一开始没明白这是啥玩意,还以为是npm的属性,网上也没说过具体的来源出处

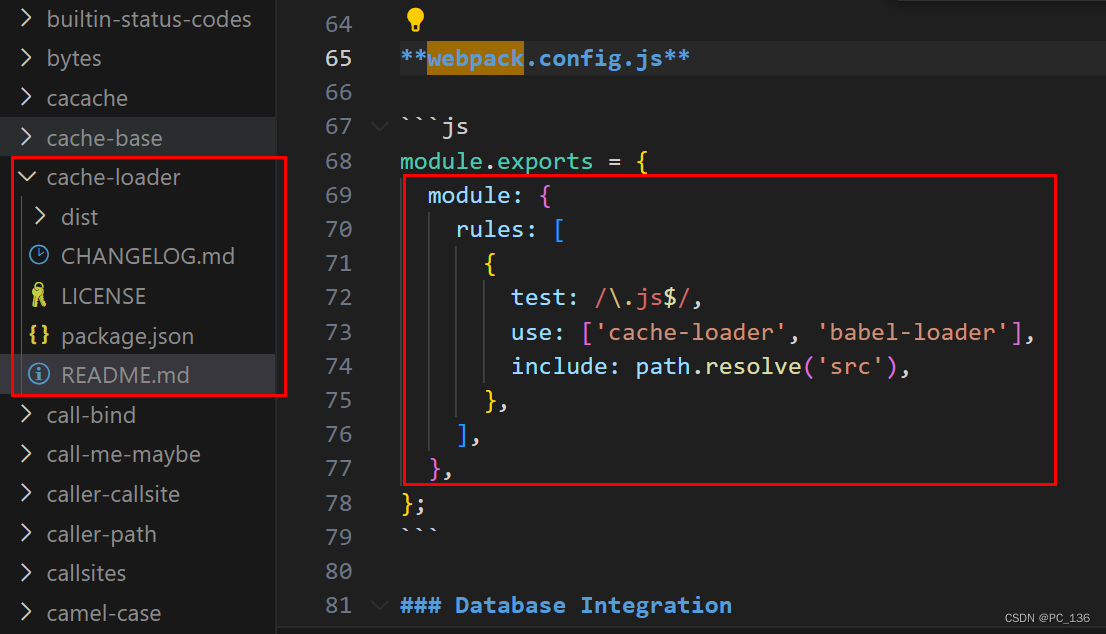
.cache文件的产生是由webpack4的插件cache-loader生成的,node_modules里下载了cache-loader插件,很多朋友都是vuecli工具生成的项目,内置了这部分设置,使用在配置文件例如vue.config里看不到这部分设置

此外,在 Webpack 4 中,部分插件是默认启用缓存功能的(例如压缩代码的 Terser 插件等),当然.cache文件下的4个插件其实也是默认启用了webpack的缓存功能














![[C++] string类常用接口的模拟实现](https://img-blog.csdnimg.cn/0167ff73d9c04965846dfb80bc702d47.png)