概述
在企业日常运维中,我们有着大量的服务器设备,设备故障一般可以通过常用的监控软件实现自动告警,但如果在管理运维中我们要做的不仅仅是发现故障,处理硬件故障,我们还需要进一步的了解,今年一共出现了多少次硬件故障,其中内存故障多少次,硬盘故障多少次,主板、CPU故障多少次,到底哪台服务器故障最多?这些事件可以给我们是否更换设备,减少故障提供依据。
我们选用鸿鹄对服务器的日志进行收集,它可以快速搜索,也能够定制图表,完美的解决掉这些痛点。
监控目标
收集基础架构中服务器设备的日志
监控服务器设备的登录安全
监控服务器设备的配置安全
统计服务器设备的故障情况
安装vector
Vector作为数据采集器,可以接收设备的syslog日志,并转发鸿鹄平台。Vector配置方法参考下文:
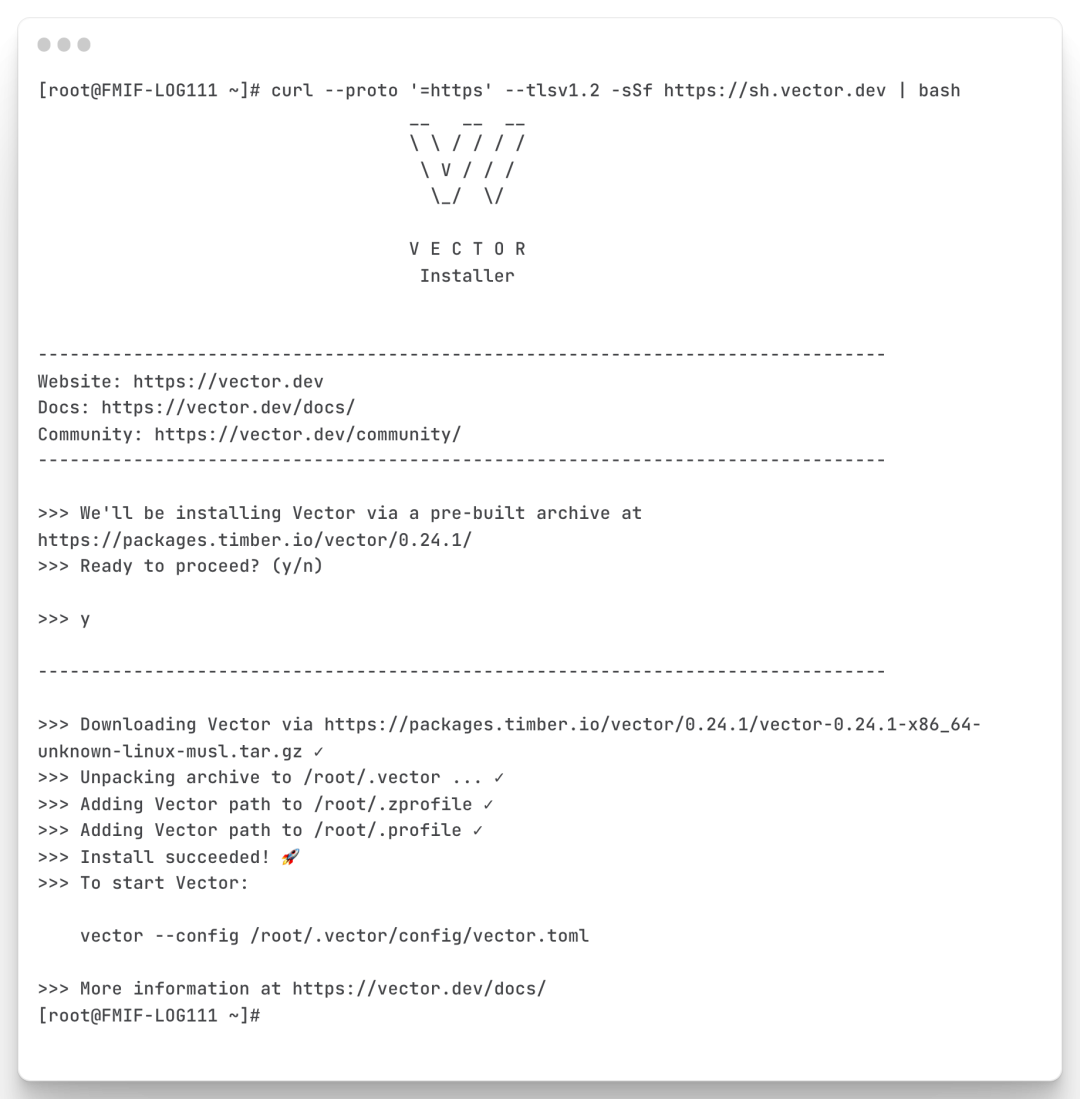
安装Vector

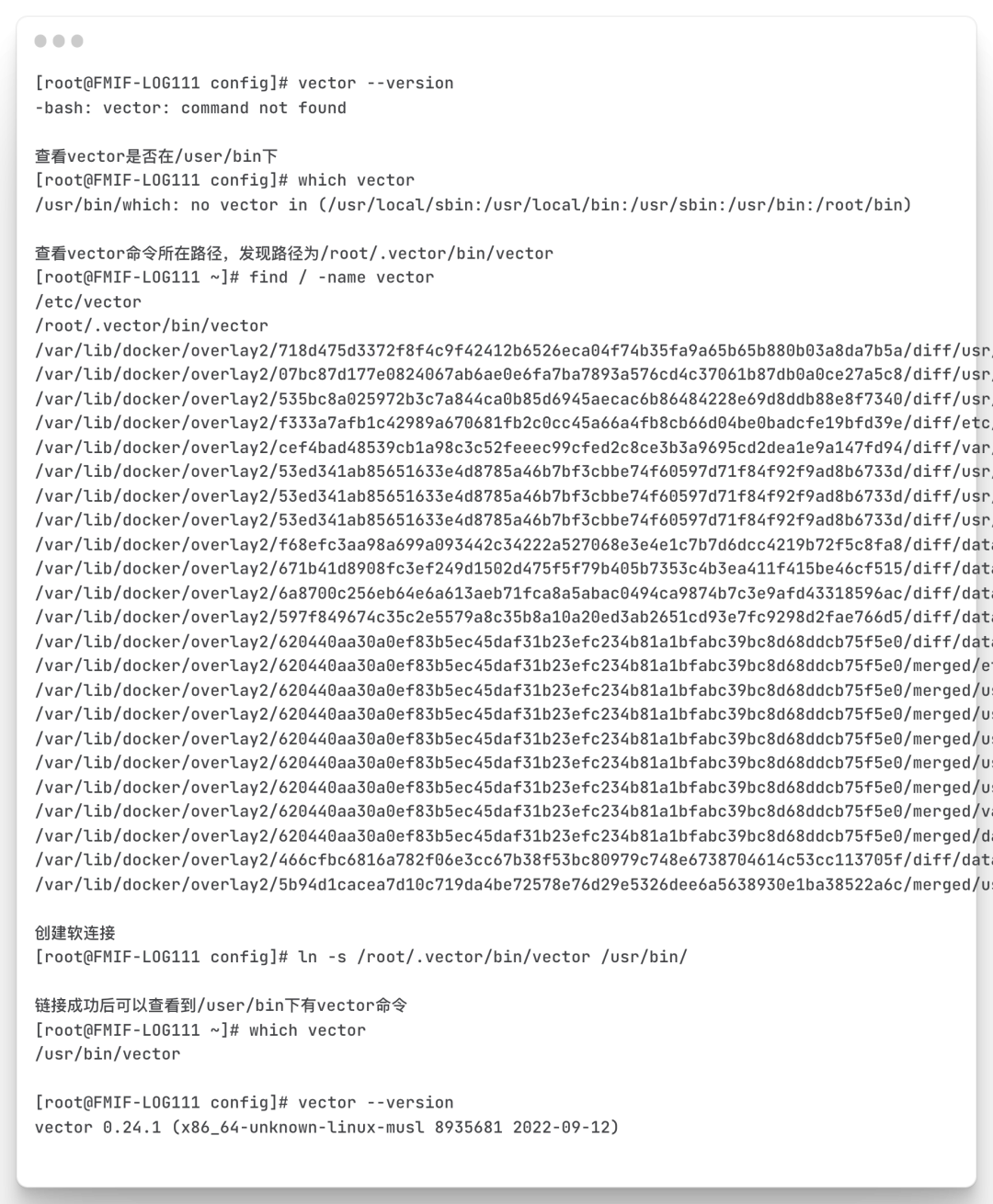
查看安装后vector版本,确认安装成功
vector安装好后,直接执行vector 时,系统首先会去/usr/bin下寻找命令,如果不在这个目录中,就会找不到了。这个时候我们就需要为这些找不到的命令建立一个链接文件,链接到/usr/bin下

