2023.8.18今天我学习了 如何实现鼠标移入显示按钮,鼠标移出隐藏按钮。
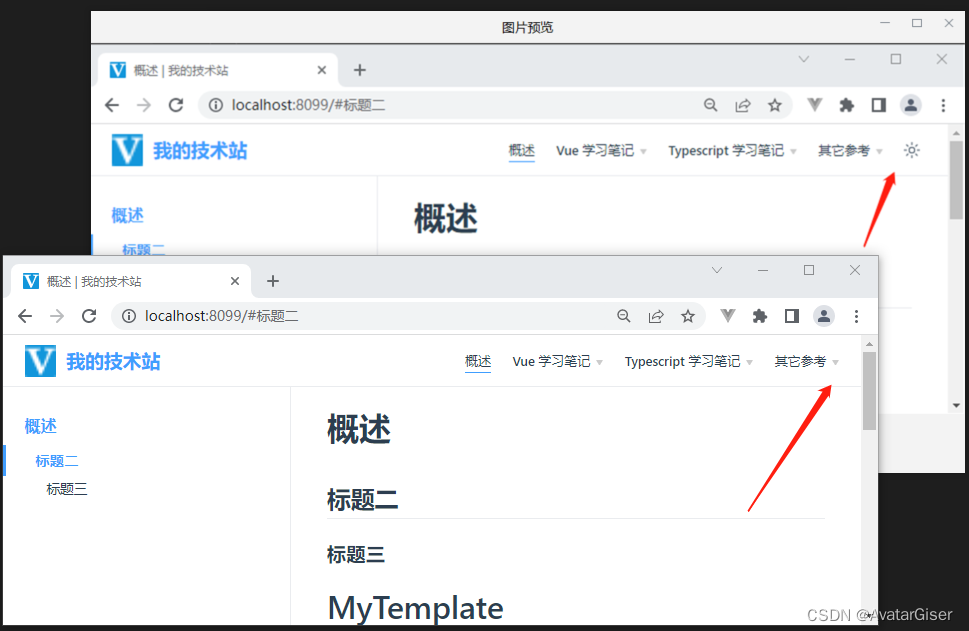
效果如图:
鼠标移入时:

鼠标移出时:

@mouseover //鼠标移入事件
@mouseleave //鼠标移出事件原本我是想直接在el-button写入这两个方法,但是elementUI并不支持。
所以我在外面套了一层div
<template><div><div @mouseover="showButton" @mouseleave="leaveButton" style="width: 6vh;height: 3vh;"><el-button:class="buttonStyle?'show_button_style':'leave_button_style'">切换</el-button></div></div>
</template><style>
//鼠标移入样式
.show_button_style{width:6vh;height:3vh;display:inline-block
}
//鼠标移出样式
.leave_button_style{width:6vh;height:3vh;display:none
}
</style><script>
export default{data(){return{buttonStyle:false//默认隐藏}},methods:{//鼠标移入时showButton(){this.buttonStyle = true//显示},//鼠标移出时leaveButton(){this.buttonStyle = false//隐藏}}}
</script>