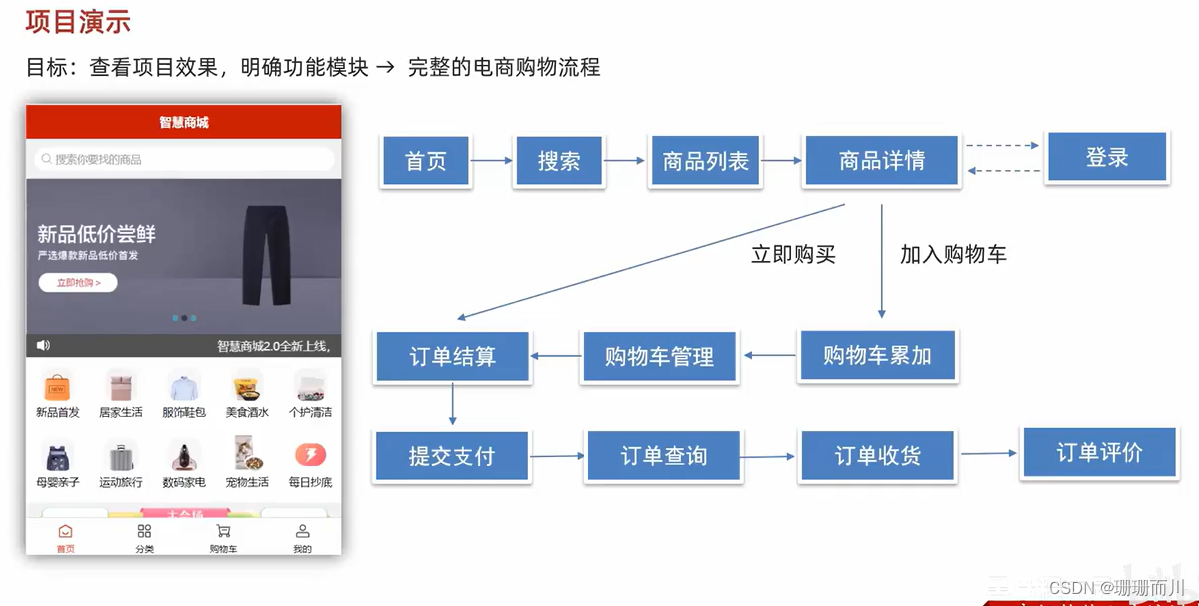
项目演示

项目收获

创建项目

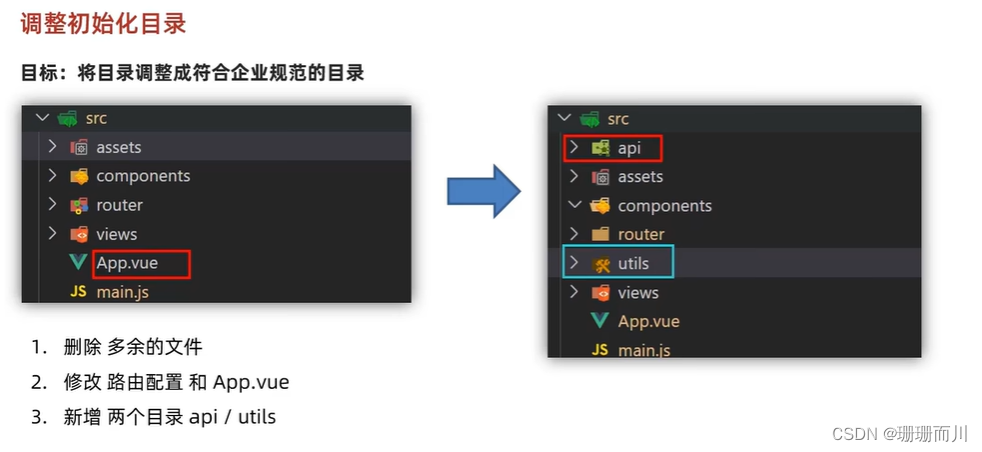
调整初始化目录


1.删components里的所有文件
2.删views里的所有文件
3.router/index.js 删路由 删规则
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)const router = new VueRouter({routes: []
})export default router4.App.vue 删css 内容,只留路由出口
