文章目录
- 一、抓包分析
- 二、加密分析
- 一、重写加密
一、抓包分析
分析站点:
aHR0cDovL2VpcC5jaGFuZmluZS5jb20v
首先我们提交一下登陆信息:

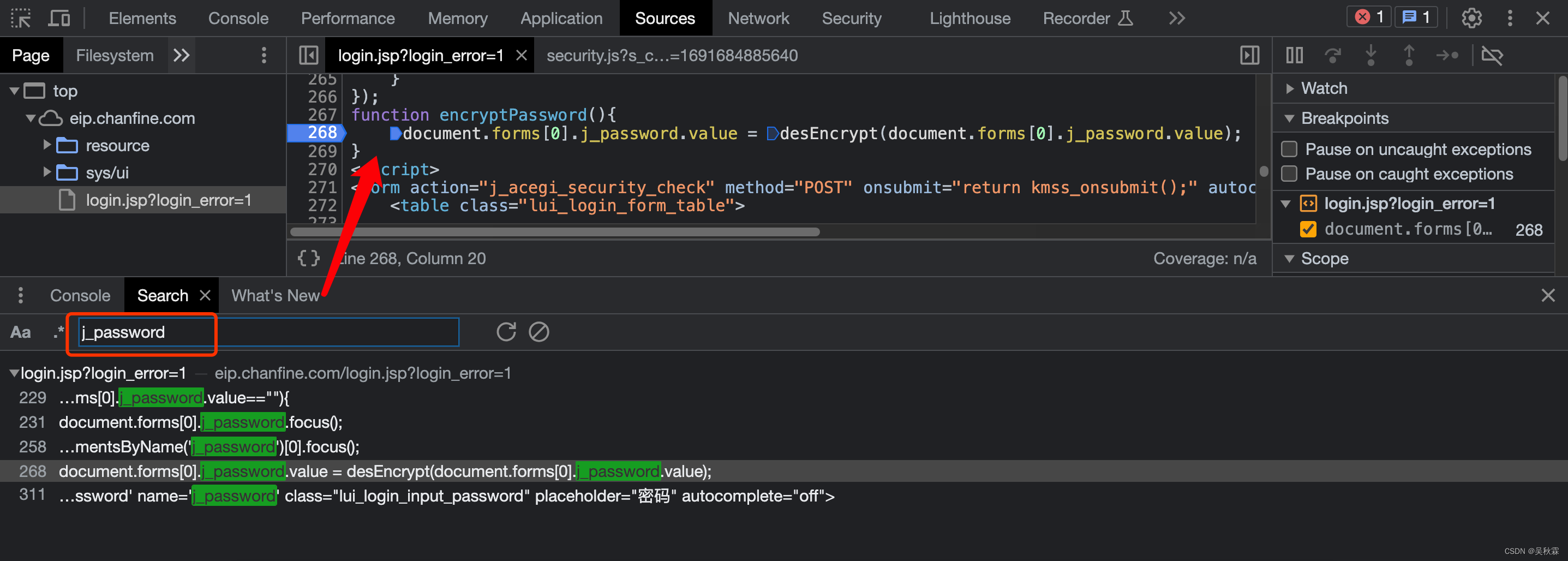
搜索j_password查看加密函数:

把上图搜索到的encryptPassword函数拿出来分析一下:
function encryptPassword(){ document.forms[0].j_password.value = desEncrypt(document.forms[0].j_password.value);
}
- 根据desEncrypt函数名推测是DES的对称加密方式
- desEncrypt函数参数是用户填写的,加密函数只需要一个参数
二、加密分析
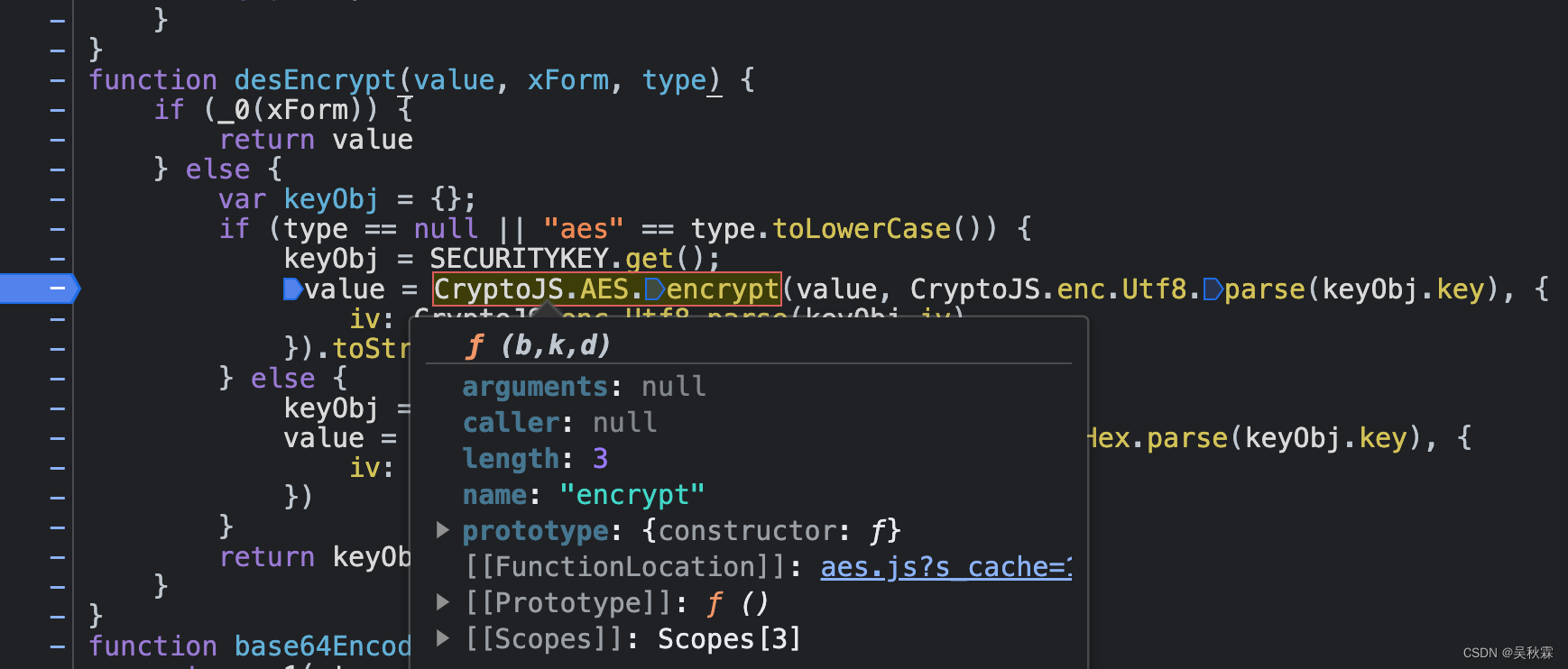
我们根据断点提示进入desEncrypt函数:

代码如下:
function desEncrypt(value, xForm, type) {if (_0(xForm)) {return value} else {var keyObj = {};if (type == null || "aes" == type.toLowerCase()) {keyObj = SECURITYKEY.get();value = CryptoJS.AES.encrypt(value, CryptoJS.enc.Utf8.parse(keyObj.key), {iv: CryptoJS.enc.Utf8.parse(keyObj.iv)}).toString()} else {keyObj = SECURITYKEY.get('des');value = CryptoJS.DES.encrypt(value, CryptoJS.enc.Hex.parse(keyObj.key), {iv: CryptoJS.enc.Hex.parse(keyObj.iv)})}return keyObj.security + value}
}
一看确定是DES加密方式,通过分析上面的代码可知,在里面只使用了第一个参数即value,xForm和type都没有使用,根据上面代码逻辑分析,只需要把上面的代码进行改写成需要的即可
虽然我们只需要传一个密码明文,但是在上面加密函数里面还需要keyObj.key和keyObj.iv两个参数,而这两个参数值皆来源于keyObj,即SECURITYKEY.get()
在上面代码的上文中找SECURITYKEY.get()相关的代码如下所示:
_2: function() {$.ajax({async: false,dataType: "script",url: Com_Parameter.ResPath + "js/session.jsp?_=" + new Date().getTime()});var str = "";if (window.getSessionId) {str = getSessionId()}return str},supportEncodings: function() {return ["aes", "des"]},get: function(encodeType) {var str = SECURITYKEY._2();if (encodeType == null || encodeType == 'aes') {if (str.length < 32) {str += "abcdefghijklmnopqrstuvwxyz1234567890"}str = str.toUpperCase();var key = {};key.key = str.substring(0, 16);key.iv = str.substring(16, 32);key.security = "\u4435\u5320\u4d35"} else {if (str.length < 16) {str += "abcdefghijklmnopqrstuvwxyz"}str = str.toUpperCase();var key = {};key.key = SECURITYKEY.toHexString(str.substring(0, 8));key.iv = SECURITYKEY.toHexString(str.substring(8, 16));key.security = "\u4445\u5320\u4d45"}return key},
通过上面的代码可知,SECURITYKEY.get()返回的是一个key对象,而key这个对应保存了key,iv和security,这三项就是加密所需要用到的
key,iv和security的值通过下面的代码可以确定:
var key = {};key.key = str.substring(0, 16);key.iv = str.substring(16, 32);key.security = "\u4435\u5320\u4d35"而str字符串则是由SECURITYKEY._2()生成的。SECURITYKEY._2()对应的代码是:if (window.getSessionId) {str = getSessionId()}
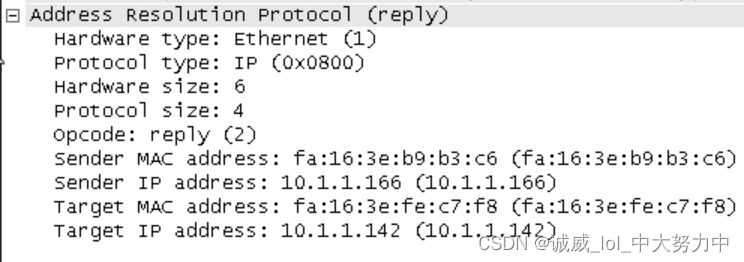
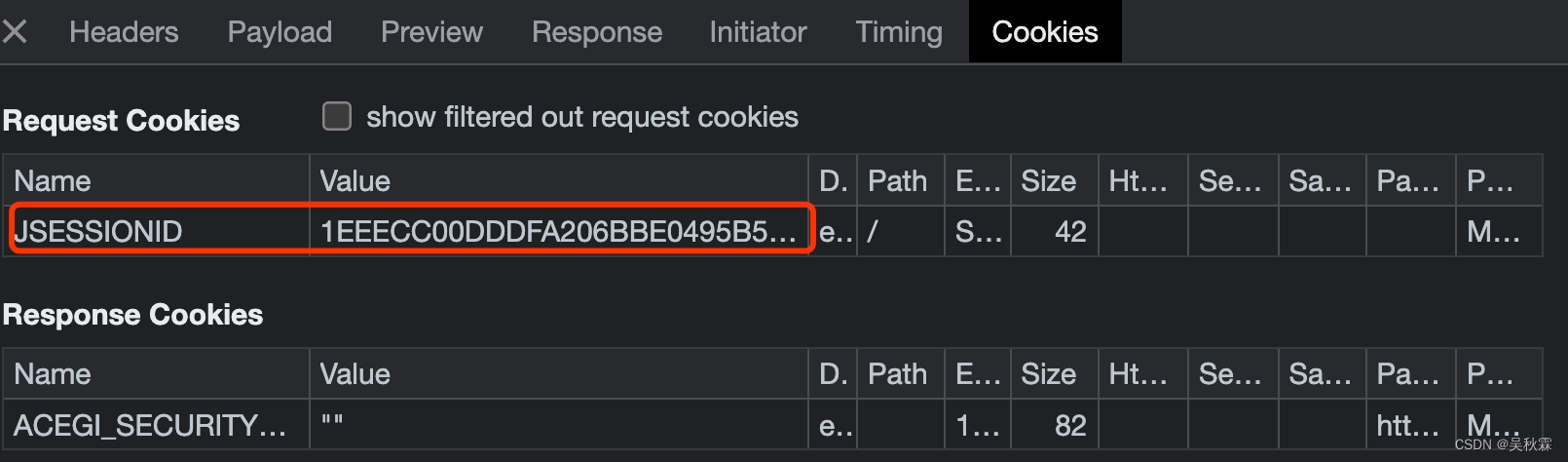
也就是说str是它的SessionId,如下图所示:

这个网站用的是DES对称加密方式,加密时用到两个参数key和iv,以及把加密后的字符串与security拼接成最终加密字符串,而这三个相关的参数是把该网站的SessionId进行处理得到的。所以,最终要实现加密只需要通过python的requests打开登录页面获取SessionId值就行
一、重写加密
改写加密函数代码:
function getPwd(value)
{var str = '46D6F0AC53B420C83D055ED3486F601F';var key = str.substring(0, 16);var iv = str.substring(16, 32);var security = "\u4435\u5320\u4d35"if (str.length < 32) {str += "abcdefghijklmnopqrstuvwxyz1234567890"}value = CryptoJS.AES.encrypt(value, CryptoJS.enc.Utf8.parse(key), {iv: CryptoJS.enc.Utf8.parse(iv)}).toString()return security + value
}
也可以把整个文件代码复制过来,然后调用里面的加密函数。这样更省事
如下扣取加密代码:

把文件aes.js整个代码复制过来放到getPwd(value)函数上面进行调用
好了,到这里又到了跟大家说再见的时候了。创作不易,帮忙点个赞再走吧。你的支持是我创作的动力,希望能带给大家更多优质的文章