CSS3在CSS2的基础上增加了很多功能,如圆角、多背景、透明度、阴影等,以帮助开发人员解决一些实际问题。
1、初次使用CSS
与HTML5一样,CSS3也是一种标识语言,可以使用任意文本编辑器编写代码。下面简单介绍CSS3的基本用法。
1.1、CSS样式
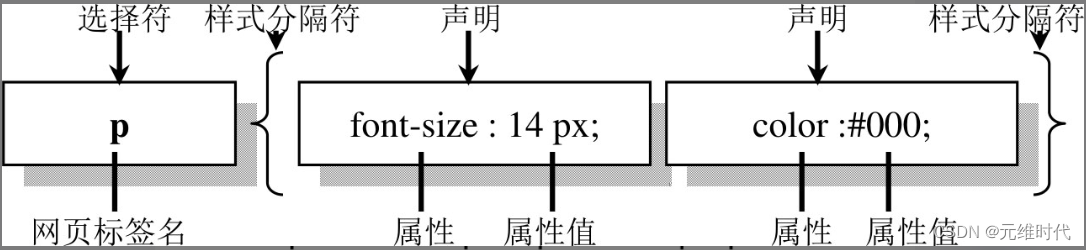
CSS语法单元是样式,每个样式包含两部分内容,即选择器和声明(或称规则),如下图所示。

- 选择器(selector):指定样式作用于哪些对象,这些对象可以是某个标签、指定Class或ID值的元素等。浏览器在解析样式时,根据选择器来渲染对象的显示效果。
- 声明(declaration):指定浏览器如何渲染选择器匹配的对象。声明包括两部分,即属性和属性值,并用分号来标识一个声明的结束,在一个样式中最后一个声明可以省略分号。所有声明被放置在一对大括号内,然后位于选择器的后面。
- 属性(property):CSS预设的样式选项。属性名由一个单词或多个单词组成,多个单词之间通过连字符相连,这样能够很直观地了解属性所要设置样式的类型。
- 属性值(value):定义显示效果的值,包括值和单位,或者仅定义一个关键字。
【示例】演示如何在网页中设计CSS样式。
- 第1步,新建网页文件,保存为test.html。
- 第2步,在
<head>标签内添加<style type="text/css">标签,定义一个内部样式表。 - 第3步,在
<style>标签内输入下面的样式,定义网页字体大小为24px,字体颜色为白色。
body{font-size: 24px; color: #fff;}
- 第4步,输入下面样式代码,定义段落文本的背景色为蓝色。
p { background-color: #00F; }
- 第5步,在标签内输入下面一段话,然后在浏览器中预览,效果如下图所示。
<p>莫等闲,白了少年头,空悲切。 </p>
完成代码:
<html><head><style type="text/css">body{font-size:24px;color:#fff;}p { background-color: #00F; }</style></head><body><p>莫等闲,白了少年头,空悲切。 </p></body>
</html>
效果如下图所示:

1.2、引入CSS样式
在网页文档中,如何让浏览器能够识别和解析CSS样式,共有3种方法。
1.2.1、行内样式
把CSS样式代码置于标签的style属性中,例如:
<span style="color:red;">红色字体</span><div style="border:solid 1px blue; width:200px; height:200px;"></div>
一般不建议使用行内样式,这种用法没有真正把HTML结构与CSS样式分离出来。
1.2.2、内部样式
<style type="text/css">body {/*页面基本属性*/font-size: 12px;color: #CCCCCC;}/*段落文本基础属性*/p { background-color: #FF00FF; }</style>
把CSS样式代码放在
内部样式一般位于网页的头部区域,目的是让CSS源代码早于页面源代码被下载并解析。
1.2.3、外部样式
把样式放在独立的文件中,然后使用标签或者@import关键字导入。一般网站都采用这种方法来设计样式,真正实现HTML结构和CSS样式的分离,以便统筹规划、设计、编辑和管理CSS样式。
1.3、CSS样式表
样式表是由一个或多个CSS样式组成的样式代码段。样式表包括内部样式表和外部样式表,它们没有本质不同,只是存放位置不同。
内部样式表包含在<style>标签内,一个<style>标签就表示一个内部样式表。而通过标签的style属性定义的样式属性就不是样式表。如果一个网页文档中包含多个<style>标签,就表示该文档包含多个内部样式表。
如果CSS样式被放置在网页文档外部的文件中,则称为外部样式表。一个CSS样式表文档就表示一个外部样式表。实际上,外部样式表就是一个文本文件,其扩展名为.css。当把不同的样式复制到一个文本文件中后,另存为.css文件,则它就是一个外部样式表。
在外部样式表文件顶部可以定义CSS源代码的字符编码。例如,下面代码定义样式表文件的字符编码为中文简体。
@charset "gb2312";
如果不设置CSS文件的字符编码,可以保留默认设置,则浏览器会根据HTML文件的字符编码解析CSS代码。
1.4、导入外部样式表
外部样式表文件可以通过两种方法导入HTML文档中。
1.4.1、使用<link>标签
使用<link>标签导入外部样式表文件的代码如下:
<link href="001.css" rel="stylesheet" type="text/css" />
该标签必须设置的属性说明如下:
- href:定义样式表文件URL。
- type:定义导入文件类型,同style元素一样。
- rel:用于定义文档关联,这里表示关联样式表。
1.4.2、使用@import命令
在<style>标签内使用@import关键字导入外部样式表文件的方法如下。
<style type="text/css">@import url("001.css");</style>
在@import关键字后面,利用url()函数包含具体的外部样式表文件的地址。
1.5、CSS注释
在CSS中增加注释很简单,所有被放在“/*”和“*/”分隔符之间的文本信息都称为注释。
/* 注释 */
或
/*注释*/
在CSS源代码中,各种空格是不被解析的,因此可以利用Tab键、空格键对样式表和样式代码进行格式化排版,以方便阅读和管理。
1.6、CSS属性
CSS属性众多,在W3C CSS 2.0版本中共有122个标准属性(http://www.w3.org/TR/CSS2/propidx.html),在W3C CSS 2.1版本中共有115个标准属性(http://www.w3.org/TR/CSS21/propidx.html),其中删除了CSS 2.0版本中的7个属性:font-size-adjust、font-stretch、marker-offset、marks、page、size和text-shadow。在W3C CSS 3.0版本中又增加了20多个属性(http://www.w3.org/Style/ CSS/current-work#CSS3)。
1.7、CSS继承性
CSS样式具有两个基本特性:继承性和层叠性。
CSS继承性是指后代元素可以继承祖先元素的样式。继承样式主要包括字体、文本等基本属性,如字体、字号、颜色、行距等,不允许继承的类型属性包括边框、边界、补白、背景、定位、布局、尺寸等。
提示:灵活应用CSS继承性,可以优化CSS代码,但是继承的样式的优先级是最低的。
【示例】在body元素中定义整个页面的字体大小、字体颜色等基本页面属性,这样包含在body元素内的其他元素都将继承该基本属性,以实现页面显示效果的统一。
新建网页文档,在<body>标签内输入如下代码,设计一个多级嵌套结构。
<div id="wrap"><div id="header"><div id="menu"><ul><li><span>首页</span></li><li>菜单项</li></ul></div></div><div id="main"><p>主体内容</p></div></div>
在<head>标签内添加<style type="text/css">标签,定义内部样式表,然后为body定义字体大小为12px,通过继承性,则包含在body元素的所有其他元素都将继承该属性,并显示包含的字体大小为12px。
完整代码如下:
<html><head><style type="text/css">body{font-size:12px;}</style></head><body><div id="wrap"><div id="header"><div id="menu"><ul><li><span>首页</span></li><li>菜单项</li></ul></div></div><div id="main"><p>主体内容</p></div></div></body>
</html>
在浏览器中预览,显示效果如下图所示:

1.8、CSS层叠性
CSS层叠性是指CSS能够对同一个对象应用多个样式的能力。
【示例1】新建网页文档,保存为test.html,在<body>标签内输入如下代码。
<div id="wrap">看看我的样式效果</div>
在<head>标签内添加<style type="text/css">标签,定义一个内部样式表,分别添加两个样式。
div {font-size:12px;}
div {font-size:14px;}
两个样式中都声明相同的属性,并应用于同一个元素上。在浏览器中测试,则会发现最后字体显示为14px。也就是说,14px字体大小覆盖了12px的字体大小,这就是样式层叠。
完整代码如下:
<html><head><style type="text/css">div {font-size:12px;}div {font-size:14px;}</style></head><body><div id="wrap">看看我的样式效果</div></body>
</html>