<template><div id="app"><router-view/></div>
</template><style lang="less"></style>学习vant组件库
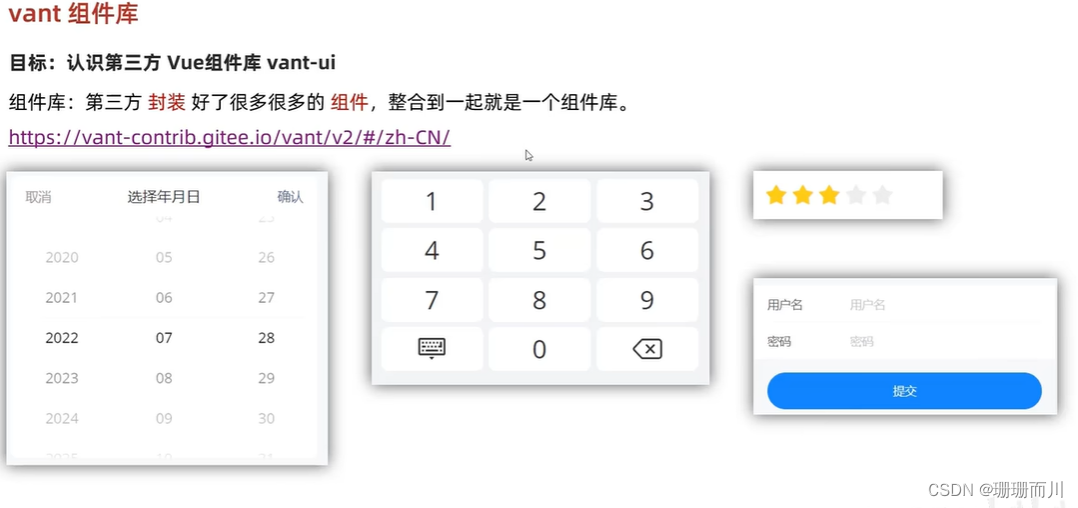
基本介绍
 vant2 支持vue2
vant2 支持vue2
vant3和4 支持vue3
vant4官网
vant2官网

安装方式和基本使用姿势
# Vue 3 项目,安装最新版 Vant:
npm i vant -S# Vue 2 项目,安装 Vant 2:
npm i vant@latest-v2 -S
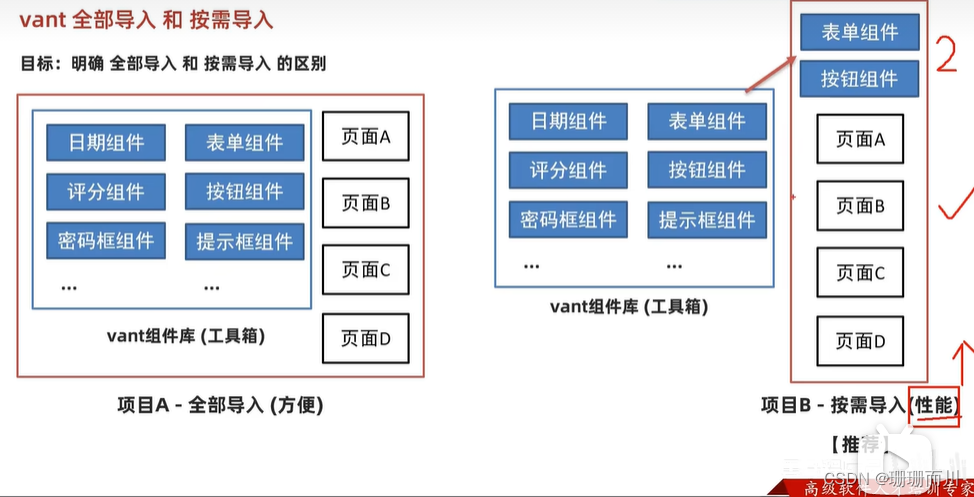
全部导入和按需引入

