Vue
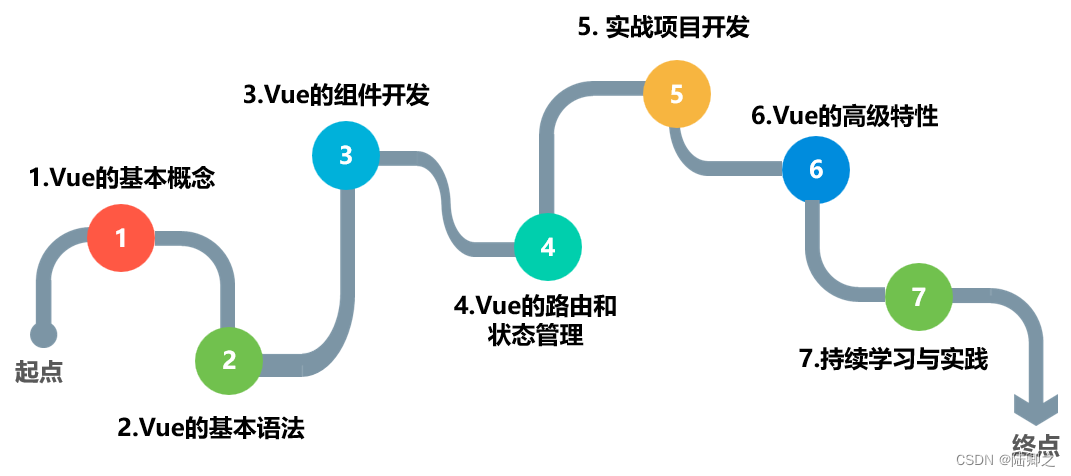
学习路线

-
学习HTML、CSS和JavaScript基础知识:Vue是基于JavaScript的框架,所以首先需要掌握HTML、CSS和JavaScript的基础知识,包括DOM操作、事件处理、变量和函数等。
-
学习Vue的基本概念:了解Vue的核心概念,如Vue实例、组件、指令、生命周期等。可以通过官方文档、教程或者在线课程来学习。
-
掌握Vue的基本语法:学习Vue的模板语法、指令和数据绑定等基本语法,包括v-bind、v-on、v-if、v-for等常用指令的使用方法。
-
学习Vue的组件化开发:Vue是一个组件化的框架,学习如何创建和使用Vue组件,以及组件之间的通信和交互。
-
学习Vue的路由和状态管理:学习Vue的路由和状态管理工具,如Vue Router和Vuex,用于实现单页面应用的路由和状态管理。
-
实践项目开发:通过实践项目来巩固所学的知识,可以选择一些简单的项目开始,逐渐增加项目的复杂度和功能。
-
深入学习Vue的高级特性:学习Vue的高级特性,如自定义指令、混入、插件等,以及Vue的性能优化和调试技巧。
-
持续学习和实践:Vue是一个不断发展的框架,持续学习和实践是提高自己的关键。可以通过阅读官方文档、参与社区讨论、参加相关的培训和活动等方式来不断提升自己的Vue技能。
介绍
官方网站:https://cn.vuejs.org/
- Vue.js是一种用于构建用户界面的开源渐进式JavaScript框架。
- 它是一种轻量级的框架,易于学习和使用。
- 它基于标准HTML,CSS和JavaScript构建,并提供了一套声明式的,组件时的编程模型,帮助开发人员高效的开发用户界面。无论简单还是复杂的界面,Vue都可以胜任。
- Vue.js采用了组件化的开发方式,使得开发者可以将一个页面拆分为多个可复用的组件,从而提高代码的可维护性和复用性。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-377mq144-1688373083288)(E:\VUE笔记\VUE.assets\image-20230630110004514.png)]](https://img-blog.csdnimg.cn/4690353da17a4769aec76497be5b9611.png)
特点
-
响应式:
- Vue.js使用了双向数据绑定的机制,当数据发生变化时,页面会自动更新,无需手动操作DOM。
-
组件化:
- Vue.js将页面拆分为多个组件,每个组件都有自己的逻辑和样式,可以独立开发和维护。
-
轻量级:
- Vue.js的体积较小,加载速度快,性能优秀。
-
简单易用:
- Vue.js提供了简洁的API和清晰的文档,使得开发者可以快速上手并进行开发。
-
生态丰富:
- Vue.js拥有庞大的社区和生态系统,有大量的插件和工具可供选择,方便开发者进行扩展和集成。
渐进式框架
Vue 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。但 Web 世界是十分多样化的,不同的开发者在 Web 上构建的东西可能在形式和规模上会有很大的不同。考虑到这一点,Vue 的设计非常注重灵活性和“可以被逐步集成”这个特点。根据你的需求场景,你可以用不同的方式使用 Vue:
- 无需构建步骤,渐进式增强静态的 HTML
- 在任何页面中作为 Web Components 嵌入
- 单页应用 (SPA)
- 全栈 / 服务端渲染 (SSR)
- Jamstack / 静态站点生成 (SSG)
- 开发桌面端、移动端、WebGL,甚至是命令行终端中的界面
无论再怎么灵活,Vue 的核心知识在所有这些用例中都是通用的。即使你现在只是一个初学者,随着你的不断成长,到未来有能力实现更复杂的项目时,这一路上获得的知识依然会适用。如果你已经是一个老手,你可以根据实际场景来选择使用 Vue 的最佳方式,在各种场景下都可以保持同样的开发效率。这就是为什么我们将 Vue 称为“渐进式框架”:它是一个可以与你共同成长、适应你不同需求的框架。
MVVM模式
Vue.js使用MVVM(Model-View-ViewModel)模式
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mvFMPOAV-1690264748662)(E:\VUE笔记\VUE.assets\image-20230717143837762.png)]](https://img-blog.csdnimg.cn/375c16188fa74319ac676e0215f77cd5.png)
- Model:数据模型
- 应用程序的数据,可以从后端获取的数据,也可以是组件自身的数据
- View:
- 展示用户界面,即HTML模板部分
- ViewModel:
- Vue.js的核心,视图层和数据模型层的中间层,负责建立视图和数据的双向绑定关系
通过MVVM模式,Vue.js实现了数据驱动的开发方式,使开发者能够更专注于业务逻辑的实现,而不用过多关注DOM操作和数据的同步问题。同时,MVVM模式也提高了代码的可维护性和可测试性,使得开发和维护复杂的应用程序更加简单和高效。
搭建Vue开发环境
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-02l5H1fK-1688373083289)(E:\VUE笔记\VUE.assets\image-20230703105459022.png)]](https://img-blog.csdnimg.cn/eef545fb2840418caa329fd7c06d780a.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GrMYjRL4-1688373083290)(E:\VUE笔记\VUE.assets\image-20230703105517079.png)]](https://img-blog.csdnimg.cn/c35e5d47d0e541479841c8e487f716e7.