陈老老老板🦸 👨💻本文专栏:生活(主要讲一下自己生活相关的内容)
👨💻本文简述:生活就像海洋,只有意志坚强的人,才能到达彼岸。
👨💻上一篇文章: 年度总结-你觉得什么叫生活?
👨💻有任何问题,都可以私聊我,在文章最后也可以加我的wx。感谢支持!
🦹我认为人人都可以学好编程,我愿意成为你的领路人!

文章目录🤴
- 一、前言👵
- 二、腾讯云`Cloud Studio`到底是什么🤴
- 1.业务角度
- 2.功能角度
- 三、腾讯云`Cloud Studio`出现的背景是什么🦸♂️
- 1.从本地向“云”
- 2.`Cloud Studio`真正的优势
- 四、快速构建React完成点餐H5页面还原实操💇♂️
- 1.进行注册并创建应用
- 2.安装 `antd-mobile`
- 3.安装 `Less`与 `less-loader`
- 4.暴露 `webpack` 配置文件
- 5.更改config目录中增加less样式
- 6.安装 normalize
- 7.上传项目需要的素材
- 8.替换App.js主文件
- 9.运行测试
- 10.上传代码仓库
- 五.总结
一、前言👵
最近在公司中时常和一些大佬在讨论一些在线编程工具这个事情,也是亲自尝试了很多的产品,也很幸运的参加了腾讯云Cloud Studio实战训练营,也是蛮有缘分的,既然有缘那就细致的给大家讲讲我的使用感受与实操示例。一句话来说就是:小母牛坐飞机–牛逼上天了!!! 依然是老三套结构:是什么、为什么、怎么做、来讲讲!

二、腾讯云Cloud Studio到底是什么🤴
1.业务角度
说明:简单的理解,腾讯云Cloud Studio就是一个线上编程工具,哇塞!是不是很牛,再也不用为配置不明白而烦恼了,再也不用因为插件版本而烦恼了,会让你觉得开发Very Easy!!
-
Cloud Studio是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用Cloud Studio时无需安装,随时随地打开浏览器就能在线编程。 -
Cloud Studio作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
2.功能角度
说明:明白是线上编程工具就可以知道,你本地弄得环境都已经为你准备好,你想的到的它都能做到,一句话你想要的他都有,东西实在是太多了。
-
快速启动项目:使用
Cloud Studio的预置环境,您可以直接创建对应类型的工作空间,快速启动项目进入开发状态,无需进行繁琐的环境配置。 -
实时调试网页:
Cloud Studio内置预览插件,可以实时显示网页应用。当您的代码发生改变之后,预览窗口会自动刷新,这样您就可以在 Cloud Studio 内实时开发调试网页了。 -
远程访问云服务器:
Cloud Studio支持您连接自己的云服务器,这样就可以在编辑器中查看云服务器上的文件,进行在线编程和部署工作。
三、腾讯云Cloud Studio出现的背景是什么🦸♂️
说明:很喜欢Cloud Studio的标题:云端开发 化繁为简,他们也确实做到了,真的把需要开发所做的一切准备工作都集中在网页上,你要做的就是选择哪个环境,简直爱不释手!
1.从本地向“云”
说明:可能很多小伙伴不太明白为什么现在很多东西都是再往“云”上发展,上云代表不再会有本地资源的束缚,无论什么时间、地点,只要有网就可以干你想干的事情。
云技术的不断发展,上“云”将会大大降低成本,减少硬件设备的采购,而且更加稳定不会出现断电等情况,而且整体的效率更高,不再是最开始的单一在同一办公地点的办公方式,可以采用进行同时的线上编程方式,一个新的电脑不用配置一样可以编程,简直不要太爽。无拘无束,再也不用因为电脑配置不行而不能写代码而发愁了。
2.Cloud Studio真正的优势
- 1.云端开发环境:一键秒开、全持久化、预置环境及内置开发工具,跨团队无缝复制和共享,让开发化繁为简。
- 2.支持多编程语言:包括C、C++、C# 、Java、JavaScript、Python、Go、Rust 等几乎全平台的主流开发语言。
- 3.支持多端开发:可以支持前端、后端、移动端开发。
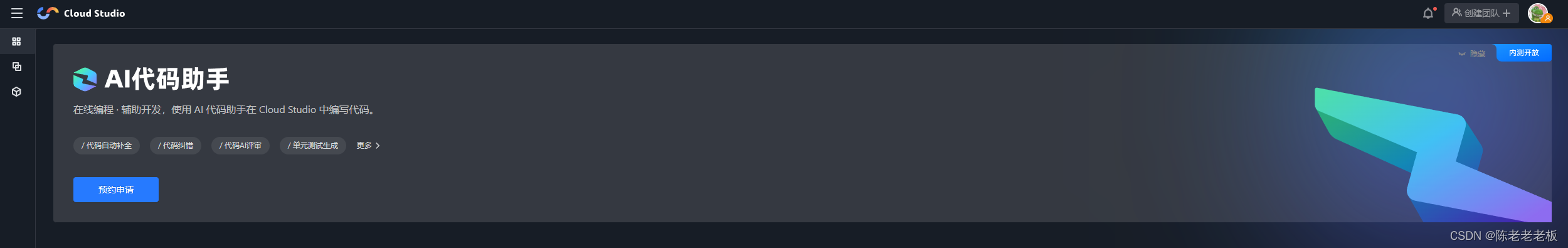
- 4.支持AI代码助手:可以在线编程 · 辅助开发,使用 AI 代码助手在 Cloud Studio 中编写代码。代码自动补全、代码纠错、代码AI评审、单元测试生成功能等。
- 5.支持协作开发:可以组建自己的团队实现实时开发。
- 6.支持DeployKit云部署:支持多种框架一键部署至云函数,同时支持自定义部署。 便于帮助开发者快速部署项目到多家云厂商函数服务,让开发者专注于代码逻辑的实现。

四、快速构建React完成点餐H5页面还原实操💇♂️
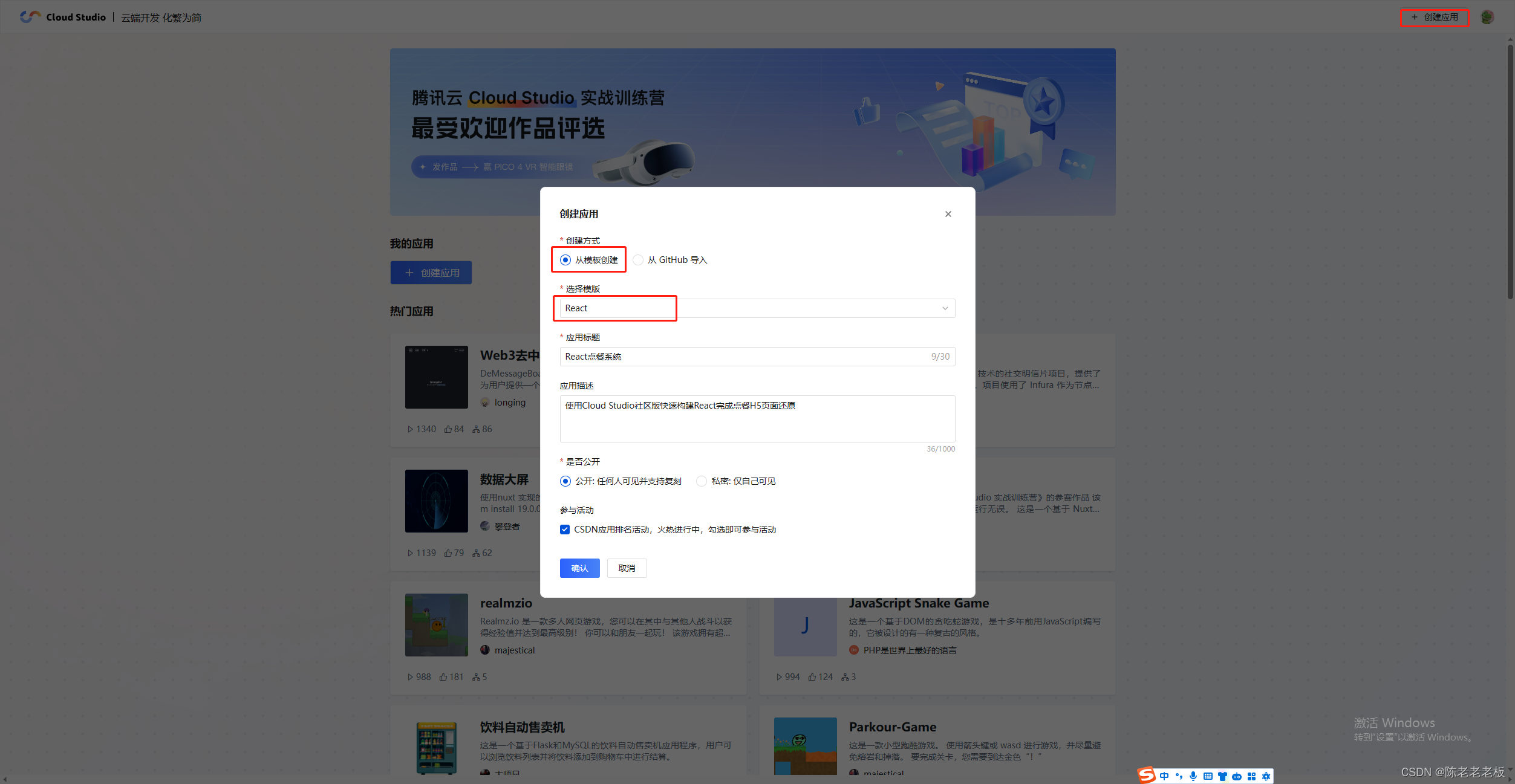
1.进行注册并创建应用
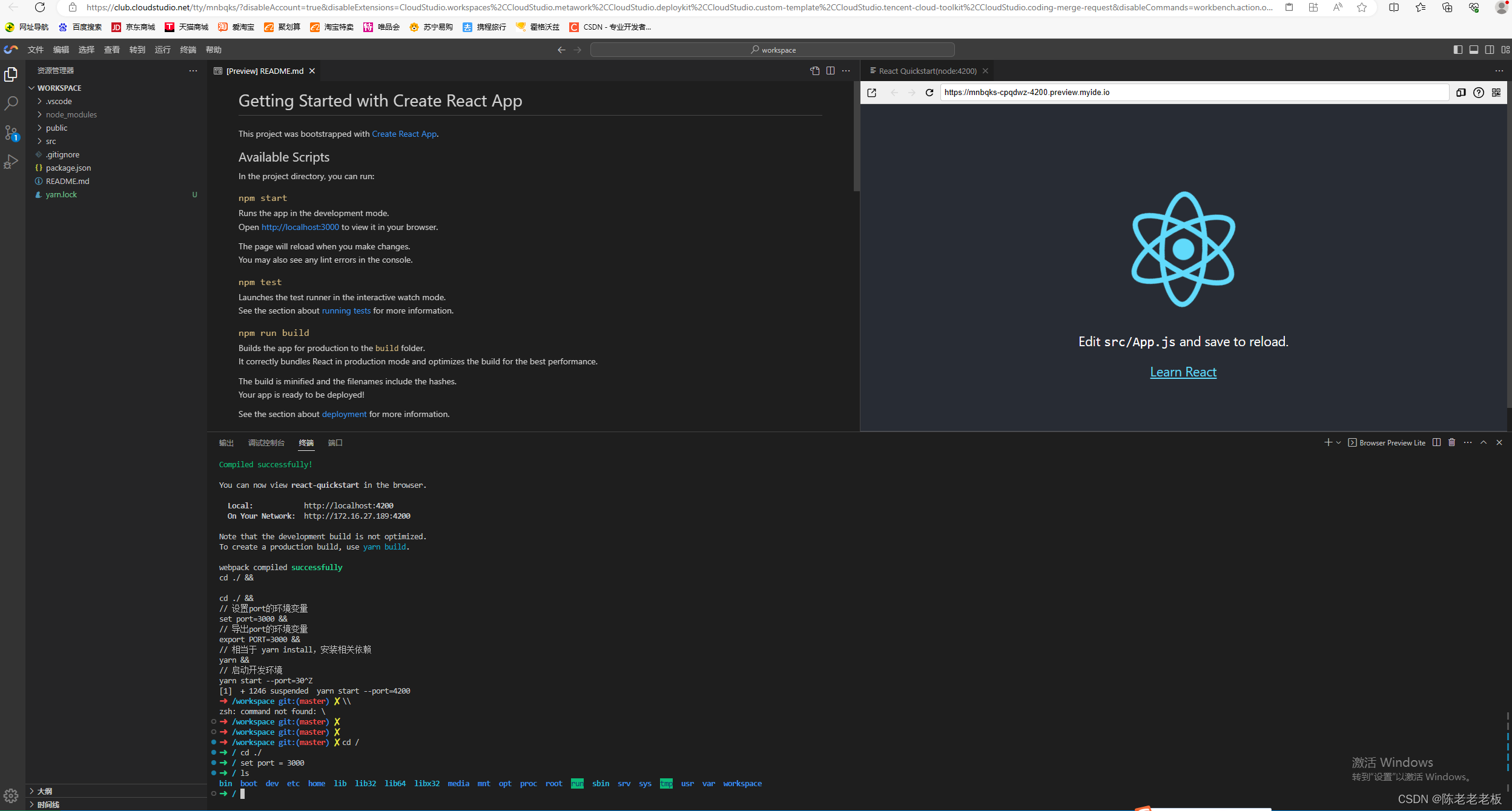
说明: 可以使用微信直接进行创建哦!,点击右上角进行创建应用,选择React框架,一键部署环境,超级快。现在终端输入以下命令尝试创建一个新主机,在Ctrl + z就可以退出:
// 进入当前目录
cd ./ &&
// 设置port的环境变量
set port=3000 &&
// 导出port的环境变量
export PORT=3000 &&
// 相当于 yarn install,安装相关依赖
yarn &&
// 启动开发环境
yarn start --port=3000