全部导入
 main.js
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'import Vant from 'vant'
import 'vant/lib/index.css'
Vue.use(Vant)Vue.config.productionTip = falsenew Vue({router,store,render: h => h(App)
}).$mount('#app')App.vue
<template><div id="app"><van-button type="primary">主要按钮</van-button><van-button type="info">信息按钮</van-button><van-button type="default">默认按钮</van-button><router-view/></div>
</template><style lang="less"></style>按需引入
 修改了babel.config.js要重启服务器,才能看到效果
修改了babel.config.js要重启服务器,才能看到效果
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'import '@/utils/vant-ui.js'Vue.config.productionTip = falsenew Vue({router,store,render: h => h(App)
}).$mount('#app')utils/vant-ui.js
import Vue from 'vue'
import { Button } from 'vant'
Vue.use(Button)babel.config.js
module.exports = {presets: ['@vue/cli-plugin-babel/preset']
}
module.exports = {plugins: [['import', {libraryName: 'vant',libraryDirectory: 'es',style: true}, 'vant']]
}App.vue同上
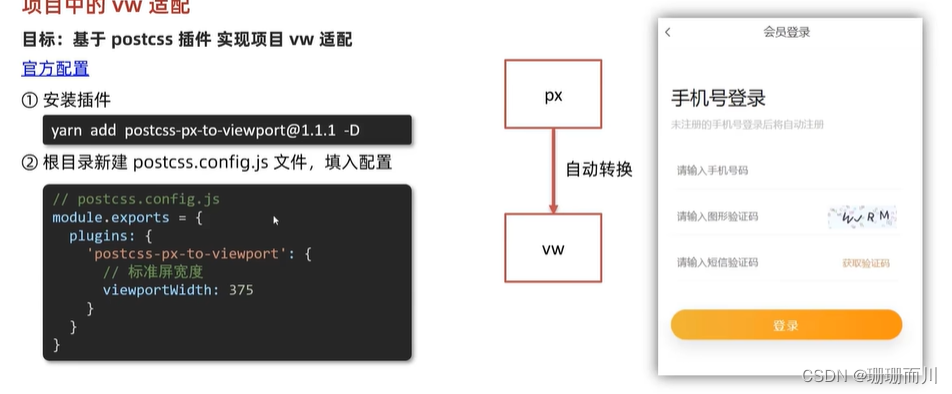
# VM适配 vant官网中【进阶用法】中的浏览器适配 1.cnpm i postcss-px-to-viewport@1.1.1 -D 2.根目录创建postcss.config.js
// postcss.config.js
module.exports = {plugins: {'postcss-px-to-viewport': {// vw适配的标准屏宽度// 设计图750,调成一倍 适配375标准屏幕viewportWidth: 375}}
}App.vue
