目录
- 01-setup方法与script_setup及ref响应式
- 02-事件方法_计算属性_reactive_toRefs
- 03-生命周期_watch_watchEffect
- 04-跨组件通信方案provide_inject
- 05-复用组件功能之use函数
- 06-利用defineProps与defineEmits进行组件通信
01-setup方法与script_setup及ref响应式
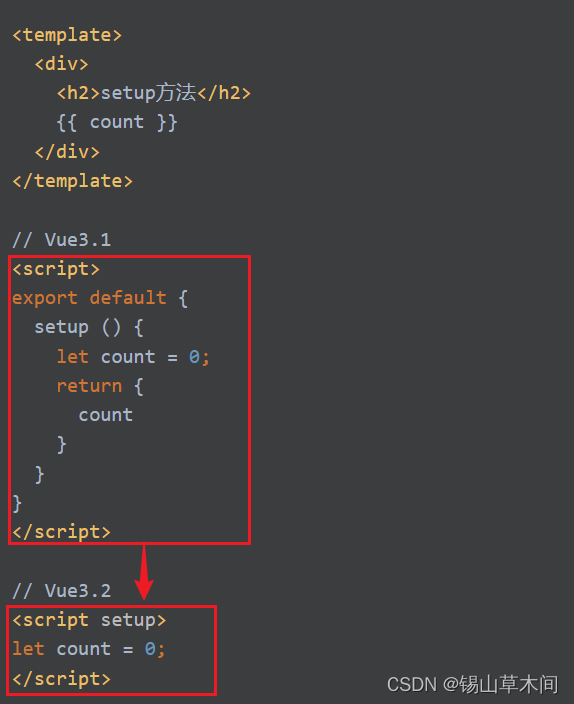
- 在Vue3.1版本的时候,提供了
setup方法;而在Vue3.2版本的时候,提供了script_setup属性。