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ag5ZD8C8-1688373083290)(E:\VUE笔记\VUE.assets\image-20230703105537388.png)]](https://img-blog.csdnimg.cn/db8055b86c64440080566a8e3da7dacc.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vdHYex5I-1688373083290)(E:\VUE笔记\VUE.assets\image-20230703105653998.png)]](https://img-blog.csdnimg.cn/bd04286f631249229a91ef3ae04066b6.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HeKn0Uwx-1688373083291)(E:\VUE笔记\VUE.assets\image-20230703105752548.png)]](https://img-blog.csdnimg.cn/b36817e7594f483f94fcb2d9f0ad48a0.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dTIWGP9v-1688373083291)(E:\VUE笔记\VUE.assets\image-20230703111030706.png)]](https://img-blog.csdnimg.cn/3f34982cbd7b49b6b7a47afc8f0b2eab.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vGdppguX-1688373083292)(E:\VUE笔记\VUE.assets\image-20230703110644806.png)]](https://img-blog.csdnimg.cn/fcd89ed7d196447fb3d7e842e388d21c.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jdiaToQE-1688373083292)(E:\VUE笔记\VUE.assets\image-20230703110901721.png)]](https://img-blog.csdnimg.cn/ff340619b43f40fca746fb66102853de.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NDQXQeqL-1688373083293)(E:\VUE笔记\VUE.assets\image-20230703111014834.png)]](https://img-blog.csdnimg.cn/0572f5ea07b2458e919ffa391829797d.png)
第一个程序
传统的javaScript代码
在Vue.js中,双括号
{{}}被用作文本插值的语法,用于在模板中插入动态的数据。当Vue实例渲染模板时,模板中的
{{}}会被替换为实例中对应的数据值。这个过程被称为数据绑定,它建立了视图(View)和模型(Model)之间的联系,使得界面可以随着数据的改变而自动更新。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 第一步,引入Vue --><script type="text/javascript" src="./js/vue.js"></script></head>
<body><!-- view层 视图层 --><div id="app"><!--{{ }} : 文本插值的语法,用于在模板中插入动态的数据{{ }} 会被替换为实例中对应的数据值。这个过程被称为数据绑定,它建立了视图(View)和模型(Model)之间的联系,使得界面可以随着数据的改变而更新--><h1>我叫:{{ name }}</h1><h1>年龄:{{ age }}</h1><!-- 可以做运算 --><h1>{{ 1 + 2 + 3 }}</h1><!-- 可以做条件判断 --><h1>{{ 3 > 2 }}</h1><h1>{{ 1 > 2 ? '√' : '×'}}</h1></div><!--传统的javaScript数据呈现到页面的方式对DOM的操作太过繁琐--><!--<script type="text/javascript">var name = "张三";var nameValue = document.getElementById("app")nameValue.textContent = name;</script>--><script>// 创建一个Vue对象var app = new Vue({// element的简写,将Vue示例挂载到id为app的元素上el: '#app',// 数据对象// model层 数据模型// 用于定义组件的初始数据data: {// 定义一个message的属性,并赋值为‘Hello World;name: '张三',age : 18}})</script>
</body>
</html>
Vue常见的属性
- el
- 用于指定Vue示例将要挂载到的元素
- data
- 用于定义组件的初始数据
- methods
- 用于定义组件的方法
- computed
- 用于定义计算属性,并在数据变化执行相应的操作
- watch
- 用于监听数据的变化,并在数据变化时执行相应的操作
- props
- 用于接收父组件传递的数据
- components
- 用于注册子组件,使其在父组件中可以使用
- directives
- 用于注册自定义指令,可以用于操作DOM 元素
- filters
- 用于定义和应用文本格式化的过滤器
- created
- 在组件实例被创建后立即调用的钩子函数。
- mounted
- 在组件挂载到页面后调用的钩子函数
- destroyed
- 在组件被销毁前调用的钩子函数
指令模式
v-bind
用于绑定数据,将Vue实例中的数据绑定到HTML元素的属性上,可以简写为冒号(😃。
