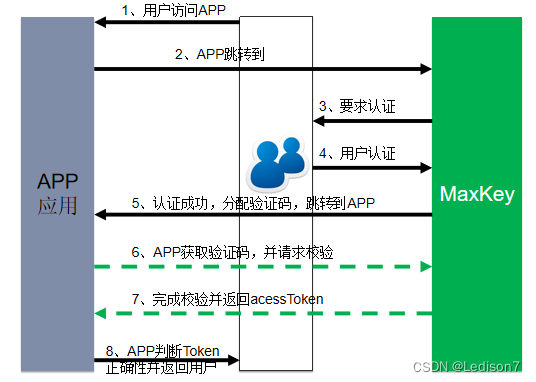
MaxKey的Oauth过程

- 引导进入
GET
http://{{maxKey_host}}/sign/authz/oauth/v20/authorize?client_id=YOUR_CLIENT_ID&response_type=code&redirect_uri=YOUR_REGISTERED_REDIRECT_URI
- 登录后回调地址
YOUR_REGISTERED_REDIRECT_URI/?code={{code}}
- 换取Access Token
GET、POST
http://{{maxKey_host}}/sign/authz/oauth/v20/token?client_id=YOUR_CLIENT_ID&client_secret=YOUR_CLIENT_SECRET&grant_type=authorization_code&redirect_uri=YOUR_REGISTERED_REDIRECT_URI&code={{code}}
