hash 模式:
- 地址中永远带着 # 号,不美观。
- 兼容性比较好。
- 通过手机 app 分享地址时,如果 app 效验严格,该地址会被标记为不合法。
history 模式:
- 地址干净,美观。
- 兼容性和 hash 模式相比略差。
- 项目部署上线时需要修改服务器配置,解决刷新页面 404 的问题。
解决 history 模式刷新页面 404 的问题【宝塔面板】
一、在命令行中输入 npm run build 将项目打包。

二、将打包后的 dist 文件夹部署到服务器中。

注:现在通过域名访问项目,在跳转页面之后。若刷新页面就会出现 404 的问题。

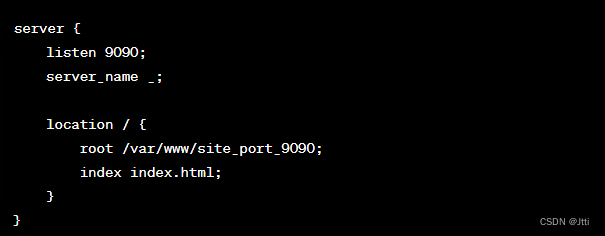
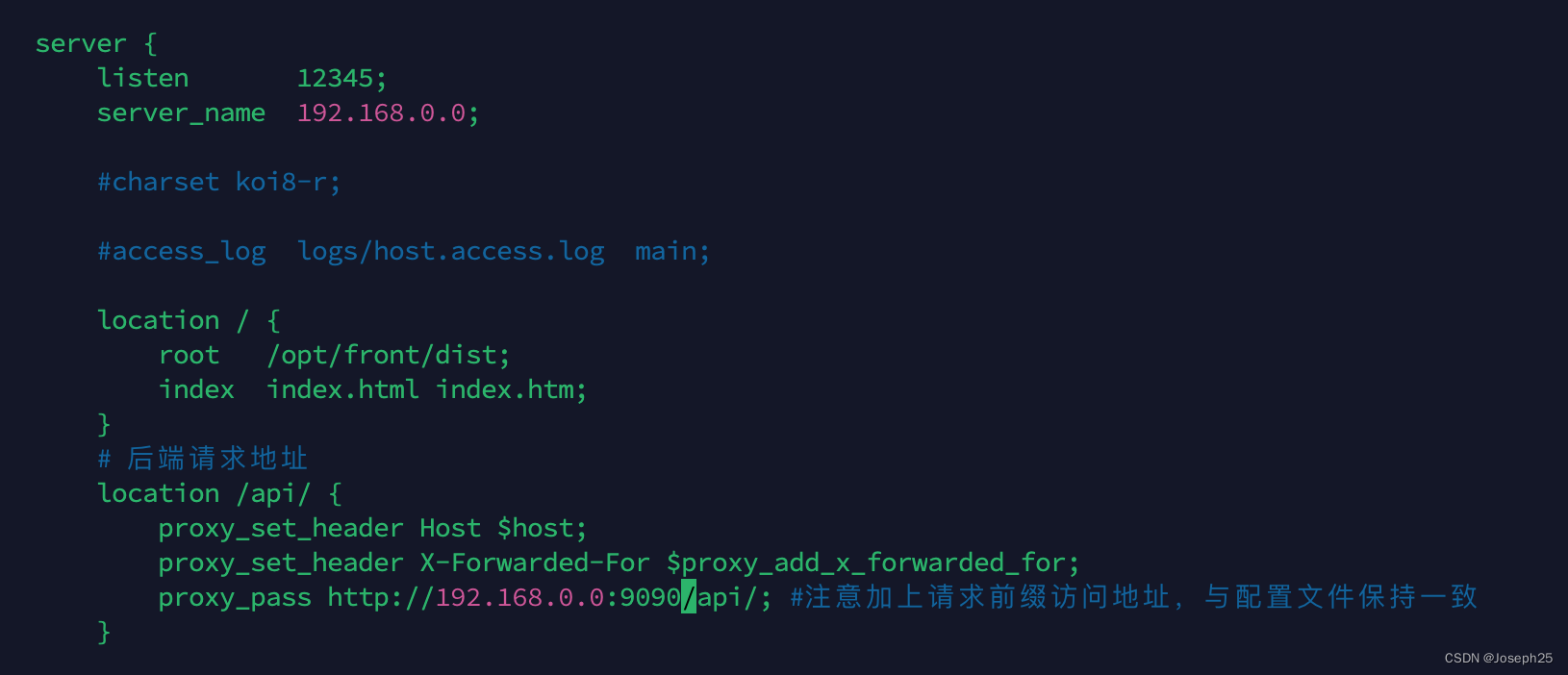
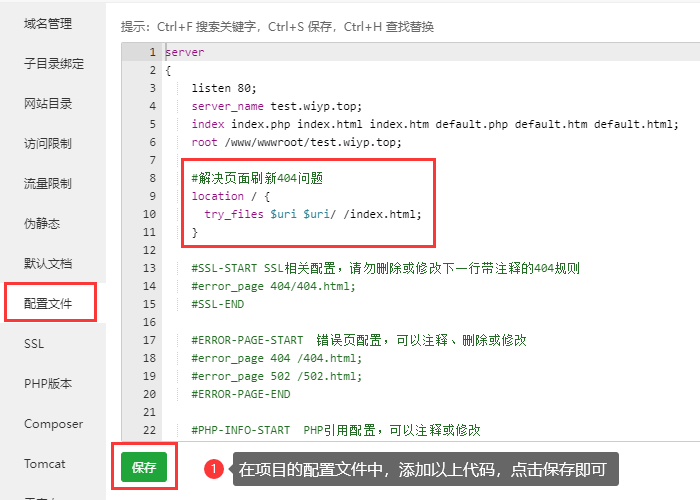
三、打开项目设置、点击配置文件、添加以下代码、保存即可解决 404 的问题。

#解决页面刷新404问题
location / {try_files $uri $uri/ /index.html;
}
备注:
- try_files 表示:尝试读取静态文件。
- $uri 表示:用户访问的地址。例如:`http://www.xxx.com/index.html` 那么 $uri 就表示 `/index.html` 。
- $uri/ 表示:用户访问的目录。比如:`http://www.xxx.com/shop/info/` 那么 $uri/ 就表示 `/shop/info/` 。
- 完整解释:try_files 尝试读取用户访问的文件。如果 $uri 存在,就直接返回,如果不存在,继续读取 $uri/ 。如果 $uri/ 存在就直接返回,如果不存在就跳转到 `/index.html` 。
原创作者:吴小糖
创作时间:2023.8.24