例如:v-bind:title=“message”,将Vue实例中的message属性的值绑定到元素的title属性上。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入Vue --><script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="app"><h1>指令语法:</h1><a v-bind:href="url">跳转到CSDN</a>
</div>
<script>// 创建一个Vue实列var app = new Vue({// 将Vue示例挂载到id为app的元素上el: '#app',data: {url : 'https://www.csdn.net'}})
</script>
</body>
</html>
v-model
用于实现双向数据绑定,将表单元素的值与Vue实例中的数据进行双向绑定。
例如:v-model=“message”,将表单元素的值与Vue实例中的message属性进行双向绑定。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-model</title><script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="app"><h1>v-model指令模式</h1><!-- 输入框,使用v-model指令绑定数据--><input type="text" v-model="message" value="请输入"><p>{{ message }}</p><input type="checkbox" v-model="isChecked" ><label>{{ isChecked ? '检查' : '不检查' }}</label><select v-model="selectedOption"><option value="唱">唱</option><option value="跳">跳</option><option value="rap">rap</option></select><p>选择的选项是: {{ selectedOption }}</p>
</div><script>var vm = new Vue({el: '#app',data: {message: '',isChecked: false,selectedOption: ''}});
</script>
</body>
</html>
v-if / v-else
用于条件渲染,根据表达式的值来决定是否渲染某个元素。
例如:v-if=“isShow”,根据isShow属性的值来决定是否渲染该元素。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-if / v-else指令</title><script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="app"><h1 v-if="showMessage">Hello, Vue!</h1><h1 v-else>Goodbye, Vue!</h1><button @click="toggleMessage">切换信息</button>
</div><script>// 创建一个Vue实例new Vue({// 将Vue实例挂载到id为app的元素上el: '#app',//数据对象data: {// 控制是否查看消息的变化showMessage: true},// 方法对象啊methods: {// 切换消息显示状态的方法toggleMessage() {//将showMessage的值取反this.showMessage = !this.showMessage;}}});
</script>
</body>
</html>
v-for
用于循环渲染,根据数组或对象的内容来生成多个相同的元素。
例如:v-for=“item in items”,根据items数组的内容来生成多个元素。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-for指令</title><script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="app"><h1>学生列表</h1><ul><!-- 遍历students数组 --><!-- 遍历数组为students,将每一个元素赋值给变量student --><!-- :key属性用于提供唯一的标识符,以便Vue能够跟踪和优化每一个列表项的更新 --><li v-for="student in students" :key="student.id">{{student.id}}-{{ student.name }} - {{ student.age }}岁</li></ul>
</div>
<script>new Vue({el: '#app',data: {students: [{ id: 1, name: '张三', age: 18 },{ id: 2, name: '李四', age: 20 },{ id: 3, name: '王五', age: 22 },{ id: 4, name: '赵六', age: 19 }]}})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-for指令</title><script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="app"><h1>学生列表</h1><ul><!-- 遍历students数组 --><!--students : 要迭代的数组student : 存储数组的元素的变量名index : 迭代到的当前元素索引,从0开始--><li v-for="(student,index) in students" :key="student.id">{{index}}-{{student.id}}-{{ student.name }} - {{ student.age }}岁</li></ul>
</div>
<script>new Vue({el: '#app',data: {students: [{ id: 1, name: '张三', age: 18 },{ id: 2, name: '李四', age: 20 },{ id: 3, name: '王五', age: 22 },{ id: 4, name: '赵六', age: 19 }]}})