返回结果:
{
“access_token”: “7c915770-7208-4548-aac8-b0230a834b51”,
“token_type”: “bearer”,
“expires_in”: 299,
“scope”: “read”
}
- 获取用户信息
GET、POST
http://{{maxKey_host}}/sign/api/oauth/v20/me?access_token={{access_token}}
返回结果
{
“birthday”: null,
“gender”: 2,
“displayName”: “lidi”,
“departmentId”: “101”,
“mobile”: null,
“createdate”: “2023-08-16 05:59:23”,
“title”: null,
“userId”: “889188663856988160”,
“online_ticket”: “OT889225022864883712”,
“employeeNumber”: null,
“realname”: “lidi”,
“institution”: “1”,
“randomId”: “cc3025a9-dfec-4a7f-bfaa-e731c3bd8b9d”,
“state”: null,
“department”: “产品部”,
“user”: “lidi”,
“email”: “363192641@qq.com”,
“username”: “lidi”
}
MaxKey配置
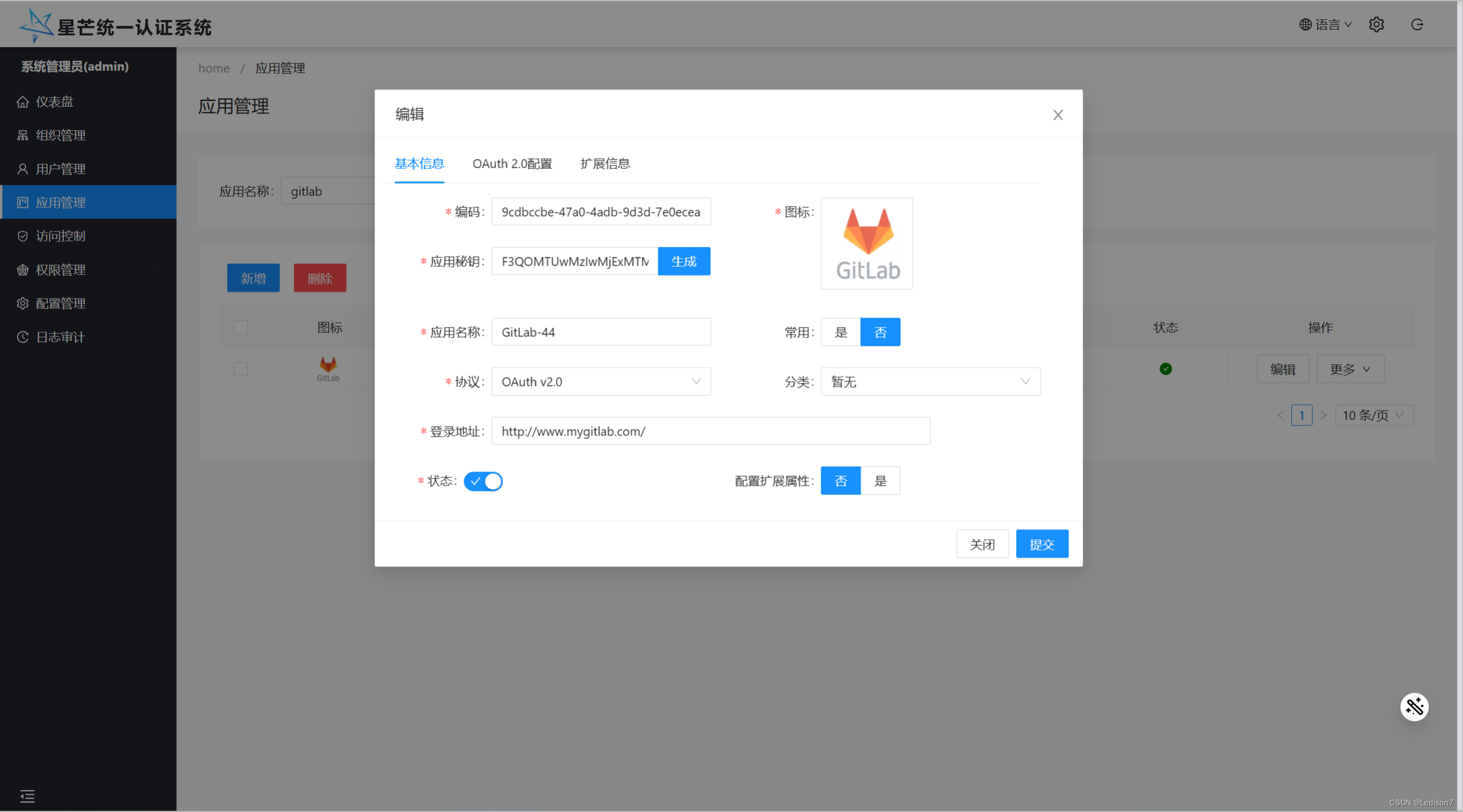
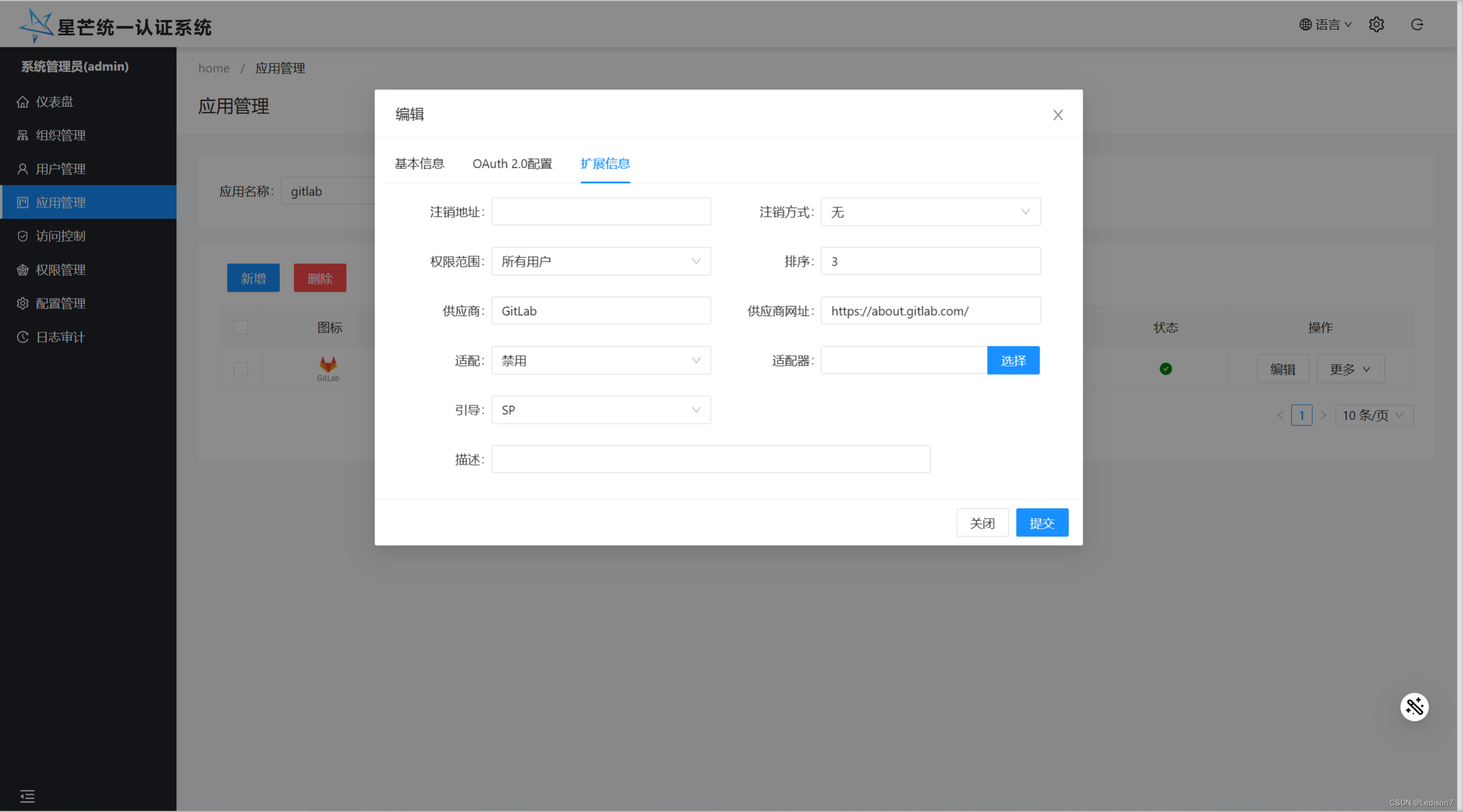
创建一个Gitlab应用
基本配置

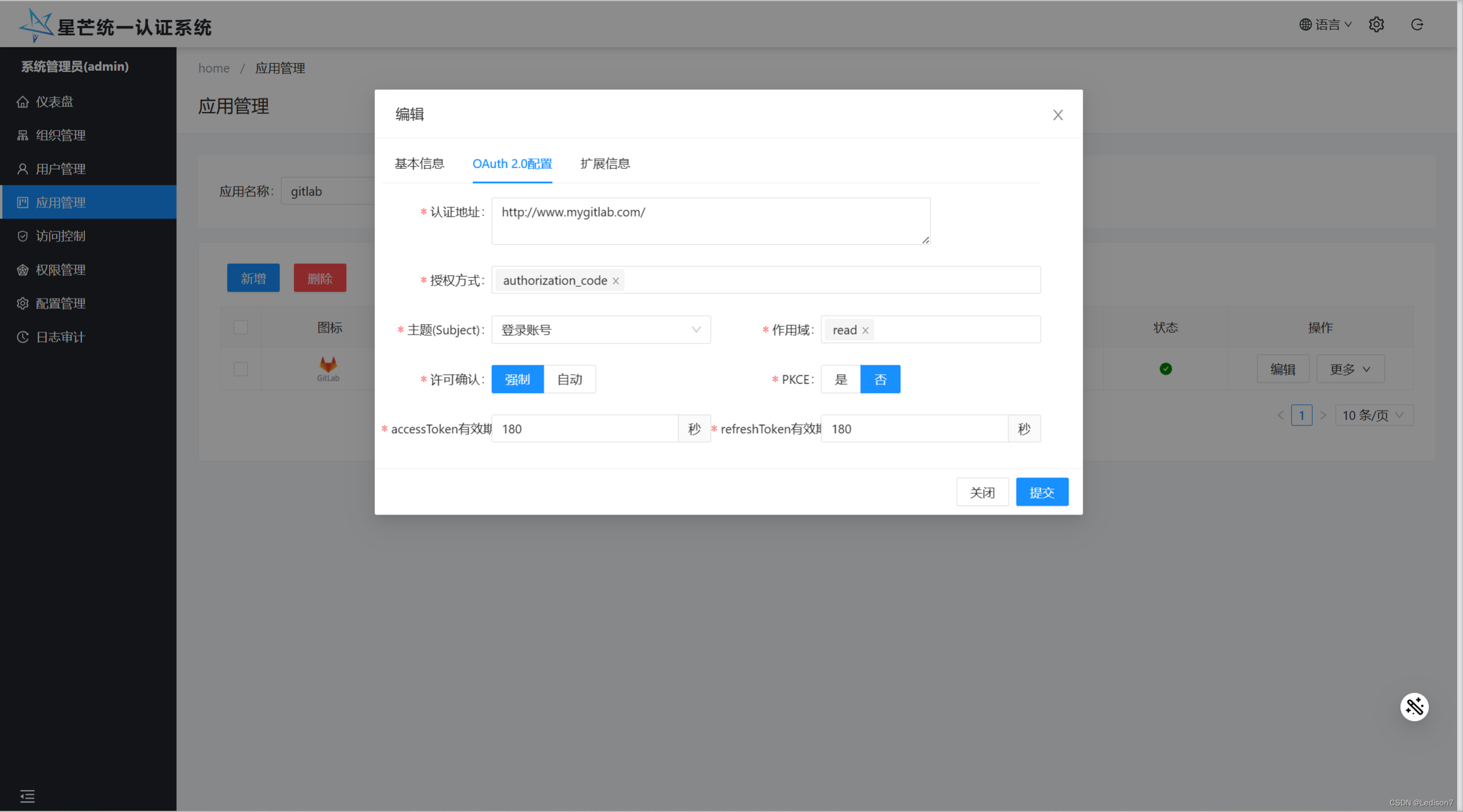
OAuth2.0配置

扩展信息

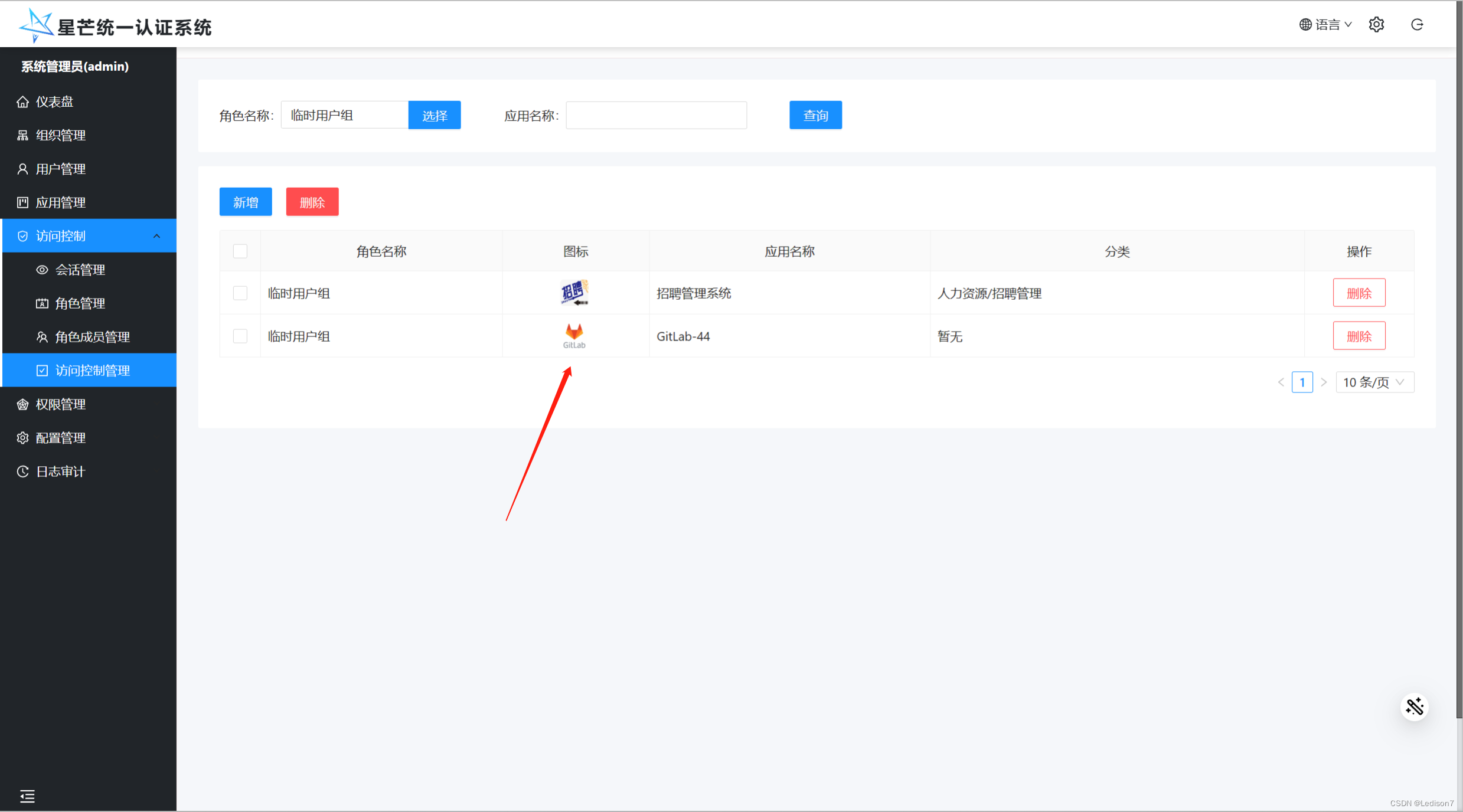
访问控制管理
将目标角色添加新增的gitlab应用使用权限