2.安装 antd-mobile
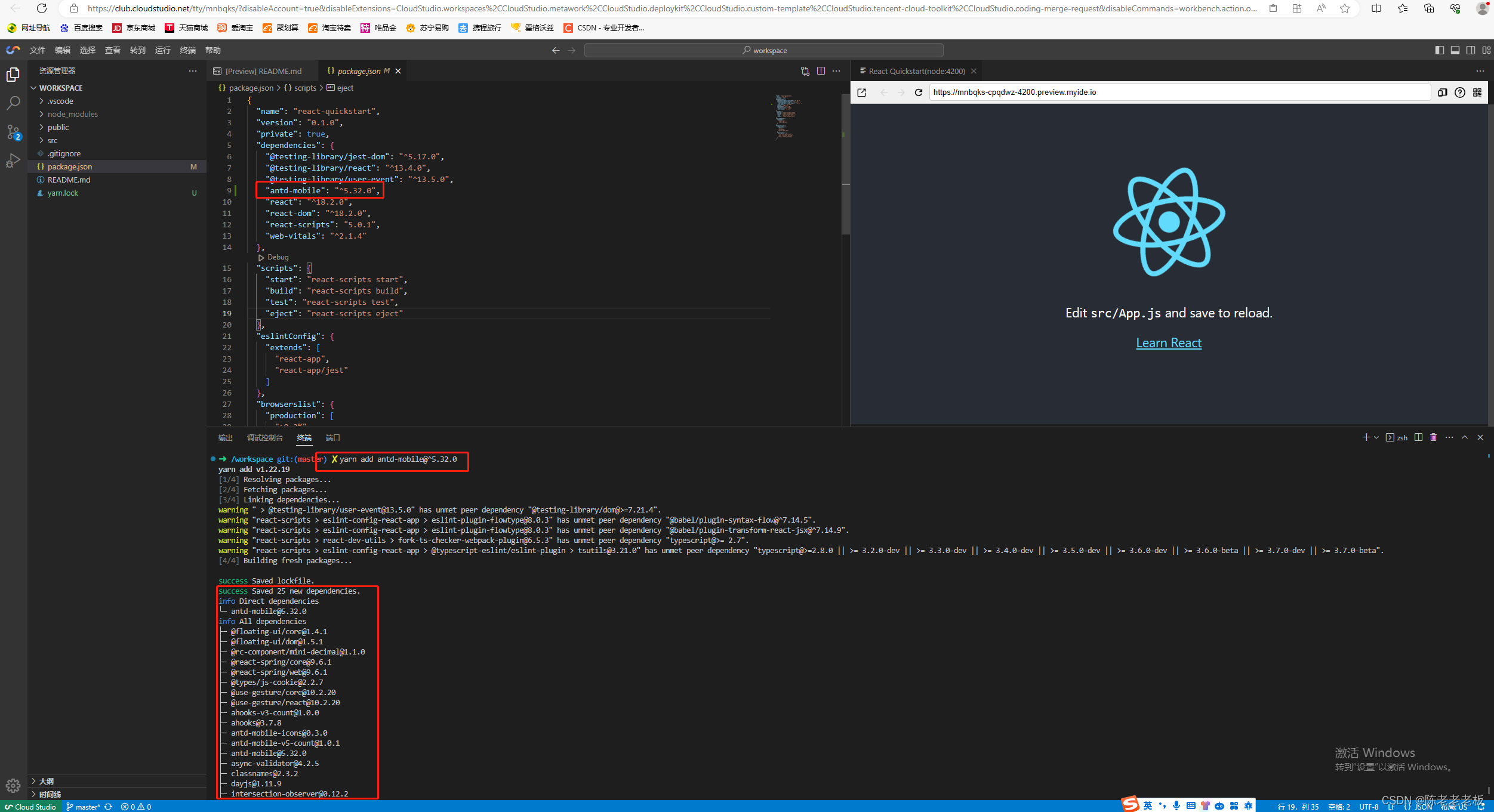
说明: 是由蚂蚁金融团队推出的一个开源的react组件库,antd-mobile 支持基于 Tree Shaking 的按需加载。安装完查看package.json 查看 antd-mobile是否安装成功,成功可以会如图片所示。
注:版本要对5.32.0
安装命令:
$ yarn add antd-mobile@^5.32.0
# or
$ npm install --save antd-mobile@^5.32.0
实操演示:

3.安装 Less与 less-loader
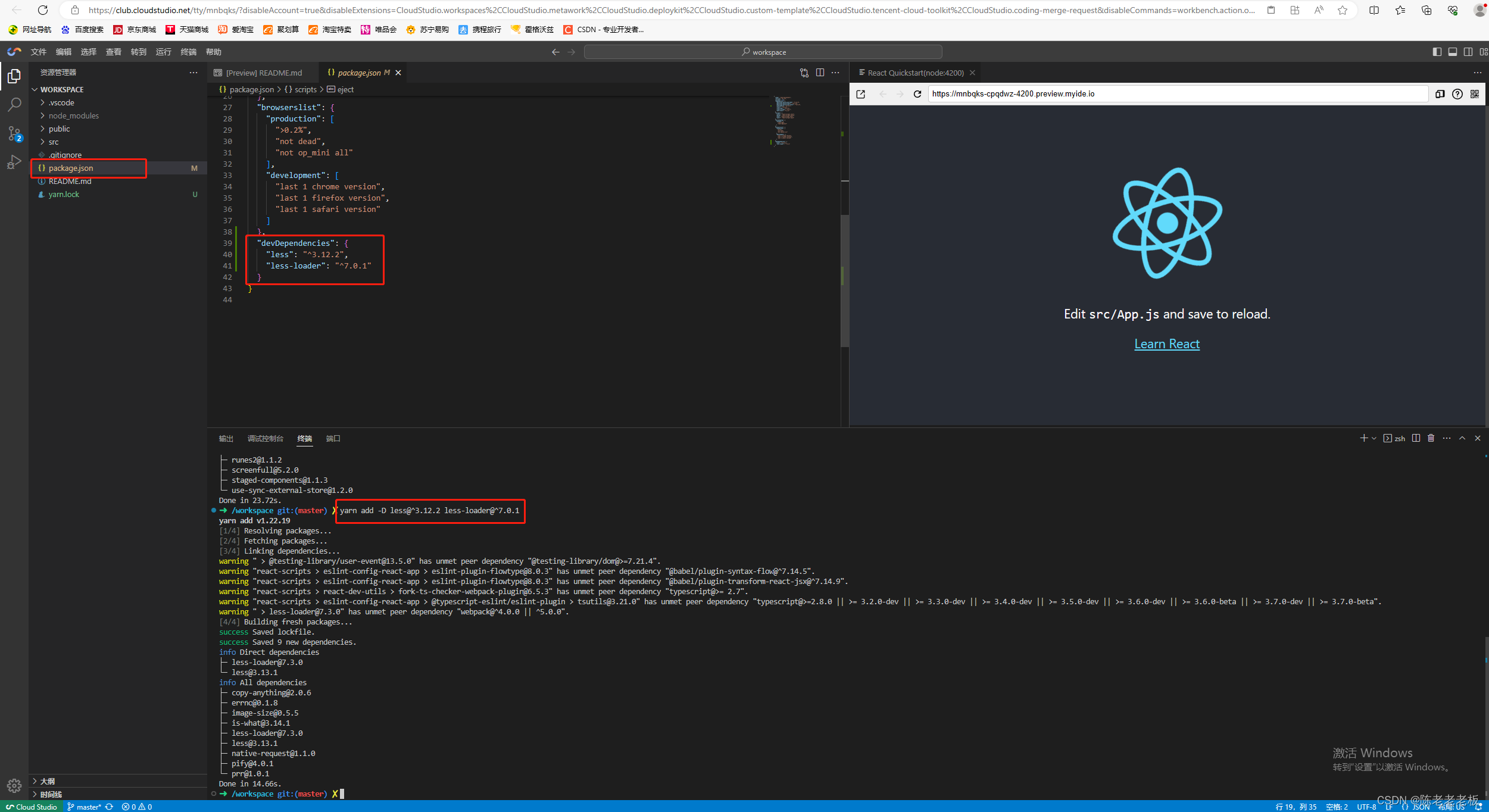
说明:Less相信一些前端开发的小伙伴来说必不可少的组件,这里先下载Less做开发准备。依然是查看package.json 看其中的devDependencies是否安装成功。
注:版本要对3.12.2 与7.0.1
安装命令:
yarn add -D less@^3.12.2 less-loader@^7.0.1
实操演示:
4.暴露 webpack 配置文件
安装命令:
npm run eject
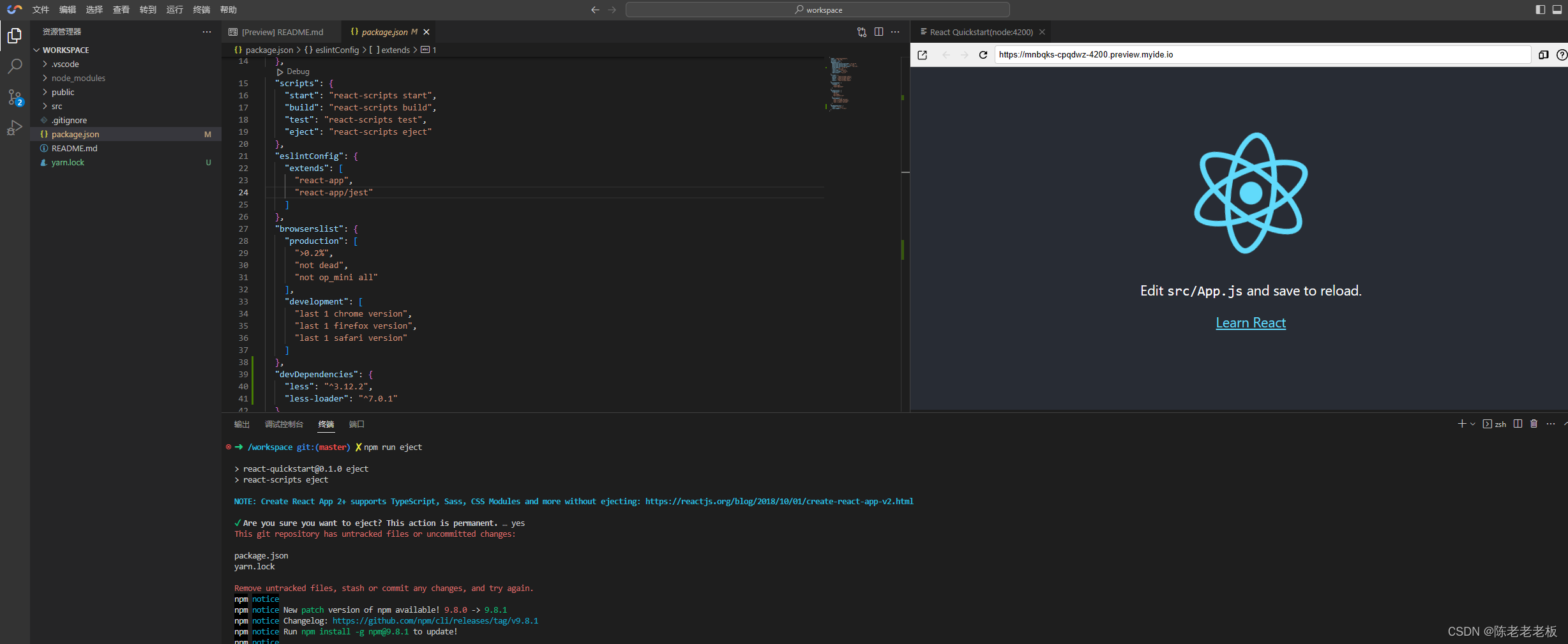
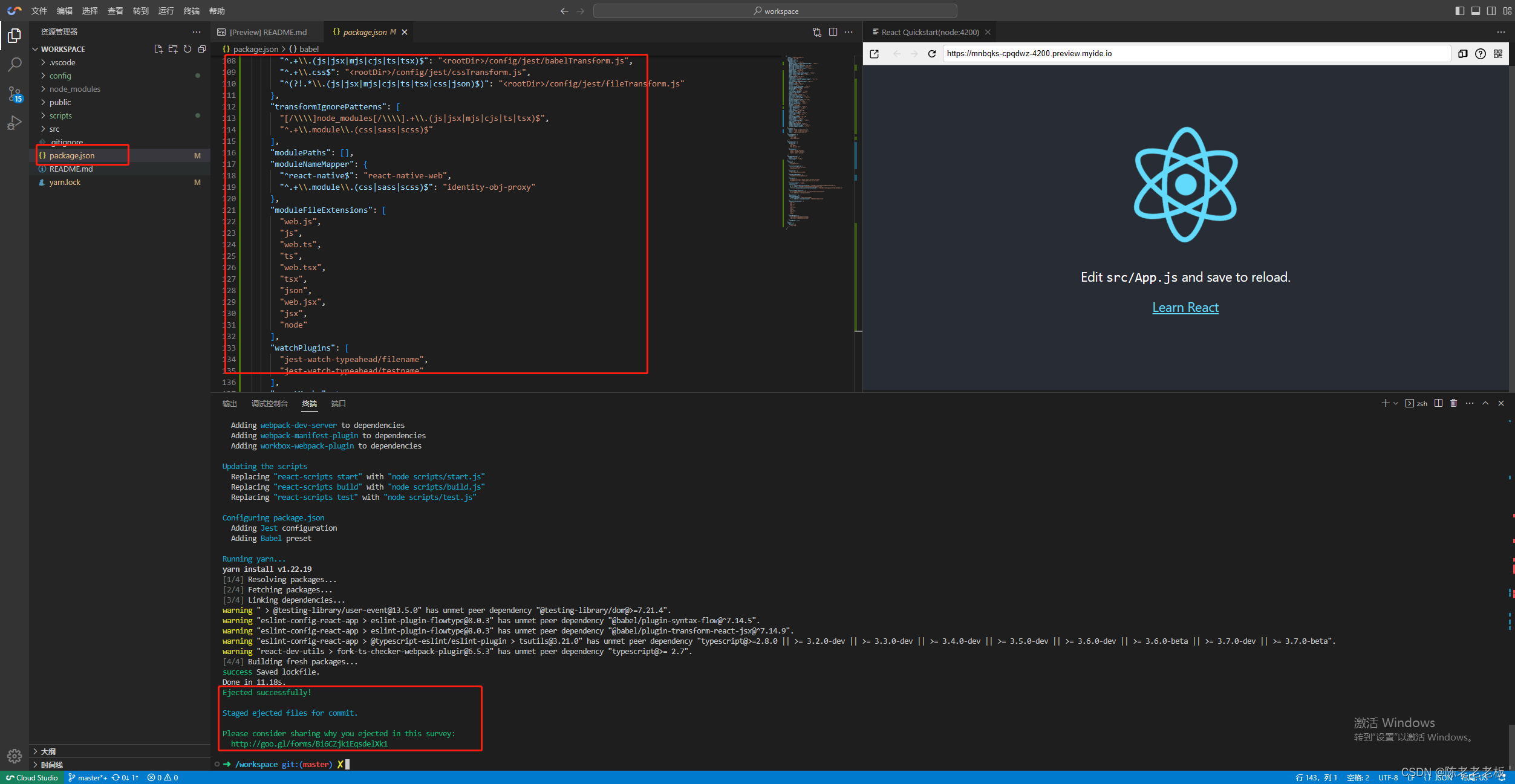
实操演示:输入完要注意需要再次输入y,进行下一步

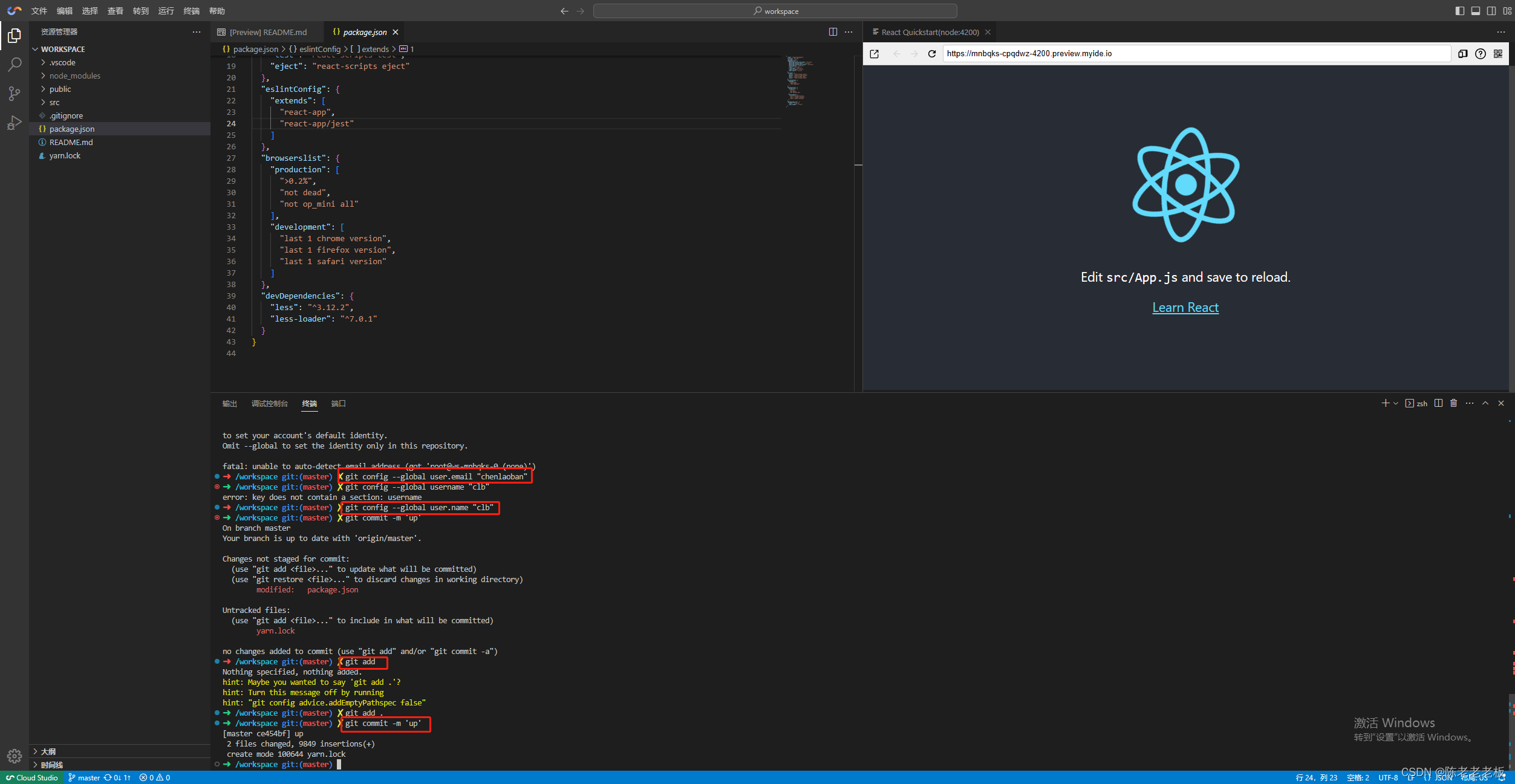
注:发现报错,因为我们使用脚手架创建一个项目的时候,自动给我们增加了一个.gitignore文件,解决方案:我们本地却没有文件仓库,这就需要在终端输入如下命令,用git将项目添加到我们的本地仓库。
安装命令:
#先创建git
git config --global user.email "chenlaoban@qq.com"
git config --global user.name "clb"
#在进行提交代码
gitadd .
git commit -m 'up'
#再执行
npm run eject