<template><div id="app"><div class="box"></div><van-button type="primary">主要按钮</van-button><van-button type="info">信息按钮</van-button><van-button type="default">默认按钮</van-button><router-view/></div>
</template><style lang="less">
.box{width: 300px;height: 300px;background-color: #ed8a8a;
}
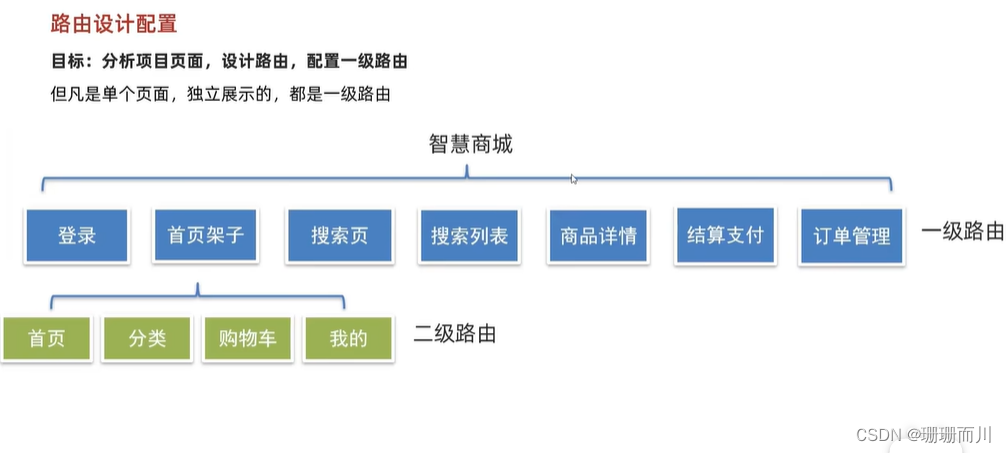
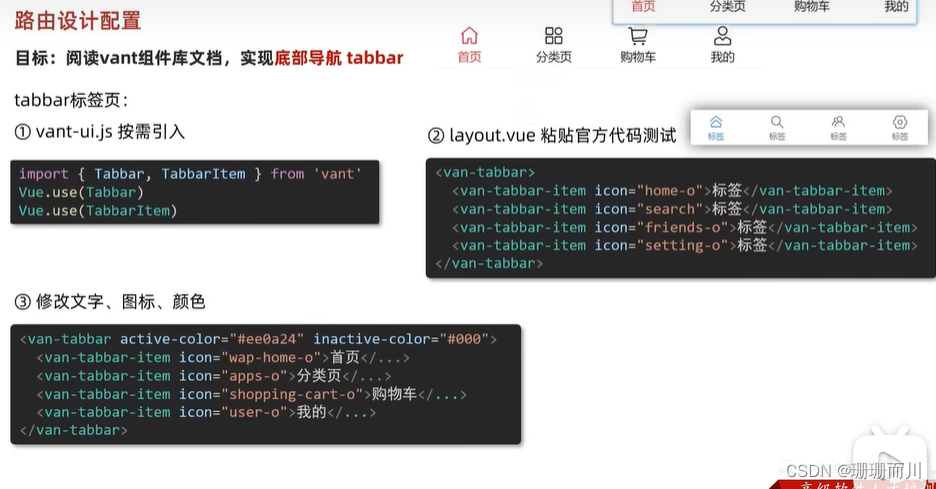
</style># 路由设计配置 
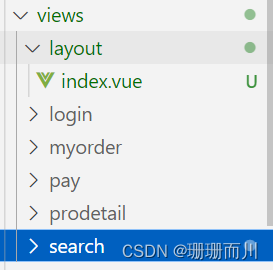
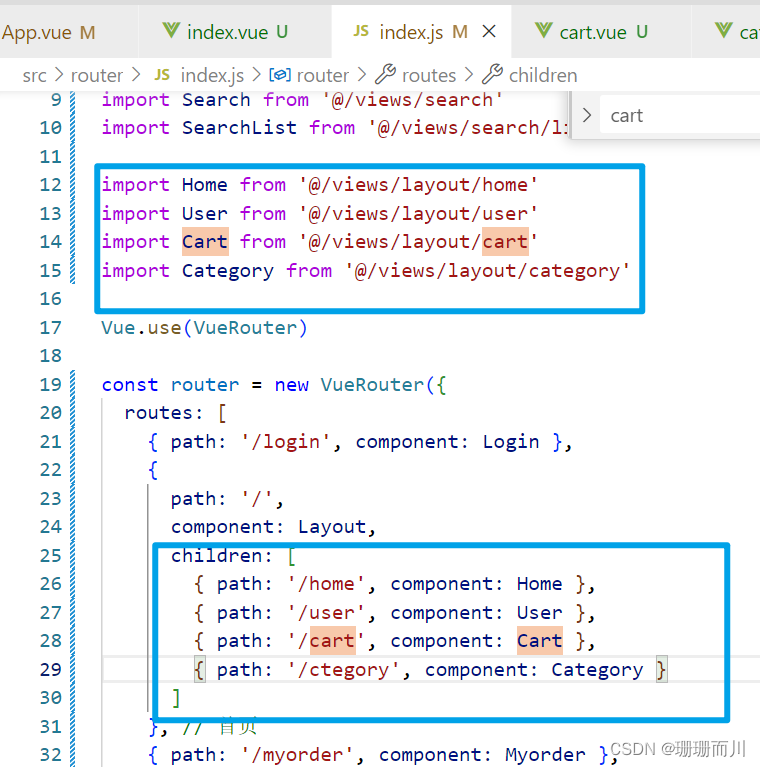
## 一级路由 这里和之前不同,是先在views建文件夹,再给每个建index.vue 例如:Layout/index.vue
<template><div>layout</div>
</template><script>
export default {name: 'LayoutIndex'
}
</script><style></style>router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'import Login from '@/views/login'
import Layout from '@/views/layout'
import Myorder from '@/views/myorder'
import Pay from '@/views/pay'
import Prodetail from '@/views/prodetail'
import Search from '@/views/search'
import SearchList from '@/views/search/list.vue'Vue.use(VueRouter)const router = new VueRouter({routes: [{ path: '/login', component: Login },{ path: '/', component: Layout }, // 首页{ path: '/myorder', component: Myorder },{ path: '/pay', component: Pay },// 动态路由传参,路由参数携带id{ path: '/prodetail/:id', component: Prodetail },{ path: '/search', component: Search },{ path: '/searchlist', component: SearchList }]
})export default router二级路由