(具体代码请加入鸿鹄技术交流群,详见鸿鹄知识库)
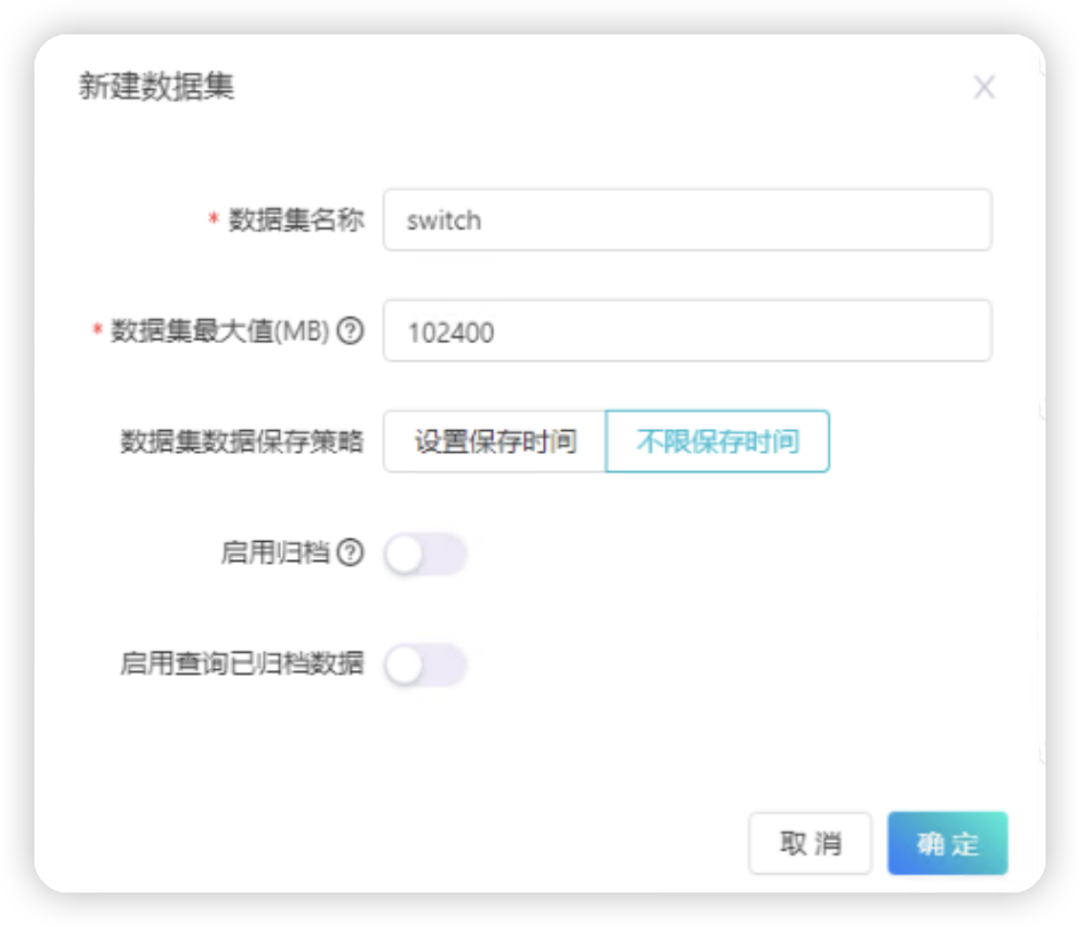
登录鸿鹄平台,数据管理>新建数据集


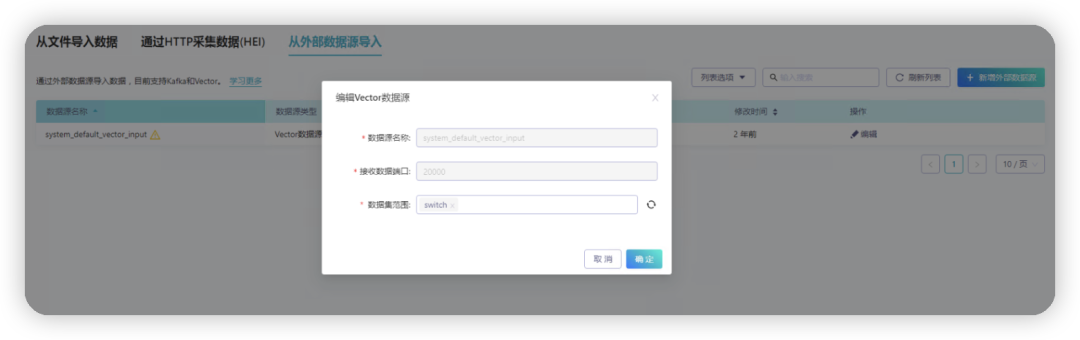
编辑数据源名称,选择数据集范围为上面创建的“switch”,此时会启用

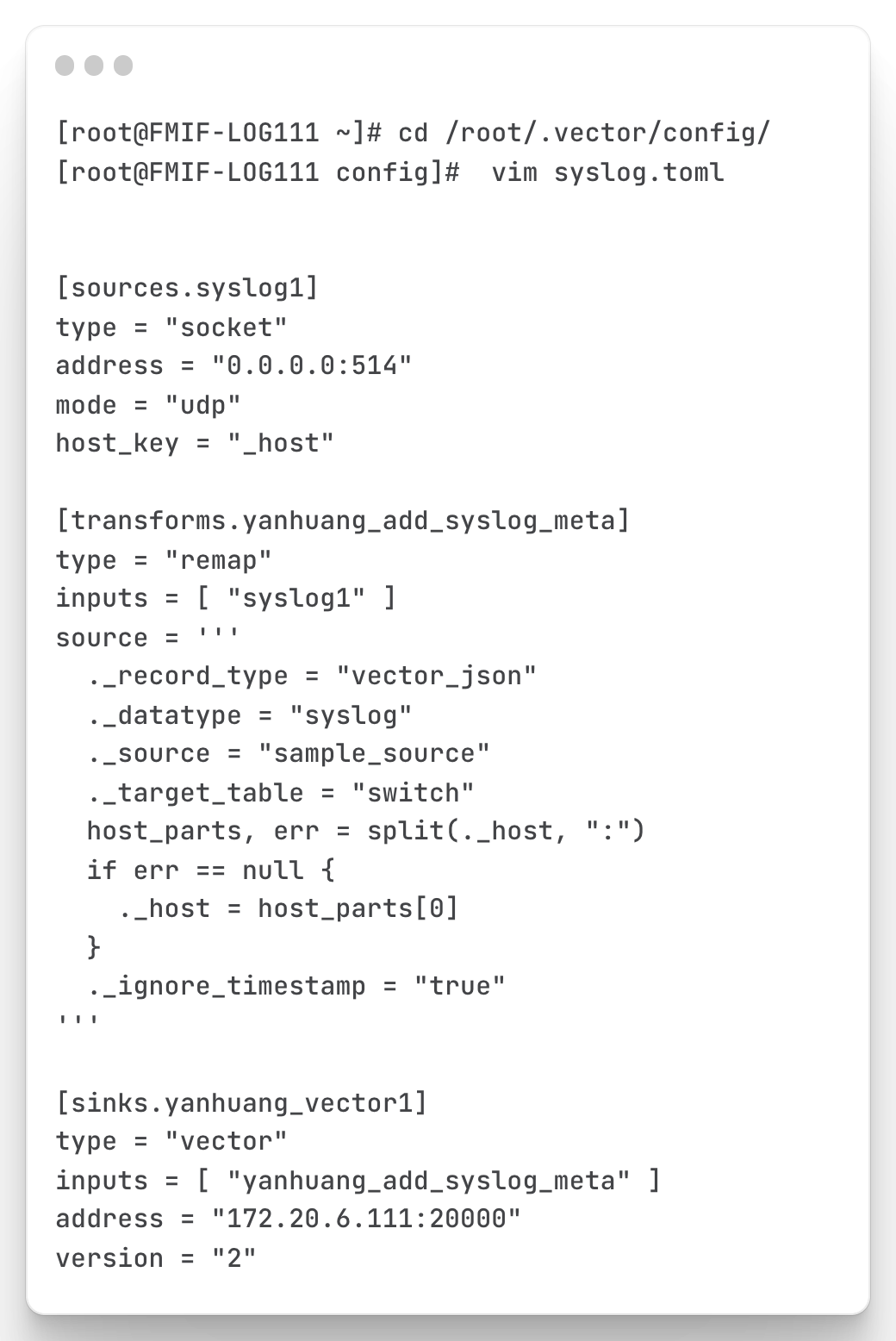
创建syslog.toml脚本,需要调整字段
address = "0.0.0.0:514":0.0.0.0表示接收所有主机发送过来的syslog,514表示接收的端口(syslog默认为514)
._target_table = "switch" : 表示上文你创建的数据集名称
mode = "udp":表示接收syslog的协议syslog默认为udp)
address = "172.20.6.111:9092":鸿鹄的IP和相应的端口

