问题前提:目前我的项目是已经搭建了网关根据访问路径路由到微服务,然后现在我使用了Nginx将静态资源都放在了Nginx中,然后我后端定义了一个接口访问一个html页面,但是html页面要用到静态资源,这个静态资源在我的后端是没有的,静态资源都在Nginx中,那么我要怎么办呢,其中一个好办法就是使用Nginx访问我们后台网关,然后后台网关直接访问我们的微服务,因为都在一个域名下面因此直接静态资源就能访问到(这里后面会详细解释)。
前置条件的配置:
Nginx 配置
可以看到在域名www.51xuecheng.cn localhost;下面访问我们的静态资源路径就会通过alias映射到我们服务器上指定目录下面的文件。也就相当于我们的静态资源部署到Nginx中(我记着之前学过可以将静态资源直接放到Nginx中的什么目录下,就不用使用alias了)
#访问minio文件系统的网址
upstream fileserver{
server 192.168.101.65:9000 weight=10;
}
server {
listen 80;
server_name www.51xuecheng.cn localhost;
#rewrite ^(.*) https://$server_name$1 permanent;
#charset koi8-r;
ssi on;
ssi_silent_errors on;
#access_log logs/host.access.log main;location / {
alias E:/code/xc-ui-pc-static-portal/;
index index.html index.htm;
}
#静态资源
location /static/img/ {
alias E:/code/xc-ui-pc-static-portal/img/;
}
location /static/css/ {
alias E:/code/xc-ui-pc-static-portal/css/;
}
location /static/js/ {
alias E:/code/xc-ui-pc-static-portal/js/;
}
location /static/plugins/ {
alias E:/code/xc-ui-pc-static-portal/plugins/;
add_header Access-Control-Allow-Origin http://ucenter.51xuecheng.cn;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods GET;
}
location /plugins/ {
alias E:/code/xc-ui-pc-static-portal/plugins/;
}
location /course/preview/learning.html {
alias E:/code/xc-ui-pc-static-portal/course/learning.html;
}
location /course/search.html {
root E:/code/xc-ui-pc-static-portal;
}
location /course/learning.html {
root E:/code/xc-ui-pc-static-portal;
}#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
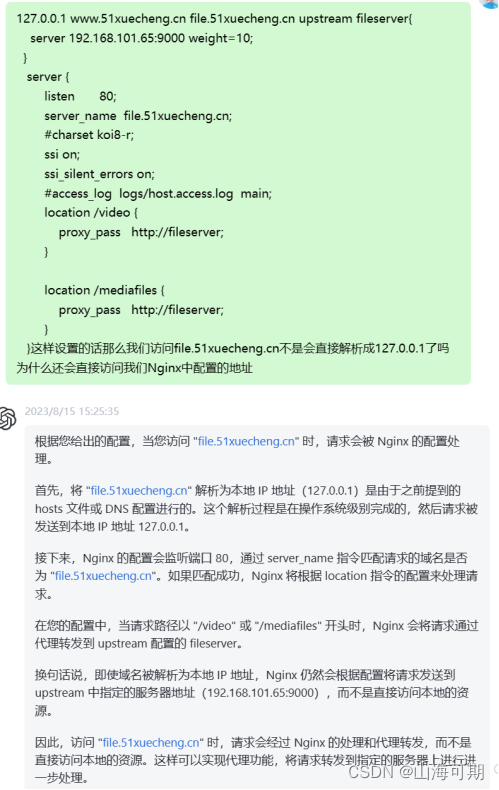
server {
listen 80;
server_name file.51xuecheng.cn;
#charset koi8-r;
ssi on;
ssi_silent_errors on;
#access_log logs/host.access.log main;
location /video {
proxy_pass http://fileserver;
}location /mediafiles {
proxy_pass http://fileserver;
}
}
网关配置
spring:cloud:gateway:
# filter:
# strip-prefix:
# enabled: trueroutes: # 网关路由配置- id: content-api # 路由id,自定义,只要唯一即可# uri: http://127.0.0.1:8081 # 路由的目标地址 http就是固定地址uri: lb://content-api # 路由的目标地址 lb就是负载均衡,后面跟服务名称predicates: # 路由断言,也就是判断请求是否符合路由规则的条件- Path=/content/** # 这个是按照路径匹配,只要以/content/开头就符合要求
# filters:
# - StripPrefix=1- id: system-api# uri: http://127.0.0.1:8081uri: lb://system-apipredicates:- Path=/system/**
# filters:
# - StripPrefix=1- id: media-api# uri: http://127.0.0.1:8081uri: lb://media-apipredicates:- Path=/media/**
# filters:
# - StripPrefix=1- id: search-service# uri: http://127.0.0.1:8081uri: lb://searchpredicates:- Path=/search/**
# filters:
# - StripPrefix=1- id: auth-service# uri: http://127.0.0.1:8081uri: lb://auth-servicepredicates:- Path=/auth/**
# filters:
# - StripPrefix=1- id: checkcode# uri: http://127.0.0.1:8081uri: lb://checkcodepredicates:- Path=/checkcode/**
# filters:
# - StripPrefix=1- id: learning-api# uri: http://127.0.0.1:8081uri: lb://learning-apipredicates:- Path=/learning/**
# filters:
# - StripPrefix=1- id: orders-api# uri: http://127.0.0.1:8081uri: lb://orders-apipredicates:- Path=/orders/**
# filters:
# - StripPrefix=1后端接口代码
/**
* @description 课程预览,发布
* @author Mr.M
* @date 2022/9/16 14:48
* @version 1.0
*/
@Controller
public class CoursePublishController {
@GetMapping("/coursepreview/{courseId}")
public ModelAndView preview(@PathVariable("courseId") Long courseId){
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("model",null);
modelAndView.setViewName("course_template");
return modelAndView;
}
}

我们的test.ftl应该是course_template ,但是我们接口虽然访问了这个ftl文件但是文件中的资源引用确不能访问到因为我们resource下面没有其他静态文件了。

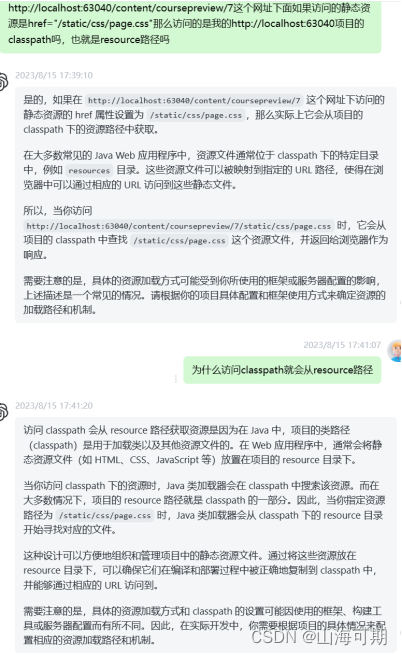
可以看到我们course_template文件中的静态文件路径为/static/plugin等 如果我们使用网址http://localhost:63040/content/coursepreview/74 那么就会从我们的域名 http://localhost::63040下面的classpath也就是我们的resource路径下面找,但是这个路径下面并没有这些个文件因此找不到。
问题解决
使用Nginx访问我们的网关然后再通过网关路由到我们的微服务,然后我们静态页面中的资源就会到我们的Nginx相应的域名下面去找。代码如下
#后台网关
upstream gatewayserver{
server 127.0.0.1:63010 weight=10;
}
server {
listen 80;
server_name www.51xuecheng.cn localhost;
#rewrite ^(.*) https://$server_name$1 permanent;
#charset koi8-r;
ssi on;
ssi_silent_errors on;
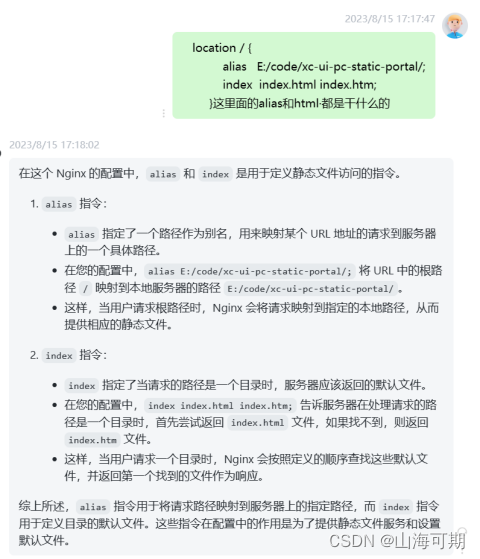
#access_log logs/host.access.log main;location / {
alias E:/code/xc-ui-pc-static-portal/;
index index.html index.htm;
}
#静态资源
location /static/img/ {
alias E:/code/xc-ui-pc-static-portal/img/;
}
location /static/css/ {
alias E:/code/xc-ui-pc-static-portal/css/;
}
location /static/js/ {
alias E:/code/xc-ui-pc-static-portal/js/;
}
location /static/plugins/ {
alias E:/code/xc-ui-pc-static-portal/plugins/;
add_header Access-Control-Allow-Origin http://ucenter.51xuecheng.cn;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods GET;
}
location /plugins/ {
alias E:/code/xc-ui-pc-static-portal/plugins/;
}
location /course/preview/learning.html {
alias E:/code/xc-ui-pc-static-portal/course/learning.html;
}
location /course/search.html {
root E:/code/xc-ui-pc-static-portal;
}
location /course/learning.html {
root E:/code/xc-ui-pc-static-portal;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}}
}#api
location /api/ {
proxy_pass http://gatewayserver/;
}
下面是我在研究这个问题时候的一些疑问,gpt的解答,可能有一些不太准确,但结果是通的,