注:本教程来源网络,有兴趣的可以直接到这里查看。
写好了WEB3应用,在本地调试用得好好的,但是用钱包软件访问就报莫名的错,但是又不知道是什么原因,排查的过程非常浪费时间 。
因此在本地同一局域网进行调试就非常有必要,本教程有下面几个重点,包含MetaMask Mobile Android 调试Web3的DAPP 干货。
1.重点内容和亮点
1.如何设置访问 HTTPS DApps 不验证证书,方便开发者在本地网络中调试 DApps。
2.设置WebView 开启 DEBUG 使用 "Chrome 开发者工具" 源代码调试 DApps。
下载最新应用程序版本以进行安装。由于文件稍大,请使用下载管理器(如迅雷或 BitTorrent)协助下载。亲测无后门,如果不放心请使用不用的测试机安装,注意要科学上网,下载链接如下: Releases · bitkanda/MetaMaskDebug · GitHub
如果下载不了,可以使用网盘
链接:https://pan.baidu.com/s/1pOLlICcbYERdKzXEhNJ5bQ?pwd=1234
提取码:1234
2.手机安装DEBUG版本的metamask-mobile
使用上面链接下载

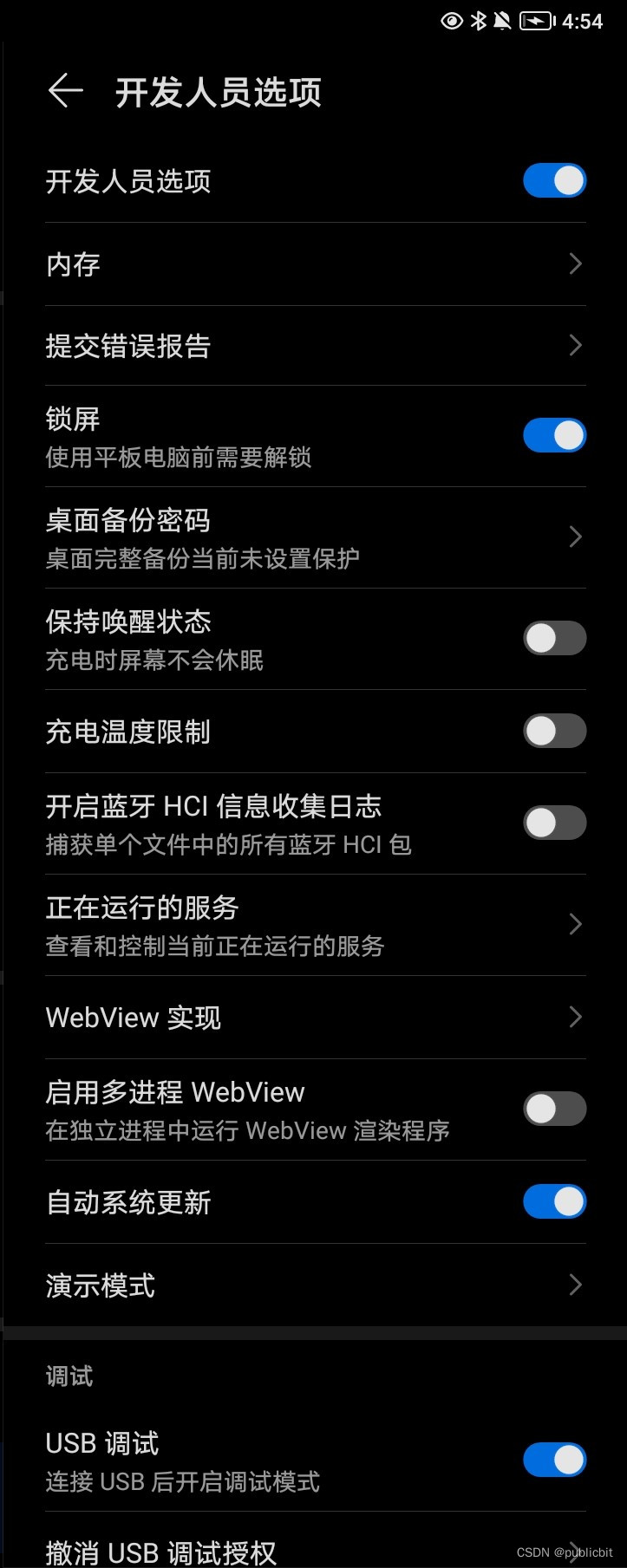
3.手机配置
打开开发人员选项,各品牌手机打开不一样,自行网上查阅。

通过 USB 将手机连接到计算机,注意手机提示选择传输文件允许访问手机数据和打开了开发者模式,在提示框允许调试。


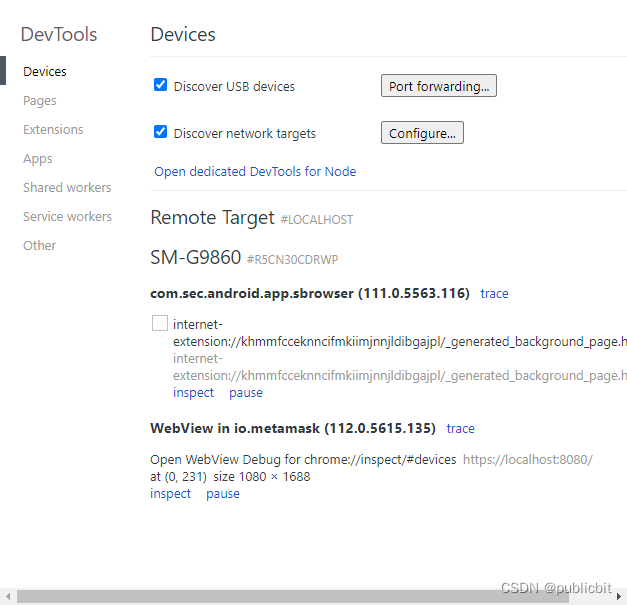
4.在Chrome 调试Web3 智能合约应用
请打开 Chrome 浏览器,输入“chrome://inspect/#devices”以访问调试入口和可调试的 DAPP。
如下图:

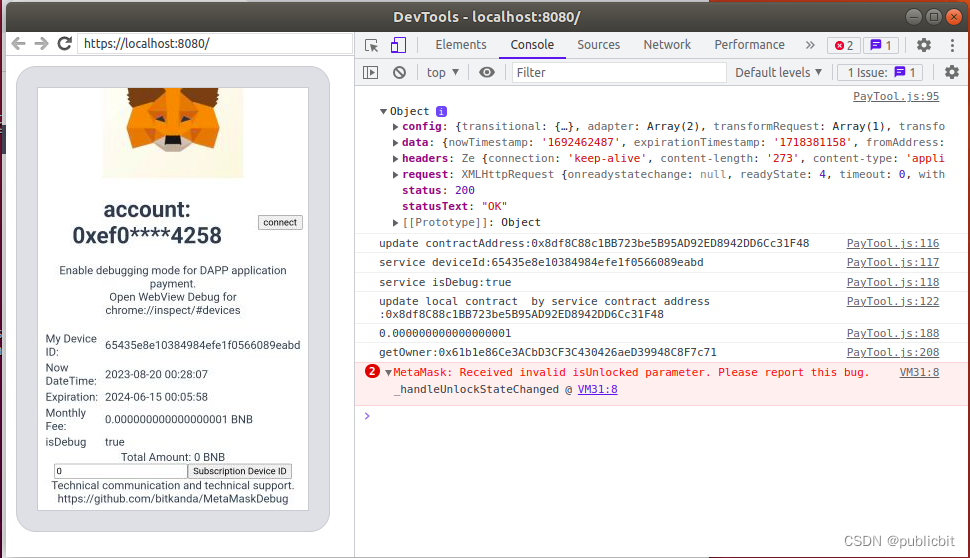
5.调试工具控制台,输入DAPP网址,可参看日志输出
网站打开是否有错,和日志 输出一目了然。
注意:这里的https://localhost:8080 可以 替换为你测试的vue项目中的局域网地址,如你的vue 项目绑定的地址是https://192.168.1.200:8080

