目录
1. 实现 Controller
2. 单体测试
3. 修复返回值存在的缺陷
3.1 用户的隐私数据:密码的密文和盐不能显示
3.2 将值为 null 的字段可以进行过滤
3.3 时间的格式需要进行处理,如 yyyy-mmmm-ddd HH:mm:ss
3.4 data 属性没有返回
4. 实现前端页面
5. 根据用户的 ID 获取用户信息
5.1 创建 Service 接口
5.2 实现 Service 接口
5.3 编写测试方法
5.4 实现 Controller
5.5 单体测试
1. 实现 Controller
@ApiOperation("获取用户信息")@ResponseBody@GetMapping("/info")public AppResult<User> getUserInfo (HttpServletRequest request) {// 获取session对象HttpSession session = request.getSession(false);// 判断 session 是否有效if (session == null || session.getAttribute(AppConfig.SESSION_USER_KEY) == null) {return AppResult.failed("用户未登录");}// 退出成功响应User user = (User) session.getAttribute(AppConfig.SESSION_USER_KEY);return AppResult.success(user);}2. 单体测试

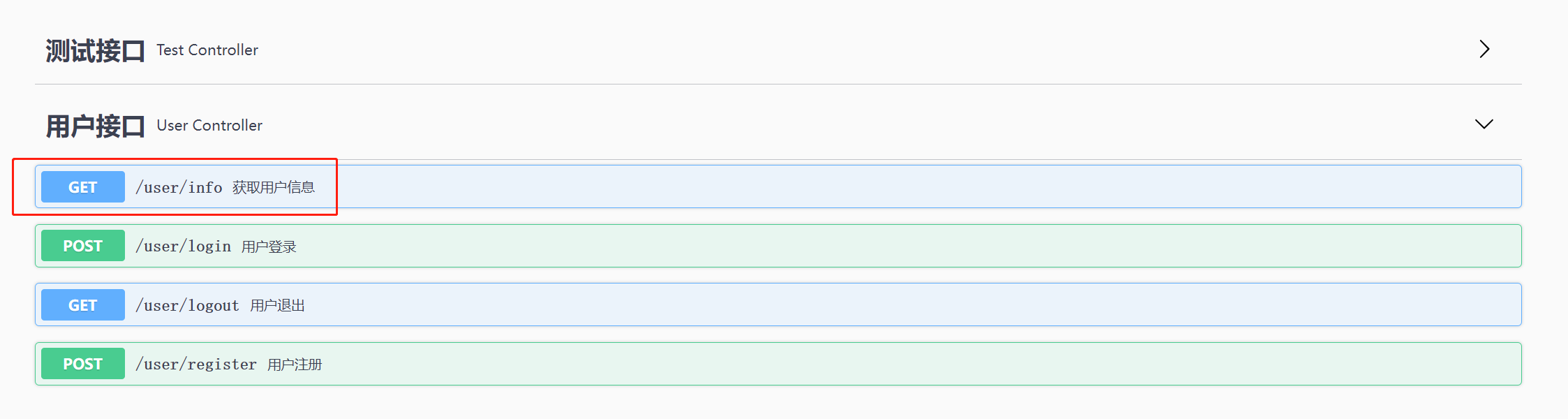
先进行登录:

获取信息:

3. 修复返回值存在的缺陷
我们可以看到在返回的结果存在的问题:
3.1 用户的隐私数据:密码的密文和盐不能显示
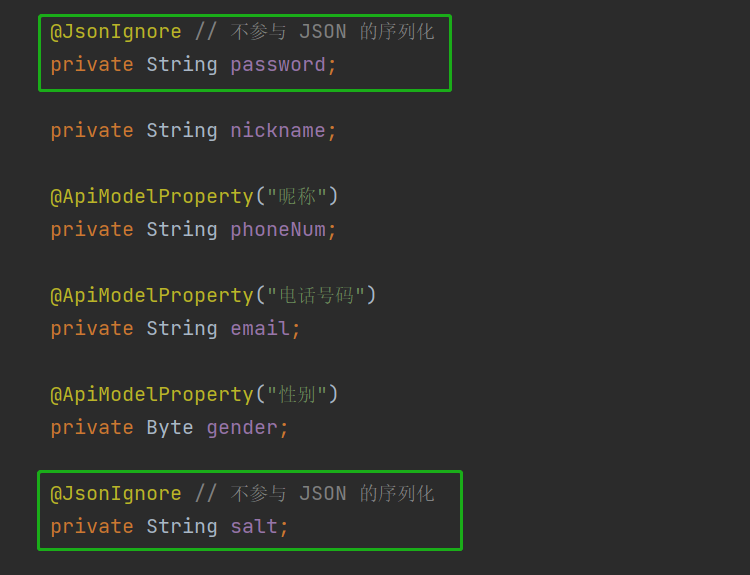
在 JSON 序列化的时候把相应的字段排除掉。 在对应的字段加上如下图所示的注解:

