IDEA远程开发
前期准备
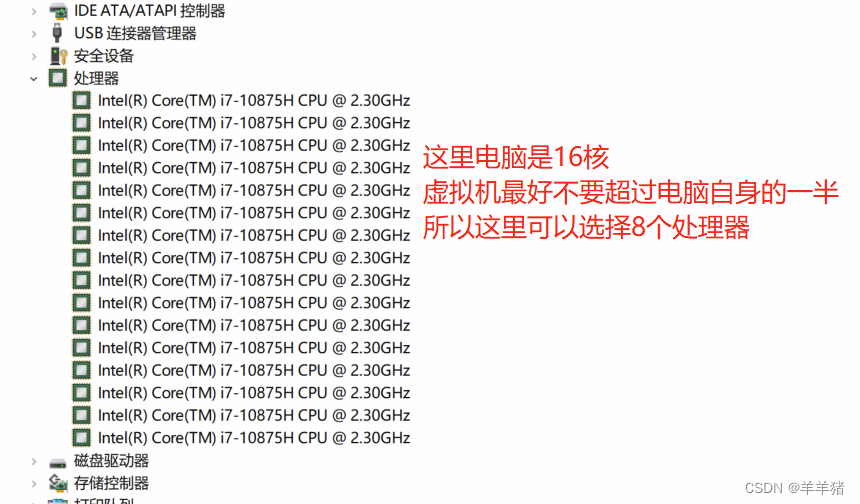
IDEA的远程开发是在本地去操昨远程服务器上的代码,所以我们先需要准备一台服务器,在此我使用vmware虚拟出ubuntu-20.04.6的Server版本,以便后面演示。
Ubuntu的Java环境配置
- JDK8
sudo apt install openjdk-8-jdk
- maven
sudo apt install maven
服务器Java环境准备好了,就开始IDEA的远程开发了。
远程部署
第一种远程开发的方式是通过网络将程序部署到远程服务器上,编码工作还是在本地进行,只不过我们是在本地编写代码,然后我们将本地的代码文件定期的同步到服务器上去,再使用本地的IDEA远程操作服务器上的代码完成部署和运行。远程开发主要分为 6六个阶段:编码、文件同步、运行、编译构建、部署、调试。接下来我们创建一个简单的springboot项目,来演示上述操作。
1. 编码
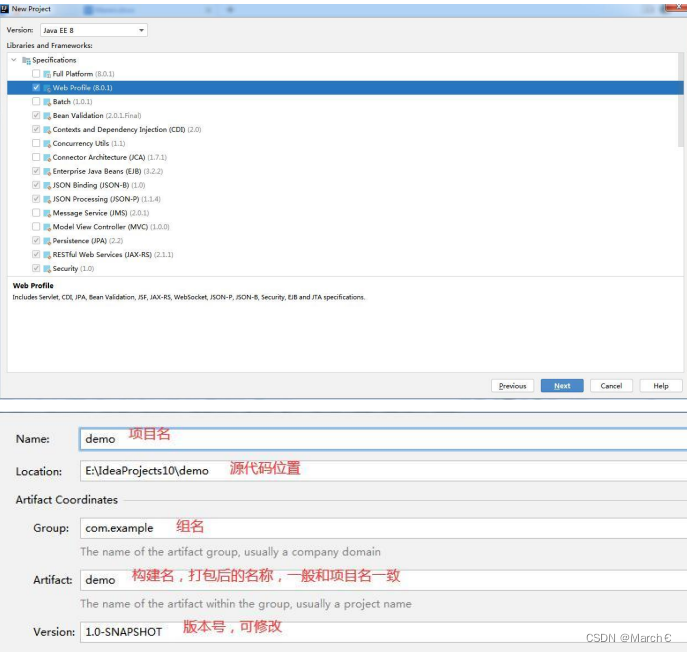
我们的创建的springboot项目仅提供一个接口,用于测试服务是否正常访问,代码如下:
@RestController("/")
public class HelloController {@GetMapping("/hello")public String getHello(){return "Hello World";}
}
2. 文件同步
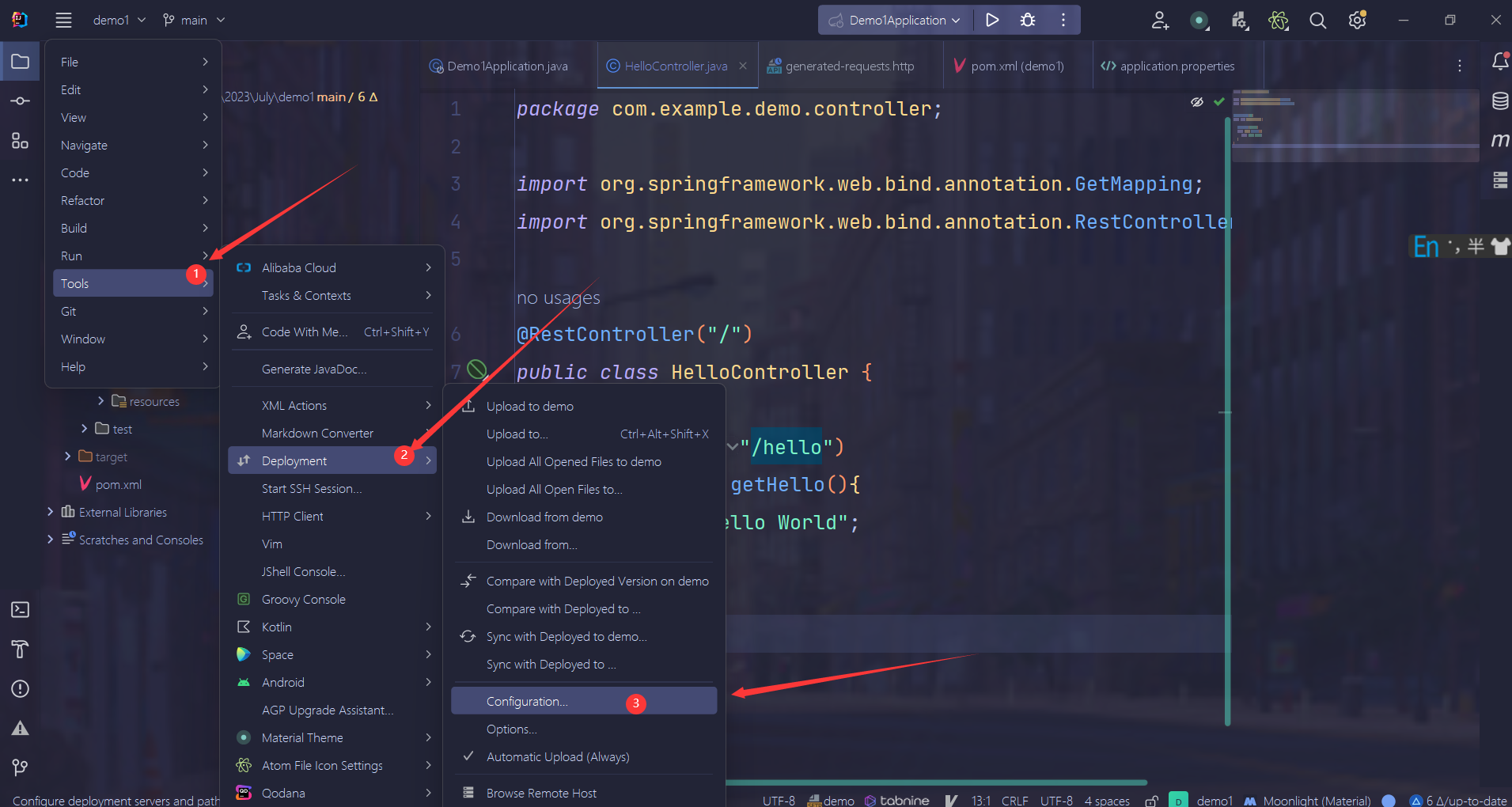
- 点击idea的Tools==>Development==>Configuration.

- 点击+选择SFTP

-
为该服务起个名称

-
填写服务器的基本信息如:ip,用户名以及密码

-
将本地的项目文件路径和远程服务器上的某一路径进行映射

-
将本地的代码同步到远程服务器


- 验证本地代码是否同步完毕

到此,你在本地编写的代码都会自动同步到服务器上了。
3. 运行项目
在idea中创建出一个可以连接远程服务器的终端

使用cd命令进入项目代码

输入mvn spring-boot:run运行项目
mvn spring-boot:run
然后,能够看到项目运行成功

使用浏览器进行访问该接口

浏览器显示了Hello Wolrd则表示我们已经正常的访问到服务器上运行的项目了
4. 构建项目
使用maven将项目进行打包
mvn package
看到一下输出,表示打包成功

5. 部署
在服务器上已经将项目打成了jar包,我们使用以下=命令运行jar包
java -jar /home/hmy/demo/target/demo1-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod
看到控制台以下输出则表示正常运行

6. 远程调试
此时我们的项目已经在服务器上运行,接下来我们使用idea远程调试服务器上的代码
- 在idea中点击编辑配置

-
新建一个远程JVM调试

-
更改配置,修改成自己的服务器器ip,以及调试占用的端口号,JDK版本等,idea会自动生成一段调试参数,在调试的时候必须加上。

调试命令如下
java -agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=5005 -jar /home/hmy/demo/target/demo1-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod
使用上述的命令启动项目后,在idea中点击Bebug

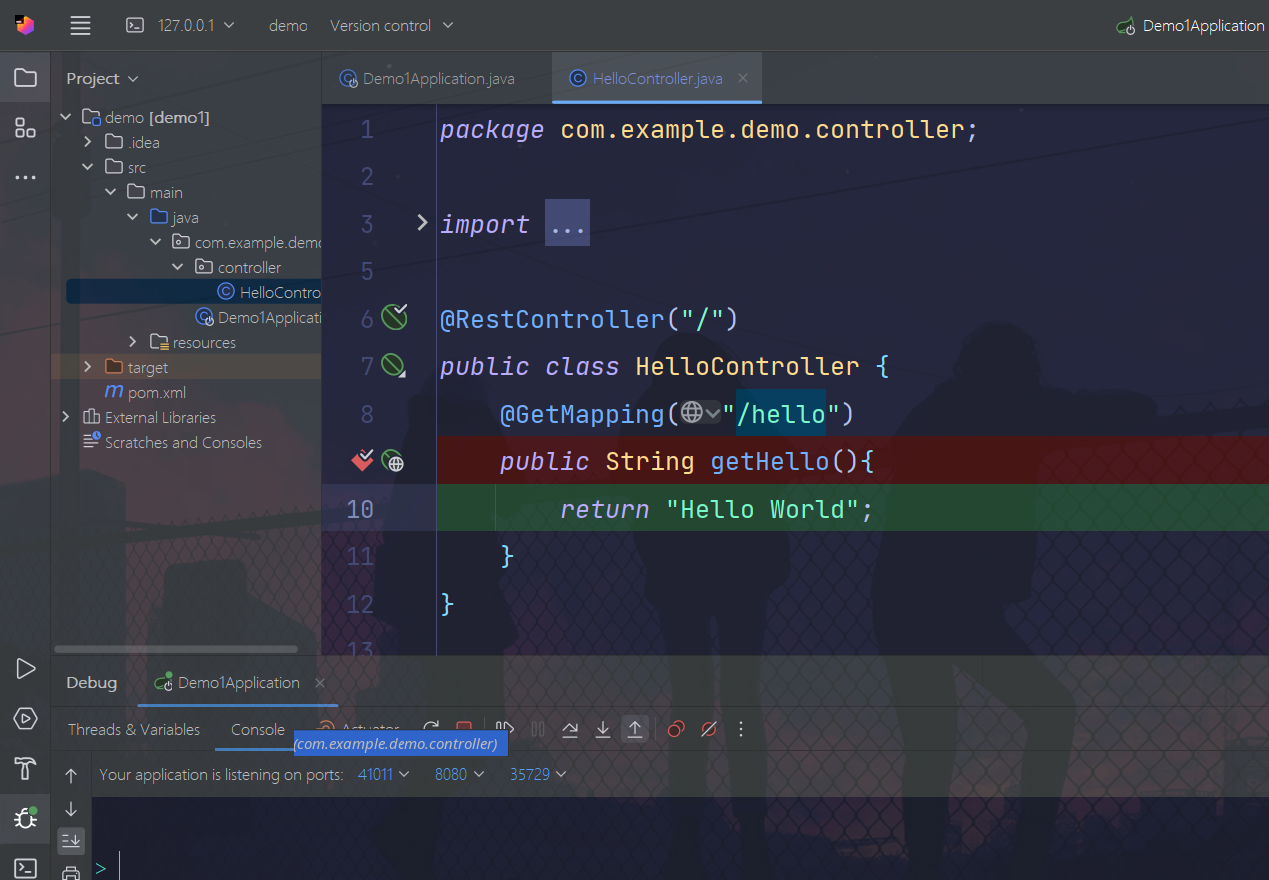
打上断点进行调试

在访问该接口,可以看到调试已经生效

到此idea对服务上的项目进行远程开发,但是idea为我们提供一种更加简单的远程开发方法,接下来就介绍另一种方法
远程开发
使用idea自带的远程开发功能,可以直接将本地代码的编译,构建,调试,运行等工作都放在远程服务器上只能执行,而本地运行一个客户端远程去操作服务器上的代码,就如同我们平常写代码一样。
1. 首先切换到idea的主页

