AJAX
AJAX 概念
1.什么是 AJAX ? mdn
-
使用浏览器的
XMLHttpRequest对象 与服务器通信 -
浏览器网页中,使用 AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数组以后,展示到网页
2.什么是服务器?
- 可以暂时理解为提供数据的一台电脑
axios
使用
起步 | Axios Docs (axios-http.com)
1.引入 axios.js 文件到自己的网页中
axios.js文件链接: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
https://cdn.bootcdn.net/ajax/libs/axios/1.3.6/axios.min.js
2.使用
axios({url: '目标资源地址'
}).then((result) => {// 对服务器返回的数据做后续处理
})
注意:请求的 url 地址, 就是标记资源的网址
注意:then 方法,获取成功时,服务器返回的数据
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script src="https://cdn.jsdelivr.net/npm/axios@1.1.2/dist/axios.min.js"></script><script>axios({url: 'http://hmajax.itheima.net/api/province',}).then(result => {console.log(this);//windowconsole.log(result);console.log(result.data);console.log(result.data.list);console.log(result.data.list.join('<br>'));document.body.innerHTML = result.data.list.join('<br>');})</script>
</body></html>
拓展-URL
1.什么是 URL ?
统一资源定位符,简称网址,用于定位网络中的资源(资源指的是:网页,图片,数据,视频,音频等等)
2.URL 的组成?
- 协议,域名,资源路径(URL 组成有很多部分,先掌握这3个重要的部分即可)
- https://api.oioweb.cn/api/common/history
- 协议:https
- 域名:api.oioweb.cn
- 资源路径:api/common/history
协议://域名/资源路径
3.什么是 http 协议 ?
- 叫超文本传输协议,规定了浏览器和服务器传递数据的格式(而格式具体有哪些稍后我们就会学到)
4.什么是域名 ?
- 标记服务器在互联网当中的方位,网络中有很多服务器,你想访问哪一台,就需要知道它的域名才可以
5.什么是资源路径 ?
- 一个服务器内有多个资源,用于标识你要访问的资源具体的位置
axios({url: 'https://api.oioweb.cn/api/common/history'
}).then(result => {console.log(result)
})
携带参数
query参数
- 在 url 网址后面用?拼接格式:
http://xxxx.com/xxx/xxx?参数名1=值1&参数名2=值2 - 参数名一般是后端规定的,值前端传递。
axios 携带query查询参数
-
使用 params
axios({url: '目标资源地址',params: {参数名: 值} }).then(result => {})
