编写 Hello World 程序
Hello World 程序就是让应用程序显示 Hello World 字符串。这是最简单的应用,但却包含了一个应用程序的基本要素,所以一般使用它来演示程序的创建过程。本章要讲的就是在Qt Creator 中创建一个图形用户界面的项目,从而生成一个可以显示 Hello World 字符串的程序。
新建 Qt Widgets 应用
第一步:选择项目模板。选择"文件->New Project…"菜单项,再选择 Qt Widgets Application 模板。如图所示:

第二步:输入项目信息。在“项目介绍和位置”页面输入项目的名称为helloworld,然后单击创建路径右边的“浏览”按钮来选择源码路径。如图所示:

第三步:选择构建系统。在此咱先选择 qmake。如图所示:

第四步:输入类信息。在“类信息”页面中创建一个自定义类。在此设置类名为 Dialog,并继承自 QDialog 类,此类可生成一个对话框界面。下面的头文件、源文件和界面文件都会自动生成,默认即可。如图所示:

第五步:翻译文件设置。此文件用于软件国际化,暂时咱先不考虑。如图所示:

第六步:选择构建套件。在此使用 MinGW 64-bit。如图所示:

第七步:设置项目管理。在此可以看到这个项目的汇总信息,还可以使用版本控制系统,暂时咱先不考虑,默认即可。如图所示:

到此,项目就创建完成了。
文件说明与界面设计
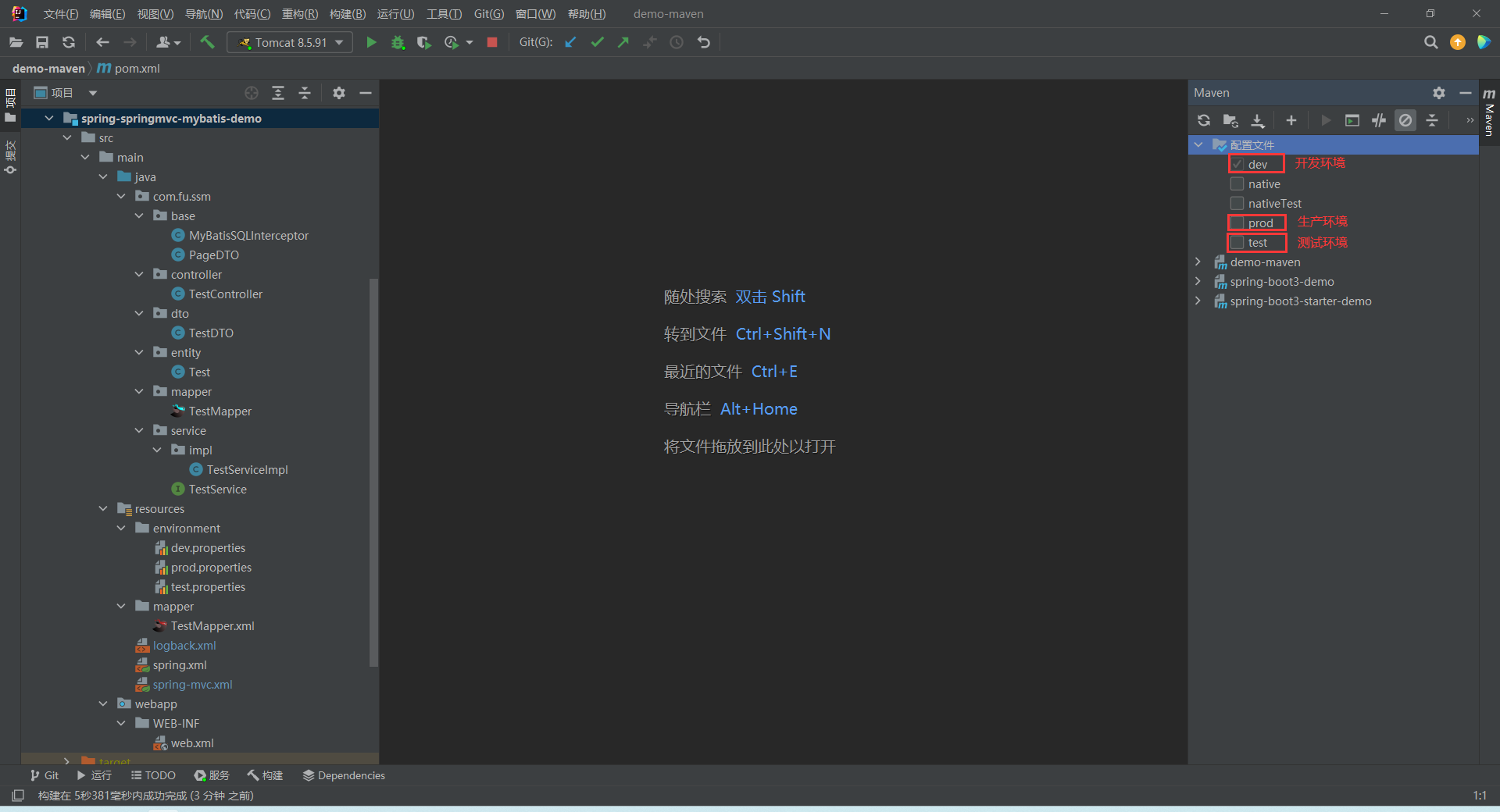
项目建立之后会直接进入编辑模式。界面右边是编辑器,可以阅读和编辑代码。左边可以看到项目目录,包括头文件、源文件和界面文件等。如图所示:

| 文件 | 说明 |
|---|---|
| helloworld.pro | 项目文件,其中包含了项目相关信息 |
| dialog.h | 新建的 Dialog 类的头文件 |
| dialog.cpp | 新建的 Dialog 类的源文件 |
| main.cpp | 包含了 main() 主函数 |
| dialog.ui | 设计师设计的界面对应的界面文件 |
在 Qt Creatror 的编辑模式下双击项目文件列表中界面文件分类下的 hellodialog.ui 文件,这时便进入了设计模式,如图所示:

1、主设计区
主要用来设计界面以及编辑各个部件的属性。
2、部件列表窗口(Widget Box)
窗口分类罗列了各种常用的标准部件,可以使用鼠标将这些部件拖入主设计区中,放到主设计区中的界面上。
3、对象查看器(Object Inspector)
列出了界面上所有部件的对象名称和父类,而且以树形结构显示了各个部件得所属关系。可以在这里单击对象来选中该部件。
4、属性编辑器(Property Editor)
显示各个部件的常用属性信息,可以更改部件的一些属性,如大小、位置等。这些属性按照从祖先继承的属性、从父类继承的属性和自己属性的顺序进行了分类。
5、动作(Action)编辑器与信号和槽编辑器
两个编辑器可以对相应的对象内容进行编辑。
6、常用功能图标
单击最上面侧边栏中的前4个图标可以进入相应的模式,后面的几个图标用来实现添加布局管理器以及调整大小等功能。
运行 Hello World 程序
可以使用 Ctrl + R 或者通过按左下角的运行按钮来运行程序。运行起来后会弹出一个对话框,如图所示:

但是咱最终想要的是显示 hello world,通过上节文件说明与界面设计学习,我们可以使用设计师界面添加一个控件来显示 Hello World。双击 dialog.ui文件,从左侧拖拽一个 label 放在主窗口。如图所示:

再次运行就可以显示 Hello World 了。






![[oneAPI] 手写数字识别-GAN](https://img-blog.csdnimg.cn/af48294b2b0d438993e6c6130dbd462b.png)