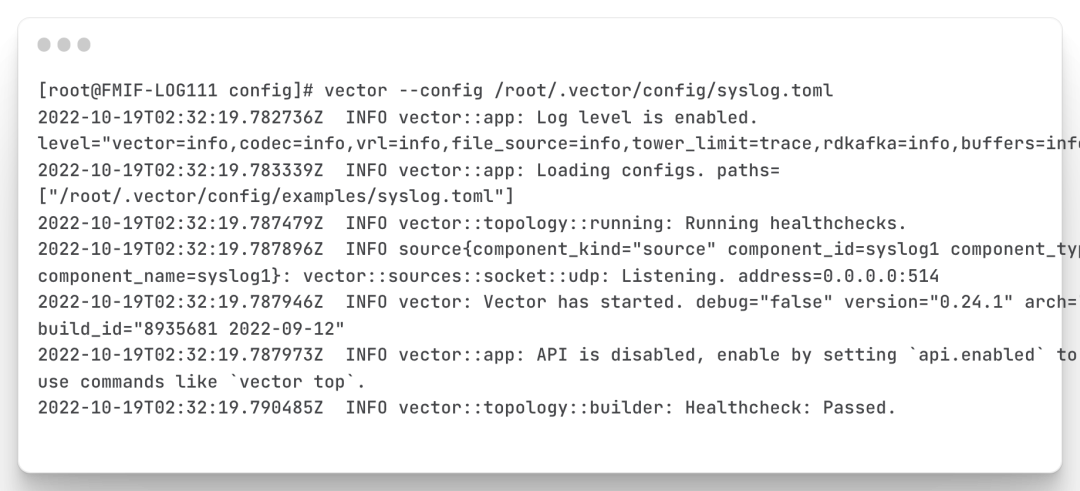
运行修改的syslog脚本,注意保持运行状态。

(具体代码请加入鸿鹄技术交流群,详见鸿鹄知识库)
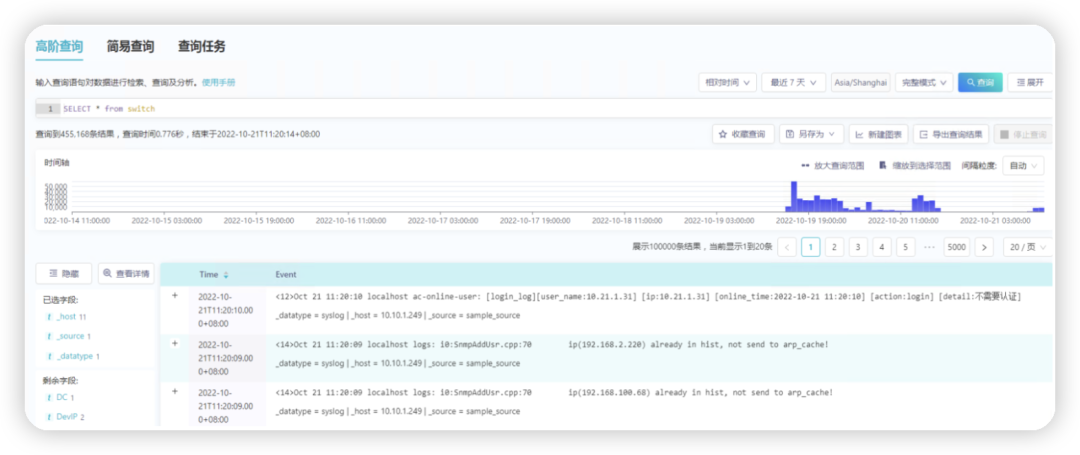
登录交换机触发syslog(注:登录交换机输入命令都会自动触发syslog)。登录鸿鹄平台查看数据是否导入到switch数据集。如下图事件计数已经显示数据导入成功

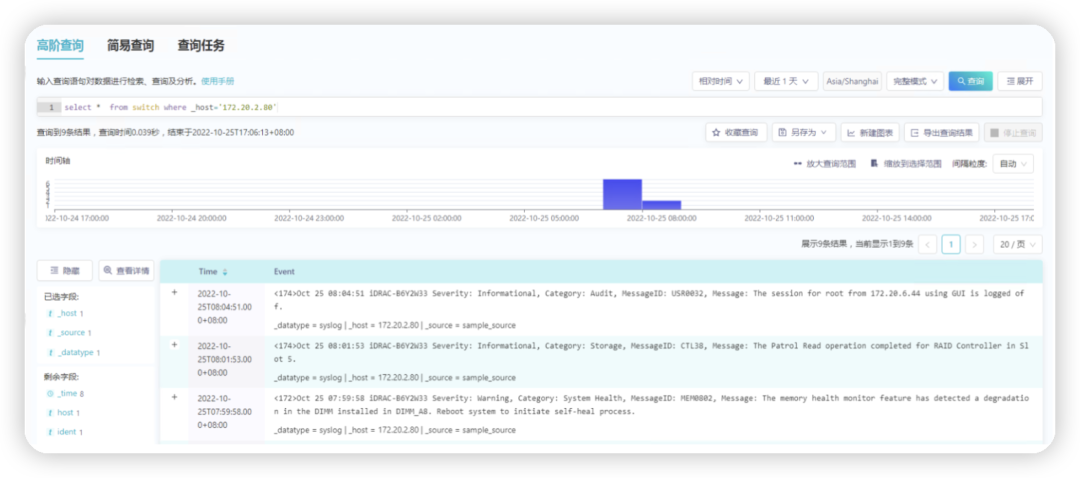
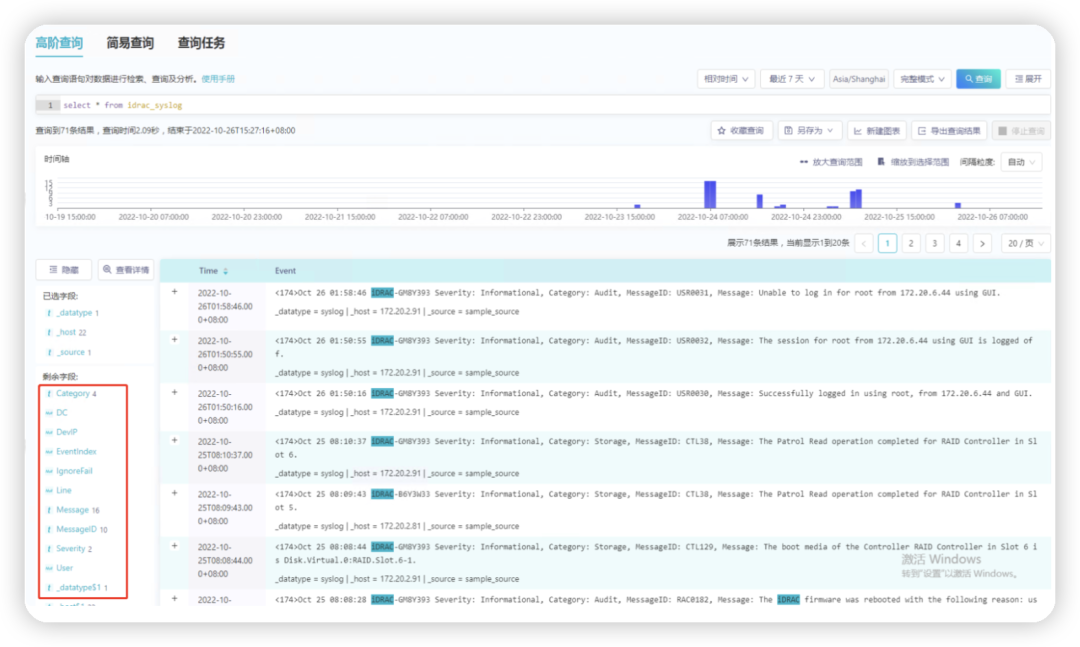
查询下通过vector导入到switch数据集的数据