layout/index.vue
<template><div><van-tabbar active-color="blue" inactive-color="#000"><!-- 改标签内容,小图标icon也是从vant里找,直接填名字即可实现改变 --><van-tabbar-item icon="wap-home-o">首页</van-tabbar-item><van-tabbar-item icon="apps-o">分类页</van-tabbar-item><van-tabbar-item icon="shopping-cart-o">购物车</van-tabbar-item><van-tabbar-item icon="user-o">我的</van-tabbar-item></van-tabbar>
</div>
</template><script>
export default {name: 'LayoutIndex'
}
</script><style></style>
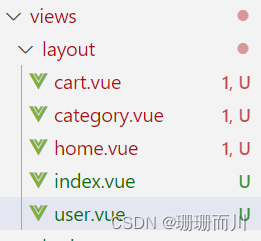
建文件

配置路由页面
layout/cart.vue
<template><div>cart</div>
</template><script>
export default {name: 'CartIndex'
}
</script><style></style>配规则
router/index.js


layout/index.vue
<template><div><router-view></router-view><van-tabbar router active-color="blue" inactive-color="#000"><!-- 改标签内容,小图标icon也是从vant里找,直接填名字即可实现改变 --><van-tabbar-item to='/home' icon="wap-home-o">首页</van-tabbar-item><van-tabbar-item to='/category' icon="apps-o">分类页</van-tabbar-item><van-tabbar-item to='/cart' icon="shopping-cart-o">购物车</van-tabbar-item><van-tabbar-item to='/user' icon="user-o">我的</van-tabbar-item></van-tabbar>
</div>
</template>
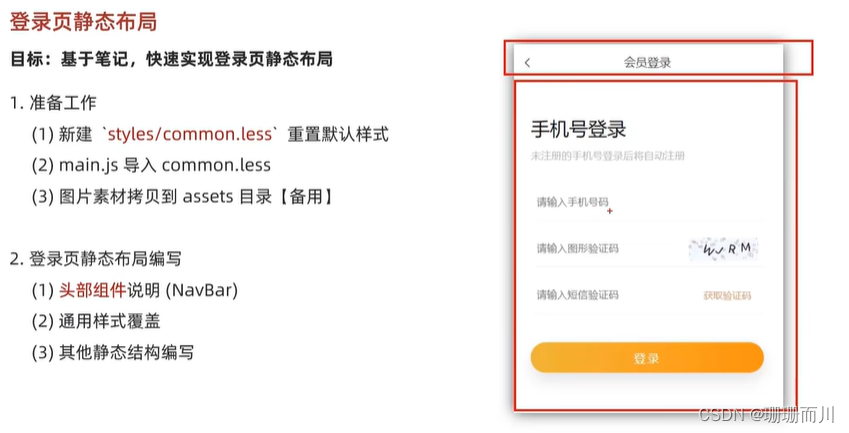
登陆页面
登陆页静态布局


