1、为什么要学习 Vue?
为什么使用 Vue? 回想之前,前后端交互的时候,前端收到后端响应的数据,接着将数据渲染到页面上,之前使用的是 JavaScript 或者 基于 JavaScript 的 Jquery,但是这两个用起来还是不太方便,而使用 Vue 往 html 页面中填充数据,是非常方便的,至于方便在哪里,随着往后的学习,会越发明显。
简单了解 Vue 两个特性:
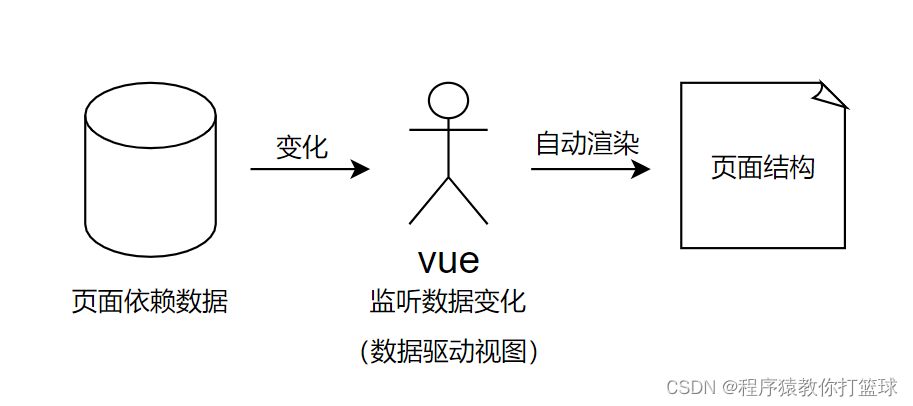
1. 数据驱动视图
数据的变化会 驱动 视图自动更新,这样一来,程序员只需要把数据维护好,至于页面的结构则会自动被 Vue 渲染出来。

理解页面依赖的数据,通常页面依赖的数据是从后端查数据库来的,这里的页面依赖数据也是从后端来的,可能这个数据被放到一个 js 对象中,当这个 js 对象发生改变了,vue 就会监听到数据变化,也就会把新的数据渲染到页面上。
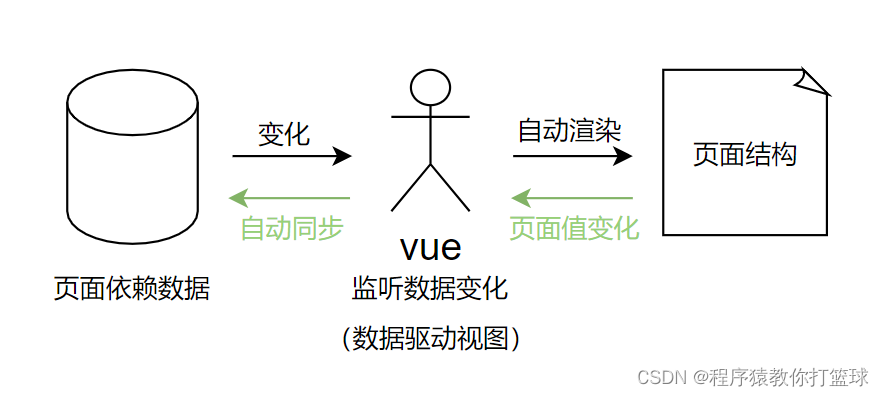
2. 双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在不操作 DOM 的前提下,自动把用户填写的内容同步到数据源。

这里页面依赖的数据和上面所讲述的相同,双向数据绑定有什么好处呢?当用户填的表单数据发生变化,Vue 就会自动同步到 js 中,此时程序员就不用去操作 DOM 树来获取表单元素的最新值了。
有了上面的认识,现在来了解,Vue 是什么?对于后端程序员来说,学习 Vue 需要学习到哪个阶段?
Vue 是一个用于构建用户界面的渐进式框架
在 Vue 中,你基本不会看到去操作 DOM 树,只需要管理好数据即可,对于后端程序员,你只需要能使用 Vue 写出几个 demo 就可以了。
现在就来开始写下第一段 Vue 代码吧!
2、第一个 Vue 程序
1. 创建 Vue 实例,初始化渲染:
准备容器,Vue 所管理的范围:
<div id="app"><!-- 编写需要渲染的代码逻辑, --><!-- 创建需要渲染数据的变量 -->{{ msg }}
</div>2. 引入 Vue 包(去官网复制cdn时注意选择开发版本/生产版本):
开发版本:包含了完整的警告和调试模式(学习推荐)
生产版本:删除了警告,占用空间更小了
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>当我们引入了这个 VueJS 包,在全局环境,就有了 Vue 构造函数了。
3. 创建 Vue 实例:
const app = new Vue({el: '#app',data: {msg: 'Hello Vue!'}
})new Vue(),创建 Vue 实例,通过里面的 el 配置选择器,指定 Vue 管理的是哪个容器,通过 data 给该容器中的指定变量提供数据。
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><!-- 编写需要渲染的代码逻辑, --><!-- 创建需要渲染数据的变量 -->{{ msg }}</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
<script>const app = new Vue({el: '#app',data: {msg: 'Hello Vue!'}})
</script>
</html>渲染结果:

如果此时 #app 这个容器中还想添加一个 h1 标签,里面写上程序猿教你打篮球呢?此时相信肯定难不倒各位,直接举一反三即可:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><!-- 编写需要渲染的代码逻辑, --><!-- 创建需要渲染数据的变量 -->{{ msg }}<h1>{{ blogname }}</h1></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
<script>const app = new Vue({el: '#app',data: {msg: 'Hello Vue!',blogname: '程序员教你打篮球'}})
</script>
</html>3、插值表达式
插值表达式是 Vue 的模板语法,也就是上述代码中的 {{ }}
重点:利用表达式进行插值,渲染到页面中
那既然这个是表达式,是不是也就意味着可以被求值?是的,于是后面可能会见到这样的代码:
<p>{{ age >= 18 ? '成年啦!' : "小屁孩!" }}</p>
<p>{{ person.name }}</p>
<p>{{ name.toUpperCase() }}</p>使用插值表达式注意点:
● 使用的数据必须存在(在 Vue 构造方法配置项 data 中声明)
● 支持的是表达式,并非语句,不支持 if for 等
● 不能在标签属性中使用 {{ }} 插值,如:
<a href="{{ url }}"></a>
<p title="{{ blog-title }}"></p>4. 再谈 Vue 响应式
const app = new Vue({el: '#app',data: {msg: 'Hello Vue!'}
})这里的 msg 数据其实已经是响应式数据了,文章开头说过,当页面依赖数据发生变化,Vue 则会监听到并自动渲染页面,此时如果将 msg 里的数据进行修改,Vue 也会自动渲染新的数据到页面上!
如何访问修改 data 中的数据呢?直接使用 Vue 实例.属性名即可,拿上面举例说:
访问:app.msg
修改:app.msg = "Hello JS!"
同时也能得出,data 中的数据,是会被添加到 Vue 实例上的。
使用 Vue 开发,关注业务的核心逻辑,根据业务修改数据即可。
下期预告:【后端速成Vue】初识指令(上)













![ORCA优化器浅析——DXLToPlStmt[CTranslatorDXLToPlStmt]](https://img-blog.csdnimg.cn/01aaef8d2190484eb5dbdbf119c262ce.png)