执行完命令就会发现安装成功

5.更改config目录中增加less样式
说明:这里需要增加一些less样式
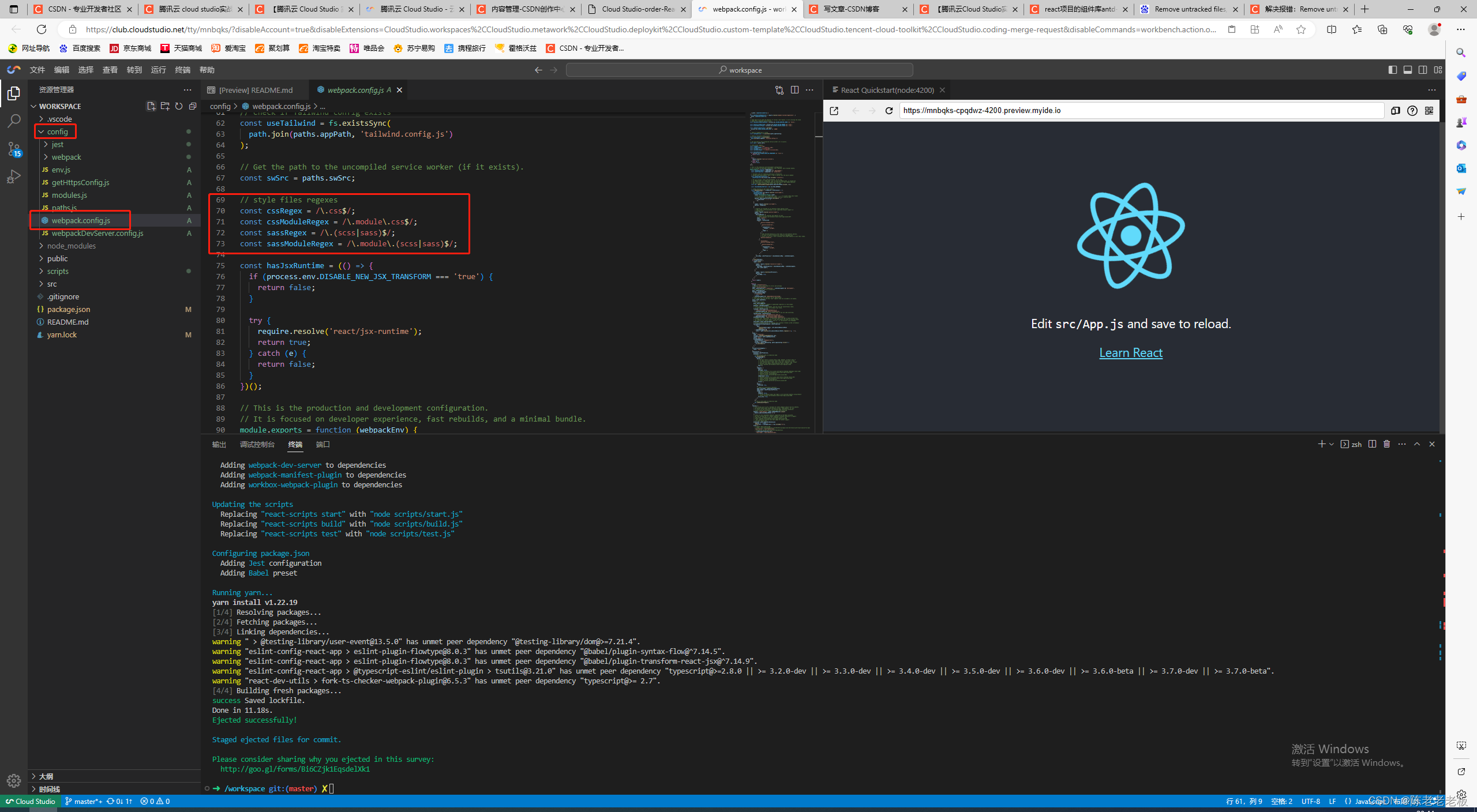
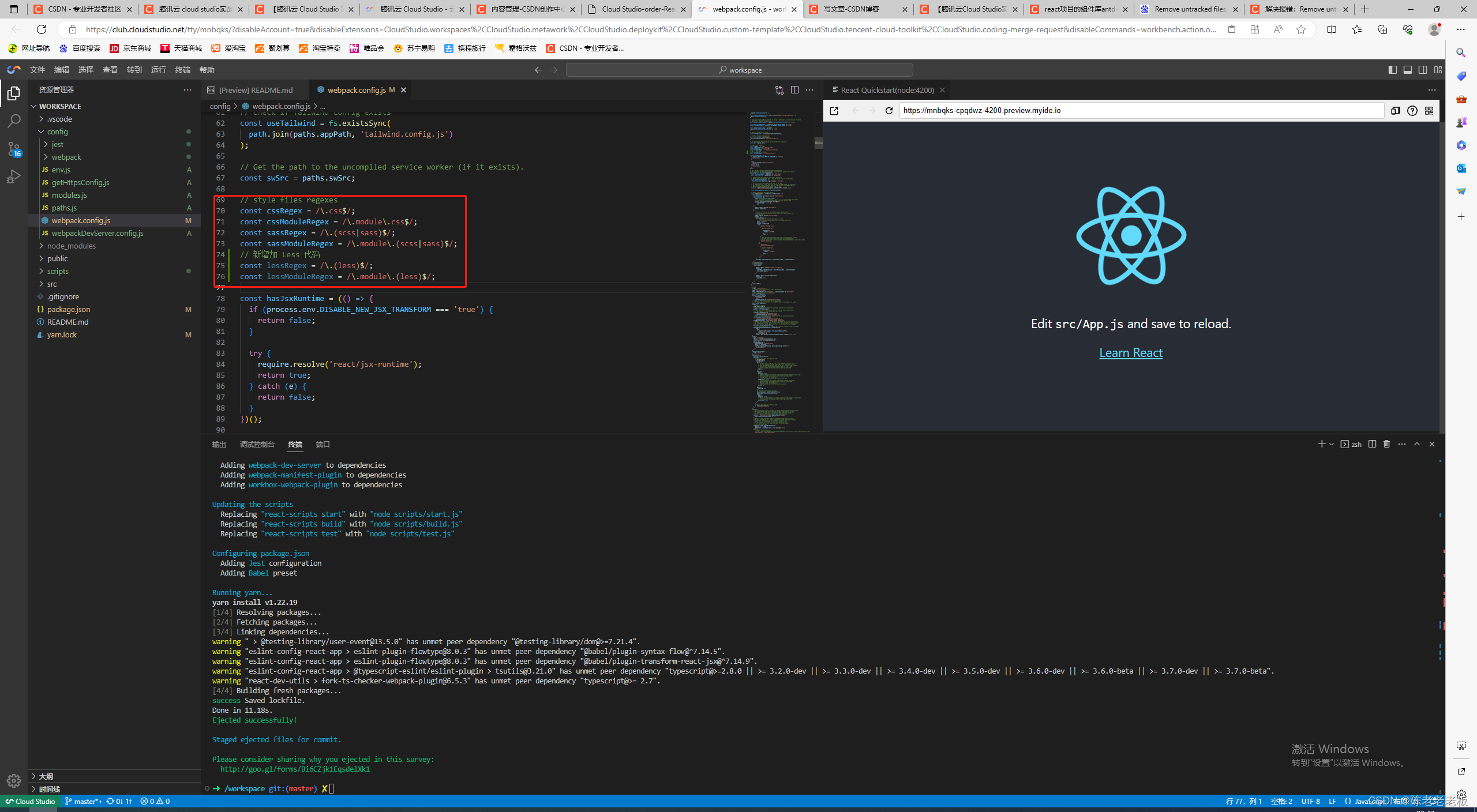
(1) config/webpack.config.js 文件,找到第69行,这块是设置 css 相关的代码。

将这部分更改为:就是新增最下面两行less样式
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
// 新增加 Less 代码
const lessRegex = /\.(less)$/;
const lessModuleRegex = /\.module\.(less)$/;

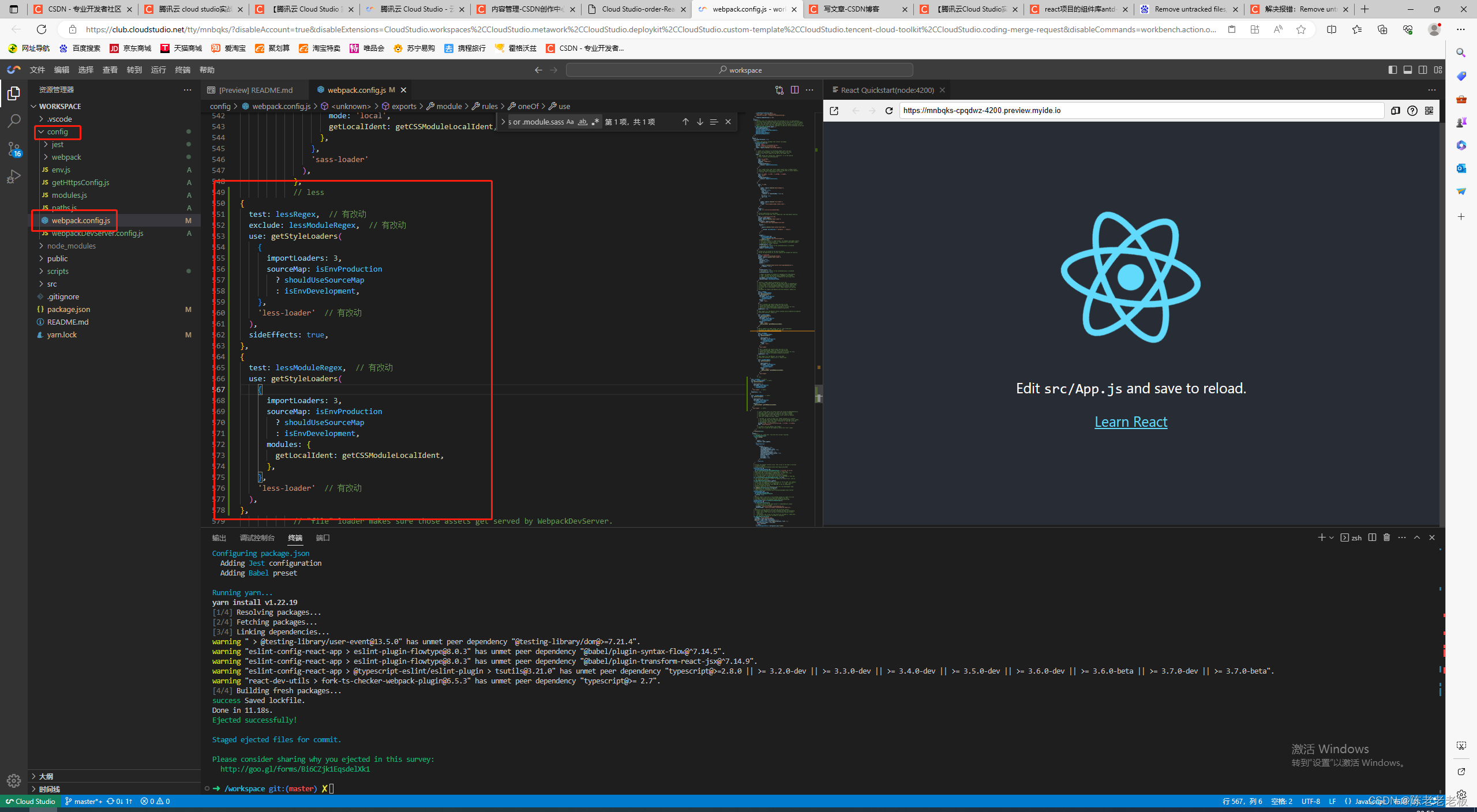
(2)在509行,看到sass配置,在549行下增加less配置。有可能行号不一样,教大家一个便捷方法 ctrl + f进行搜索extensions .module.scss or .module.sass,就能直接找到了。
// less
{test: lessRegex, // 有改动exclude: lessModuleRegex, // 有改动use: getStyleLoaders({importLoaders: 3,sourceMap: isEnvProduction? shouldUseSourceMap: isEnvDevelopment,},'less-loader' // 有改动),sideEffects: true,
},
{test: lessModuleRegex, // 有改动use: getStyleLoaders({importLoaders: 3,sourceMap: isEnvProduction? shouldUseSourceMap: isEnvDevelopment,modules: {getLocalIdent: getCSSModuleLocalIdent,},},'less-loader' // 有改动),
},
实操演示:

6.安装 normalize
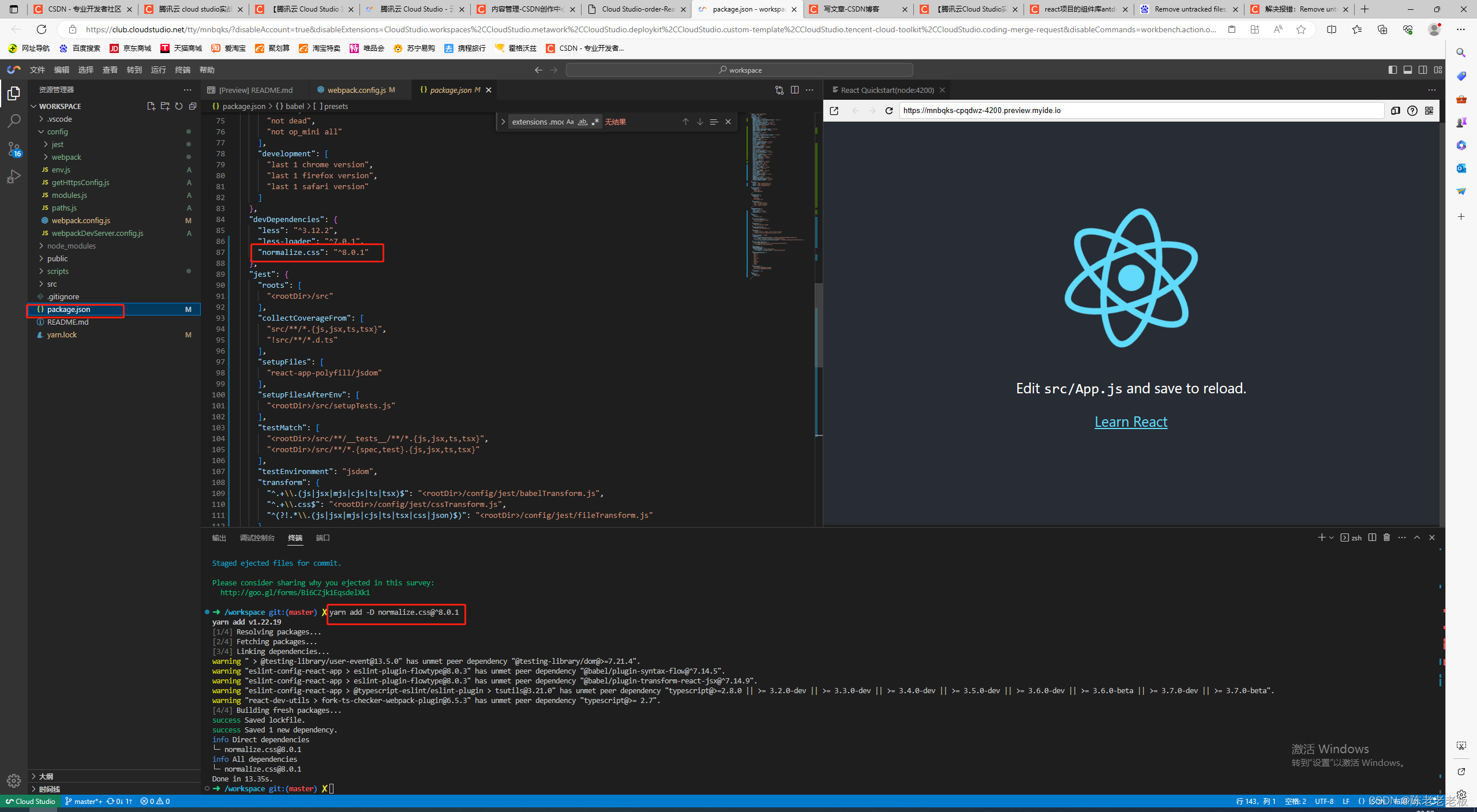
说明:Normalize.css 是CSS重置的现代替代方案,可以为默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。安装完也是看package.json中devDependencies有没有normalize.css
注:版本为8.0.1
安装命令:
yarn add -D normalize.css@^8.0.1
实操演示:

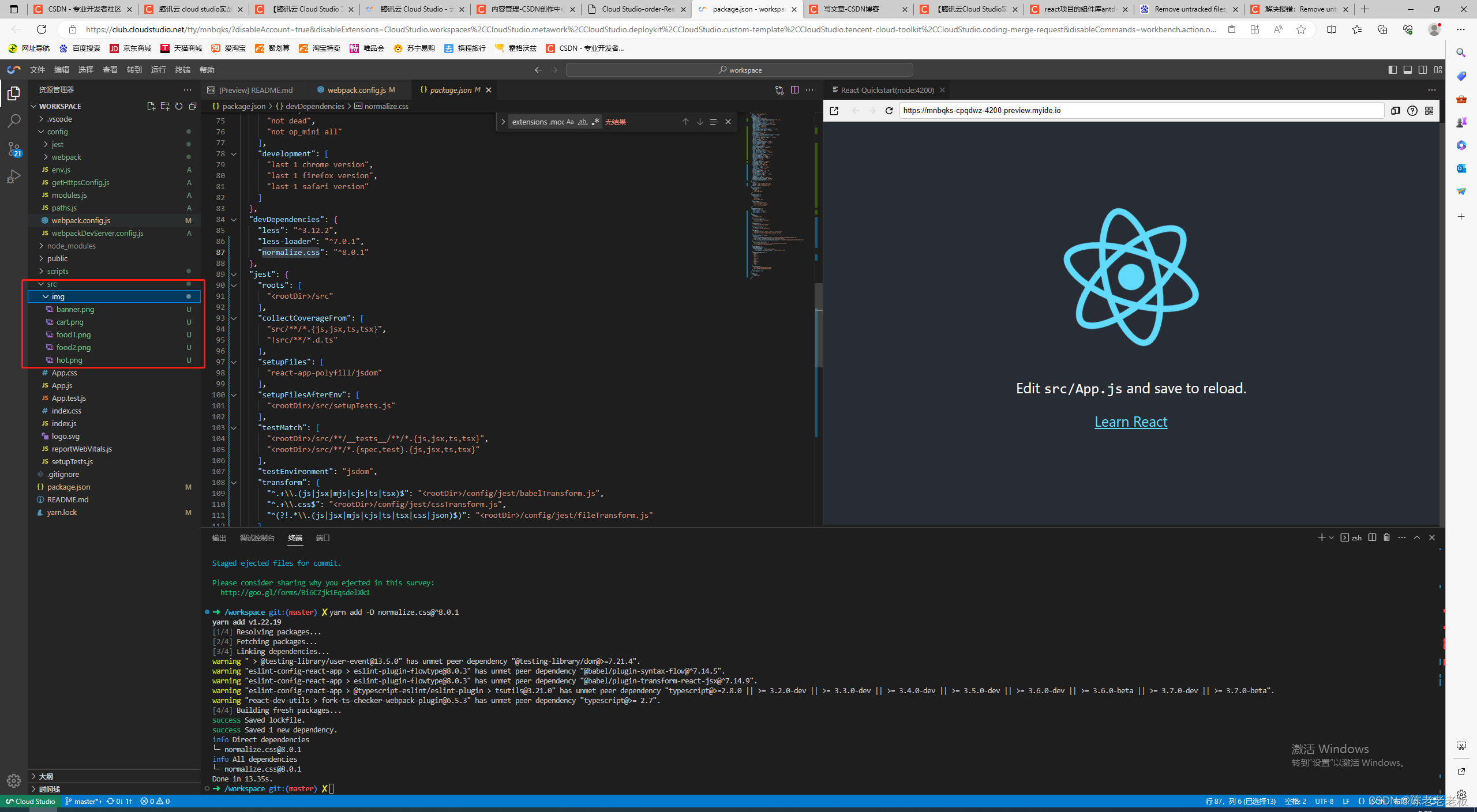
7.上传项目需要的素材
说明:支持两种上传方式:
- 直接拖拽
- 右击 IDE 编辑区域"上传"
实操演示:

8.替换App.js主文件
说明:只有样式是不行的,还需要主代码的;
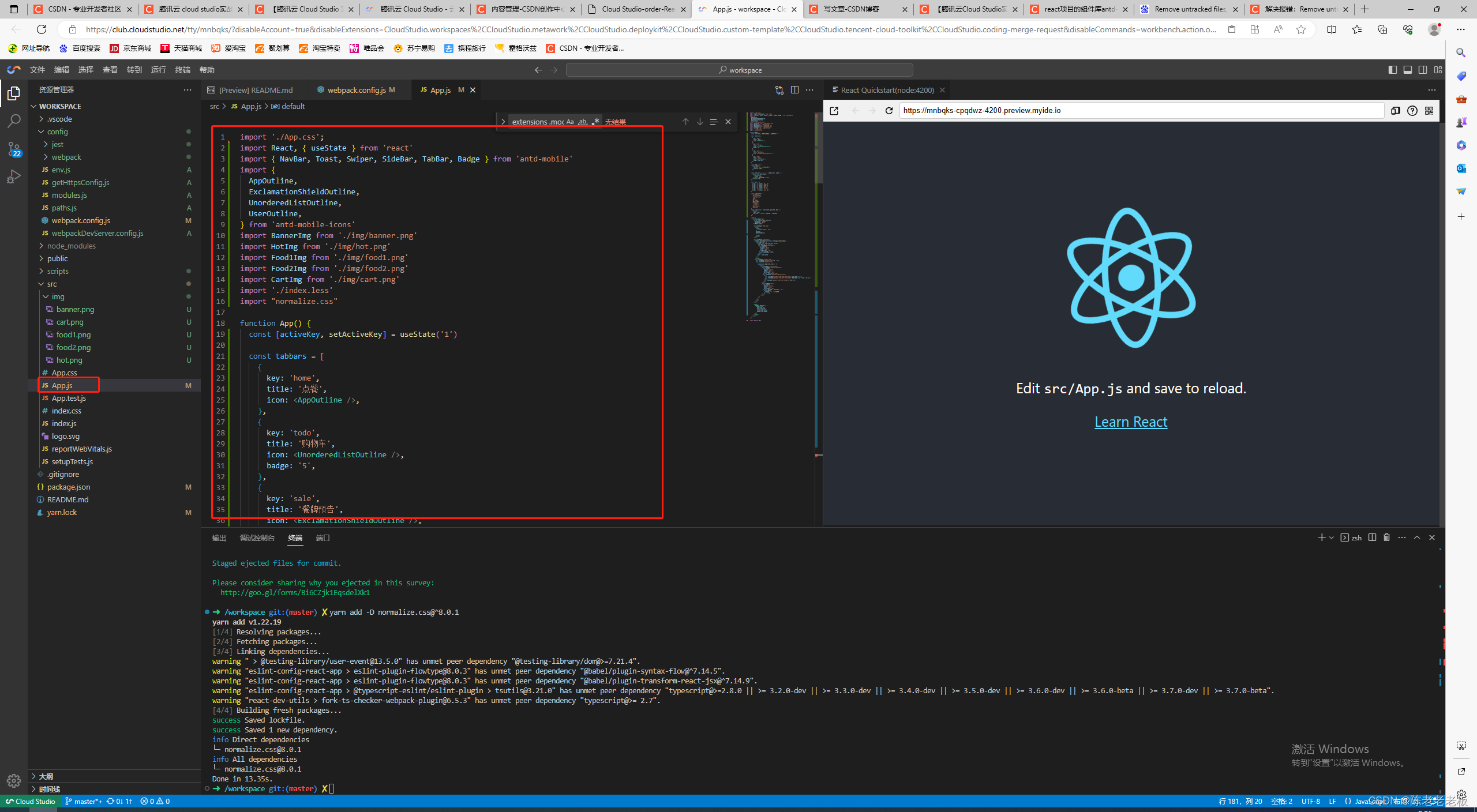
(1)替换src/App.js代码
import './App.css';
import React, { useState } from 'react'
import { NavBar, Toast, Swiper, SideBar, TabBar, Badge } from 'antd-mobile'
import {AppOutline,ExclamationShieldOutline,UnorderedListOutline,UserOutline,
} from 'antd-mobile-icons'
import BannerImg from './img/banner.png'
import HotImg from './img/hot.png'
import Food1Img from './img/food1.png'
import Food2Img from './img/food2.png'
import CartImg from './img/cart.png'
import './index.less'
import "normalize.css"function App() {const [activeKey, setActiveKey] = useState('1')const tabbars = [{key: 'home',title: '点餐',icon: <AppOutline />,},{key: 'todo',title: '购物车',icon: <UnorderedListOutline />,badge: '5',},{key: 'sale',title: '餐牌预告',icon: <ExclamationShieldOutline />,},{key: '我的',title: '我的',icon: <UserOutline />,badge: Badge.dot,},]const back = () =>Toast.show({content: '欢迎进入点餐系统',duration: 1000,})const items = ['', '', '', ''].map((color, index) => (<Swiper.Item key={index}><img style={{width: '100%'}} src={ BannerImg }></img></Swiper.Item>))const tabs = [{ key: '1', title: '热销' },{ key: '2', title: '套餐' },{ key: '3', title: '米饭' },{ key: '4', title: '烧菜' },{ key: '5', title: '汤' },{ key: '6', title: '主食' },{ key: '7', title: '饮料' },]const productName = ['小炒黄牛肉','芹菜肉丝炒香干','番茄炒鸡蛋','鸡汤','酸菜鱼','水煮肉片','土豆炒肉片','孜然肉片','宫保鸡丁','麻辣豆腐','香椿炒鸡蛋','豆角炒肉']const productList = productName.map((item, key) => {return {name: item,img: key % 2 === 1 ? Food1Img : Food2Img}})return (<div className="App"><NavBar onBack={back} style={{background: '#F0F0F0',fontWeight: 'bold'}}>点餐</NavBar><div className='head-card'><Swiperstyle={{'--border-radius': '8px',}}autoplaydefaultIndex={1}>{items}</Swiper></div><div className='product-box'><SideBar activeKey={activeKey} onChange={setActiveKey}>{tabs.map(item => (<SideBar.Item key={item.key} title={item.key === '1' ? <div><div className='flex-center'><img style={{display: 'block',width: '16px',marginRight: '5px'}} src={ HotImg }></img><div>{ item.title }</div></div></div> : item.title} />))}</SideBar><div className='product-right'><div className='product-title'>热销</div><div className='product-list'>{productList.map((item, key) => {return (<div className='product-item'><div className='product-item-left'><img style={{display: 'block',width: '76px',marginRight: '5px'}} src={ item.img }></img><div className='product-item-left-info'><div><div className='product-item-left-info-name'>{ item.name }</div><div className='product-item-left-info-number'>月售{key + 1}0 赞{key * 5}</div></div><div className='product-item-left-info-price'>¥10</div></div></div><div className="cart"><img style={{display: 'block',width: '30px',marginRight: '5px'}} src={ CartImg } onClick = { () =>Toast.show({content: '添加购物车成功'}) }></img></div></div>)})}</div></div></div><TabBar>{tabbars.map(item => (<TabBar.Itemkey={item.key}icon={item.icon}title={item.title}badge={item.badge}/>))}</TabBar></div>);
}export default App;
实操演示:

