前言
什么是前端工程化,是我去年困扰我很久的一个问题,打开搜索引擎一搜,能找到四个关键字,模块化、组件化、规范化、自动化,但一看这几个字,更加迷茫了,没说解决了什么问题。大部分搜出来的都是 webpack、babel、eslint、gulp 等编译相关的配置,对于 2023年 来说上面的回答着实有点管中窥豹了
大家也可以想想和评论区交流下,你觉得什么是前端工程化,最好有具体的实践
思考
直到有一天发现前端工程化其实就是利用工具链解决前端在开发过程中提升效率和质量的问题
- 质量
- 效率
记住这两点,后面会举大量的例子,来证明这两个结论,后面还会再补充一个(协作)

前端工程化
我的理解是,前端工程化就是围绕敏捷开发流程,保证项目在团队协作过程中,能快速达到交付的标准,降低事故,所以答案呼之欲出了。想尽办法,提高持续交付的能力。
敏捷开发在一般的公司,都会有下面这几步:评审、准备开发、开发阶段、发布交付、上线。那就可以在这几步里面去提高效率,保证代码质量
评审
- UI 标准规范,组件库
- 物料库
准备开发
- 仓库的创建,devops 平台(例如域名地址生成,网关路径匹配)
- 项目初始化,也就是脚手架初始化项目
- 包管理 monorepo ,文件管理、目录管理等规范
- js、css 等规范
开发阶段
- git 分支管理,code review 等
- IDE
- 编译相关,也就是基于 webpack、vite 等 eslint 等大家熟知的工具链相关
- 私有化 npm 仓库
- 本地 mock 服务
- 打包配置
- 单元测试
- 发布交付
发布交付
- git hook 提交等流水相关
- 打包构建,CDN 相关
- jenkins、 docker、k8s 等镜像管理
- 自动化测试
- A、B test
上线
- 前端监控
- 埋点
技术卷技术,具有普遍性
其实上面举得例子都是技术卷技术,它是一种可迁移到任何一家公司的技术方案
例如:
- git 分支管理,就是保证了能团队能并行开发,代码减少冲突,提交团队协作
- mock 服务,提高跟后端开发的效率,建立了一种约定式开发的协作流程
- 前端监控,保证了 bug 出现之后,能快速修复
- 单元测试和 code review 是保证质量的
- ui 规范和物料库,都是提高开发效率的
为什么会叫技术卷技术,正常情况下,难题会分成两种,一种是业务复杂度,一种叫偶然复杂度,技术卷技术,就是解决偶然复杂度的,就好像有句话叫做,兵未动 粮草先行,还有一句话叫做非战斗减员,其实就是让无关业务的问题下沉,尽量保证在开发的过程中不会出现或者不需要考虑。
设想一下。如果没有这种普遍性的前端工程化
新入职的小黄满怀期待的装好 vscode, 一打开,代码格式有 2 个缩进,有的是 4 个缩进,然后执行 npm install,却出现好多的 error,当小黄花了半小时解决了包版本的问题,npm start 启动,居然打开是空页面,废了半天的时间,才发现是环境变量导致域名不匹配的和跨域的问题,当小黄好不容易写完代码,准备联调,却发现怎么也调不通,小黄怒气冲冲的去找后端,后端笑着说,不好意思。改了一个接口没跟你说。终于联调完了。准备部署了,设计师却说,这里要再改改颜色和圆角度数,小黄说,这是按照你说的开发的,设计却说我没说,你就再改改吧,几分钟的事情。好不容易发布上线,居然踩坑了,主流程挂了,小黄要背锅了。经历了这一波之后,再也没见过小黄了(垃圾公司)。
技术卷业务,升职加薪
这方面是根据某一行的业务来的,不具有普遍性,大家可以多交流,后面会单独开一篇文章讲技术卷业务 这里说一下
- 技术卷技术,提高前端工程化的能力
- 技术卷业务,提高前端架构的能力
如何提高前端工程化能力
就是多看,多学习,多交流,见得多了,就自然会了,例如
- 一键生成 icon 组件
- 一键生成组件模板
- 一键压缩图片
- 一键部署 cdn、oss 等
- 完整流程的云 devops 平台
- 阿里云监控
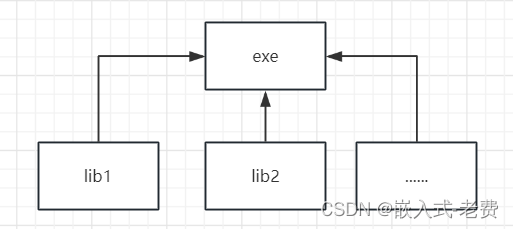
- 远程组件加载
- 文档、单元测试的生成,例如 storybook[6]
- modern.js[7]
总结
前端工程化就是围绕敏捷开发流程,保证项目在团队协作过程中,能快速达到交付的标准,降低事故,主要从这几步中去发力:评审、准备开发、开发阶段、发布交付、上线。