setup方法是需要把数据进行return后,才可以在template标签中进行使用。setup属性方式定义好后就可以直接在template标签中进行使用。
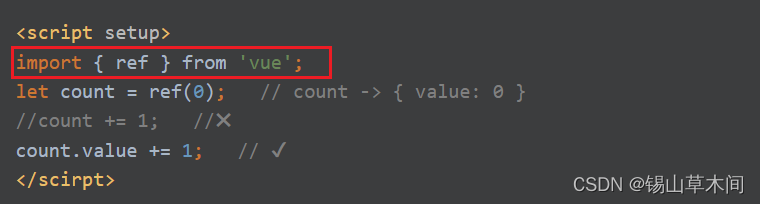
- ref响应式
- 在组合式API中来完成数据的响应式操作,通过的就是
ref()方法,需要从vue模块中引入这个方法后才可以使用。

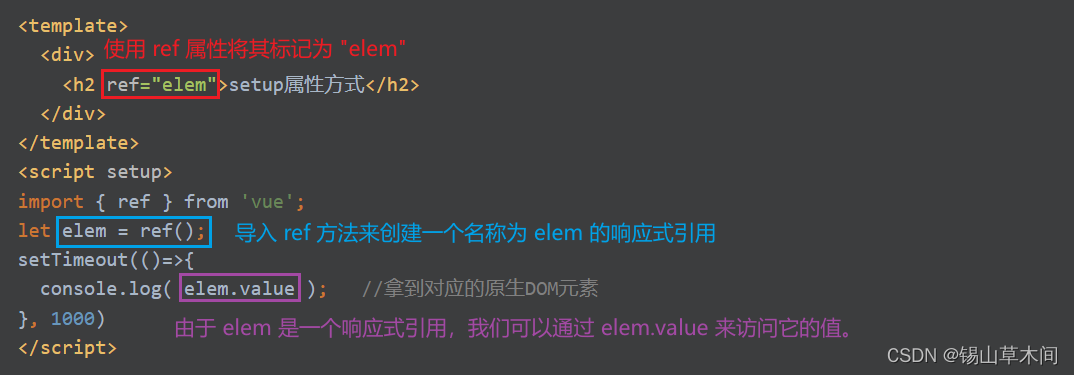
count数据的修改,需要通过count.value的方式,因为vue底层对响应式数据的监控必须是对象的形式,所以我们的count返回的并不是一个基本类型,而是一个对象类型,所以需要通过count.value进行后续的操作ref()方法还可以关联原生DOM,通过标签的ref属性结合到一起,也可以关联到组件上

