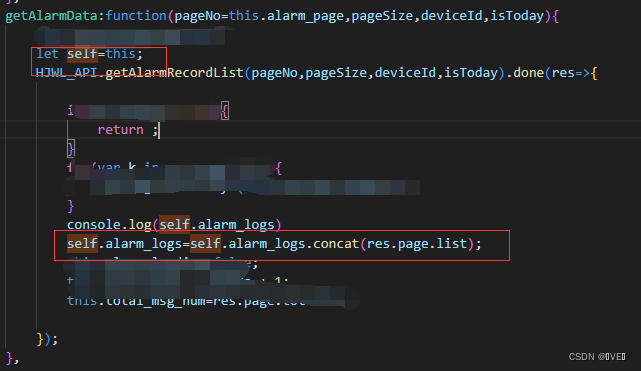
- 当我们进入公司的时候会发现一个很常见的情况,就是你的前开发者会常用这么一个变量:that、self…

- 为什么会用到that、self呢,小编是这么理解的,this指向的是当前的对象,而that、self是临时的变量,为了临时存储一下this的,保证不管我们怎么调用,都能使用到this,而且对于vue来说,能保证这个this的值不变,一直都是vue实例
- 接下来小编用个案例简单展示一下结果:
mounted () {this.this_that()
},
methods: {this_that () {const that = thisconsole.log('this1', this)setTimeout(function () {console.log('this2', this)console.log('that3', that)}, 1000)setTimeout(() => {console.log('this4', this)console.log('that5', that)}, 1500)},
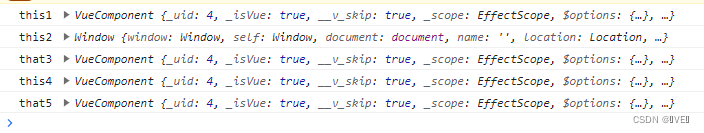
}- 输出结果:

- 解析:
this1 -- this1很容易理解,肯定就是指向的vue实例了
this2 -- this2输出的是window对象,为什么呢,首先我们是用function(){}普通函数的形式,计时器是window函数调用的,所以指向的就是window
that3 -- that3为什么输出的是vm实例了呢,是因为我们在定时器外面定义了一个that变量,在定时器里面输出的只是一个变量的值,而不是this的指向
this4 -- 为什么这里跟this2不一样了呢,注意我们这里定时器使用的是箭头函数,箭头函数的this指向的是上一级调用它的对象,所以啊,这里this指向的是vue实例
that5 -- 跟that3一样
这下应该知道原因了吧:我们提前使用that存储了this,那么在这个逻辑里面,不管我们怎么调用,最终我们都能使用到vue实例的this,就不用考虑this的指向问题了,方便了我们对this的使用。