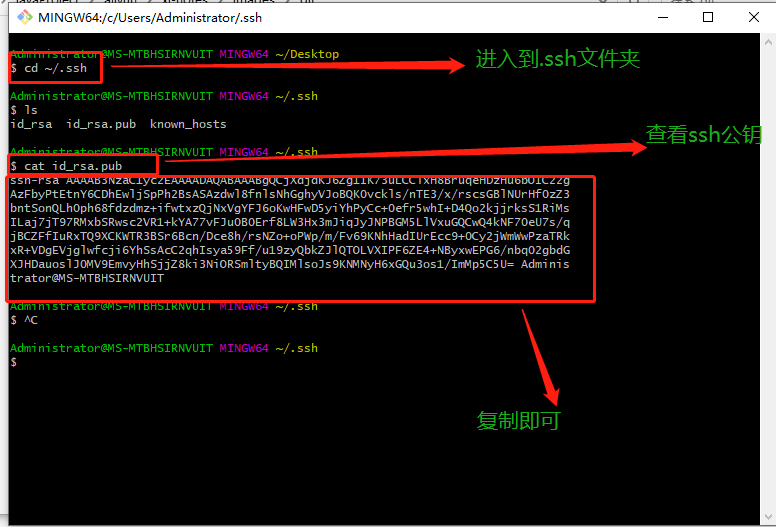
2. 配置ssh连接

3. 指定远程开发的代码路径

然后就会下载一个客户端,第一次下载可能有点慢,由于我之前安装过,所以就直接进入了该客户端。
启动项目后报错,这是idea的一个bug

解决办法如下
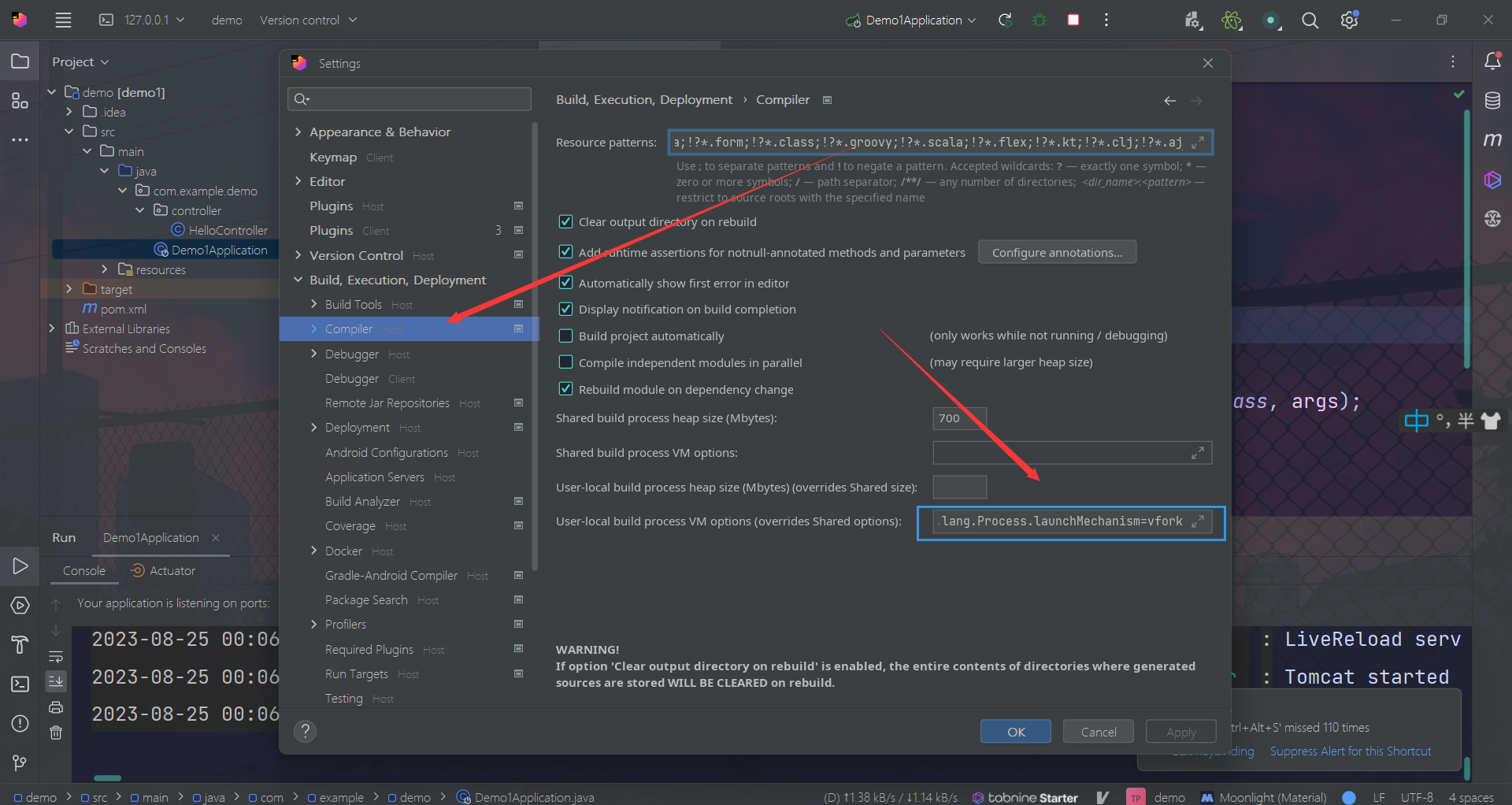
打开设置==》Complier==>在vm potionas中添加以下一行参数,项目就可以正常运行
-Djdk.lang.Process.launchMechanism=vfork