- 在组合式API中来完成数据的响应式操作,通过的就是
02-事件方法_计算属性_reactive_toRefs
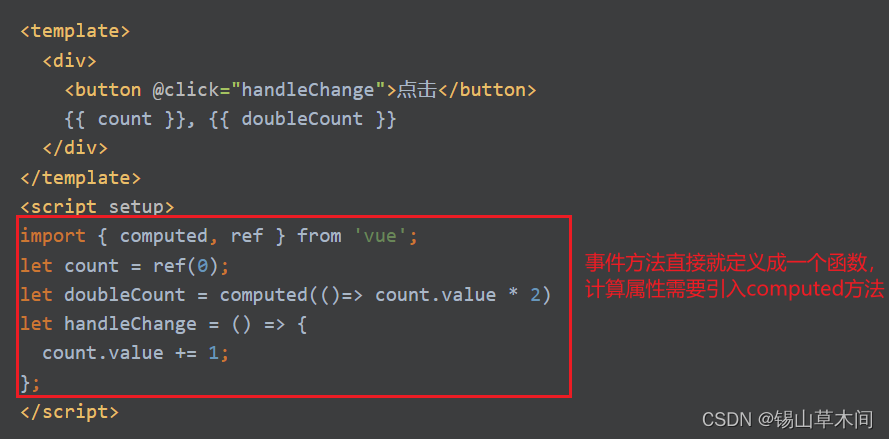
- 在组合式API中实现事件方法和计算属性

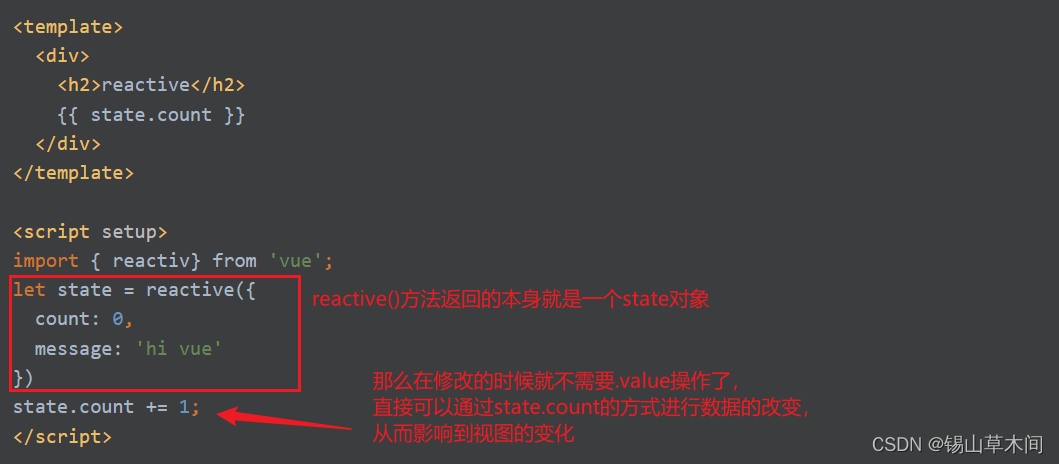
reactive与toRefsreactive()方法是组合式API中另一种定义响应式数据的实现方式,它是对象的响应式副本

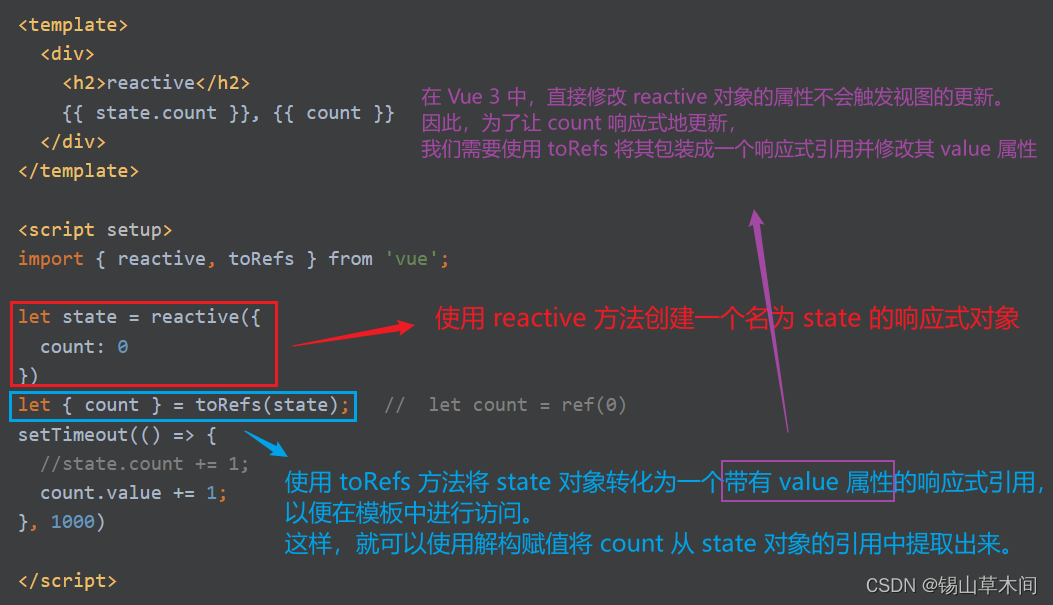