</script>
</body>
</html>
v-once
v-once指令用于只渲染元素和组件一次,并且之后不再进行重新渲染。这意味着元素或组件的初始状态将会保留,而不会受到后续数据变化的修改
使用v-once指令会提高其性能
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-for指令</title><script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="app"><h1>{{title}}</h1><a v-for="nav in navs" :href="nav.url" v-once>{{nav.name}}</a>
</div><script src="https://unpkg.com/vue@next"></script>
<script>const vm = Vue.createApp({data() {return {title: 'v-once指令的用法',navs: [{name: '首页', url: 'home.html'},{name: '新闻', url: 'news.html'},{name: '视频', url: 'video.html'},]}}}).mount('#app');
</script>
</body></html>
v-on
用于绑定事件,将Vue实例中的方法绑定到HTML元素的事件上,可以简写为@。
例如:v-on:click=“handleClick”,将Vue实例中的handleClick方法绑定到元素的click事件上。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-on指令</title><script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="app"><!-- 显示message变量的值 --><h1>{{ message }}</h1><!-- 点击按钮时调用changeMessage方法 --><button v-on:click="changeMessage">改变信息</button>
</div><script>new Vue({// 将Vue实例挂载到id为app的元素上el: '#app',data: {// 定义一个名为message的变量,初始值为'Hello, Vue!'message: 'Hello, Vue!'},methods: {// 定义一个名为changeMessage的方法changeMessage: function() {// 将message的值改为'New Message!'this.message = 'New Message!';}}});
</script>
</body>
</html>
v-show
用于条件显示,根据表达式的值来决定是否显示某个元素,与v-if不同的是,v-show只是通过CSS的display属性来控制元素的显示与隐藏。
例如:v-show=“isShow”,根据isShow属性的值来决定是否显示该元素。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-show指令</title><script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="app"><!-- 点击按钮时调用toggleShow方法 --><button @click="toggleShow">Toggle Show</button><!-- 根据show的值来决定是否显示该段落 --><p v-show="show">点击按钮时显示这一段</p>
</div><script>new Vue({// 将Vue实例挂载到id为app的元素上el: '#app',data: {// 初始化show的值为false,即不显示该段落show: false},methods: {// 定义toggleShow方法toggleShow() {// 切换show的值,如果为true则变为false,如果为false则变为truethis.show = !this.show;}}});
</script>
</body>
</html>
组件
Vue组件是Vue.js框架中的核心概念之一,可以应用程序划分为几个独立,可重复的模块。每个组件包含了相关的HTML模板,CSS样式和JavaScript代码,用于构建用户界面。
在Vue中,组件是可复用的自定义元素,通过Vue示例的components选项来注册,一旦注册了组件,就可以在其他的组件和应用程序作用使用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-show Directive Example</title><script type="text/javascript" src="./js/vue.js"></script>
</head>
<body><div id="app"><sin></sin></div><script type="text/javascript">/*** 全局注册组件:在所有的Vue实例中都可可以使用组件* 参数1:组件名称,参数2:具体的组件* Vue.component("sin",{template:'<h1>hello!!!</h1>',});*///定义组件const countertemp = {template: `<button @click='num++'>点击了{{num}}</button>`,data(){return{num:0}}};var vm = new Vue({el: "#app",//局部组件注册:只能在当前Vue示例中使用components:{//组件名称:具体组件sin: countertemp}});</script></body>
</html>
Axios
Axios提供了一种简介且易于使用的方式来处理一步HTTP请求,并自动转换响应数据为JavaScript对象。她支持各种请求方法,例如:GET,POST,PUT,DELETE等,并提供了许多配置选项,例如请求头,发送请求参数,处理错误等。