重新运行后,可以看到已经成功将隐私字段进行了排除显示:

3.2 将值为 null 的字段可以进行过滤
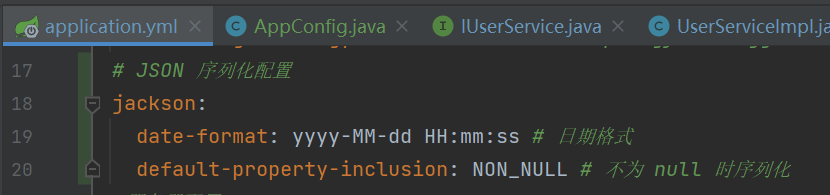
添加以下配置:

重新运行后:

3.3 时间的格式需要进行处理,如 yyyy-mmmm-ddd HH:mm:ss
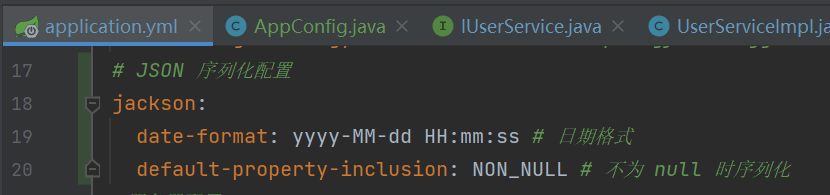
添加以下配置:

重新运行后:

3.4 data 属性没有返回
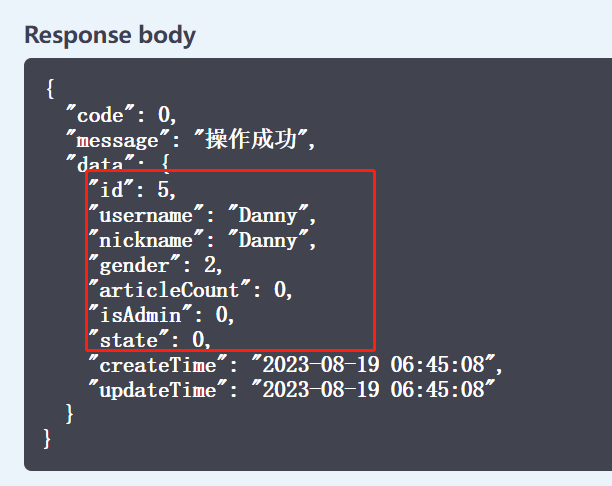
但是此时由于设置了不为 null 时才参与 JSON 初始化,导致了 data 属性没有返回:

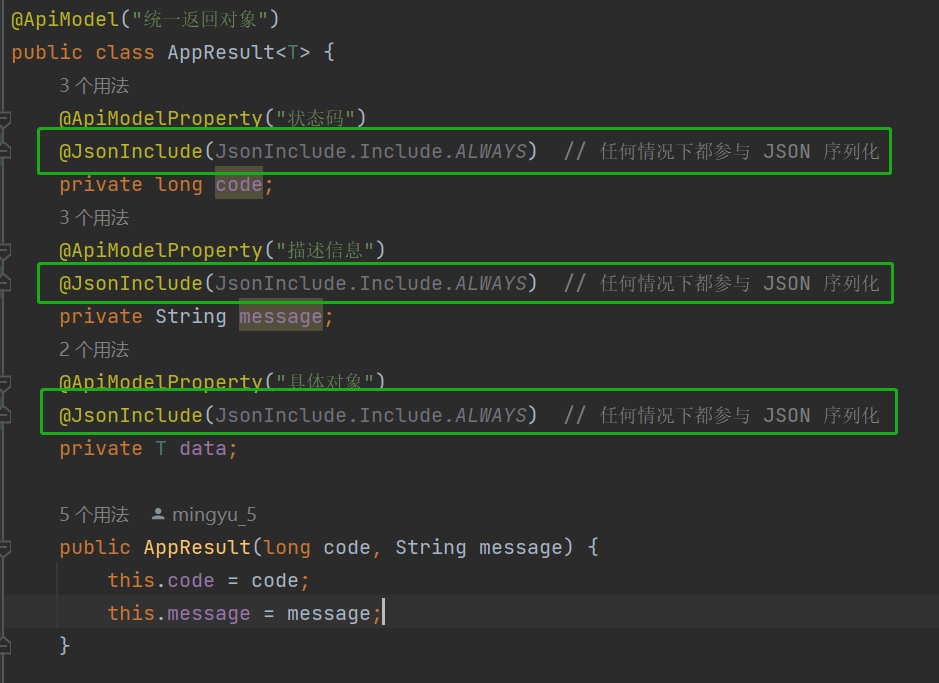
通过添加注解: @JsonInclude(JsonInclude.Include.ALWAYS) 可以解决上述问题。