ref()和reactive()这两种方式都是可以使用的,一般ref()方法针对基本类型的响应式处理,而reactive()针对对象类型的响应式处理,当然还可以通过toRefs()方法把reactive的代码转换成ref形式

03-生命周期_watch_watchEffect
-
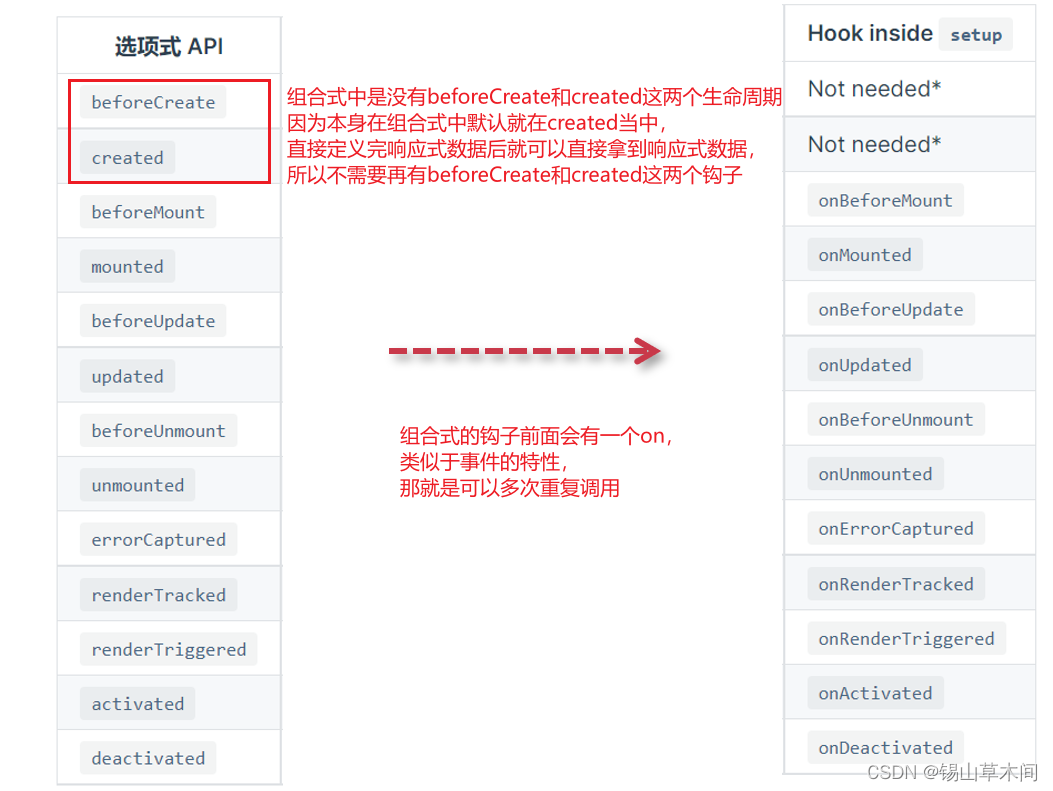
生命周期对比

-
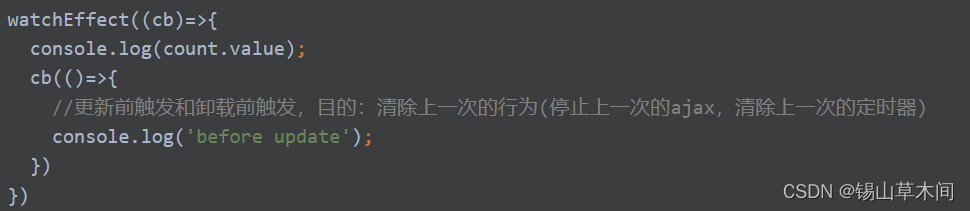
watchEffect函数- 它立即执行传入的一个函数,同时响应式追踪其依赖,并在其依赖变更时重新运行该函数。
-
watchEffect常见特性:- 一开始会初始触发一次,然后所依赖的数据发生改变的时候,才会再次触发