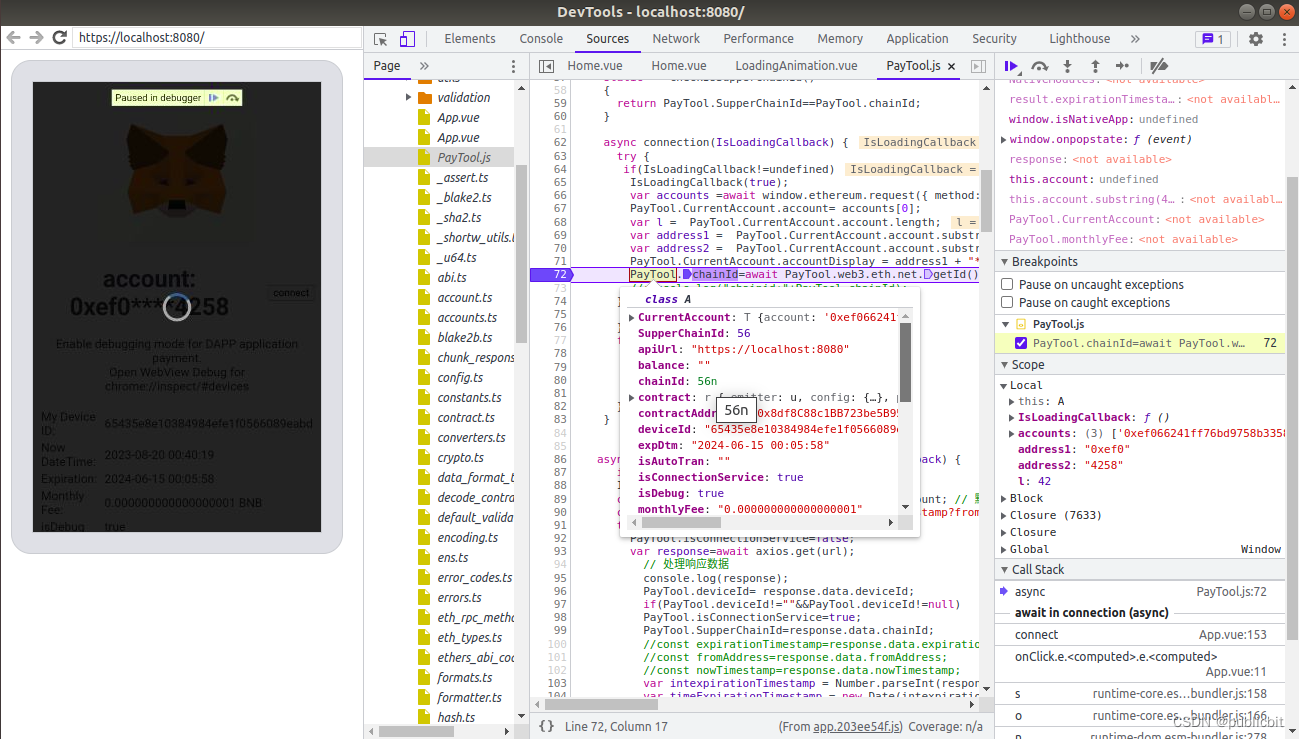
6.直接调试,单步执行,在监视查看web3的各个变量 值
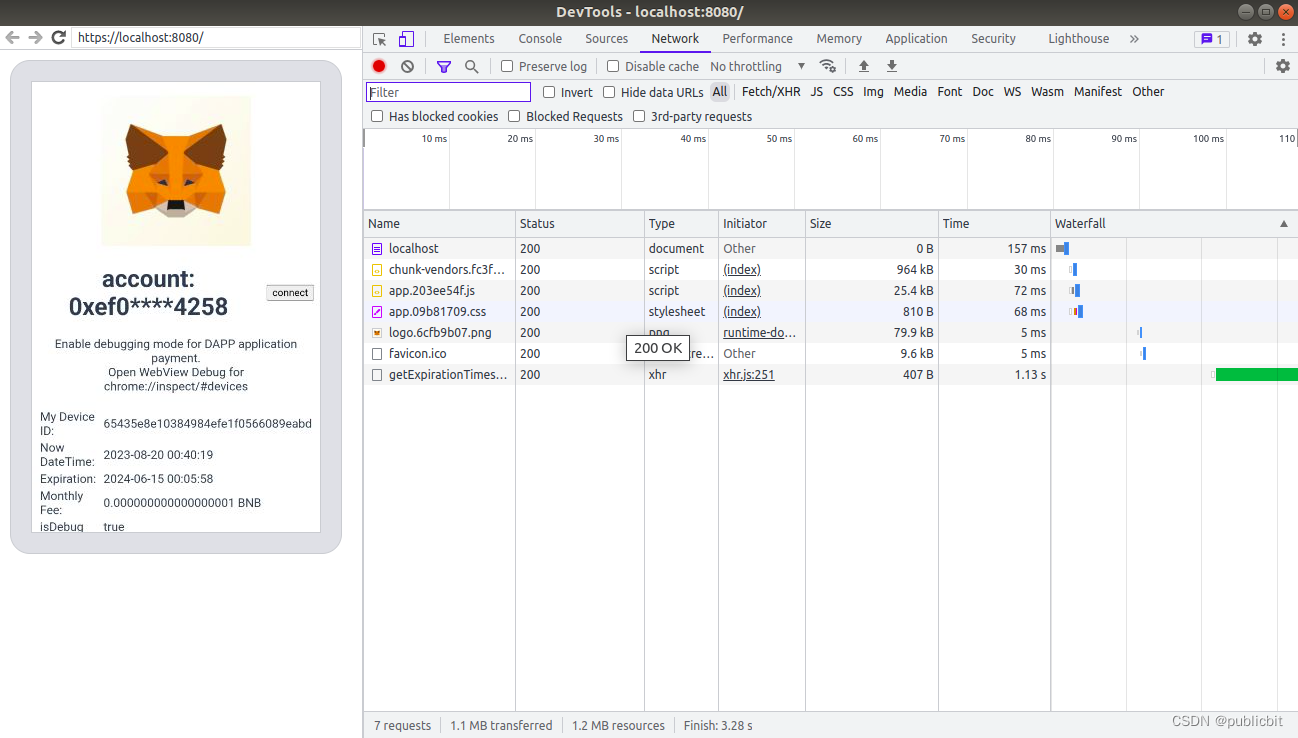
7.查看网络访问的接口和资源文件情况




![[MyBatis系列②]Dao层开发的两种方式](https://img-blog.csdnimg.cn/afad563abf90420ca88e1e8356c18623.png)