Gitlab配置
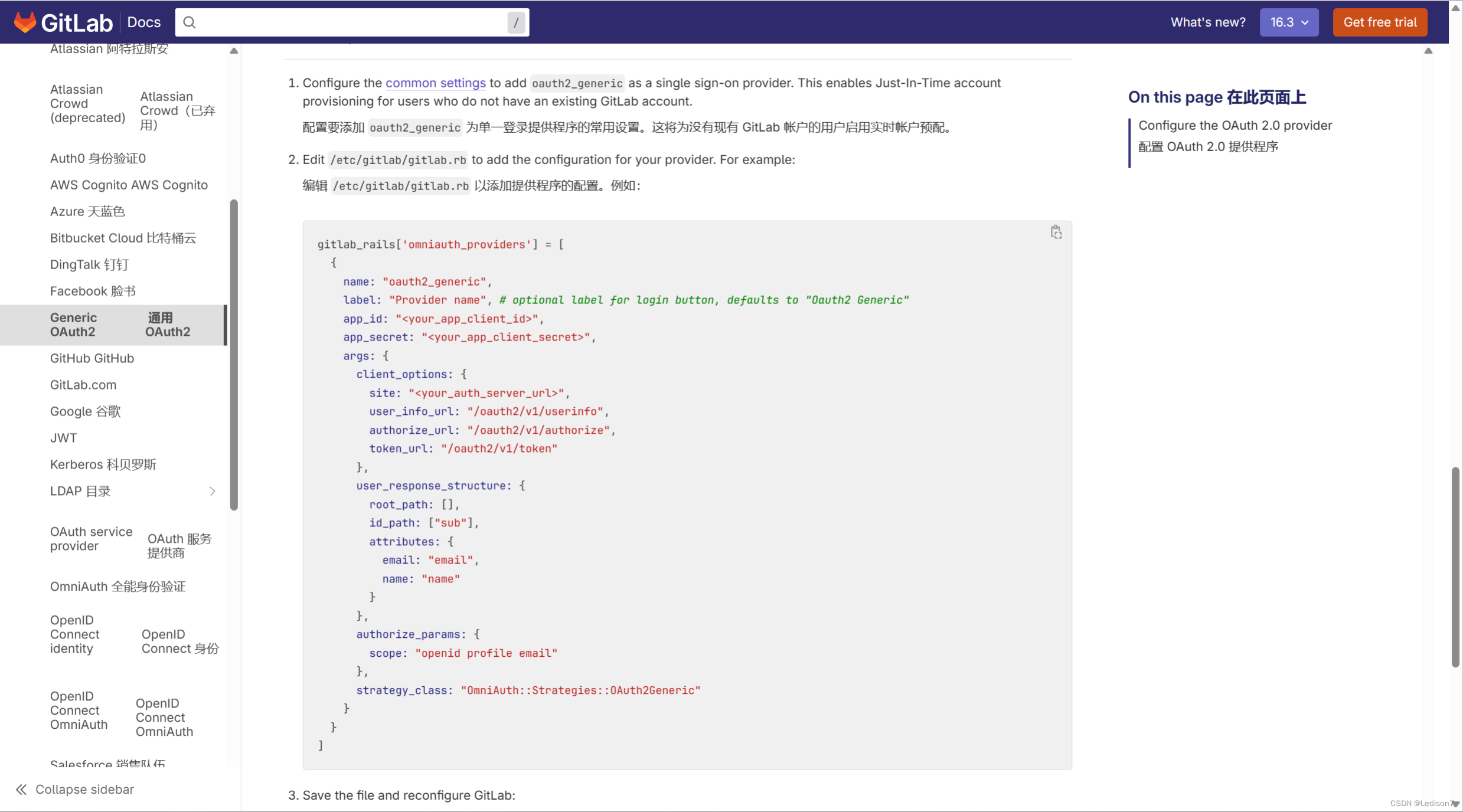
1. 开启Gitlab的Oauth2功能
编辑 /etc/gitlab/gitlab.rb
#OAuth2.0
gitlab_rails['omniauth_enabled'] = true # 开启omniauth
gitlab_rails['omniauth_allow_single_sign_on'] = false # 此处值为true的话,当gitlab不存在该用户时会自动在gitlab中创建用户
gitlab_rails['omniauth_block_auto_created_users'] = true # 是否禁用自动创建的gitlab用户 ,为false则表示自动创建的用户不禁用。为true时则表示禁用,需要gitlab管理员手动解除禁用
gitlab_rails['omniauth_auto_link_user'] = true # 是否自动关联已经存在的gitlab账号
gitlab_rails['omniauth_providers'] = [{'name' => 'oauth2_generic', # 不能修改'label' => 'AIP_OAUTH', # oauth登录按钮名称展示'app_id' => '9cdbccbe-47a0-4adb-9d3d-7e0eceacaace', # maxKey配置的client_id'app_secret' => 'F3QOMTUwMzIwMjExMTMyMTAzNDknMW', # maxKey配置的client_secret'args' => {client_options: {'site' => 'http://maxKeyHost', # maxKey地址'authorize_url' => '/sign/authz/oauth/v20/authorize', # 认证URL,对于MaxKey无需修改'token_url' => '/sign/authz/oauth/v20/token', # 获取token的URL,对于MaxKey无需修改'user_info_url' => '/sign/api/oauth/v20/me' # 获取用户信息的URL,对于MaxKey无需修改},user_response_structure: {root_path: [], id_path: ['userId'], attributes: { name: 'username', nickname: 'displayName',email:'email'}}}}
]
user_response_structure
id_path: [‘userId’]
以获取用户信息接口返回数据格式,比如MaxKey的用户信息返回结果如下
{"birthday": null,"gender": 2,"displayName": "lidi","departmentId": "101","mobile": null,"createdate": "2023-08-16 05:59:23","title": null,"userId": "889188663856988160","online_ticket": "OT889225022864883712","employeeNumber": null,"realname": "lidi","institution": "1","randomId": "cc3025a9-dfec-4a7f-bfaa-e731c3bd8b9d","state": null,"department": "产品部","user": "lidi","email": "363192641@qq.com","username": "lidi"
}
userId为用户唯一标识
attributes
同样还是对照用户信息接口返回的数据格式来对应
attributes: { name: 'username', nickname: 'displayName',email:'email'}
Gitlab官方配置说明
https://docs.gitlab.com/ee/integration/oauth2_generic.html?tab=Linux+package+%28Omnibus%29