- 触发的时机是数据响应后,DOM更新前,通过flush: ‘post’ 修改成DOM更新后进行触发
- 返回结果是一个
stop方法,可以停止watchEffect的监听 - 提供一个形参,形参主要就是用于清除上一次的行为

-
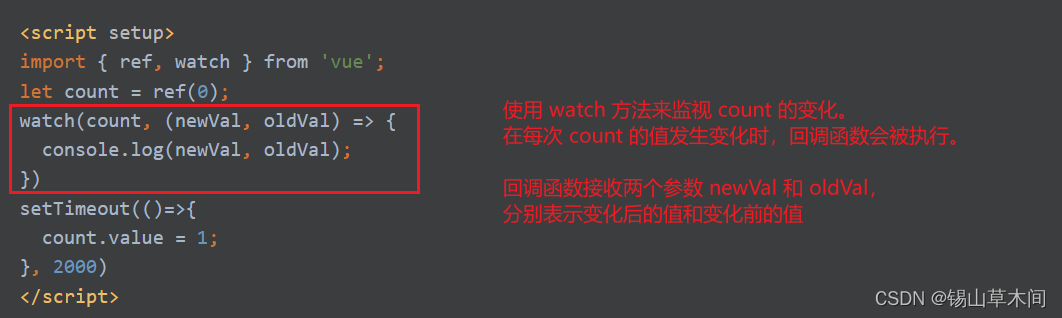
watch侦听器的使用方式:

-
watch与watchEffect的区别是什么呢?- 懒执行副作用
- 更具体地说明什么状态应该触发侦听器重新运行
- 访问侦听状态变化前后的值
04-跨组件通信方案provide_inject
-
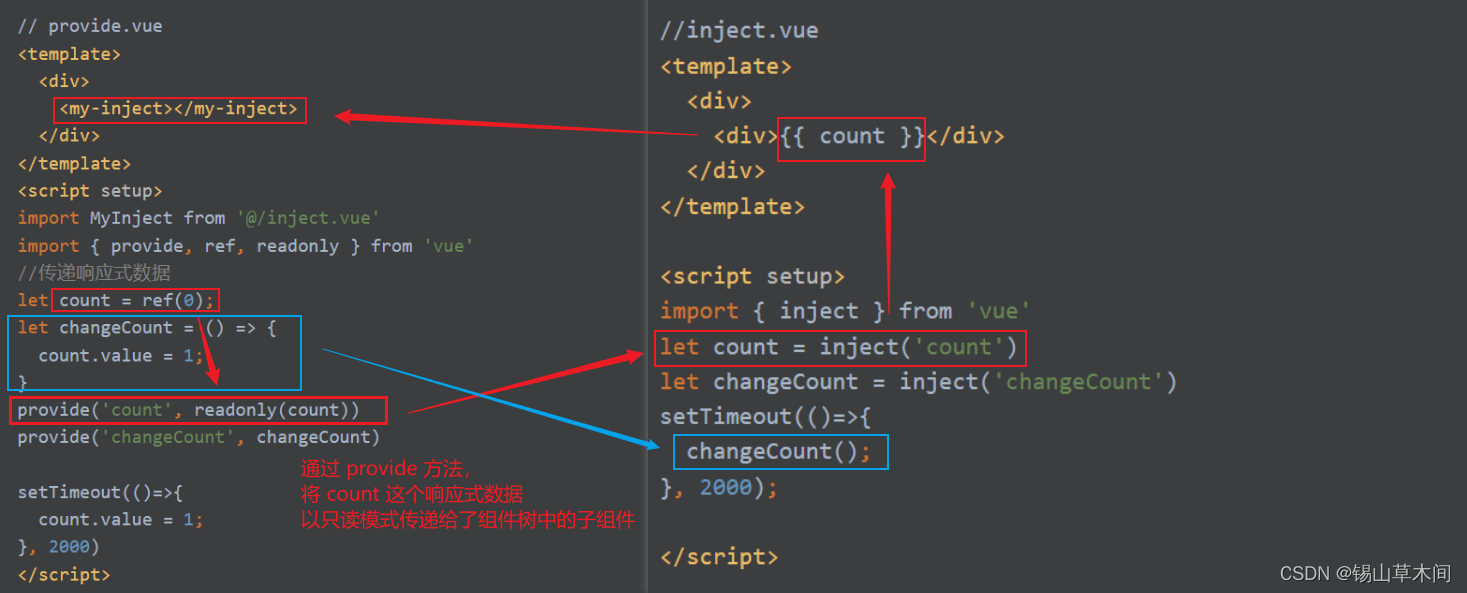
依赖注入
- 在Vue中把跨组件通信方案