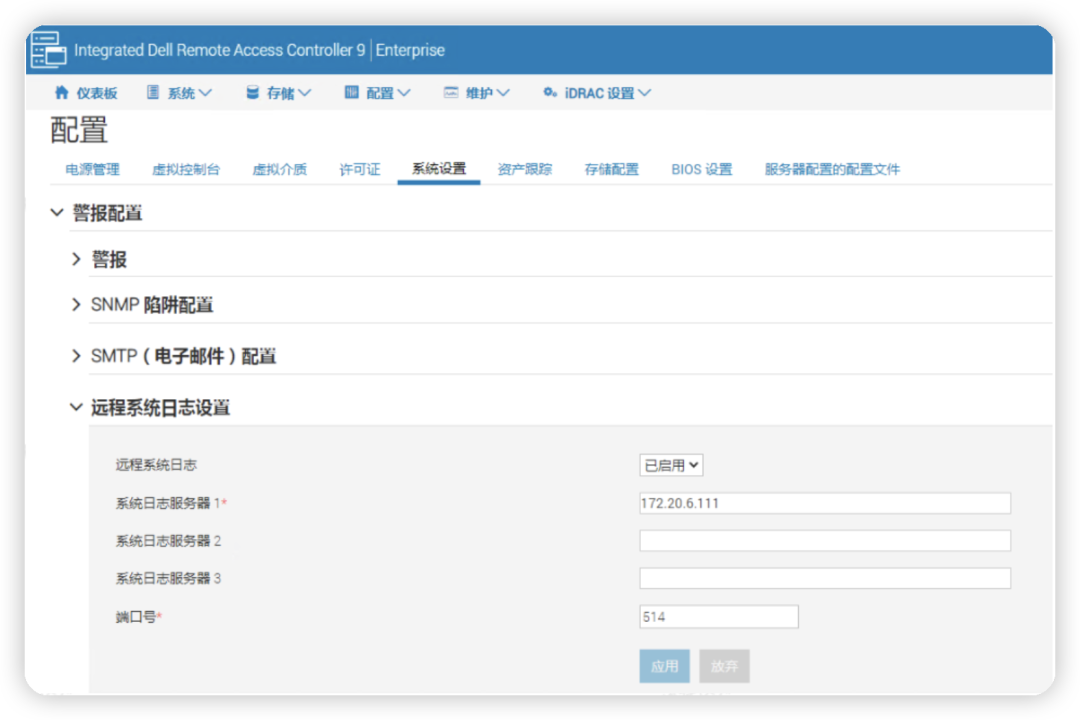
配置服务器syslog
配置系统日志服务器,填写日志系统的IP,端口号默认

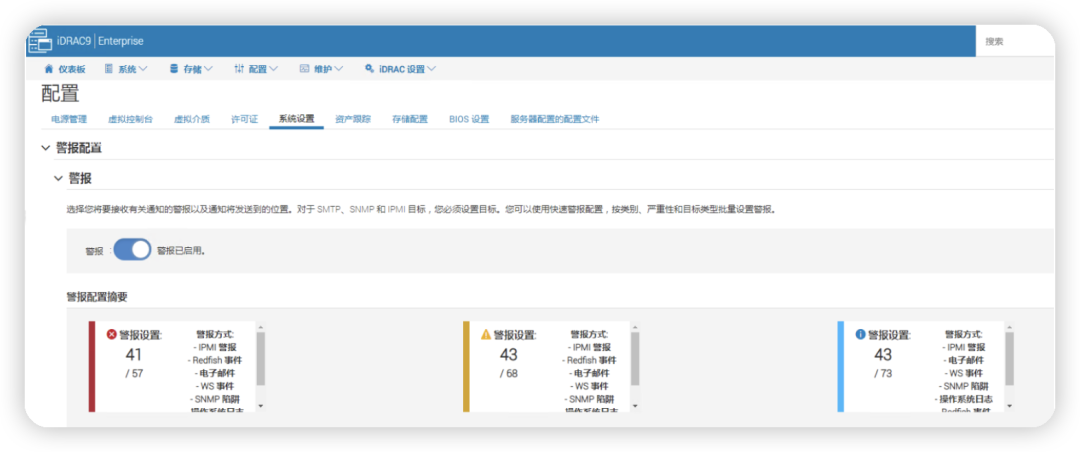
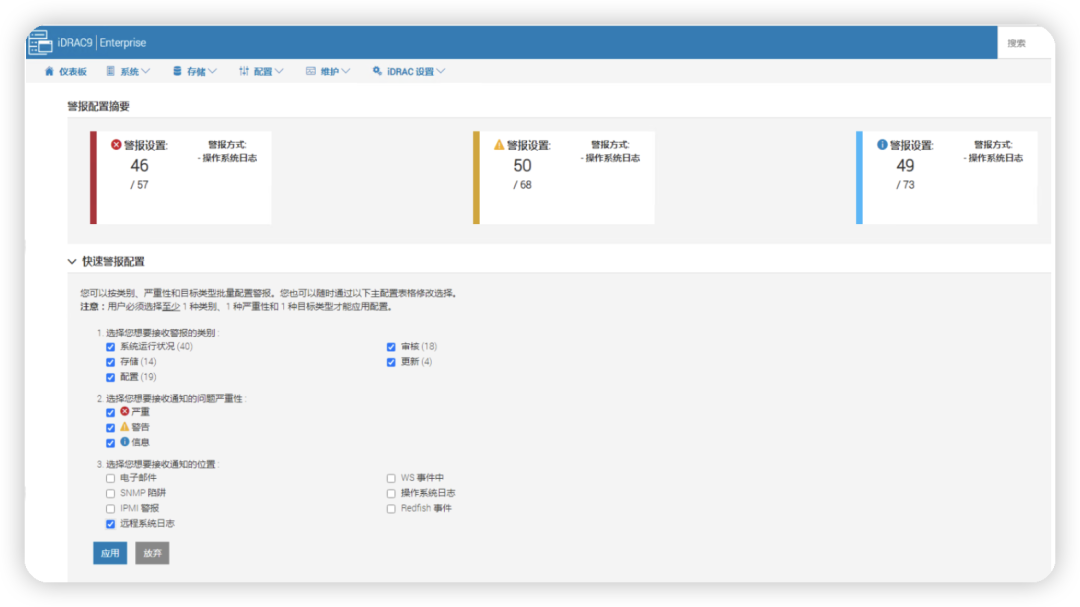
开启警报

设置发送到日志平台的警报类型

鸿鹄查看是否收到日志

字段抽取
抽取字段的目的:比如在生成图表时,我要调用severity,发现鸿鹄并没有提取这个字段,那么我就没法调用这个字段生成图表。
IDRAC由于有自己特定的日志格式,鸿鹄并不会抽取所有字段,因此要针对IDRAC日志格式进行数据抽取。字段抽取的逻辑是,先通过sql语句创建视图,视图生成后我们就可以直接调用视图里的字段,它实际日志仍旧存放在原数据集。
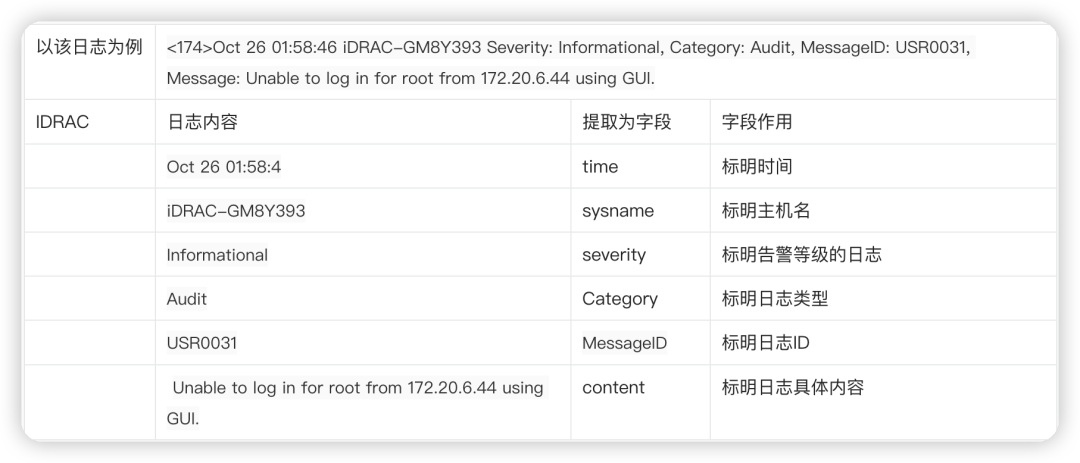
我们先分析下IDRAC的日志格式。我们实际的日志格式分析,需要抽取的字段

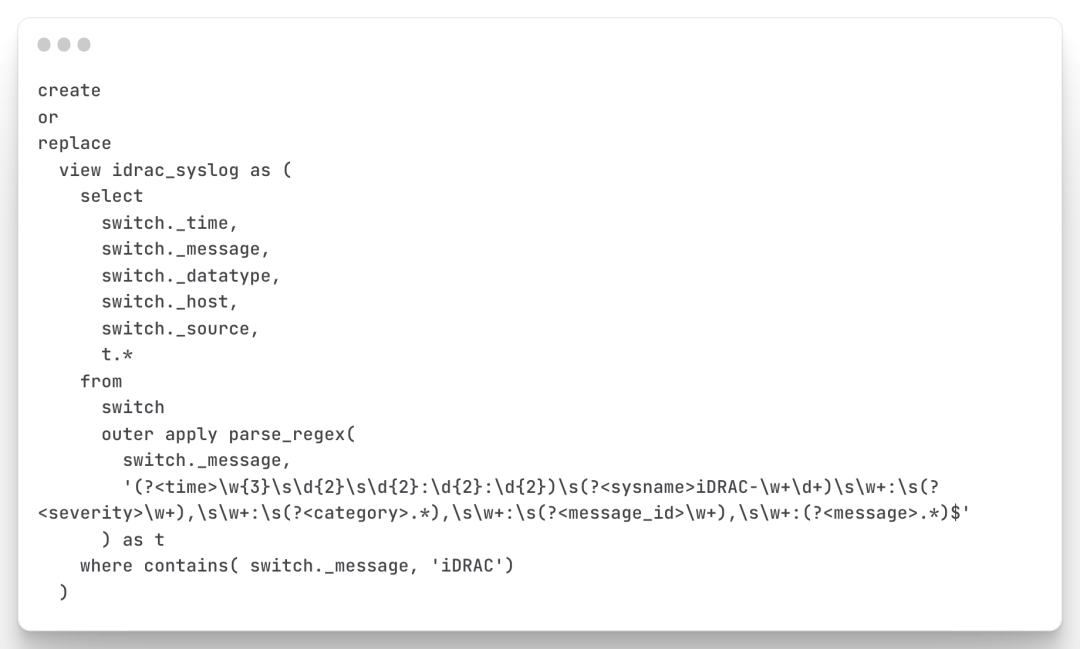
idrac_syslog,这里是需要新建的视图名称
switch._time 脚本中由第六行开始switch均指的需要抽取数据的原数据集,这里需要根据你的数据集名称替换
where contains( switch._message, 'iDRAC') 'iDRAC'指的是你要搜索到这个写日志特定的字段,通过IDRAC可以限定日志里所有包含IDRAC的日志

