CSS引入方式
① 在一个页面引入CSS,共有三种方式
- 外部样式表
- 内部样式表
- 行内样式表
② 外部样式表(实际开发中使用)
- 是最理想的CSS引入方式
- 外部样式表引入是指把CSS代码和HTML代码单独放在不同的文件中,然后在HTML中使用link引入CSS文件
- 语法:<link rel="stylesheet" type="text/css" href="文件路径">
- rel 的取值是固定的,就是stylesheet, 表示引入的是一个样式表文件
- type属性的取值也是固定的,“text/css”,表示这个标准的CSS
- href表示CSS的文件路径
- link标签是放到head标签内的
③ 内部样式表
- 把HTML代码和CSS代码放到同一个HTML文件中,CSS代码是放在style标签内,style标签是放在head标签内部的
- 语法:type = "text/css" 是必须添加的,这是标准的CSS
<head><style type="text/css"></style>
</head>④ 行内样式表
- 行内样式表也是把HTML代码和CSS代码放到同一个HTML文件中,但是两者有本质的区别
- 内部样式表的CSS是在“style标签”内定义的
- 行内样式表的CSS是在“标签的style属性”中定义的
二.CSS选择器
2.1 元素的id和class
① id属性
- id属性具有唯一性,在一个页面中相同的id只能出现一次
② class属性
- 就是“类”,可以为同一个页面的相同元素或者不同元素设置相同的class,然后使相同的class的元素具有相同的CSS样式
③ 理解:id就像身份证号,class就像你的名字,身份证号只能有一个,但是名字可以有多个
2.2 CSS选择器
1.选择器简单介绍
① 选择器就是选中你想要的元素,就是指用一种方式把你想要的那个元素选中,只有把这个元素选中,你才能为它添加样式
② 五种常用的选择器
- 元素选择器
- id选择器
- class选择器
- 后代选择器
- 群组选择器
③ 语法
选择器
{
属性1:取值1;
属性2: 取值2;
...
属性n: 属性n;
}
2.五种常用选择器介绍
① 元素选择器
- 选中相同的元素,然后对相同的元素定义同一个CSS样式
- 语法:表示把页面中所有div选中,然后定义它们的宽和高
div{width:100px; height:100px;}
② id选择器
- id名前面必须加上前缀"#",否则该选择器无法生效
- 语法:
#box{width:100px; height:100px;}
③ class选择器
- 类选择器,可以对“相同的元素”或者“不同的元素” 定义相同的class属性,然后再针对这个class元素进行CSS样式操作
- class前面必须加上前缀英文句号
- 如果要为多个元素定义相同的样式,建议使用class选择器
- 语法
.box{width:100px; height:100px}
④ 后代选择器
- 选择元素内部的后代元素
- 语法
#father div{width:100px; height:100px}
- 父元素和后代元素要用空格分隔开
⑤ 群组选择器
- 同时对几个选择器进行相同的操作
- 语法
h3,p{width:100px; height:100px}
- 对于群组选择器,两个选择器之间必须要用英文逗号隔开
三.字体样式
① 字体样式属性
| 属性 | 说明 |
| font-family | 字体类型 |
| font-size | 字体大小 |
| font-weight | 字体粗细 |
| font-style | 字体风格 |
| color | 字体颜色 |
② font-family
- 定义字体类型
- 语法:font-family: 字体1, 字体2, 字体3, 字体4....