provide_inject也叫做依赖注入的方式

- 在Vue中把跨组件通信方案
-
依赖注入使用的时候,需要注意的点:
- 不要在inject中修改响应式数据,可利用回调函数修改
- 为了防止可设置成 readonly
05-复用组件功能之use函数
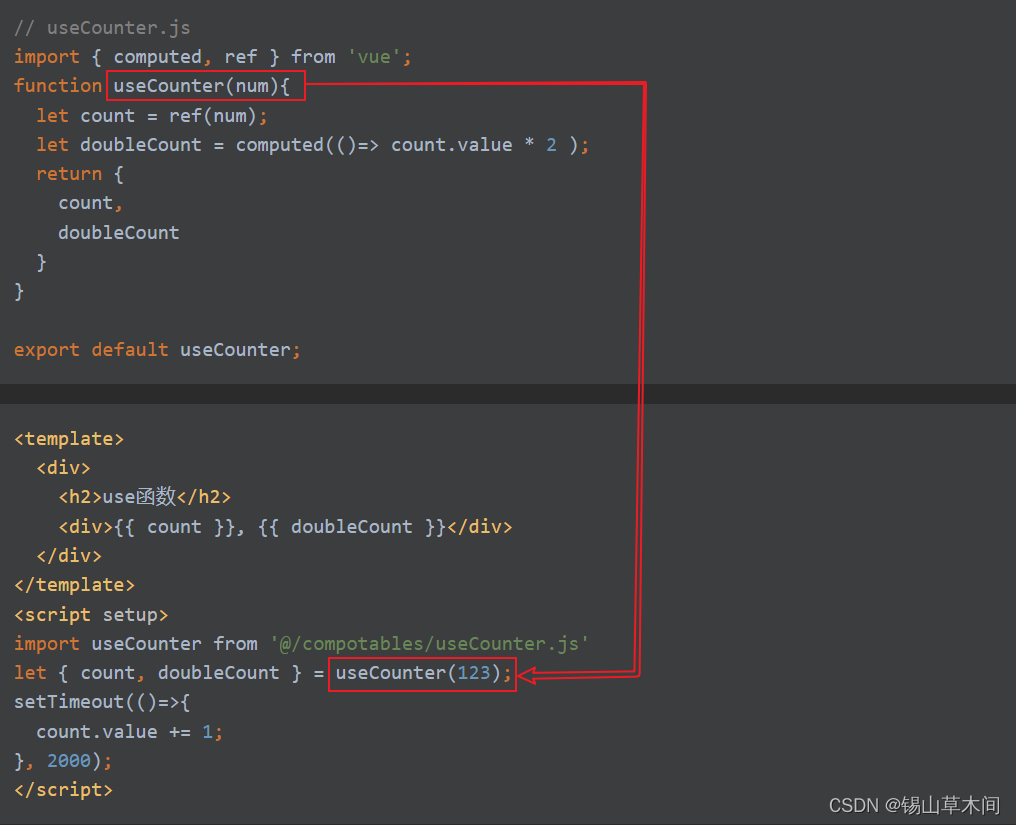
为了更好的组合代码,可以创建统一规范的use函数,从而抽象可复用的代码逻辑。利用use函数可以达到跟mixin混入一样的需求,并且比mixin更加强大

通过useCounter函数的调用,就可以得到内部return出来的对象,这样就可以在.vue文件中进行功能的使用,从而实现功能的复用逻辑。