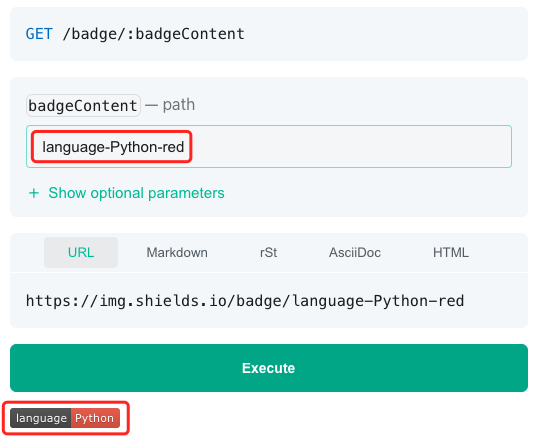
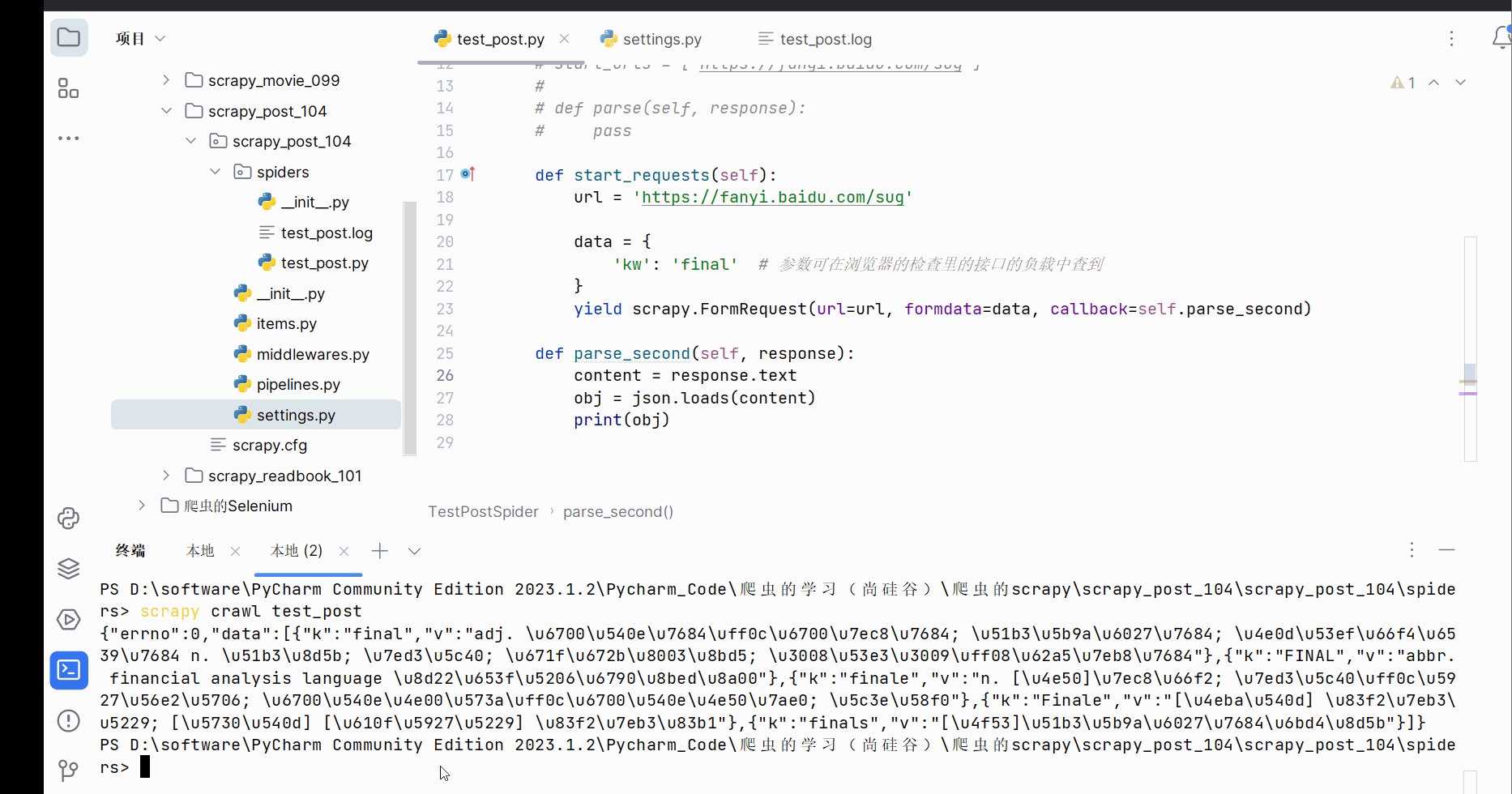
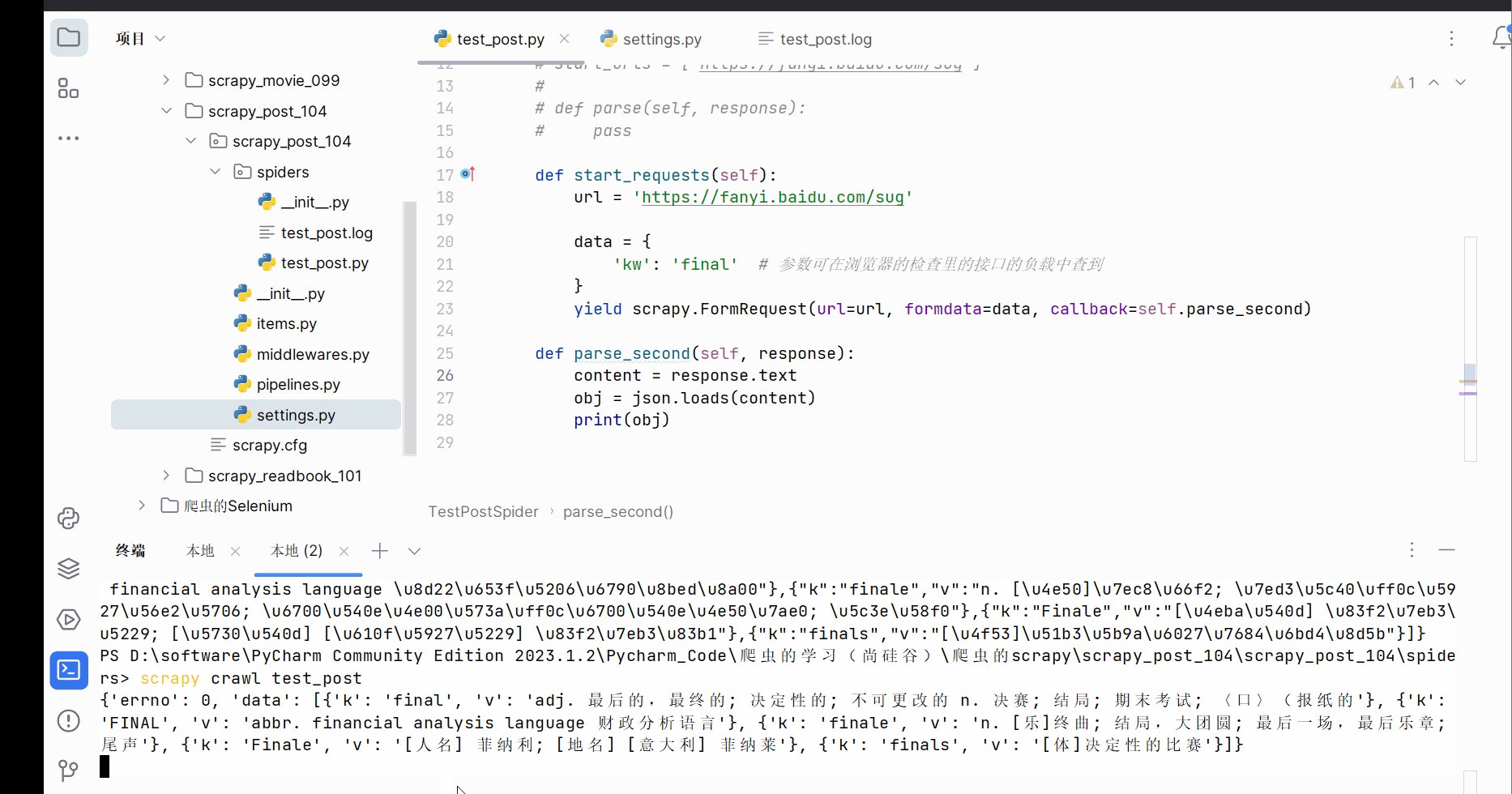
path参数
比如:https://api.oioweb.cn/api/weather/GetWeather
axios 携带path参数
let str = 'GetWeather'
axios({url: `https://api.oioweb.cn/api/weather/${str}`,
}).then(result => {})
body参数
axios 携带body参数
axios({url: '目标资源地址',method:'post'data:body参数
}).then(result => {})
method请求方法
| 请求方法 | 操作 |
|---|---|
| GET | 获取数据 |
| POST | 数据提交 |
| PUT | 修改数据(全部) |
| DELETE | 删除数据 |
| PATCH | 修改数据(部分) |
注意:axios内部设置了默认请求方法就是GET
axios({url: '目标资源地址',method: '请求方法',data: {参数名: 值}
}).then(result => {})
axios 的核心配置项
url:目标资源地址,method:请求方法,params:查询参数,data:提交的数据
catch
axios({// ...请求选项
}).then(result => {// 处理成功数据
}).catch(error => {// 处理失败错误
})
HTTP 协议
请求报文
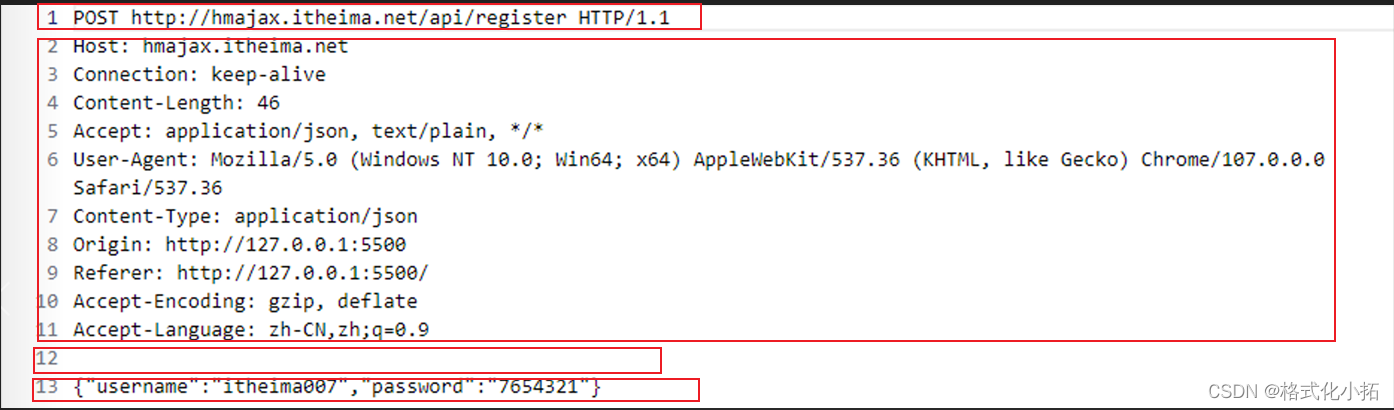
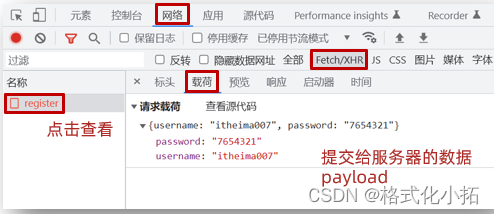
