本文章目录
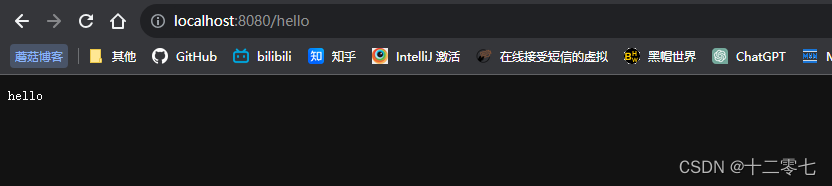
- 修改后的效果
- 示例源代码(共52行)
- 核心内容步骤:
- (1)更改样式
- (2)添加参数
- 专栏目标
在vue项目开发中,我们打算保持颜色的一致性和协调性,修改 el-date-picker下拉列表中的默认选中颜色,选框的颜色,如果仅仅是修改css,是不能改变颜色的,需要做出一定的改变。
修改后的效果

示例源代码(共52行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2022-08-21
*/<template><div class="container"><h3>vue+elementUI:el-date-picker 修改选中项的颜色 </h3><div class="author">大剑师兰特, 还是大剑师兰特,gis-dajianshi</div><el-date-pickerv-model="value1"type="date"placeholder="选择日期":append-to-body='false'></el-date-picker></div>
</template><script>export default {data() {return {value1: ''}}}
</script>
<style scoped>/deep/ .el-date-table td.current:not(.disabled) span {color: #FFF;background-color: #ff0000;
}/deep/ .el-date-table td.today span {color: #ff0000;font-weight: 700;}/deep/ .el-input.is-active .el-input__inner,/deep/ .el-input__inner:focus {border-color: #ff0000;outline: 0;}.container {width: 1000px;height: 540px;margin: 50px auto;border: 1px solid orange;}.author{ line-height: 30px; border-bottom:1px solid #ddd; margin-bottom: 20px;}
</style>核心内容步骤:
(1)更改样式
/deep/ .el-date-table td.current:not(.disabled) span {color: #FFF;background-color: #ff0000;
}/deep/ .el-date-table td.today span {color: #ff0000;font-weight: 700;} /deep/ .el-input.is-active .el-input__inner,/deep/ .el-input__inner:focus {border-color: #ff0000;outline: 0;}
(2)添加参数
修改后不生效,给el-date-picker添加属性 :append-to-body=‘false’。
(append-to-body:是否将弹出框插入至 body 元素。在弹出框的定位出现问题时,可将该属性设置为 false)
专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
(1)提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
(2)提供element UI的经典操作:安装,引用,国际化,el-row,el-col,el-button,el-link,el-radio,el-checkbox ,el-input,el-select, el-cascader, el-input-number, el-switch,el-slider, el-time-picker, el-date-picker, el-upload, el-rate, el-color-picker, el-transfer, el-form, el-table, el-tree, el-pagination,el-badge,el-avatar,el-skeleton, el-empty, el-descriptions, el-result, el-statistic, el-alert, v-loading, $message, $alert, $prompt, $confirm , $notify, el-breadcrumb, el-page-header,el-tabs ,el-dropdown,el-steps,el-dialog, el-tooltip, el-popover, el-popconfirm, el-card, el-carousel, el-collapse, el-timeline, el-divider, el-calendar, el-image, el-backtop,v-infinite-scroll, el-drawer等