- font-family 可以指定多种字体,使用多个字体,按照从左到右的顺序排列,并且以英文逗号隔开,如果不定义,浏览器会采用默认字体类型:“宋体”
- 如果字体类型只有一个英文单词,则不需要加双引号,如果是由多个英文单词组成或者是有中文的,需要加双引号,加英文的双引号""
③ font-size
- font-size:像素值
- font-size的取值有两种,一种是关键字,small medium large 等,另外一种是 “像素值”,如10px, 16px,21px等
- 只需要掌握像素值的方式就可以
- px:像素,1像素指的是一张图片中最小的点,或者是计算机屏幕最小的点;px是相对单位,电脑分辨率不同,1px的大小也会不同
④ font-weight
- 定义字体粗细
- 语法:font-weight: 取值
- font-weight的属性值有两种
(1)100~900的数值(不建议)
(2)关键字:normal(正常 400) lighter(较细 100) bold(较粗 700) bolder(很粗 900)
⑤ font-style
- 定义斜体风格
- 语法:font-style:取值
- 取值:normal:正常值 italic:斜体 oblique:斜体
- italic是字体的一个属性,但是并非所有的字体都有这个属性,对于有italic属性的字体,可以使用它实现斜体效果,没有italic属性的字体,就使用oblique实现斜体效果
⑥ color
- 使用color来定义字体颜色
- 语法:color: 颜色值
- color的取值:一种是"关键字",一种是"十六进制RGB的值"
- 关键字:blue green
⑦ CSS注释
- /* */
四.文本样式
① 首行缩进 text-indent
- 使用这个属性实现p元素的首行缩进
- 语法:text-indent:像素值
② 水平对齐:text-align
- 控制文本在水平方向上的对齐方式
- 语法: text-align: 取值
- 属性取值: left (左对齐) center(居中) right(右对齐)
- 不仅对文本有效,对图片也有效
③ text-decoration 属性
- 定义文本的修饰效果(下划线,中划线,顶划线)
- 语法:text-decoration: 取值
- 取值:none(去除所有的划线效果) underline(下划线) line-through(中划线) overline(顶划线)
- 超链接去掉下划线:a{ text-decoration:none }
- 下划线标明文章的重点,中划线一般用于促销,顶划线不怎么用
④ text-transform 属性
- 进行文本大小写转换
- 针对英文,中文不存在大小写之分
- 语法: text-transform:取值
- 取值:none(无转换) uppercase(转换为大写) lowercase(转换为小写) capitalize(指将每个英文单词首字母转换为大写)
⑤ line-height 属性
- 一行的高度
⑥ 间距:letter-spacing word-spacing
- letter-spacing 控制字与字之间的举例
- 语法:letter-spacing:像素值
- word-spacing:控制两个单词之间的距离
- word-spacing 一般来说,只针对英文单词而言
五.边框样式
5.1 整体样式
① border-width: 用于定义边框的宽度,是一个像素值
② border-style:用于定义边框的外观
- none: 无样式
- dashed:虚线
- solid:实线
③ border-color:用于定义边框的颜色,取值可以是"关键字"或者"十六进制RGB值"
④ 简写形式:border: 1px solid red
5.2局部样式
① 边框
- border-top:上边框
- border-bottom:下边框
- border-left:左边框
- border-right:右边框
六. 列表样式
6.1 定义列表项符号
① 语法:list-style-type:取值
② 属性取值
有序列表:
| 属性值 | 说明 |
| decimal | 阿拉伯数字 |
| lower-roman | 小写罗马数字i, ii, iii |
| upper-roman | 大写罗马数组I II III |
| lower-alpha | 小写英文字母:a, b, c .... |
| upper-alpha | 大写英文字母:A, B, C |
无序列表:
| 属性值 | 说明 |
| disc | 实现圆 |
| circle | 空心圆 |
| square | 正方形 |
③ 去除列表项符号
语法: list-style-type:none
作用:用这句话去除有序列表和无序列表的列表项符号
6.2 列表项图片
① list-style-image: url(图片路径)
② 使用图片来代替列表项符号
七.表格样式
7.1 表格标题位置
① caption-side作用:定义表格标题的位置
② 语法: caption-side:取值
③ 取值:top(标题在顶部) bottom(标题在底部)
7.2 表格边框合并
① border-collapse: 去除单元格之间的空隙,将两条边框合并为一条
② 语法:border-collapse: 取值
③ 取值:separate(边框分开,有空隙) collapse(边框合并,无空隙)
7.3 表格边框间距
① border-spacing: 定义表格边框间距
② 语法:border-spacing:像素值
八.图片样式
8.1 图片大小
① 改变图片大小
② 语法 width:像素值 height:像素值
