Vue这个引领前端开发潮流的框架,其优雅的响应式数据绑定和组件式开发方式,使得它备受瞩目。然而,Vue的魅力绝不仅限于此,它还赋予开发者一组神奇的生命周期钩子函数,能够在组件的各个成长阶段插入自定义代码。本文将带你进入Vue生命周期钩子函数的奇妙世界,一探它们的妙用、内部机制,同时提供详细的代码示例,助您全方位领略这一重要概念。
生命周期这个名词在很多地方都有提到过,每个人、每个事物都有自己的生命周期,人从出生到成长到死亡,手机从生产到使用到报废。生命周期就是体现了一个客观事物从产生到灭亡的经历的整个过程。
今天我们学习一下前端框架中非常流行的Vue.js的生命周期。
Vue生命周期钩子函数是何物?
Vue生命周期钩子函数,是一系列在组件生命周期不同阶段自动调用的函数。它们赋予您机会,可以在组件的创生、更新、销毁等关键时刻,植入您所需的自定义逻辑,实现更精准的控制和交互。Vue的组件生命周期被细分为不同的阶段,每个阶段均对应着相应的钩子函数。
Vue生命周期图景
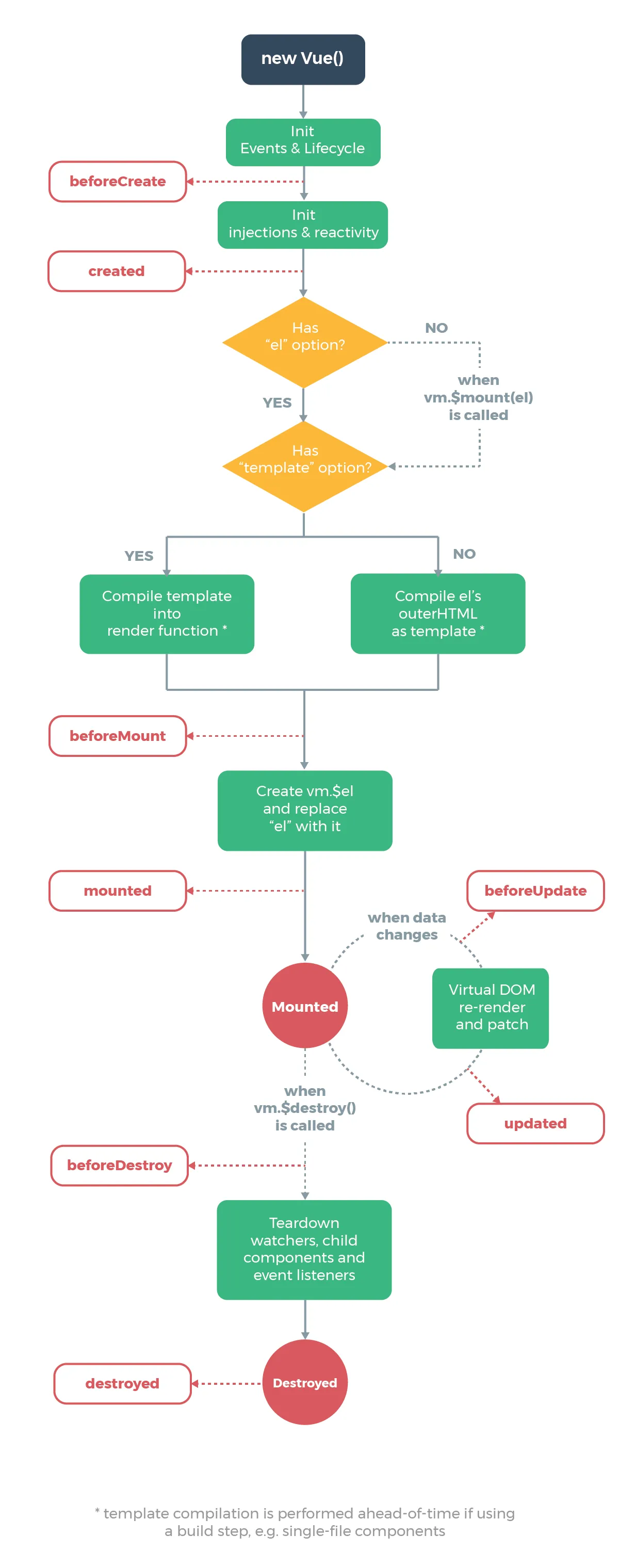
为了更直观地理解Vue生命周期,我们先看看Vue组件的生命周期图:

以上图清晰展现了Vue组件从创生到销毁的完整过程。接下来,我们将逐个阶段为您揭示其中的奥妙,并举例说明每个阶段钩子函数的用途。
创生阶段
- beforeCreate: 此阶段组件刚刚被创建,数据观测和事件初始化尚未进行。您可在此进行初始化设置,如获取初始数据。
<script>
export default {beforeCreate() {// 在这里执行一些初始化逻辑},
};
</script>
- created: 组件数据观测已完成,属性和方法已设置,但尚未挂载到DOM上。适用于异步操作,如获取数据。
<script>
export default {created() {// 在这里执行异步操作,如获取数据},
};
</script>
挂载阶段
- beforeMount: 在DOM挂载之前调用。可用于进行DOM操作前的准备工作。
<script>
export default {beforeMount() {// 在这里进行DOM操作前的准备工作},
};
</script>
- mounted: 组件已挂载到DOM上。适用于进行DOM操作,例如初始化第三方库或添加事件监听。
<script>
export default {mounted() {// 在这里进行DOM操作,如初始化第三方库},
};
</script>
更新阶段
- beforeUpdate: 数据更新前,在重新渲染之前调用。用于准备工作,以便更新。
<script>
export default {beforeUpdate() {// 在这里进行数据更新前的准备工作},
};
</script>
- updated: 数据更新且重新渲染完成后调用。适用于DOM操作,但需注意避免无限循环更新。
<script>
export default {updated() {// 在这里进行DOM操作,但避免无限循环更新},
};
</script>
销毁阶段
- beforeDestroy: 组件销毁前调用。适用于清理工作,如取消事件监听、清除定时器等。
<script>
export default {beforeDestroy() {// 在这里进行清理工作,如取消事件监听},
};
</script>
- destroyed: 组件已销毁,清理工作已完成。适用于进行最终的资源释放。
<script>
export default {destroyed() {// 在这里进行最终的资源释放},
};
</script>
总结
Vue生命周期钩子函数为开发者提供了在组件各个生命周期阶段插入自定义代码的能力,实现更精准的控制和交互。本文深入介绍了每个生命周期阶段,创生、挂载、更新、销毁的钩子函数及其用途,并提供了代码示例,助你全方位掌握Vue的生命周期机制。合理利用这些钩子函数,能让你以更高效、灵活和富有创造力的方式开发Vue应用。