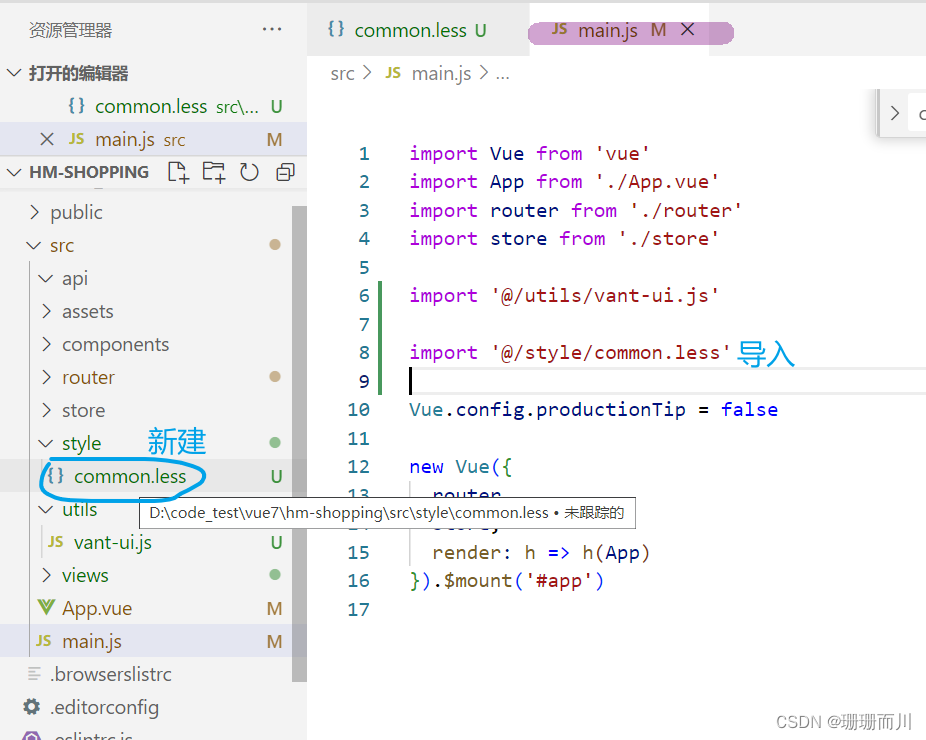
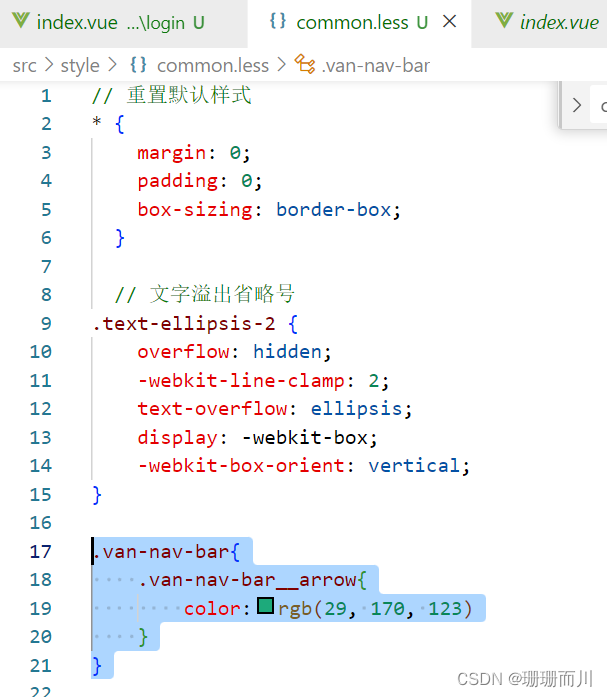
通用样式覆盖