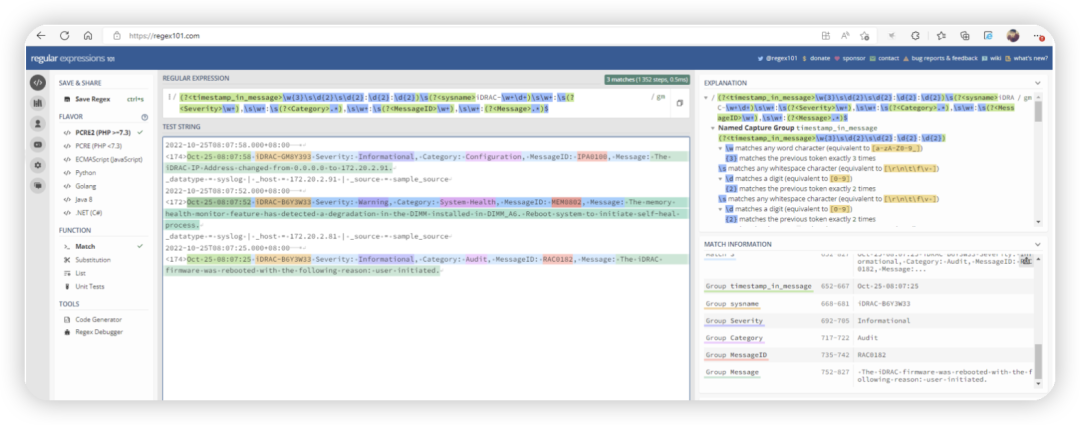
正则表达式如何写以及测试
访问https://regex101.com/,在REGULAR EXPRESSION里填写正则表达式,或直接在这里写
在TESTING STRING里输入日志,可以直接从鸿鹄上拷贝相关的日志
正则表达式如果是正确的,会生成对应的颜色,以及右下角会Match information里会显示抽取的字段名和字段内容

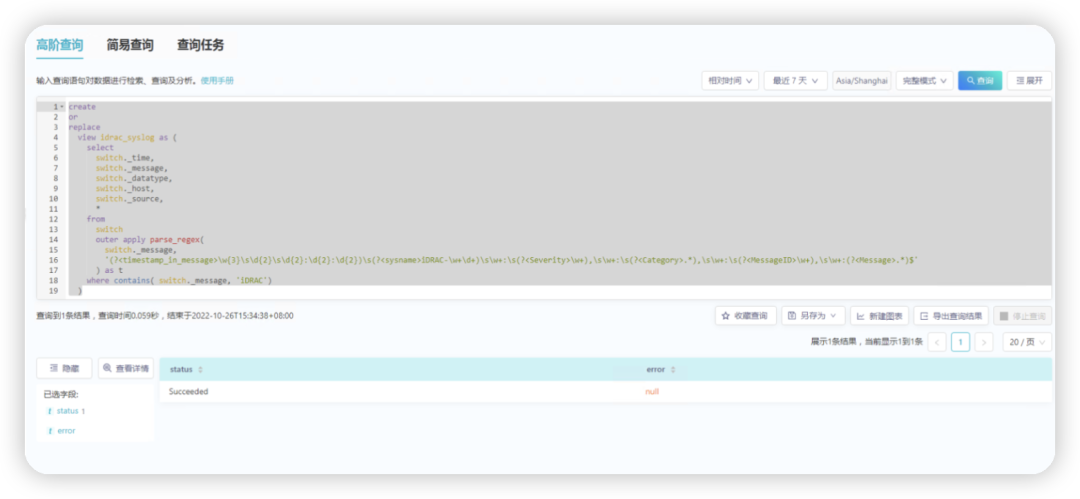
在高阶查询中运行,成功

我们运行下搜索语句测试下,同时在红色部分可以看到我们抽取出来的字段

图表展示
在图表创建部分,我这边每个类型的图表只会举一个例子,但会把所有的搜索语言列出来,供大家参考。
仪表板>新建仪表板

创建完成

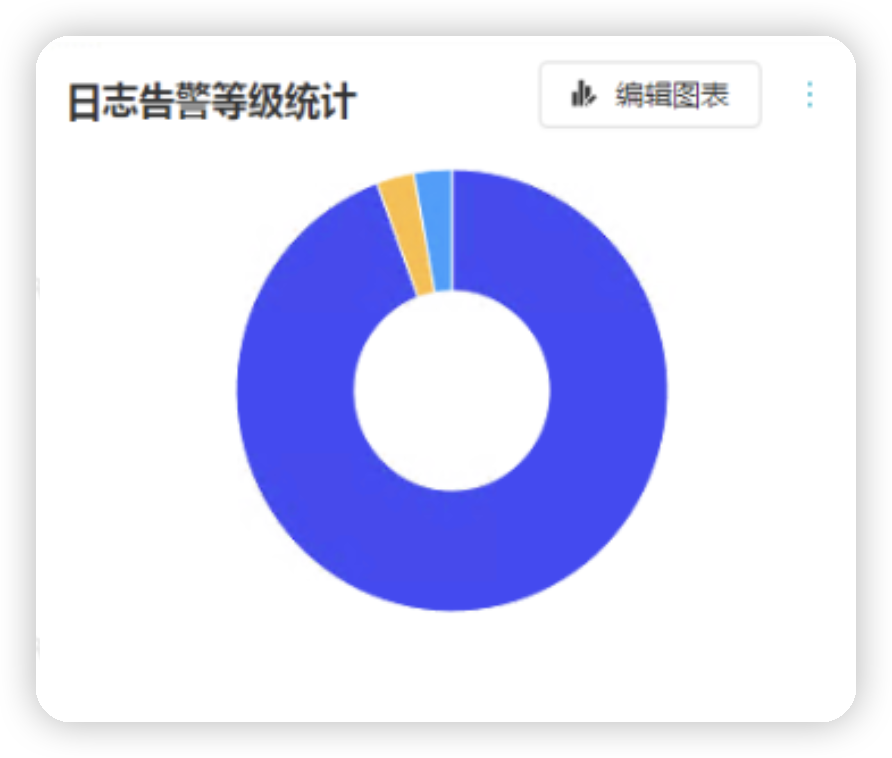
日志告警等级统计
新建图表>日志告警等级统计
选择图表类型:饼图
查询语句:这个语句可以先在查询里验证,确认查找的结果是想要的
时间范围:选择30天,可以根据自己的情况调整


生成图表后,可以查看到近30天内,各种类型的告警情况。
目的:比如没有error,没有告警,我们就可以很轻易的判断设备运行良好。也可以很容易的判断目前各个类型告警占比。