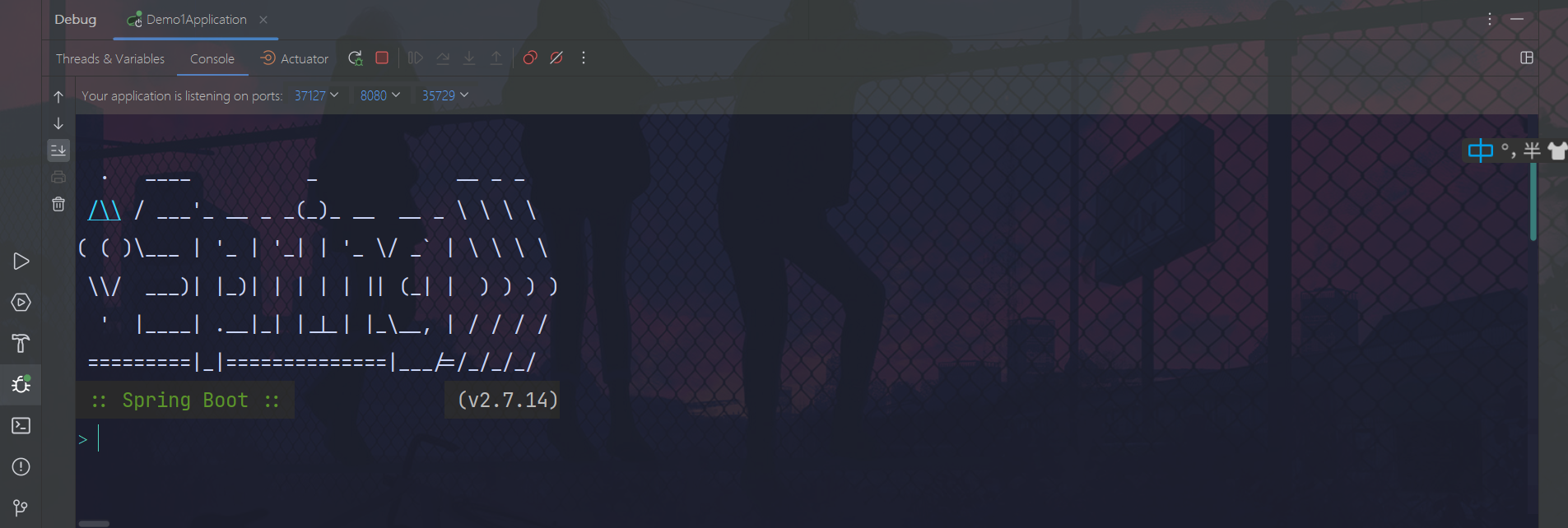
4. 直接Debug模式启动项目

使用浏览器访问该接口

到此为止,idea远程开发就结束了,推荐使用第二种,非常简单的使用。
各位看官如果觉得文章写得不错,点赞评论关注走一波!谢谢啦!。