login/index.vue
<template><div class="login"><van-nav-bar title="会员登录" left-arrow @click-left="$router.go(-1)" /><div class="container"><div class="title"><h3>手机号登录</h3><p>未注册的手机号登录后将自动注册</p></div><div class="form"><div class="form-item"><input class="inp" maxlength="11" placeholder="请输入手机号码" type="text"></div><div class="form-item"><input class="inp" maxlength="5" placeholder="请输入图形验证码" type="text"><img src="@/assets/code.png" alt=""></div><div class="form-item"><input class="inp" placeholder="请输入短信验证码" type="text"><button>获取验证码</button></div></div><div class="login-btn">登录</div></div></div>
</template><script>
export default {name: 'LoginPage'
}
</script><style lang="less" scoped>
.container {padding: 49px 29px;.title {margin-bottom: 20px;h3 {font-size: 26px;font-weight: normal;}p {line-height: 40px;font-size: 14px;color: #b8b8b8;}}.form-item {border-bottom: 1px solid #f3f1f2;padding: 8px;margin-bottom: 14px;display: flex;align-items: center;.inp {display: block;border: none;outline: none;height: 32px;font-size: 14px;flex: 1;}img {width: 94px;height: 31px;}button {height: 31px;border: none;font-size: 13px;color: #cea26a;background-color: transparent;padding-right: 9px;}}.login-btn {width: 100%;height: 42px;margin-top: 39px;background: linear-gradient(90deg,#ecb53c,#ff9211);color: #fff;border-radius: 39px;box-shadow: 0 10px 20px 0 rgba(0,0,0,.1);letter-spacing: 2px;display: flex;justify-content: center;align-items: center;}
}
</style>
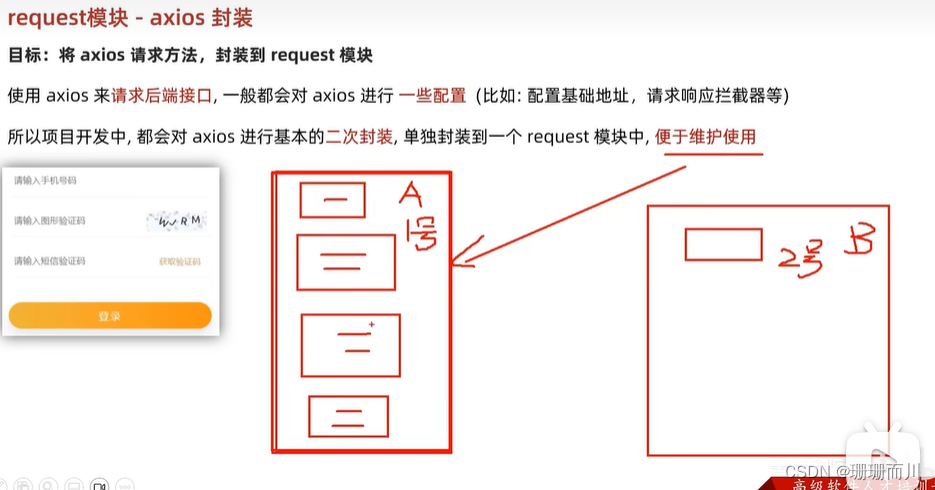
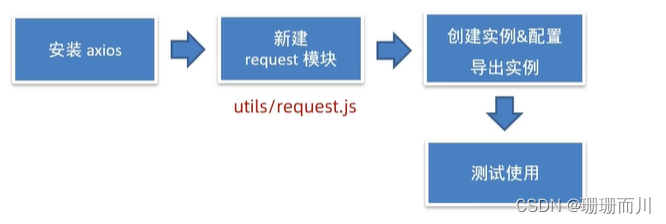
request模块 - axios封装

 axios官网文档
axios官网文档
去里面直接复制就行
utils/requests.js
import axios from 'axios'
// 创建axios实例,将来对创建出来的实例,进行自定义配置
// 好处 不会污染原始的axios实例
const instance = axios.create({baseURL: 'http://cba.itlike.com/public/index.php?s=/api/',timeout: 5000})// 自定义配置 请求/相应 拦截器
// 添加请求拦截器
// axios.xxxx更改为 instance.xxxx
instance.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config
}, function (error) {// 对请求错误做些什么return Promise.reject(error)
})// 添加响应拦截器
instance.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么(默认axios会多包装一层data,需要响应拦截器中处理一下)return response.data // 扒地一层
}, function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error)
})// 导出配置好的实例
export default instance测试使用
login/index.vue
import request from '@/utils/requests'
export default {name: 'LoginPage',async created () {// 就直接把request当做axios,就和之前一样地用const res = await request.get('/captcha/image')console.log(res)}
}
图形验证码功能

login/index.vue
<div class="form-item"><input v-model="picCode" class="inp" maxlength="5" placeholder="请输入图形验证码" type="text"><!-- v-if防止默认Url没有值显示空渲染 点击刷新 --><img v-if="picUrl" :src="picUrl" @click="getPicCode" alt=""></div>import request from '@/utils/requests'
export default {name: 'LoginPage',data () {return {picCode: '', // 用户输入的图形验证码picKey: '', // 将来请求传递的图形验证码唯一标识picUrl: '' // 存储图片地址}},async created () {this.getPicCode()},methods: {async getPicCode () {const { data: { base64, key } } = await request.get('/captcha/image')this.picUrl = base64this.picKey = key}}
}