2. 重载gitlab配置
sudo gitlab-ctl reconfigure
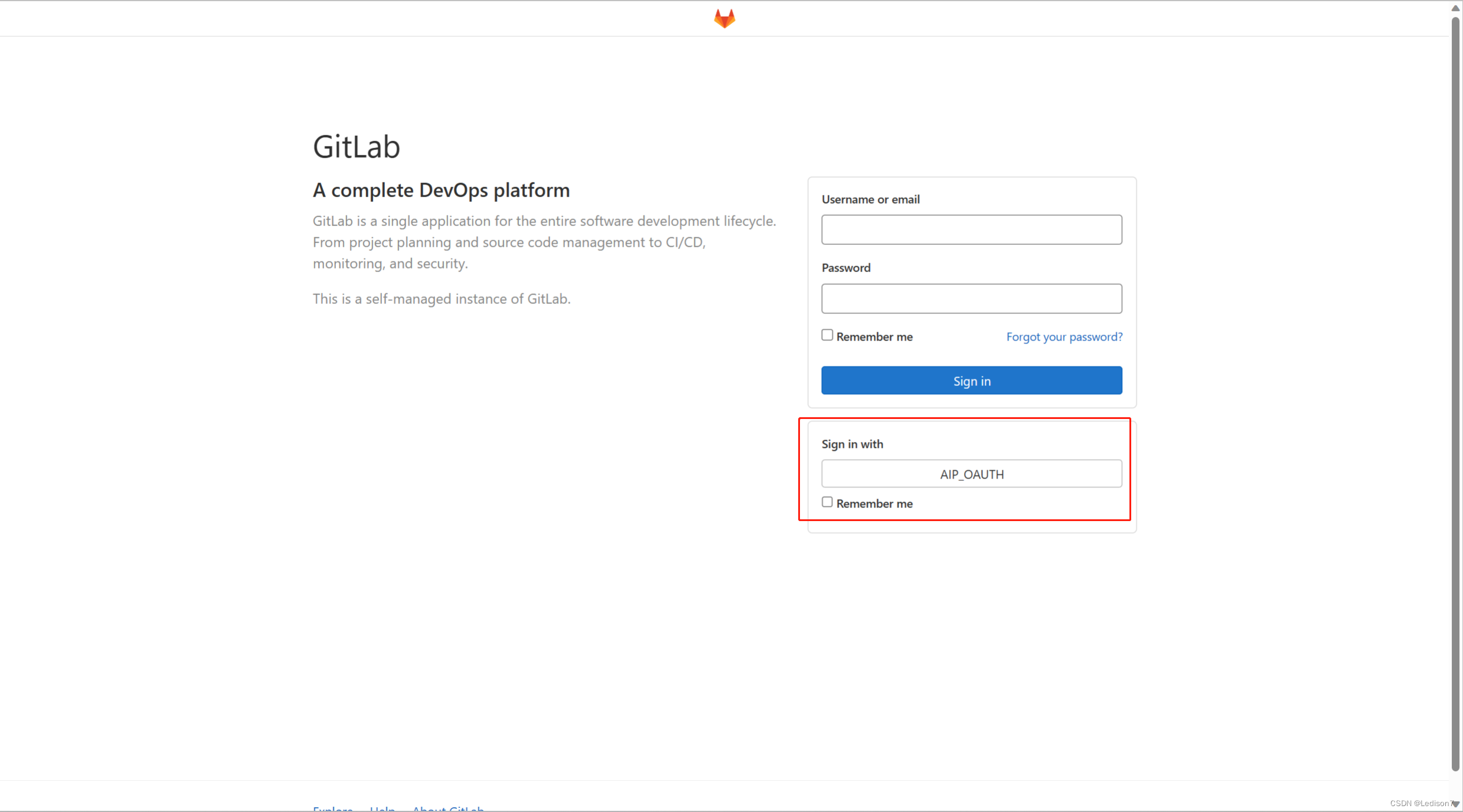
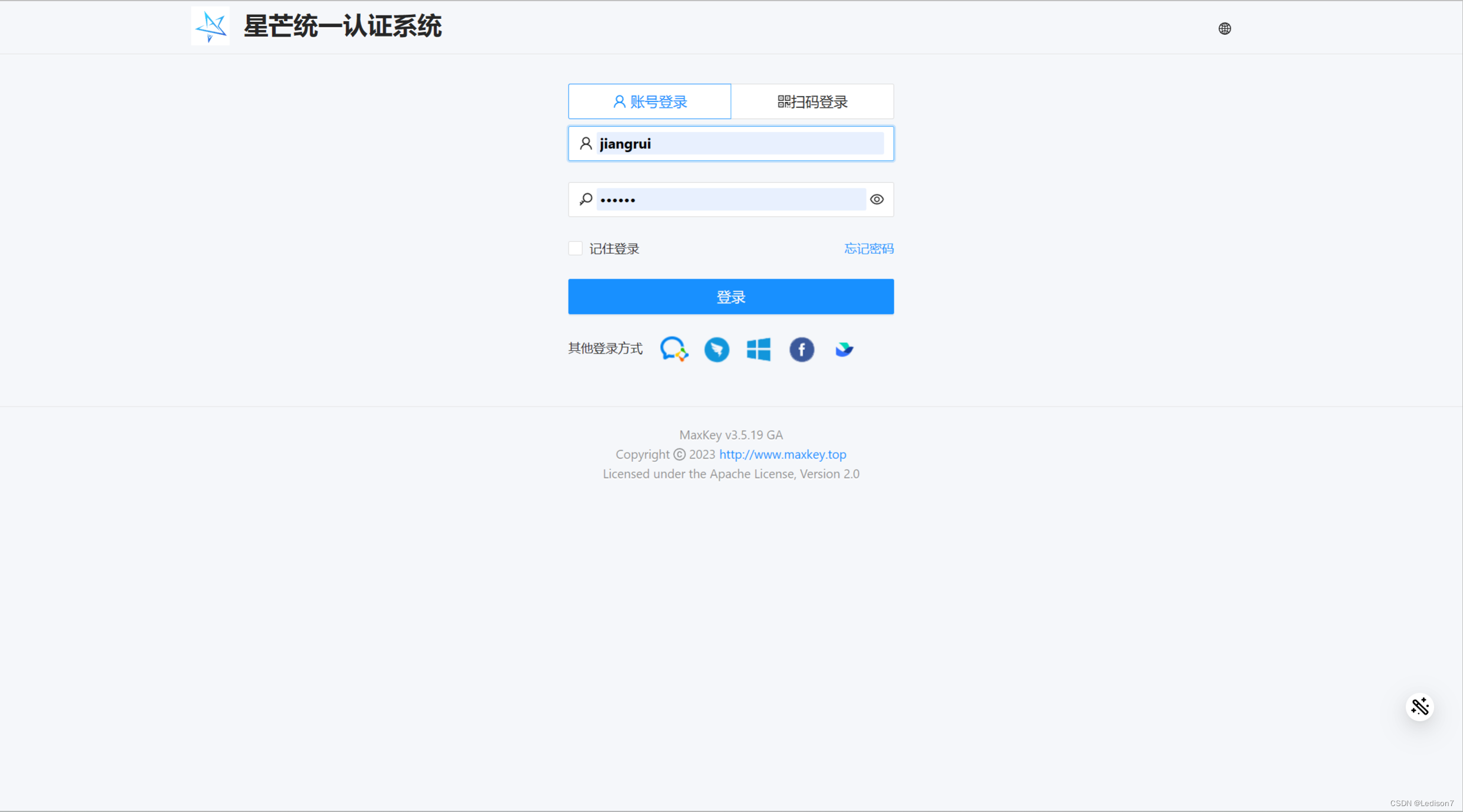
3. 进入登录页面
出现刚才配置的Oauth登录按钮

4. 通过MaxKey登录
点击按钮后,跳转到MaxKey地址

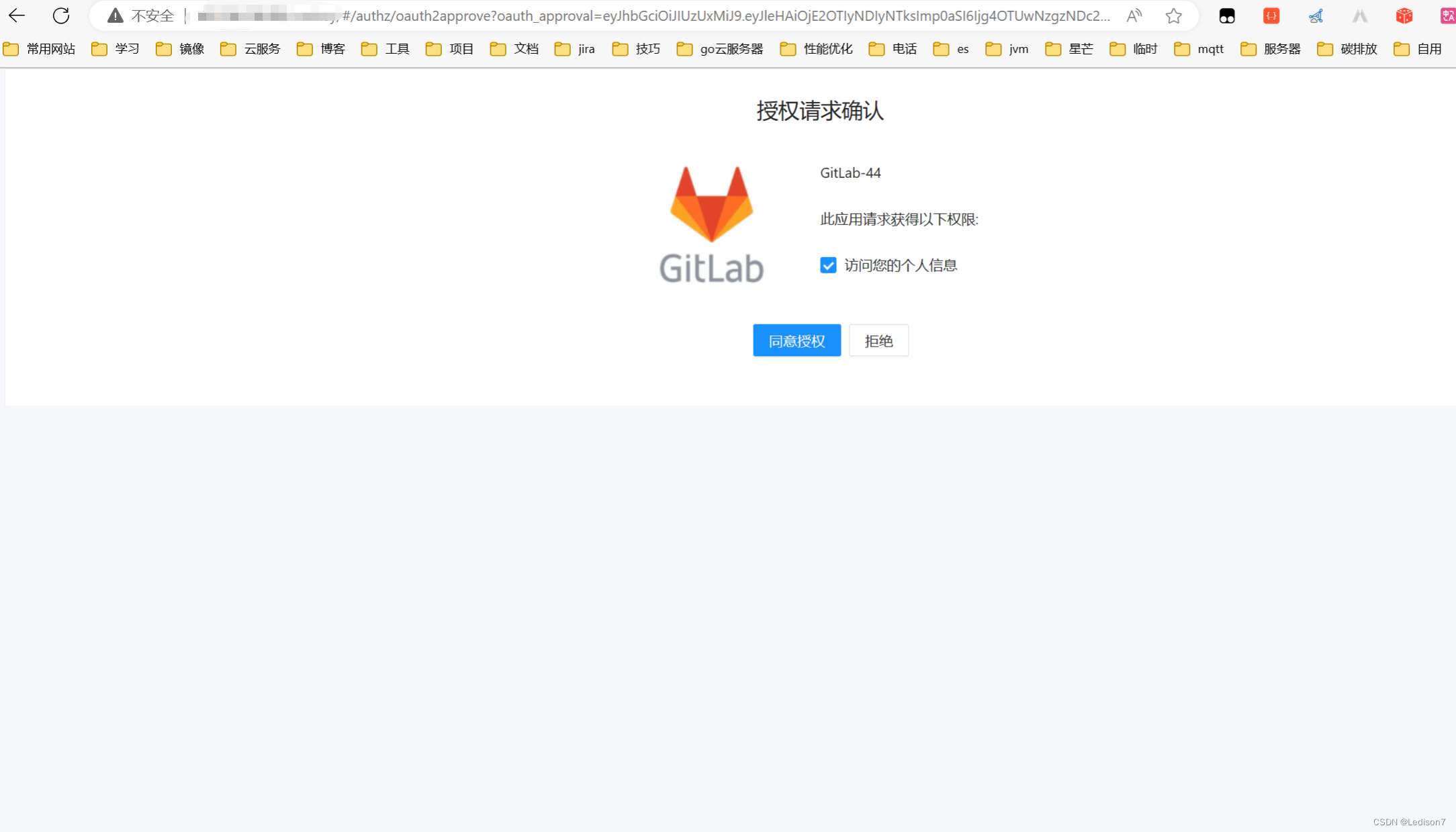
登录后,MaxKey提示授权确认

同意授权后,页面跳转到应用配置的回调地址(这里我配置的Gitlab首页)

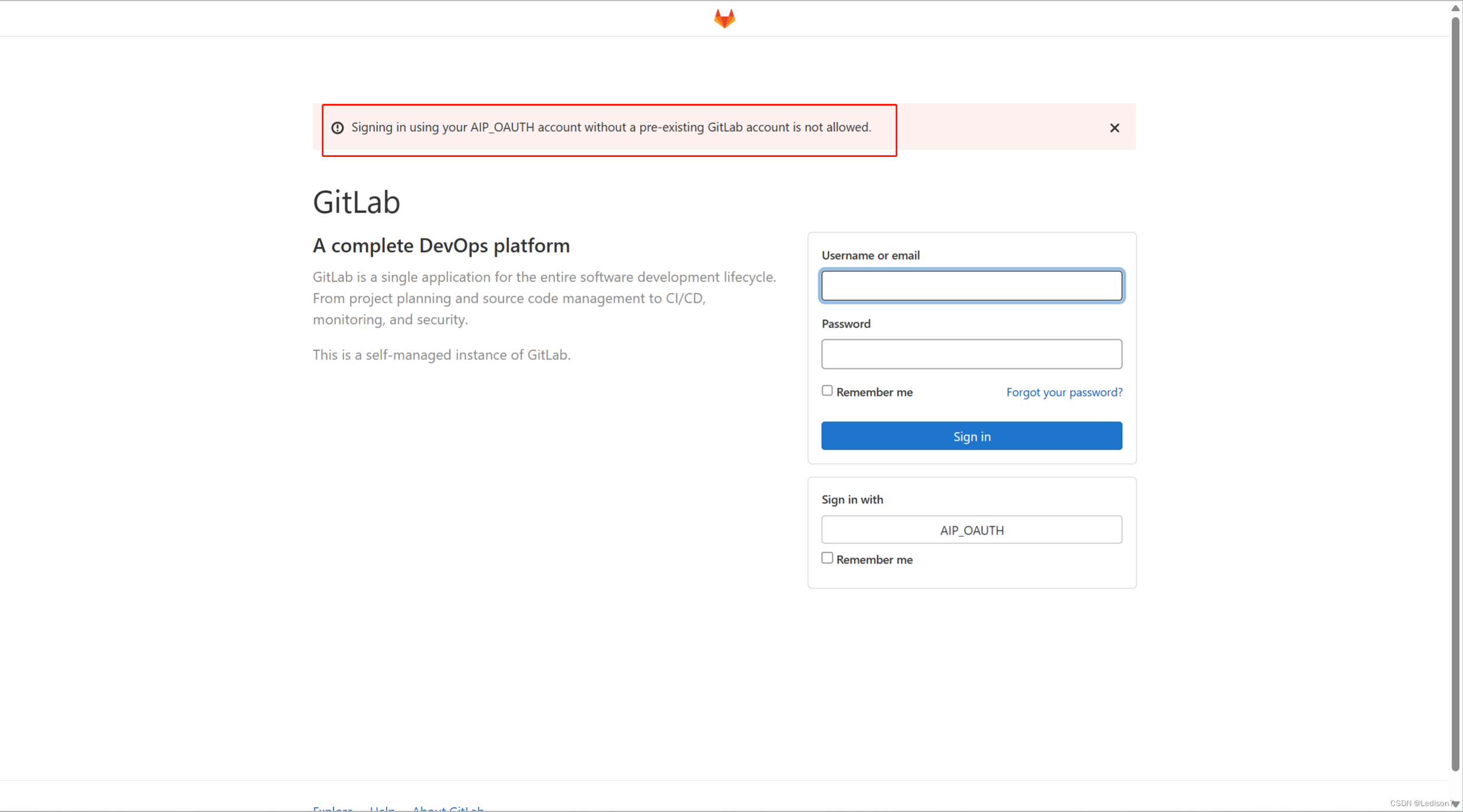
如果用户没有在Gitlab中绑定MaxKey用户Id,那么登录会无效(在gitlab配置中我关闭了当用户不存在自动创建用户)

关联Gitlab用户与Max用户
登录Gitlab账号,点击右上角个人设置-账号
点击社交登录,进行登录绑定,下次再通过Oauth登录即可成功