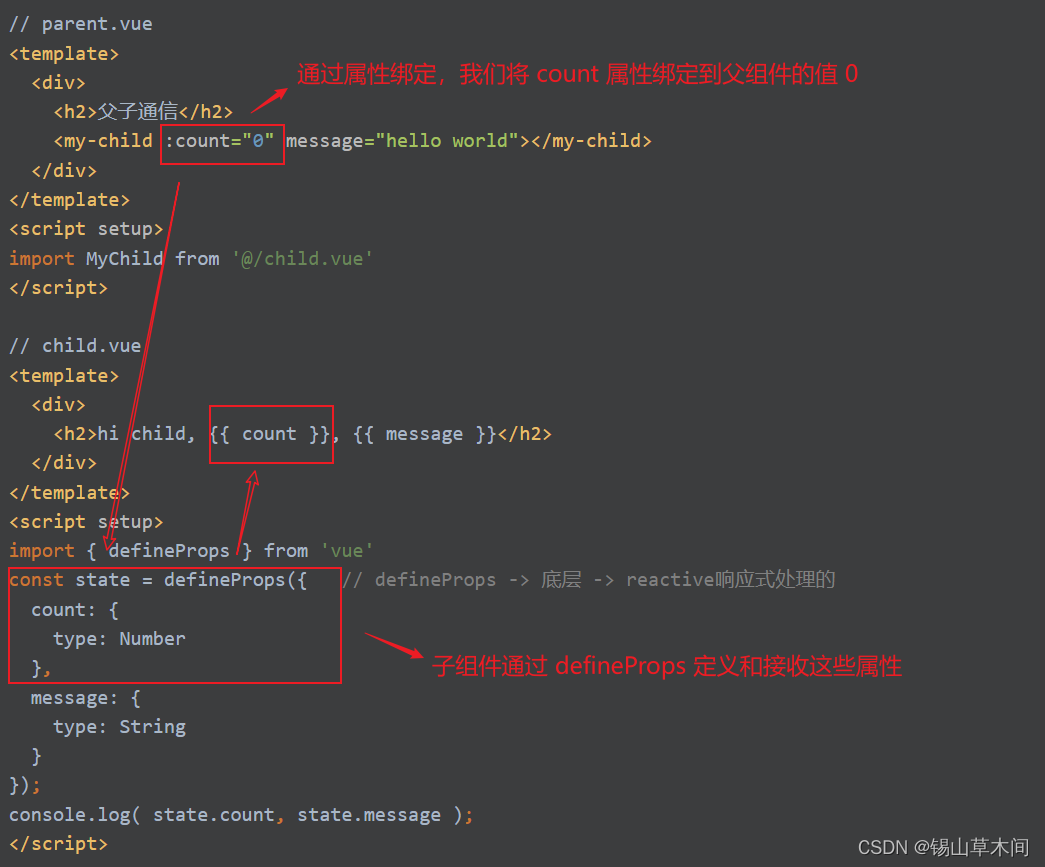
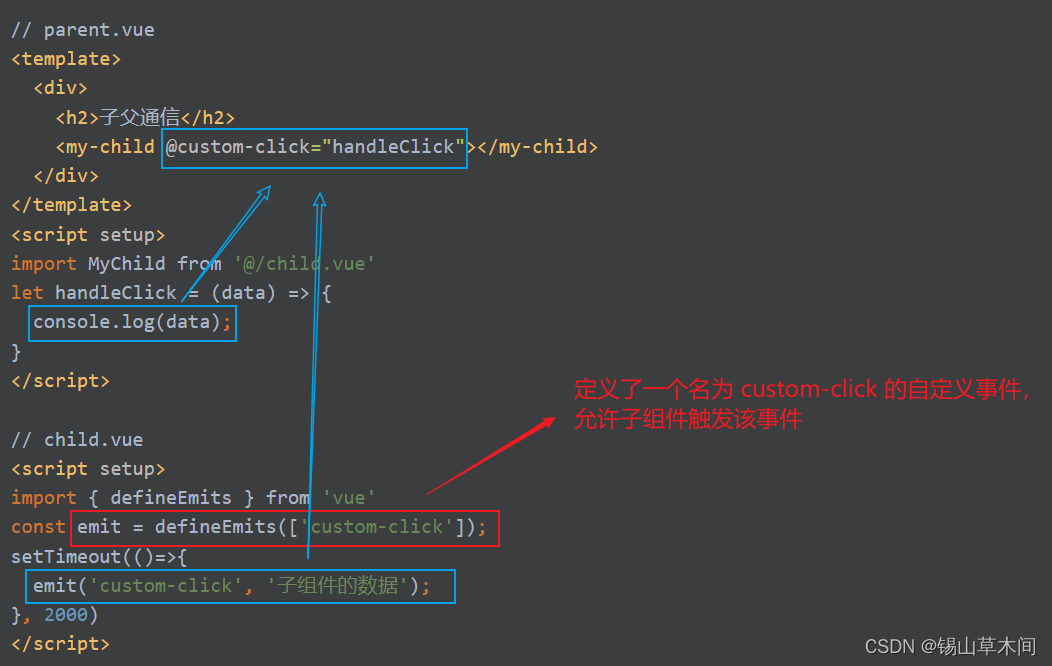
06-利用defineProps与defineEmits进行组件通信
defineProps是用来完成父子通信的,基本使用跟选项式中的props非常的像

defineEmits是用来完成子父通信的,基本使用跟选项式中的emits非常的像



















![[Docker] Portainer + nginx + AList 打造Docker操作三板斧](https://img-blog.csdnimg.cn/2a4611ceda3a4a59a803607ba037537f.png)