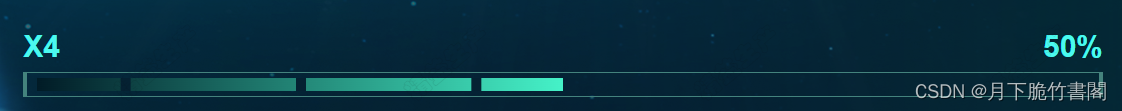
/* ng qty 进度条 */
< template> < divclass = " ngqty-progress" > < divclass = " ngqty-info" > < span> </ span> < span> </ span> </ div> < div:id = " ' barNgQtyProgress' + index" class = " chart" > </ div> </ div> </ template> < script>
import echarts from "echarts" ; export default { name : "bar-ngqty-progress" , props : { index : { type : String, required : false , default : "0" , } , data : { } , } , data ( ) { return { chart : { } , } ; } , methods : { initChart ( ) { this . chart = echarts. init ( document. getElementById ( "barNgQtyProgress" + this . index) ) ; let category = [ { name : "省外资金" , value : "50" } ] ; let total = 100 ; var datas = [ ] ; category. forEach ( ( value ) => { datas. push ( value. value) ; } ) ; let option = { grid : { left : "0" , top : "center" , right : "0" , } , xAxis : { max : total, show : false , } , yAxis : [ { type : "category" , inverse : false , data : category, show : false , } , ] , series : [ { type : "bar" , stack : "1" , barWidth : 15 , legendHoverLink : false , silent : true , itemStyle : { normal : { color : function ( ) { return { type : "linear" , x : 0 , y : 0 , x2 : 1 , y2 : 0 , colorStops : [ { offset : 0 , color : "#011b26" , } , { offset : 1 , color : "#45f2c8" , } , ] , } ; } , } , } , data : category, z : 1 , animationEasing : "elasticOut" , } , { type : "pictorialBar" , itemStyle : { normal : { color : "#052132" , } , } , symbolRepeat : "true" , symbolMargin : "90 !" , symbol : "rect" , symbolClip : true , symbolSize : [ 10 , 28 ] , symbolPosition : "start" , symbolOffset : [ 1 , - 1 ] , symbolBoundingData : this . total, data : category, z : 2 , animationEasing : "elasticOut" , } , ] , } ; this . chart. setOption ( option, true ) ; window. addEventListener ( "resize" , ( ) => { if ( this . chart) { this . chart. resize ( ) ; } } ) ; } , } , mounted ( ) { this . initChart ( ) ; } ,
} ;
</ script> < stylelang = " less" scoped >
.ngqty-progress { width : 98%; height : 100%; .ngqty-info { height : 30px; width : 100%; margin-bottom : 10px; span { color : #4bf9ef; font-size : 30px; font-weight : bold; display : inline-block; &:nth-child(2) { float : right; } } } .chart { width : 100% !important ; height : calc ( 100% - 45px) !important ; } #barNgQtyProgress0 { padding : 5px 10px; border : 1px solid #44837d; border-right : 4px solid #44837d; border-left : 4px solid #44837d; }
}
</ style>