淘宝天猫商品属性sku信息接口 API 是开放平台提供的一种 API 接口,它可以帮助开发者获取商品的详细信息,包括商品的标题、描述、图片,销量,sku信息等信息。在电商平台的开发中,商品属性接口API是非常常用的 API,因此本文将详细介绍商品属性接口 API 的使用。
一、淘宝天猫商品属性sku信息接口API介绍
淘宝天猫商品属性sku信息接口 API 是开放平台提供的一种 API 接口,在电商平台中可以用于获取商品的详细信息。它是基于 HTTP/HTTPS 请求和 JSON/ATP 响应格式的 RESTful API,通过调用 API 接口,开发者可以获取淘宝天猫商品的标题、价格,库存,销量,详情描述、图片等详细信息。同时,详情接口 API也支持获取商品描述中的 html 代码,可以直接用于网站开发中。
二、淘宝天猫商品sku信息API接口申请步骤如下1:
1.在开放平台注册账号,申请API调用权限。等信息。
2.提交申请,等待审核通过后即可获得API访问权限。
3.在API管理界面中,可以查看API的访问地址、参数和返回结果等信息。
4.开发者可以在自己的应用程序中通过API接口调用商品列表,获取商品详情数据,然后进行展示和推荐。
5.PHP封装Taobao.item_Sku - 获取商品SKU属性数据(复制Taobaoapi2014获取API sdk文件)返回值说明
5.1请求方式:HTTP POST GET ;查看演示Demo地址
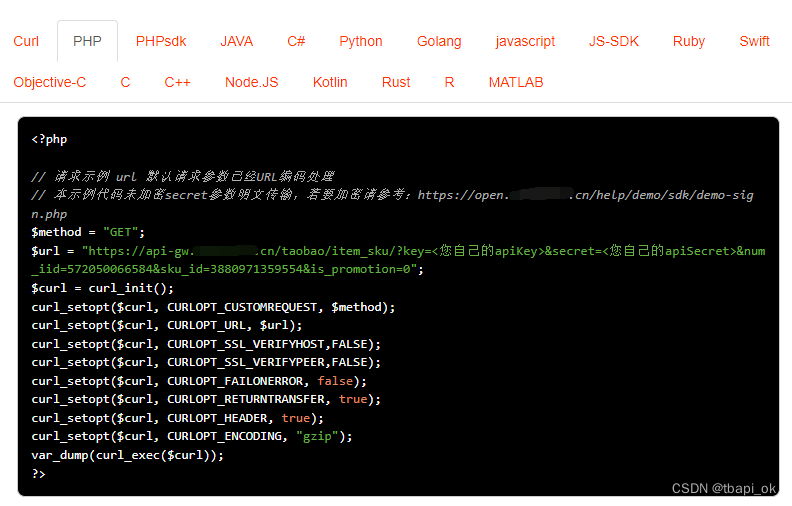
5.2请求示例(PHP);

以上示例中,通过发送 HTTP /POST/GET 批量请求获取淘宝天猫商品详情的 API 数据,然后将返回的 JSON 数据解析为对应的数据结构,以便进一步处理和使用。请注意,实际情况中,您还需要根据淘宝的 API 文档和要求来构建请求、处理异常情况和其他实现细节。
以上就是轻松批量获取淘宝天猫商品详情数据的方法。用户可以根据自己的需求选择不同的方法,以便更好地了解商品情况。无论是直接询问商家、使用淘宝天猫详情查询插件还是使用助手(WeChat Taobaoapi2014),都可以帮助用户更加方便地获取数据上货或其他用途。