当多个样式作用于同一个对象,则根据选择器的优先级确定对象最终应用的样式。
- 标签选择器:权重值为1。
- 伪元素或伪对象选择器:权重值为1。
- 类选择器:权重值为10。
- 属性选择器:权重值为10。
- ID选择器:权重值为100。
- 其他选择器:权重值为0,如通配选择器等。
然后,以上面权值数为起点计算每个样式中选择器的总权值数。计算规则如下:
- 统计选择器中ID选择器的个数,然后乘以100。
- 统计选择器中类选择器的个数,然后乘以10。
- 统计选择器中标签选择器的个数,然后乘以1。
以此类推,最后把所有权重值数相加,即可得到当前选择器的总权重值,最后根据权重值来决定哪个样式的优先级大。
【示例2】新建一个网页,保存为test.html,在<body>标签内输入如下代码:
<div id="box" class="red">CSS选择器的优先级</div>
在<head>标签内添加<style type="text/css">标签,定义一个内部样式表,添加如下样式。
body div#box { border:solid 2px red;}#box {border:dashed 2px blue;}div.red {border:double 3px red;}
完整代码如下:
<html><head><style type="text/css">body div#box { border:solid 2px red;}#box {border:dashed 2px blue;}div.red {border:double 3px red;}</style></head><body><div id="box" class="red">CSS选择器的优先级</div></body>
</html>
对于上面的样式表,可以按如下方式计算它们的权重值。
body div#box = 1 + 1 + 100 = 102;#box = 100di.red = 1 + 10 = 11
因此,最后的优先级为body div#box大于#box,#box大于di.red。可以看到显示效果为2px宽的红色实线,在浏览器中预览,显示效果如下图所示。

提示:与样式表中的样式相比,行内样式优先级最高;相同权重值时,样式最近的优先级最高;使用!important命令定义的样式优先级绝对高;!important命令必须位于属性值和分号之间,如#header{color:Red!important;},否则无效。
1.9、CSS选择器
CSS3选择器是在CSS 2.1选择器的基础上新增了部分属性选择器和伪类选择器,以减少对HTML类和ID的依赖,使编写网页代码更加简单轻松。
根据所获取页面中元素的不同,可以把CSS3选择器分为5大类:元素选择器、关系选择器、伪类选择器、伪对象选择器和属性选择器。
其中,伪选择器包括伪类选择器和伪对象选择器。根据执行任务不同,伪类选择器又分为6种:动态伪类选择器、目标伪类选择器、语言伪类选择器、状态伪类选择器、结构伪类选择器、否定伪类选择器。
注意:CSS3将伪对象选择符前面的单个冒号(:)修改为双冒号(::),用以区别伪类选择符,但以前的写法仍然有效。
2、元素选择器
元素选择器包括:标签选择器、类选择器、ID选择器和通配选择器。
2.1、标签选择器
标签选择器也称为类型选择器,它直接引用HTML标签名称,用来匹配同名的所有标签。
- 优点:使用简单,直接引用,不需要为标签添加属性。
- 缺点:匹配的范围过大,精度不够。
因此,一般常用标签选择器重置各个标签的默认样式。
【示例】统一定义网页中段落文本的样式为:段落内文本字体大小为12px,字体颜色为红色。为实现该效果,可以考虑选用标签选择器定义如下样式。
p {font-size:12px; /* 字体大小为12px */color:red; /* 字体颜色为红色 */}
2.2、类选择器
类选择器以点号(.)为前缀,后面是一个类名。应用方法:在标签中定义class属性,然后设置属性值为类选择器的名称。
- 优点:能够为不同标签定义相同样式;使用灵活,可以为同一个标签定义多个类样式。
- 缺点:需要为标签定义class属性,影响文档结构,操作相对麻烦。
【示例】演示如何在对象中应用多个样式类。
第1步,新建文档,在<head>标签内添加<style type="text/css">标签,定义一个内部样式表。
第2步,在<style>标签内输入下面样式代码,定义3个类样式:red、underline和italic。
/* 颜色类 */.red { color: red; } /* 红色 *//* 下画线类 */.underline { text-decoration: underline; } /*下画线 *//* 斜体类 */.italic { font-style: italic; }
第3步,在段落文本中分别引用这些类,其中第2段文本标签引用3个类。
<p class="underline">问君能有几多愁?恰似一江春水向东流。</p><p class="red italic underline">剪不断,理还乱,是离愁。别是一般滋味在心头。</p><p class="italic">独自莫凭栏,无限江山,别时容易见时难。流水落花春去也,天上人间。</p>
完整代码如下所示:
<html><head><style type="text/css">/* 颜色类 */.red { color: red; } /* 红色 *//* 下画线类 */.underline { text-decoration: underline; } /*下画线 *//* 斜体类 */.italic { font-style: italic; }</style></head><body><p class="underline">问君能有几多愁?恰似一江春水向东流。</p><p class="red italic underline">剪不断,理还乱,是离愁。别是一般滋味在心头。</p><p class="italic">独自莫凭栏,无限江山,别时容易见时难。流水落花春去也,天上人间。</p></body>
</html>