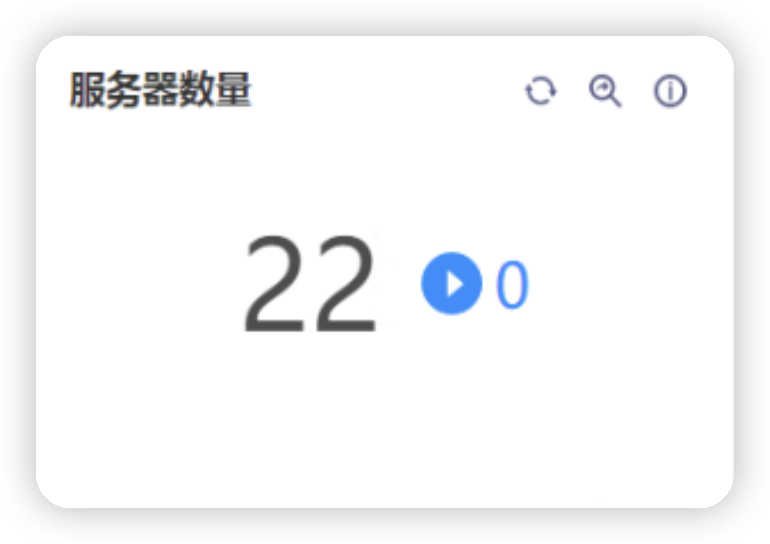
服务器数量
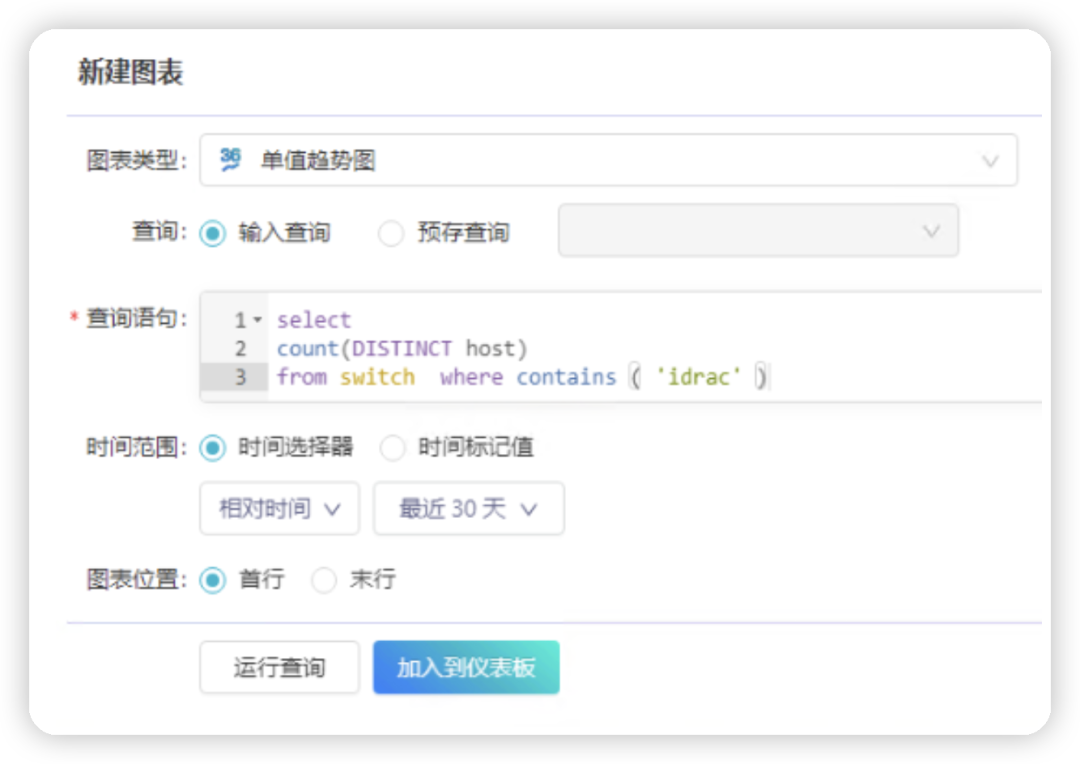
新建图表>服务器数量
选择图表类型:单值趋势图
查询语句:这个语句可以先在查询里验证,确认查找的结果是想要的
时间范围:选择30天,可以根据自己的情况调整


生成图表后,可以统计所有有日志的发送到鸿鹄的服务器数量。
目的:用于确认当前监控的服务器总计数量,便于检查错漏,主要为了图表布局的好看。

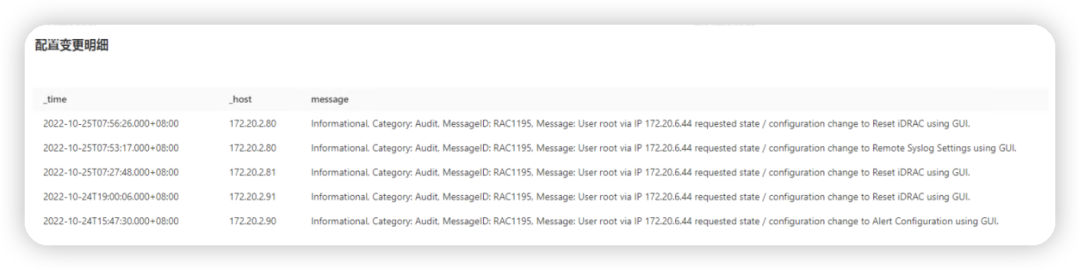
配置变更明细
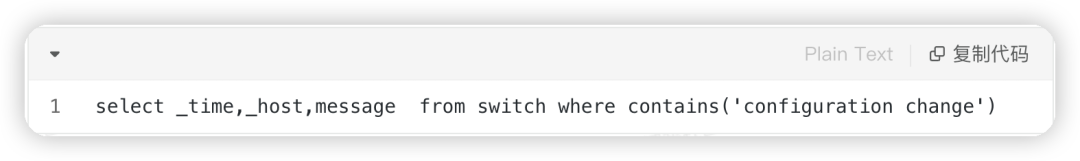
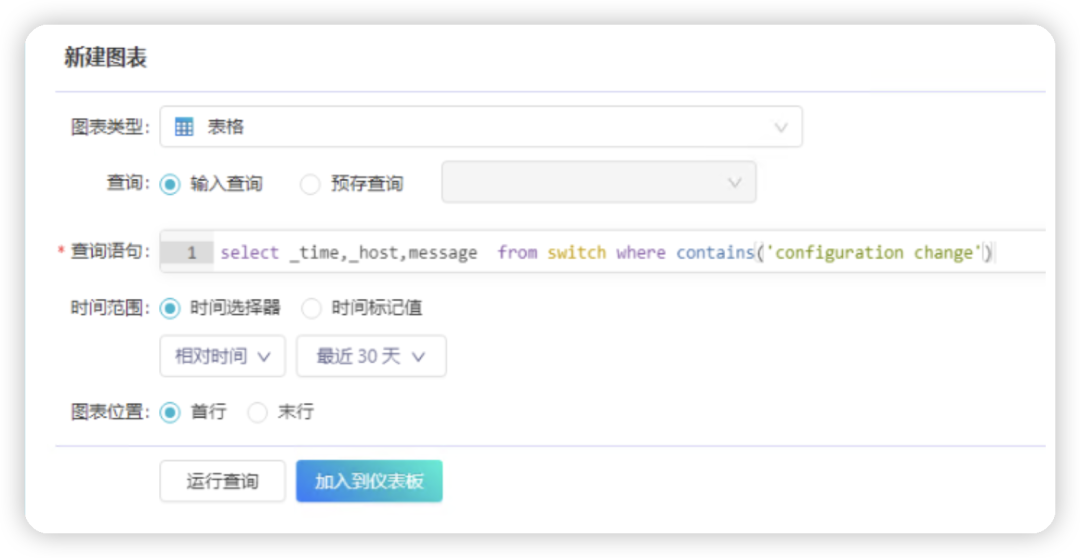
新建图标>配置更变明细
选择图表类型:表格(由于我这里需要展示明细,所以选择表格的方式)
查询语句:这个语句可以先在查询里验证,确认查找的结果是想要的
时间范围:选择30天,可以根据自己的情况调整


生成图表后,可以查看到具体哪个时间,哪个用户,哪个设备,做了哪些操作
目的:比如在非维护时间段或者非工作时间段,变更设备配置,通过查询看看哪些人在这个时间段登录设备,进行了哪些配置,从而判断这些行为是否正常,是否合规。