测试:

4. 实现前端页面
//========================= 获取用户信息 =======================// 成功后,手动设置用户信息// $('#index_nav_avatar').css('background-image', 'url(' + user.avatarUrl + ')');$.ajax({type : 'GET',url : 'user/info',// 成功回调success : function(respData) {// ⽤状态码判断是否成功if (respData.code == 0) {// 成功// 获取用户信息let user = respData.data;// 设置用户头像的默认值if(!user.avatarUrl){user.avatarUrl = avatarUrl;}// 设置用户头像$('#index_nav_avatar').css('background-image', 'url(' + user.avatarUrl + ')');// 设置昵称$('#index_nav_nickname').html(user.nickname);// 设置用户组let subName = user.isAdmin == 1 ? '管理员' : '普通用户';$('#index_nav_name_sub').html(subName);} else {// 失败$.toast({heading : '警告',text : respData.message,icon : 'Warning'});}},// 失败(HTTP)error: function() {$.toast({heading : '错误',text : '出错了,请联系管理员',icon : 'error'});}});
最终的运行结果如图所示:

5. 根据用户的 ID 获取用户信息
用户提交请求,服务器根据是否传入 Id 参数决定返回哪个用户的详情。
1. 没有用户 Id,从 session 中取出当前登录的用户信息2. 传入用户 Id,从数据库中查询(根据 id 去查)
参数要求:
| 参数名 | 描述 | 类型 | 默认值 | 条件 |
|---|---|---|---|---|
| id | 用户 ID | long | 可以为空 |
5.1 创建 Service 接口
/*** 根据用户 Id查询用户信息* @param Id* @return User*/User selectById(Long Id);5.2 实现 Service 接口
@Overridepublic User selectById(Long id) {// 非空检验if(id == null || id < 0){// 打印日志log.warn(ResultCode.FAILED_PARAMS_VALIDATE.toString());// 抛出异常throw new ApplicationException(AppResult.failed(ResultCode.FAILED_PARAMS_VALIDATE));}// 使用 DAO 查询User user = userMapper.selectByPrimaryKey(id);return user;}5.3 编写测试方法
@Testvoid selectById() throws JsonProcessingException {User user = userService.selectById(1l);System.out.println(objectMapper.writeValueAsString(user));user = userService.selectById(2l);System.out.println(objectMapper.writeValueAsString(user));user = userService.selectById(8l);System.out.println(objectMapper.writeValueAsString(user));}测试通过:

5.4 实现 Controller
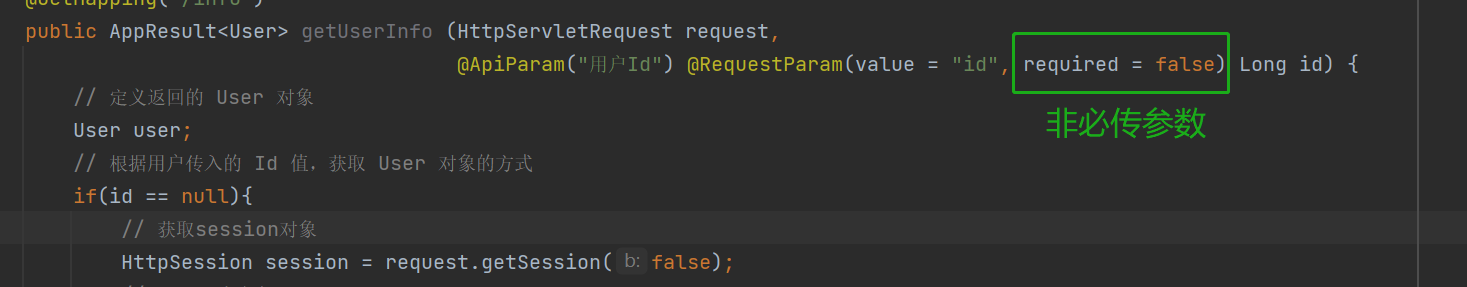
@ApiOperation("获取用户信息")@ResponseBody@GetMapping("/info")public AppResult<User> getUserInfo (HttpServletRequest request,@ApiParam("⽤⼾Id") @RequestParam(value = "id", required = false) Long id) {// 定义返回的 User 对象User user;// 根据用户传入的 Id 值,获取 User 对象的方式if(id == null){// 获取session对象HttpSession