8.2 图片边框
① 语法:border: 1px solid red;
8.3 图片对齐
① text-align:定义图片的水平对齐方式
- 语法: text-align:取值
- 取值:left (左对齐) center(居中对齐) right(右对齐)
- 场景:文本水平对齐和图片水平对齐
- 注意:在图片的父元素中定义,不是在img中定义的
② vertical-align : 定义图片的垂直对齐方式
- 语法:vertical-align:取值
- 取值:top(顶部对齐) middle(中部对齐) baseline(基线对齐) bottom(底部对齐)
8.4 文字环绕:float
① 作用:使用float 实现文字环绕图片的效果
② 属性:float:取值
③ 取值: left(元素向左浮动) right(元素向右浮动)
九. 背景样式
背景图片样式属性
| 属性 | 说明 |
| background-image | 定义背景图片地址 |
| background-repeat | 定义背景图片重复 |
| background-position | 定义背景图片位置 |
| background-attachment | 定义背景图片固定 |
9.1 background-color
① 作用:定义元素的背景颜色
② 语法:background-color:颜色值
③ 颜色值有两种,一种是"关键字"(颜色的英文名称,red, green, blue), 一种是"十六进制RGB值"
9.2 background-image
① 作用:为元素定义背景图片
② 语法: background-image: url(图片路径)
③ 需要给元素定义宽和高,背景图片才会显示
④ 图片引入方式, 下面两种都可以
- background-image: url("img/haizei.png")
- background-image: url(img/haizei.png)
9.3 backgroung-repeat
① 作用:定义背景图片的重复方式
② 语法:background-repeat: 取值
③ 取值:
| 属性值 | 说明 |
| repeat | 在水平方向和垂直方向上同时平铺(默认值) |
| repeat-x | 只在水平方向(x轴)上平铺 |
| repeat-y | 只在垂直方向(y轴)上平铺 |
| no-repeat | 不平铺 |
9.4 background-position
① 作用:用来定义背景图片位置
② 语法:background-position:像素值(关键字)
③ 取值
- 取值为像素值
- background-position:水平距离 垂直距离
- 水平距离和垂直距离这两个数值要用空格隔开,两者取值都是像素值
- 取值为关键字
- 取值为关键字的时候,也要同时设置水平方向和垂直方向的值
| top left (左上) | top center(靠上居中) | top right(右上) |
| left center(靠左居中) | center center(正中) | right center(靠右居中) |
| bottom left (左下) | bottom center(靠下居中) | bottom right(右下) |
9.5 background-attachment
① 定义背景图片是随元素一起滚动还是固定不动的
② background-attachment:取值
③ 属性取值
- scroll: 随元素一起滚动(默认值)
- fixed: 固定不动
十.超链接样式
10.1 超链接伪类
① 作用:定义超链接在鼠标单击的不同时期的样式
② 语法:这4种样式的定义顺序不能改变
a:link {...} 定义a元素未访问时的样式
a:visited {...} 定义a元素访问后的样式
a:hover {...} 定义鼠标经过a元素时的样式
a:active {...} 定义单击激活时的样式
③ 实际开发中,只会用到两种状态:未访问时状态和鼠标经过状态
a{...} 未访问状态,直接针对a元素定义就可以了
a:hover{...}
10.2 hover
① hover:可以定义任何一个元素在鼠标经过时的样式
10.3 鼠标样式
① cursor: 取值
② 用来定义鼠标样式
③ 在书里面208页可以看到各种鼠标样式,使用的时候自查
④ 自定义鼠标样式
- cursor:url(图片地址), 属性值
- 这个图片地址是鼠标图片地址,后缀名为.cur
- 属性值一般只会用到三个:default pointer text
十一. 盒子模型
11.1 盒子模型

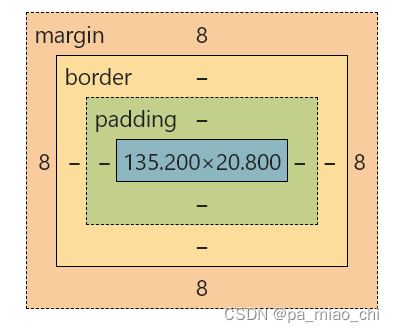
① 盒子模型概念
- 盒子模型是由4个属性组成的:content(内容) padding(内边距) margin(外边距) border(边框), 还有宽度(width)和 高度(height)两大辅助属性
- 所有的元素都可以看成一个盒子
- 盒子模型组成
| 属性 | 说明 |
| content | 内容,可以是文本或图片 |
| padding | 内边距,用于定义内容与边框之间的距离 |
| margin | 外边距,用于定义当前元素与其他元素之间的距离 |
| border | 边框,用于定义元素的边框 |
② 盒子模型的组成部分
(1)内容区(content)
- 是盒子模型的中心,呈现了盒子的主要信息内容,这些内容可以是文本,图片等多种类型
- 内容区是盒子模型必备的组成部分,其他3个部分都是可选的
- 内容区有三个属性:width height overflow
- width和height可以指定盒子内容的宽度和高度,只是针对内容区,并不包括padding部分
- 当超出width和height的时候,可以使用overflow属性指定溢出处理方式
(2)内边距(padding)
- 指的是内容与边框之间的空间,可以看成是内容区的背景区域
- 内边距的属性:padding-top padding-bottom padding-left padding-right padding(简写)
(3)外边距(margin)
- 两个盒子之间的距离,可能是子元素与父元素之间的距离,也可能是兄弟元素之间的距离
- 外边距使得元素之间不必紧凑地连接在一起
- 外边距的属性:margin-top margin-bottom margin-left margin-right margin
- CSS允许给外边距属性指定负数值,当外边距为负值时,整个盒子将向指定负值的相反方向移动,以此产生盒子的重叠效果
(4)边框(border)
- 边框属性:border-width border-style border-color border(简写)
- border-width 指定边框宽度
- border-style 指定边框类型
- border-color 指定边框颜色
11.2 宽,高
- 只有块元素才可以设置width和height, 行内元素是无法设置width和height的
11.3 边框 border
- 语法:border: 1px solid red
- 第一个值指的是边框宽度,第二个指的是边框外观,第三个指的是边框颜色
11.4 内边距 padding
① 语法
padding-top: 像素值
padding-bottom: 像素值
padding-left: 像素值
padding-right: 像素值
② 简写
padding:像素值; // 表示4个方向的内边距都是20px
padding:像素值1 像素值2; // 表示 top 和 bottom 是 20px right 和 left 为 40px
padding: 像素值1 像素值2 像素值3 像素值4 // 表示上右下左
11.5 外边距 margin
① 外边距指的是边框到"父元素"或者"兄弟元素"之间的那一部分,外边距是在元素边框的外部的
② margin的局部样式
margin-top:像素值;
margin-right:像素值;
margin-bottom:像素值;
margin-left:像素值;
③ 只有父元素时,该元素设置的margin 就是相对于父元素之间的距离
④ 当既有父元素又有兄弟元素时,该元素会先看看四个方向有没有兄弟元素存在,如果该方向有兄弟元素,则这个方向的margin就是相对于兄弟元素而言,如果该方向没有兄弟元素,则这个方向的margin就是相对于父元素而言
⑤ padding和margin的区别在于
- padding体现的是元素的"内部结构"
- margin体现的是元素之间的相互关系
⑥ margin的简写形式
margin: 像素值;// 表示4个方向都是这个值
margin:像素值1 像素值2; // 表示 top 和 bottom是 像素值1 right 和 left 为像素值2
margin:像素值1 像素值2 像素值3 像素值4; // 顺时针 上右下左
十二. 浮动布局
① 正常文档流
- 将页面从上到下分为一行一行,其中块元素独占一行,相邻行内元素在每一行中按照从左到右排列直到该行排满
- 就是默认情况下页面元素的布局情况
② 脱离文档流
- 脱离正常文档流
- 如果要改变正常文档流,可以使用两种方式: 浮动和定位
③ 浮动
- 通过设置float属性让元素向左浮动或者向右浮动,以便让周围元素或文本围绕这个元素
- 语法:float: 取值
- 取值:left 元素向左浮动 right 元素向右浮动
- 如果让两个或者多个块元素并排在同一行,这个时候可以考虑浮动,将块元素脱离正常文档流来实现
④ 清除浮动
- clear:取值
| 属性值 | 说明 |
| left | 清除左浮动 |
| right | 清除右浮动 |
| both | 同时清除左浮动和右浮动 |
- 如果要清除所有浮动,clear:both
十三. 定位布局
13.1 定位布局简介
四种方式: 固定定位(fixed) 相对定位(relative) 绝对定位(absolute) 静态定位(static)
通过position 属性来实现的
① fixed
- 固定定位:固定定位指的是固定的元素不会随着滚动条拖动而改变位置
- 语法:
position:fixed;
top:像素值;
bottom:像素值;
left:像素值;
right: 像素值;
- 这四个属性是设置元素相对浏览器的位置
- 这四个值得参考对象是浏览器得四条边
② relative
- 相对定位:该元素的位置是相对于它的原始位置计算而来的
- 语法
position: relative;
top:像素值;
bottom:像素值;
left:像素值;
right: 像素值;
- 这四个值得参考对象是该元素得原始位置
③ 绝对定位
- 绝对定位:精确得把元素定位到任意你想要得位置
- 一个元素变成绝对定位之后,这个元素就脱离文档流了,此时这个元素浮于其他元素上面,已经完全独立起来了
position: relative;
top:像素值;
bottom:像素值;
left:像素值;
right: 像素值;
- 这四个值得参考对象是浏览器的四条边
- 默认情况下,固定定位和绝对定位的位置是相对于浏览器而言的,相对定位的位置是相对于原始位置而言的
④ 静态定位
- 默认情况下,元素没有指定position属性时,这个元素就是静态定位的
- 如果想要使元素从其他定位变成静态定位,就需要使用position:static 来实现