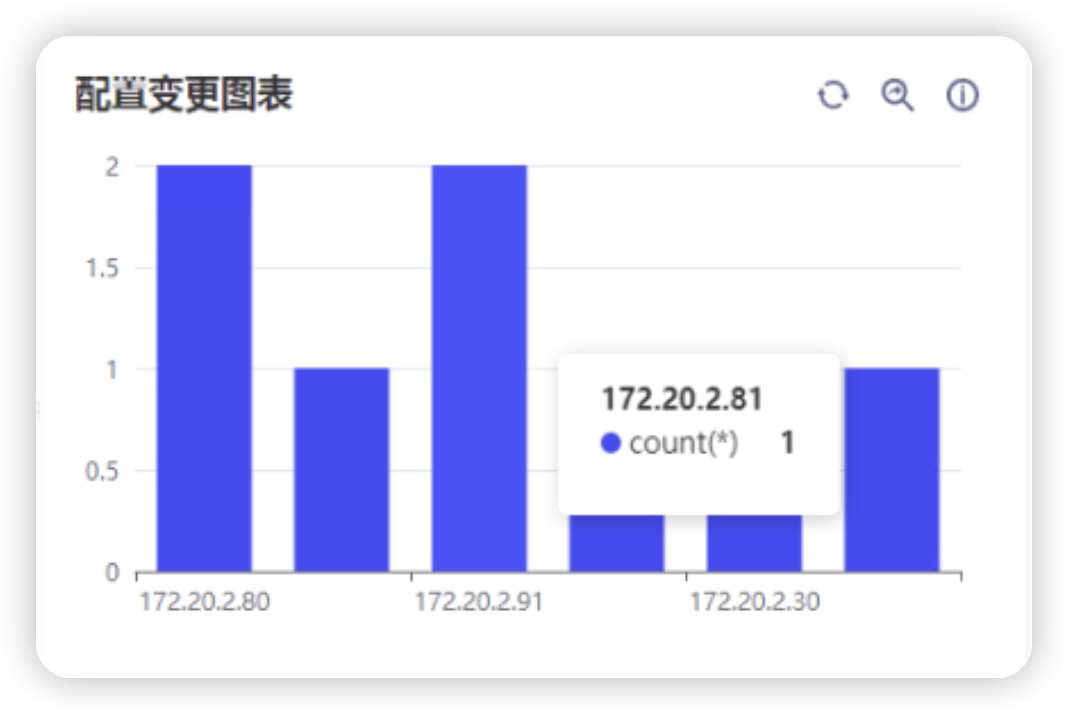
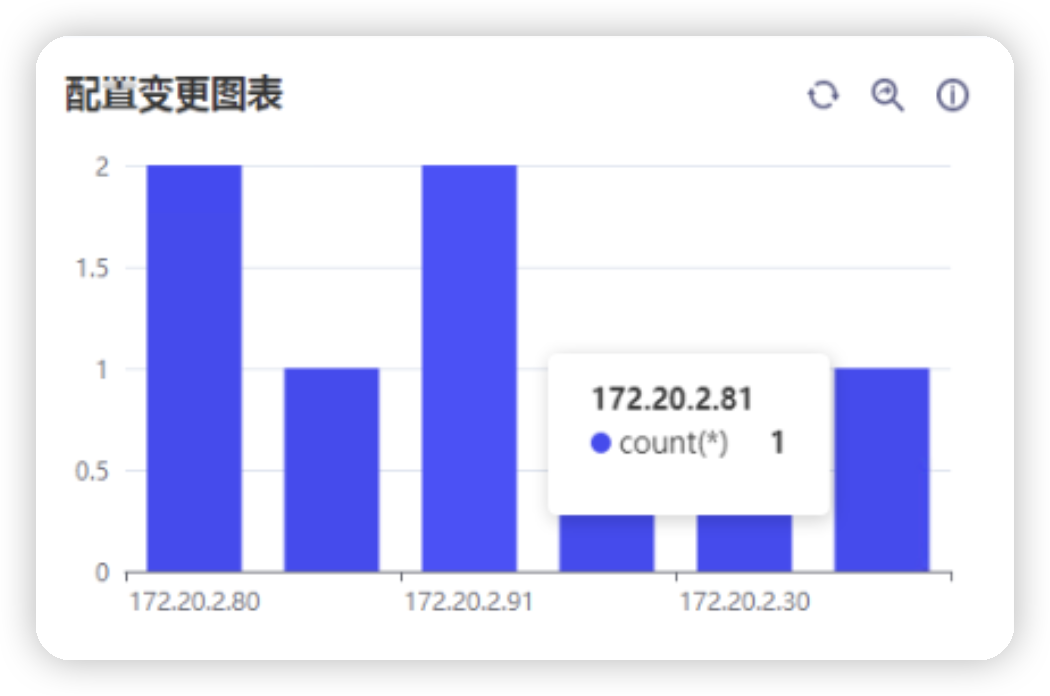
配置变更图表
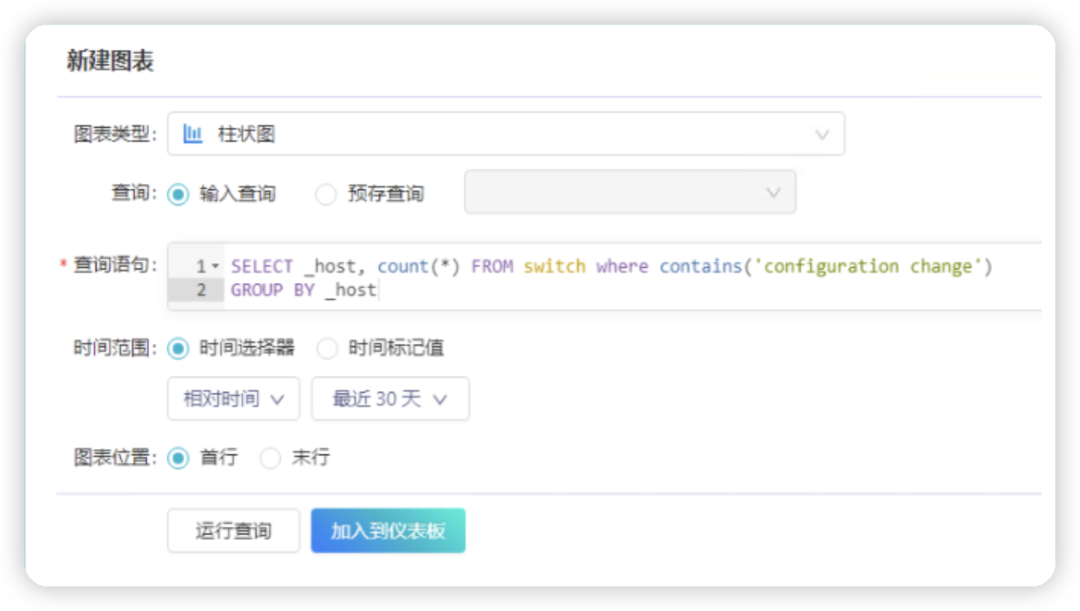
新建图标>配置更变图表
选择图表类型:柱状图
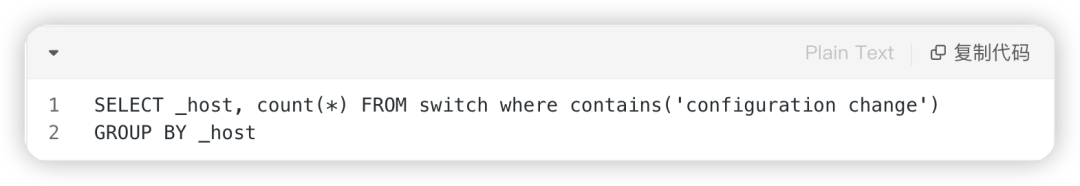
查询语句:这个语句可以先在查询里验证,确认查找的结果是想要的
时间范围:选择30天,可以根据自己的情况调整


生成图表后,可以查看到最近一个月哪些服务器变更了多少次配置
目的:比如最近并没有故障或维护,服务器配置出现变更就是异常事件,通过配置更变明细可以判断这些行为是否正常,是否合规。

配置变更趋势图表
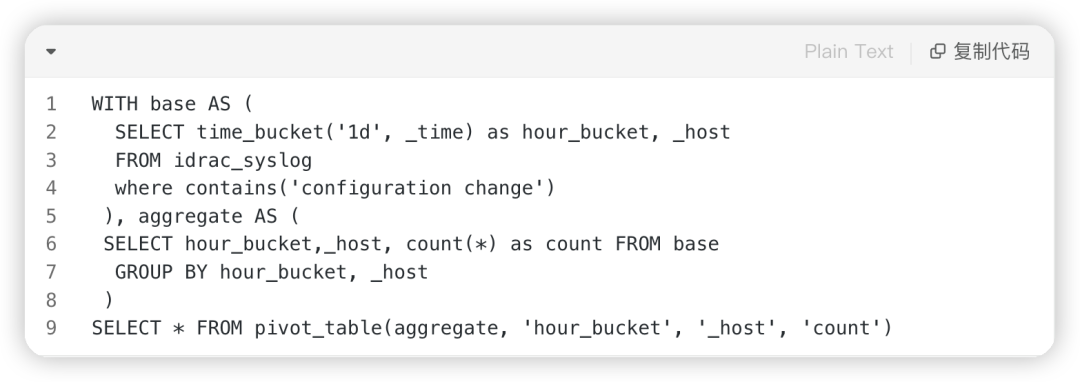
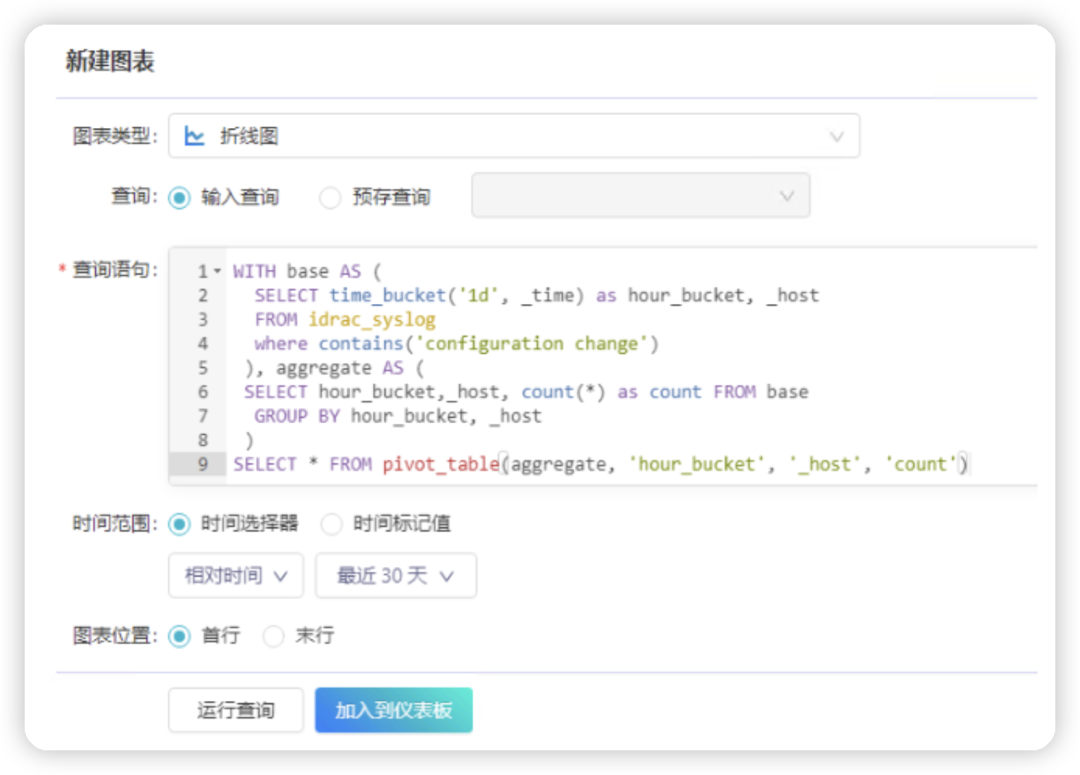
新建图标>配置变更趋势图表
选择图表类型:线状图
查询语句:这个语句可以先在查询里验证,确认查找的结果是想要的
时间范围:选择30天,可以根据自己的情况调整