session = request.getSession(false);// 退出成功响应user = (User) session.getAttribute(AppConfig.SESSION_USER_KEY);}else{// 从数据库中查询user = userService.selectById(id);}// 返回结果return AppResult.success(user);}
5.5 单体测试
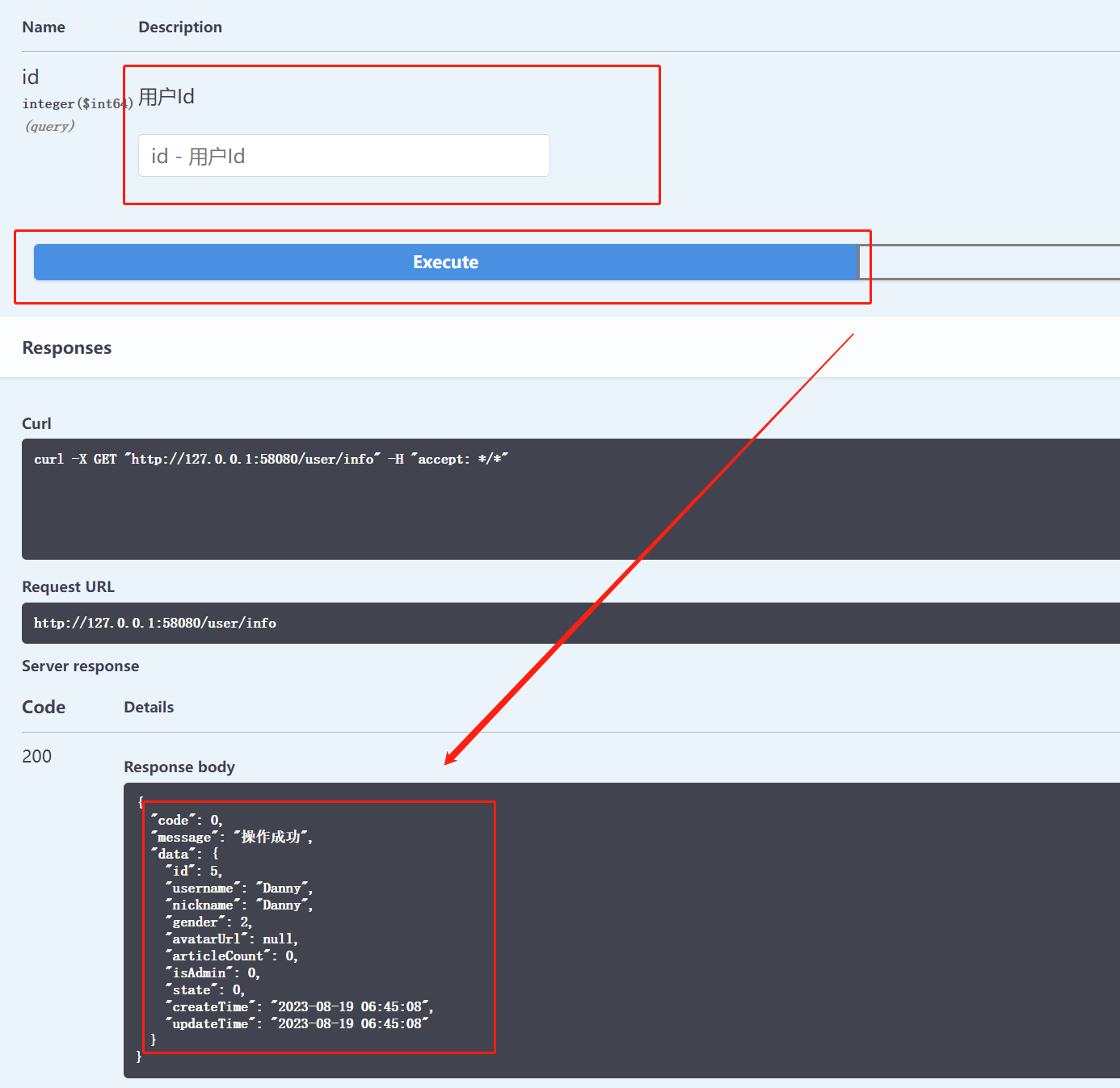
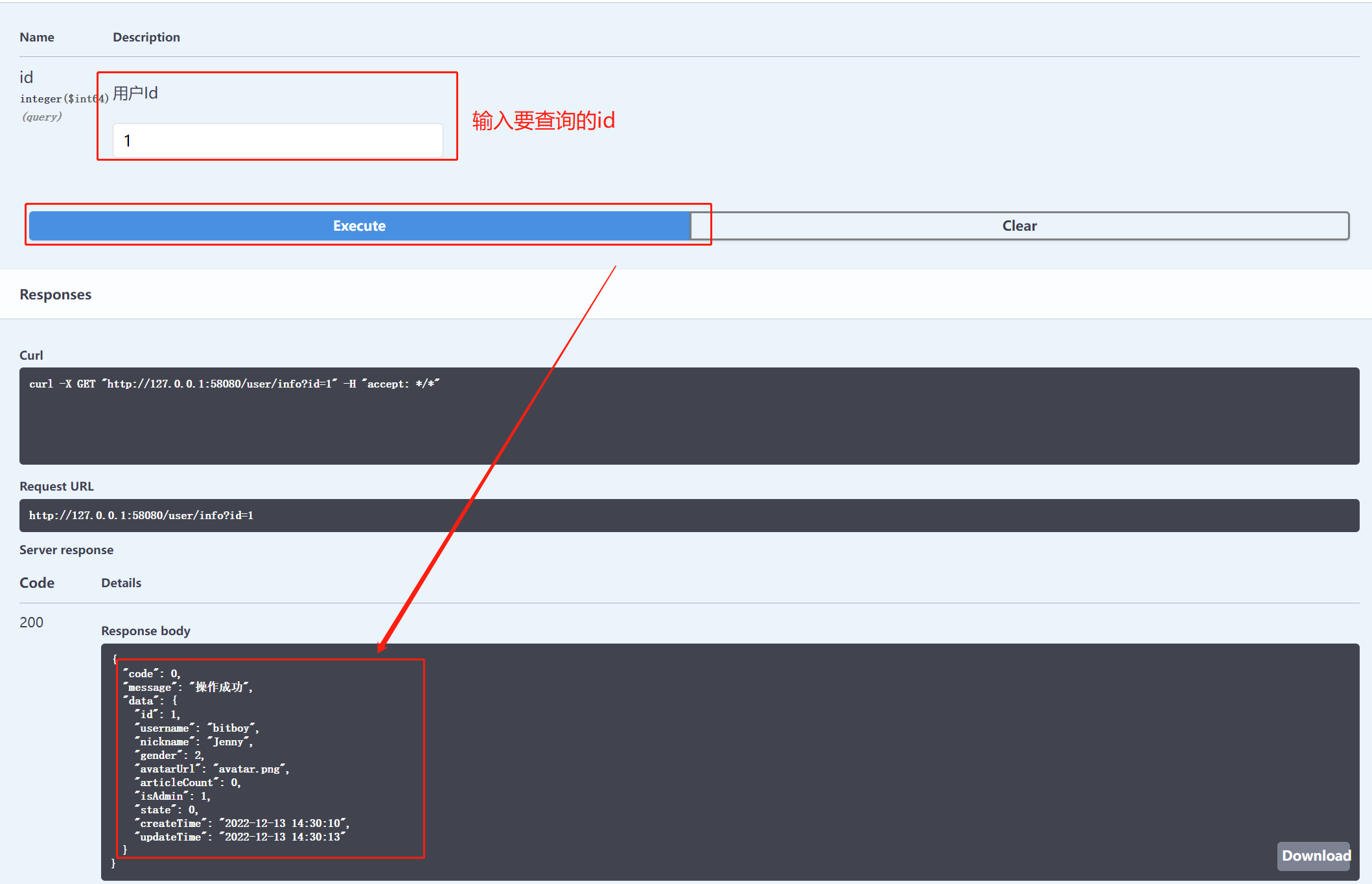
登录后,输入要查询的 Id(主键):

登录后,未输入 Id 查询时返回登录信息: