GraphQL vs RESTful
简单来说GraphQL 比起 RESTful 集成额外一些功能
- 出入参校验、序列化 (简化后端编程)
- 自由可选的返回数据字段 (简化一些多余接口开发和沟通联调成本)
这些都是优点了。
开发效率在项目初期是很重要的,需要快速原型化。
但是后期稳定后,性能也很重要。
对比
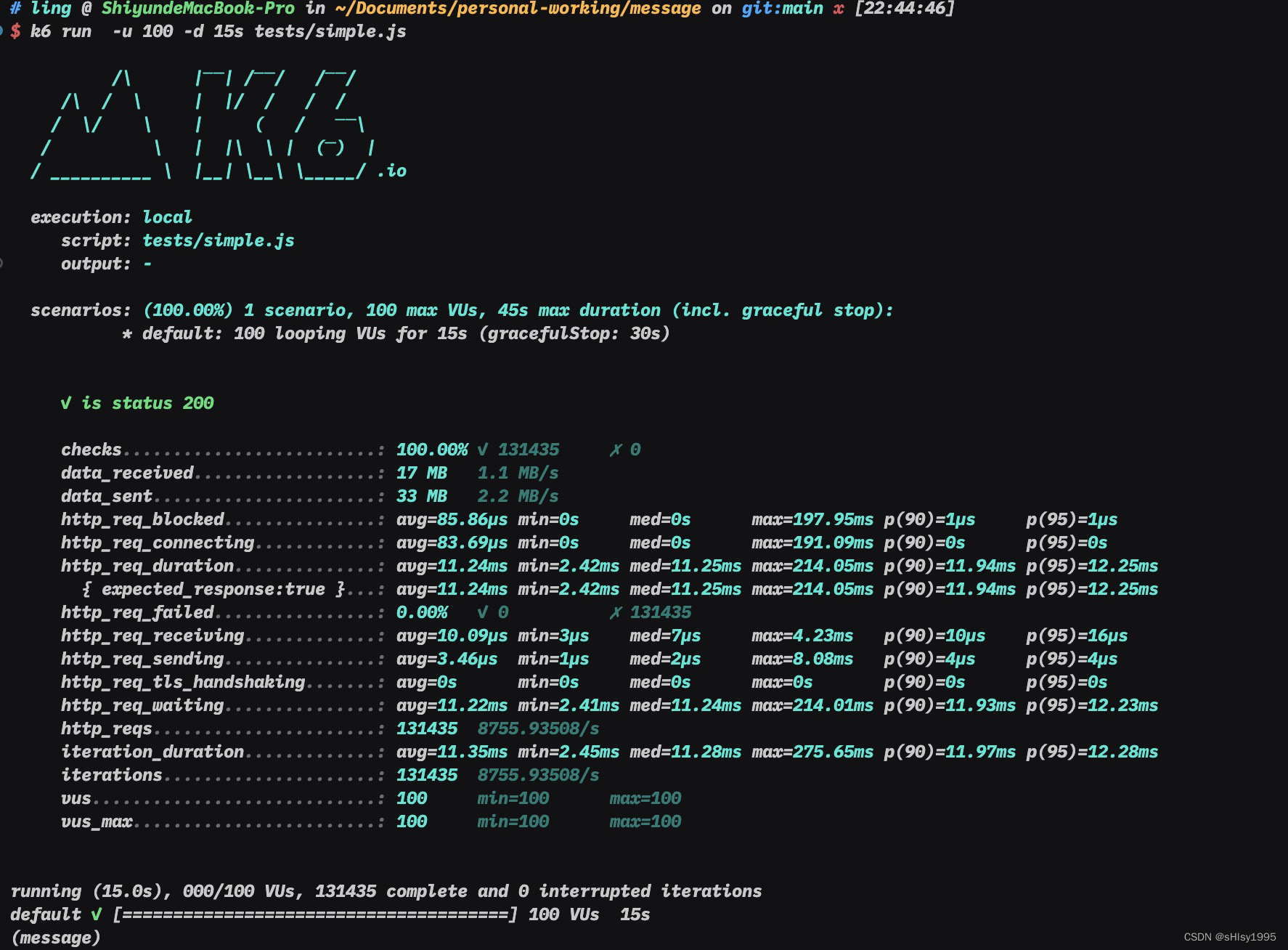
RESTful + Pydantic
from sanic import Sanic, text
from pydantic import BaseModel
from typing import Listapp = Sanic("simple")class Simple(BaseModel):name: strage: inthobbies: List[str]@app.post("/rest")
async def rest_test(request):Simple.model_validate(request.json)return text("ok")k6测试代码
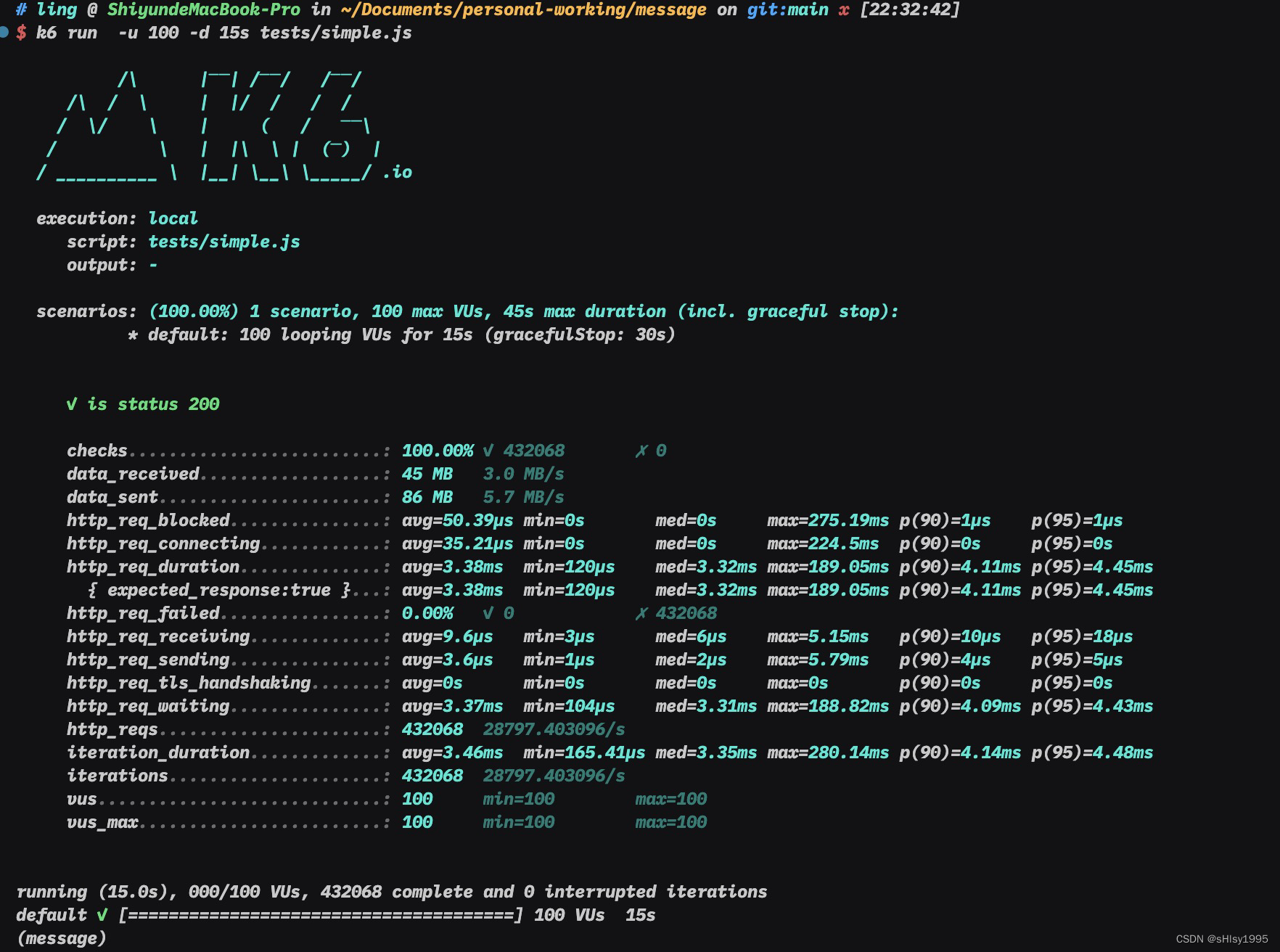
import { check } from 'k6';
import http from 'k6/http';export default function () {let data = { "name": "Stephen Ling", "age": 28, "hobbies": ["coding", "coffee"] }const res = http.post('http://localhost:9090/rest', JSON.stringify(data), {headers: { 'Content-Type': 'application/json' },});check(res, {'is status 200': (r) => r.status === 200,});
}

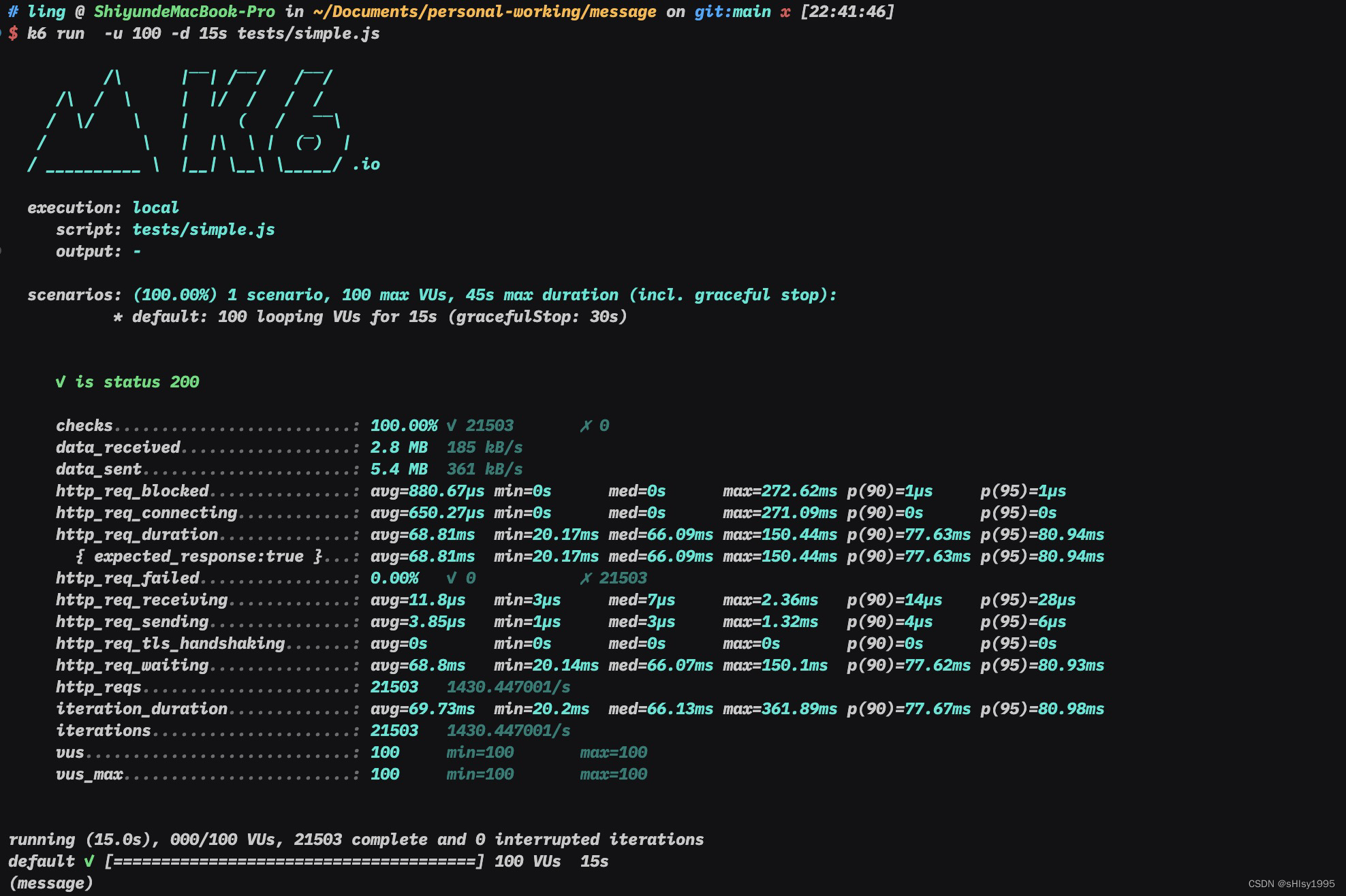
GraphQL(strawberry)
k6测试代码
import { check } from 'k6';
import http from 'k6/http';export default function () {let data = {"query": "mutation {\n resolveGraphql(name: \"Stephen Ling\", age: 28, hobbies: [\"coding\", \"coffee\"])\n}"}const res = http.post('http://localhost:9090/graphql', JSON.stringify(data), {headers: { 'Content-Type': 'application/json' },});check(res, {'is status 200': (r) => r.status === 200,});
}默认情况
import strawberry
from strawberry.sanic.views import GraphQLView
from sanic import Sanic, textfrom pydantic import BaseModel
from typing import Listapp = Sanic("simple")@strawberry.type
class Mutation:@strawberry.mutationasync def resolve_graphql(self, name: str, age: int, hobbies: List[str]) -> str:return "ok"@strawberry.type
class Query:@strawberry.fieldasync def nothing(self) -> None:...app.add_route(GraphQLView.as_view(schema=strawberry.Schema(query=Query,mutation=Mutation,),),"/graphql",
)
加上缓存
...
from strawberry.extensions import ParserCache, ValidationCache...
app.add_route(GraphQLView.as_view(schema=strawberry.Schema(query=Query,mutation=Mutation,extensions=[ParserCache(), ValidationCache()],),),"/graphql",
)
体会
- graphql 适合减轻前后端联调的沟通成本。谁错谁对一目了然。
- 选择实现库之前,衡量一下性能代价是否能接受。
- 实现库之间尽可能横向对比一下。
- 在可以忍受的性能差距下,我会选择开发效率,毕竟每个代码的生命周期是有限的,没有必要死磕。