前言
之前没太注意,写着写着突然发现它们貌似不太一样,记录以下,回顾的看总结就好。
1、总结✨
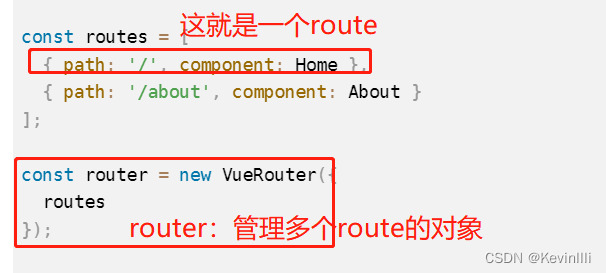
route:当前激活路由的对象,用于访问和操作当前路由的信息
router:管理多个route的对象,整个应用的路由管理

2、详细了解
router是Vue Router的实例,它管理着应用程序的路由。它负责监听URL的变化,并根据配置的路由规则将请求导航到相应的组件。可以通过创建一个router实例,然后将其挂载到Vue根实例上来启用路由功能。
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './components/Home.vue';
import About from './components/About.vue';Vue.use(VueRouter);const routes = [{ path: '/', component: Home },{ path: '/about', component: About }
];const router = new VueRouter({routes
});new Vue({router
}).$mount('#app');
在上述示例中,我们创建了一个router实例,并将其传递给Vue根实例的router选项,以启用路由功能。
route是当前路由的对象。它包含有关当前活动路由的信息,例如路径、参数、查询字符串等。在组件中,可以通过访问this.$route来访问当前route对象。
route对象具有许多属性,包括path、params、query、hash等等,用于访问和操作当前路由的相关信息。在组件中可以使用route对象来读取URL参数、查询字符串,或者在路由切换时进行相应的操作。
以下是一个简单的示例,展示了如何在组件中使用route对象:
<template><div><p>当前路由路径: {{ $route.path }}</p><p>当前路由参数: {{ $route.params }}</p><p>当前路由查询字符串: {{ $route.query }}</p></div>
</template><script>
export default {mounted() {console.log(this.$route.params);console.log(this.$route.query);}
}
</script>
在上面的示例中,我们在组件模板中使用了$route对象来显示当前路由的路径、参数和查询字符串。在mounted钩子中,我们通过$route.params和$route.query来访问和打印路由的参数和查询字符串。
所以,可以说router用于整个应用的路由管理,而route是当前激活路由的对象,用于访问和操作当前路由的信息。