在Vue中,可以使用Axios来与后端API进行通信,获取数据并更新页面。
在Vue组件中导入Axios,并在需要的地方发起HTTP请求。
官网:https://www.axios-http.cn/
configData.json
{"name": "SIN","url": "https://www.baidu.com/","page": 1,"method": "get","isNonProfit": true,"address": {"street": "雁塔区","city": "陕西西安","country": "中国"},"links": [{"name": "sin","url": "https://blog.csdn.net/qq_44715376?type=blog"}]
}
html页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-show Directive Example</title><!-- 导入相关文件--><script type="text/javascript" src="./js/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body><div id="vue"></div><script>var vm = new Vue({el: '#vue',//钩子函数,程序执行的时候插入到Vue的整个生命周期的任意位置执行mounted(){//get请求axios.get('configData.json').then(response=>(console.log(response.data)));}});</script></body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Op3eQbm3-1690264809557)(E:\VUE笔记\VUE.assets\image-20230717172938683.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FxPPQTZA-1690264809558)(E:\VUE笔记\VUE.assets\image-20230717172702311.png)]
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><!-- 导入相关文件--><script type="text/javascript" src="./js/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body><div id="vue">{{info.name}}{{info.address}}<a v-bind:href="info.url">点击跳转</a></div><script>var vm = new Vue({el: '#vue',data(){return{// 请求的返回参数合适,必须喝json字符串一样info: {name: null,url: null,address:{street: null,city: null,country: null},links:[{name: null,url:null}]}}},//钩子函数,程序执行的时候插入到Vue的整个生命周期的任意位置执行mounted(){//get请求axios.get('configData.json').then(response=>(this.info=response.data));}});</script>
</body>
</html>
计算属性
Vue计算属性(Computed properties)是一种特殊的计算属性,它们不是组件的data属性,二十依赖于data属性并根据它们计算出来的,计算属性的值会根据所依赖的数据项进行缓存,并在相关数据项发生改变时自动更新。这使得计算属性在性能和代码组织上都有优势,它可以让你用简洁的方式处理复杂的逻辑操作
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><!-- 导入相关文件--><script type="text/javascript" src="./js/vue.js"></script></head>
<body>
<!-- Vue应用的挂载点,id为"app" -->
<div id="app"><!-- 使用v-model指令与Vue实例中的firstName和lastName进行双向数据绑定 --><input type="text" v-model="firstName"><input type="text" v-model="lastName"><!-- 使用插值表达式直接访问计算属性fullName的值 --><!-- 当firstName或lastName的值发生变化时,fullName的值会自动更新 --><p>Full Name: {{ fullName }}</p>
</div><!-- 定义Vue实例 -->
<script>new Vue({el: '#app', // Vue实例挂载的元素data: {firstName: "", // data中定义的firstName属性lastName: "" // data中定义的lastName属性},computed: {fullName() {// 计算属性fullName的值依赖于firstName和lastName的值// 当firstName或lastName的值发生改变时,fullName的值会自动更新return this.firstName + ' ' + this.lastName;}}});
</script></body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-P7MWETtt-1690264809558)(E:\VUE笔记\VUE.assets\image-20230718103853771.png)]