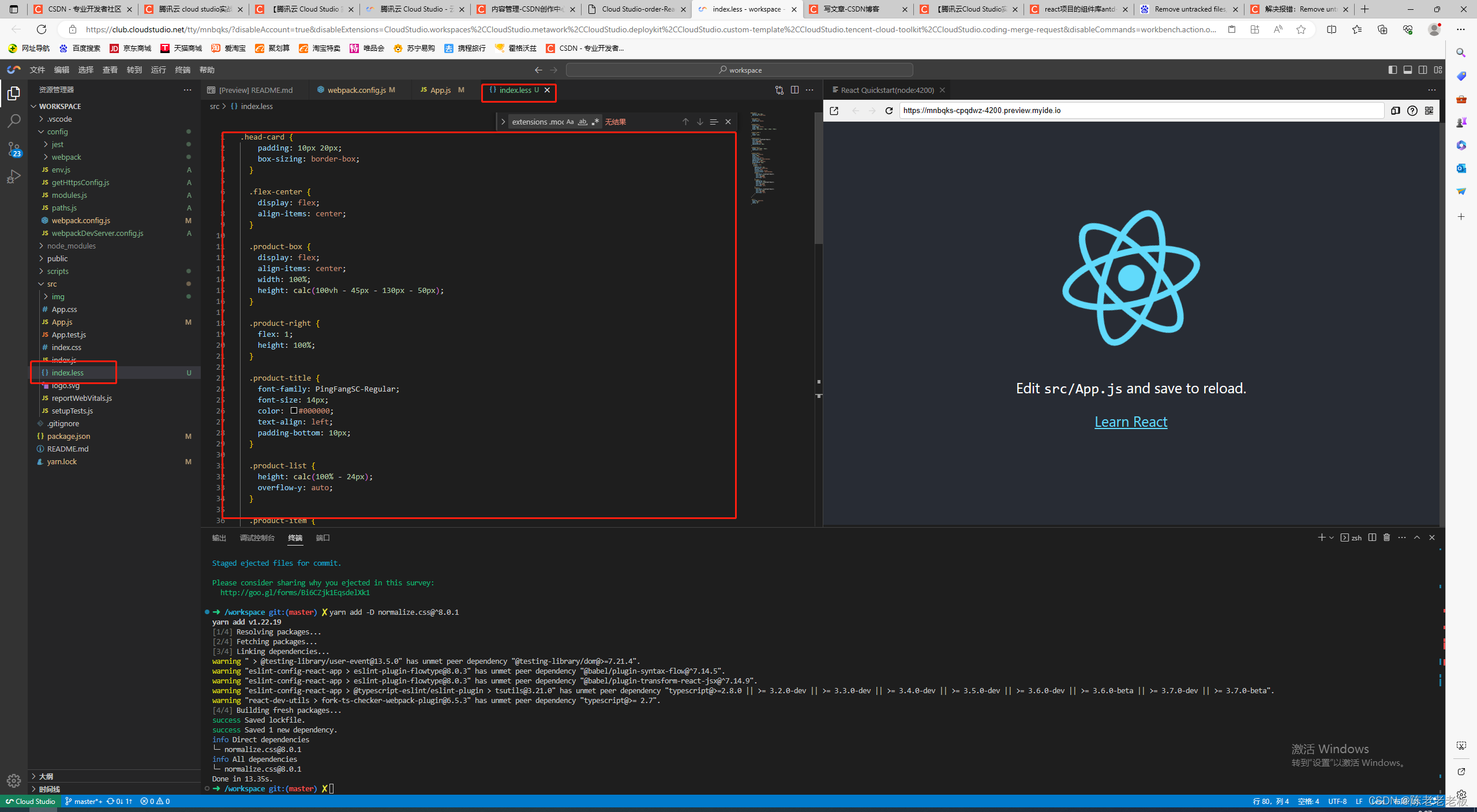
(2)在 src 目录下,创建一个 index.less 文件,将以下 less 相关的代码复制到该文件中。
.head-card {padding: 10px 20px;box-sizing: border-box;}.flex-center {display: flex;align-items: center;}.product-box {display: flex;align-items: center;width: 100%;height: calc(100vh - 45px - 130px - 50px);}.product-right {flex: 1;height: 100%;}.product-title {font-family: PingFangSC-Regular;font-size: 14px;color: #000000;text-align: left;padding-bottom: 10px;}.product-list {height: calc(100% - 24px);overflow-y: auto;}.product-item {position: relative;width: 100%;display: flex;align-items: center;justify-content: space-between;padding-left: 10px;box-sizing: border-box;margin-bottom: 10px;&-left {display: flex;&-info {padding-left: 3px;box-sizing: border-box;display: flex;flex-direction: column;justify-content: space-between;&-name {font-family: PingFangSC-Regular;font-size: 14px;color: #000000;text-align: left;}&-number {padding-top: 3px;font-family: PingFangSC-Regular;font-size: 11px;color: #787878;text-align: left;}&-price {font-family: PingFangSC-Regular;font-size: 18px;color: #FF1800;text-align: left;}}}}.cart {position: absolute;right: 10px;bottom: 0;}
实操演示:

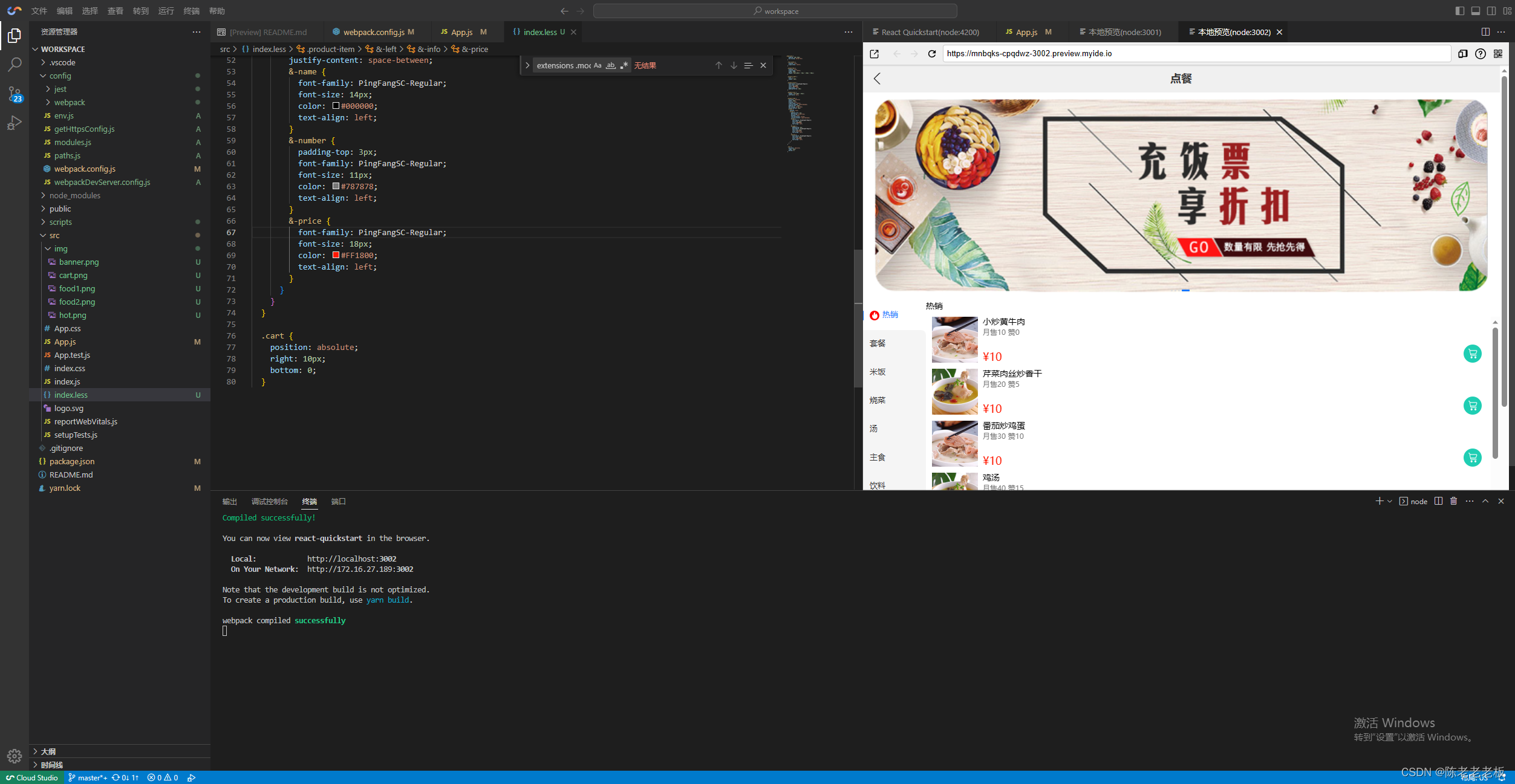
9.运行测试
说明: 执行命令,在点击内置浏览即可运行
// 进入当前目录
cd ./ &&
// 设置port的环境变量
set port=3000 &&
// 导出port的环境变量
export PORT=3000 &&
// 相当于 yarn install,安装相关依赖
yarn &&
// 启动开发环境
yarn start --port=3000
实操演示:


10.上传代码仓库
说明:我们可以将写完的代码上传到腾讯云的coding中,地址:https://chengxuyuanzhouzhou.coding.net/login/relation/registion?redirect=%2Fuser%2Fprojects
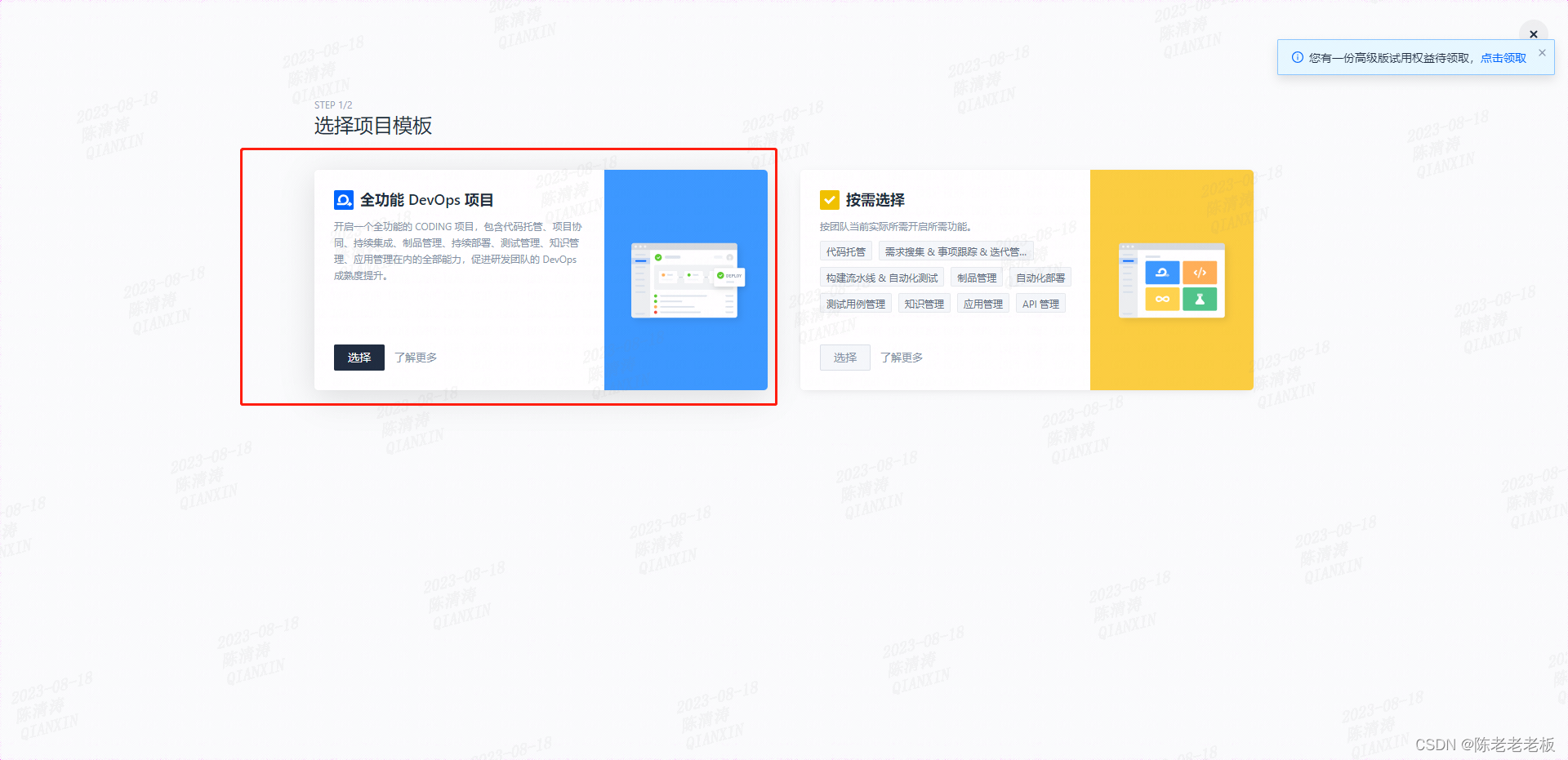
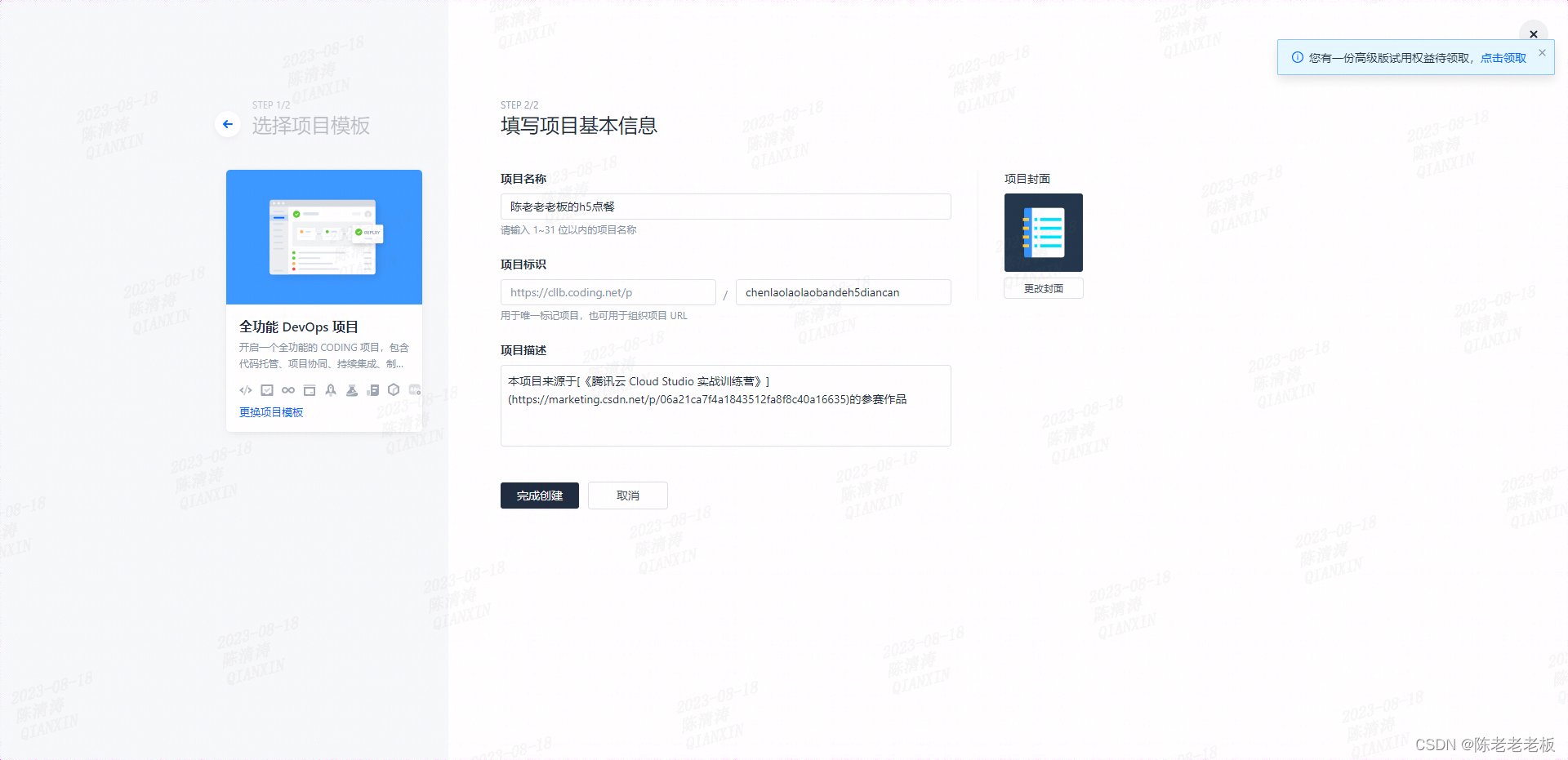
(1)注册登录,选择dev项目,并输入信息


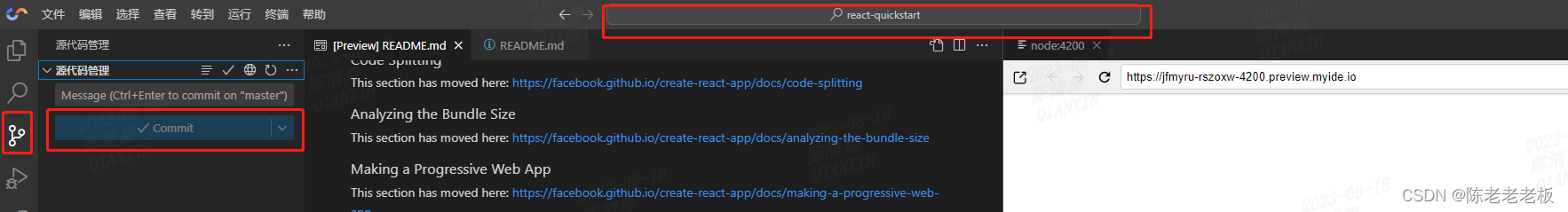
(2)进行推送,先点左侧源代码管理,在点publish Branch 再点Publish to CODING

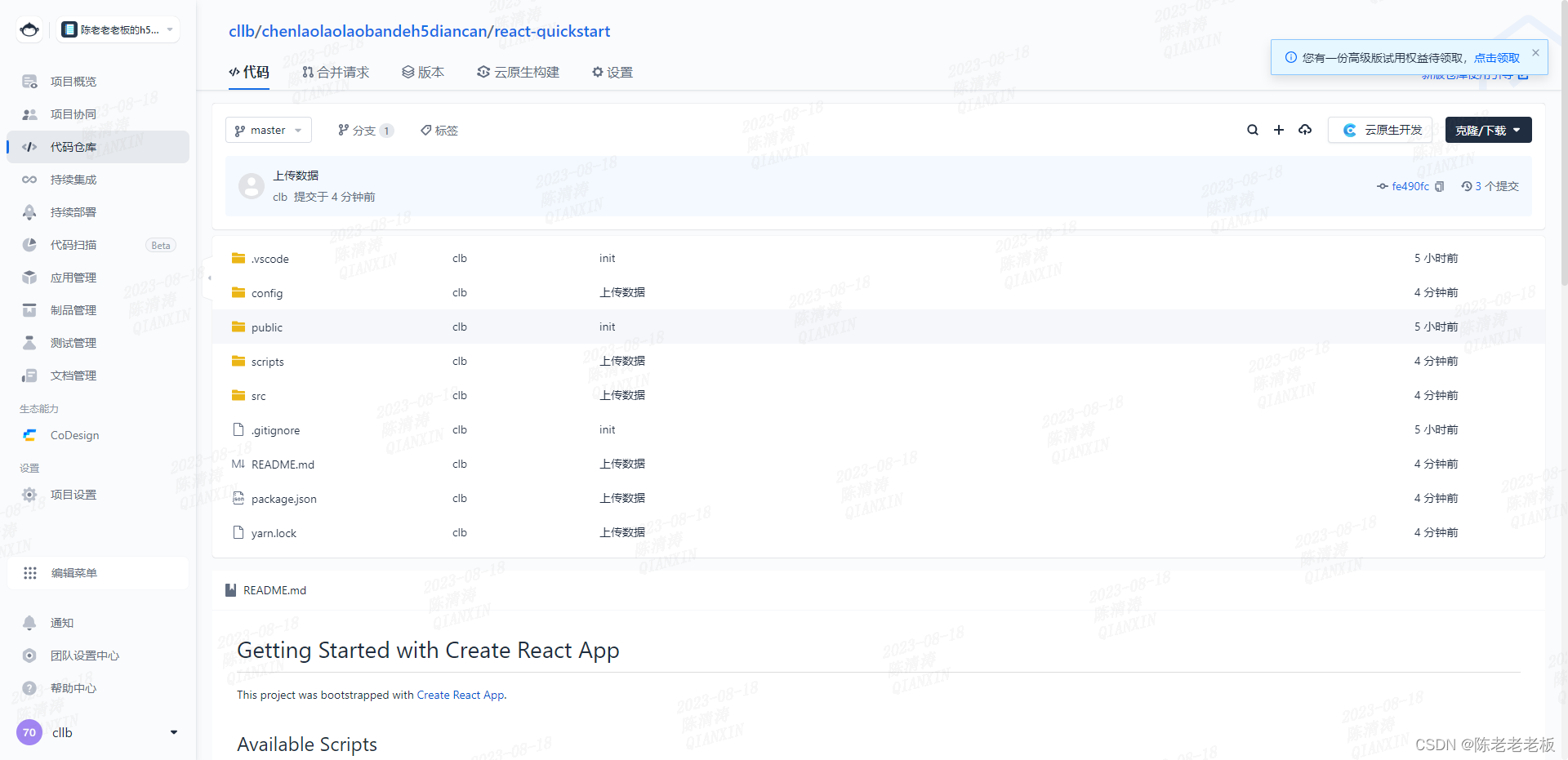
(3) 这样在仓库中就能看到提交的代码了,大功告成!!

五.总结
学习一项新的东西,最开始是辛苦的、无趣的,但是完成之后才会觉得这是一件最有成就感的事情,经过不断的摸索与尝试,不断的提升自己,这才是一个程序员该做的事情。
Cloud Studio的使用给了我非常不错的体验,在多个线上编程平台中有更多的优点、更好的体验。Cloud Studio可以非常容易的构建React框架,直接在线上进行开发,而且提供了特有的coding仓库与交流平台。
个人体验:整体可以说是小母牛翻跟头-一次比一次牛逼!
- 交互体验不错,响应很快;
- UI设计很丰富,没有特别小、难以点击等情况
- 功能十分强大,构建框架特别方便
- 支持协同工作,真的挺不错的,效率更高了
- 对小白还是很友好的,引导很不错
无论在职开发人员还是初学者都建议尝试一下,挺有趣的体验!!