生成图表后,可以查看到最近一个月服务器变更了的趋势是怎么样的
目的:比如最近并没有故障或维护,服务器配置出现变更就是异常事件,通过配置更变明细可以判断这些行为是否正常,是否合规。

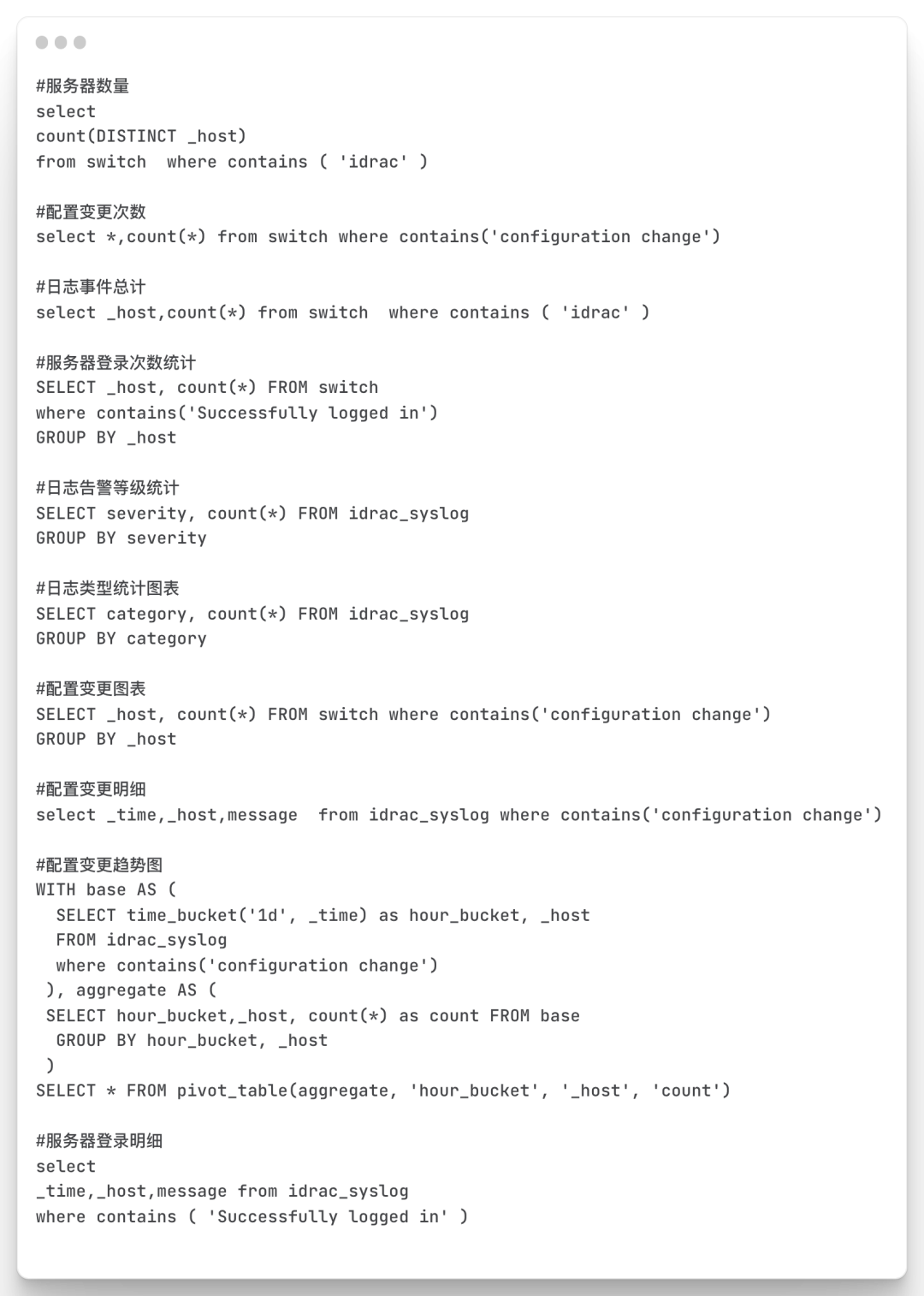
搜索语句
以下列出所有本文中的搜索语句,供参考
小提示:搜索语句命令部分会调用抽取的字符段,如果未抽取字符段,会出现报错

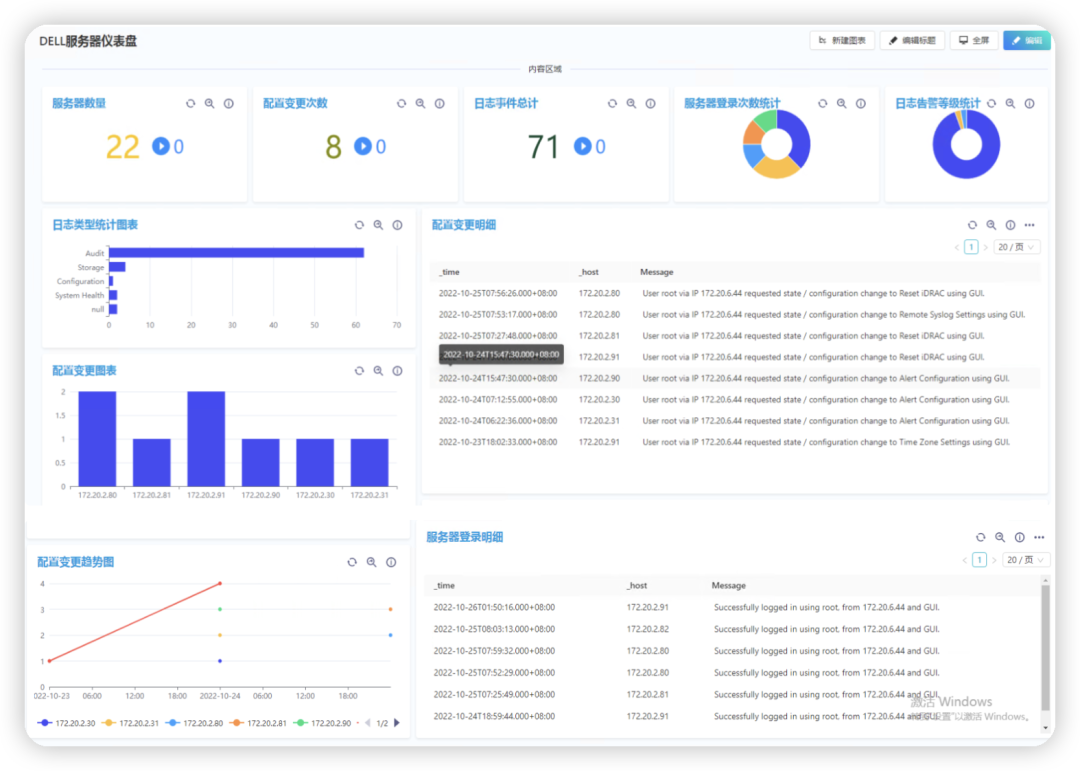
效果图
图表创建完成后,我们选择“网格布局”对图表布局进行优化调整,最终效果图如下