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><!-- 导入相关文件--><script type="text/javascript" src="./js/vue.js"></script></head>
<body>
<!-- Vue应用的挂载点,id为"app" -->
<div id="app"><!-- 使用v-model指令与Vue实例中的firstName和lastName进行双向数据绑定 --><input type="text" v-model="num1">+<input type="text" v-model="num2"><!-- 使用插值表达式直接访问计算属性fullName的值 --><!-- 当firstName或lastName的值发生变化时,fullName的值会自动更新 --><p>sum: {{ sum }}</p>
</div><!-- 定义Vue实例 -->
<script>new Vue({el: '#app', // Vue实例挂载的元素data: {num1: "", // data中定义的firstName属性num2: "" // data中定义的lastName属性},computed: {sum() {const n1 = parseFloat(this.num1)||0;const n2 = parseFloat(this.num2)||0;return n1 + n2;}}});
</script></body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0uK7gnMn-1690264809561)(E:\VUE笔记\VUE.assets\image-20230718104203753.png)]
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><!-- 导入相关文件--><script type="text/javascript" src="./js/vue.js"></script></head>
<body><div id="vue"><p>currnetTime1 {{currentTime1()}}</p><p>currentTime2 {{currentTime2}}</p></div><script>var vm = new Vue({el: "#vue",methods:{// currentTime1方法currentTime1:function () {//返回现在的时间戳return Date.now();}},//计算属性,methods,computed方法名不能重写,重名之后,只会调用Methods的方法computed:{currentTime2: function () {return Date.now();}}});</script>
</body>
</html>
注意:
methods和computed里的东西不能重名
说明:
- methods:定义方法,调用方法使用currentTime1(),需要带括号
- cumputed:定义计算属性,调用属性使用currentTime2,不需要带括号
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-M2pdGgQO-1690264809562)(E:\VUE笔记\VUE.assets\image-20230718100255985.png)]
插槽Slot
Vue中的插槽(Slot)是一种非常重要的内容分发技术,它允许我们在组件模板中定义一些占位符,然后再使用组件的地方填充这些占位符。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><script type="text/javascript" src="./js/vue.js"></script>
</head><body><div id="app"><todo><!--通过slot="todo-title"将其放置在todo组件的todo-title插槽中通过:title属性传递一个标题--><todo-title slot="todo-title" :title="title"></todo-title><!--通过slot="todo-items"将多个列表项放置在todo组件中的todo-itmes插槽中通过v-for指令遍历todoItems数组中的每一项--><todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items></todo></div><script>/*** Vue实现简单的列表* 包好三个自定义组件todo,todo-title,todo-items。**/Vue.component("todo",{template: '<div>\<slot name="todo-title"></slot>\<ul>\<slot name="todo-items"></slot>\</ul>\</div>'});/*** 列表的标题*/Vue.component("todo-title",{props: ['title'],template: '<div>{{title}}</div>'});/*** 列表项*/Vue.component("todo-items",{props:['item'],template: '<li>{{item}}</li>'});var vm = new Vue({el: "#app",//定义的数据data: {title: "你好",todoItems: ['张三','李四','王五']}});</script></body></html>最终所渲染的结果:
<div id="app"><div><div>你好</div><ul><li>张三</li><li>李四</li><li>王五</li></ul></div>
</div>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WkqLw8hb-1690264809563)(E:\VUE笔记\VUE.assets\image-20230718165616844.png)]
总结:
这个简单的列表项,通过使用Vue.js的插槽功能,我们可以将内容分发到响应的插槽中进行指定和重用。