请求报文:是浏览器按照协议规定发送给服务器的内容,例如刚刚注册用户时,发起的请求报文:
- 请求行:请求方法,URL,协议
- 请求头:以键值对的格式携带的附加信息,比如:Content-Type(指定了本次传递的内容类型)
- 空行:分割请求头,空行之后的是发送给服务器的资源
- 请求体:发送的资源


响应报文
响应报文:是服务器按照协议固定的格式,返回给浏览器的内容
-
响应行(状态行):协议,HTTP响应状态码,状态信息
-
响应头:以键值对的格式携带的附加信息,比如:Content-Type(告诉浏览器,本次返回的内容类型)
-
空行:分割响应头,控制之后的是服务器返回的资源
-
响应体:返回的资源

HTTP 响应状态码
- 用来表明请求是否成功完成
- 例如:404(客户端要找的资源,在服务器上不存在)
| 状态码 | 说明 |
|---|---|
| 1xx | 信息 |
| 2xx | 成功 |
| 3xx | 重定向消息 |
| 4xx | 客户端错误 |
| 5xx | 服务端错误 |
form-serialize 插件
-
使用 form-serialize 插件提供的 serialize 函数就可以办到
-
form-serialize 插件语法:
-
引入 form-serialize 插件到自己网页中
-
使用 serialize 函数
- 参数1:要获取的 form 表单标签对象(要求表单元素需要有 name 属性-用来作为收集的数据中属性名)
- 参数2:配置对象
- hash:
- true - 收集出来的是一个 JS 对象结构
- false - 收集出来的是一个查询字符串格式
- empty:
- true - 收集空值
- false - 不收集空值
- hash:
-
form-serialize 插件在资源中下载