搜索关键字:
自定义指令传参| +"自定义指令"+"dataset"|自定义指令dataset| +"Vue"+"directives"|vue按钮权限实现
1、完整代码:
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item>报表管理</el-breadcrumb-item>
<el-breadcrumb-item>折线图</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row type="flex" justify="center" style="margin-top:20px">
<el-col :push="12" :span="12">
<el-button type="primary" v-btnOp = "{name:'BtnAdd',loadOps:ops}">新增</el-button>
<el-button type="success" v-btnOp = "{name:'BtnExp',loadOps:ops}">导出</el-button>
<el-button type="info" v-btnOp = "{name:'BtnPrint',loadOps:ops}">打印</el-button>
<el-button type="warning" v-btnOp = "{name:'BtnShare',loadOps:ops}">分享</el-button>
</el-col>
</el-row>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
// 用户ID
userpx: '',
// 页面ID
pageID: '',
// 操作权限加载标志
loaded: false,
// 操作权限
ops: []
}
},
created() {
this.getUserIDPageID();
},
methods: {
// 获取登录用户ID+页面ID
getUserIDPageID() {
this.pageID = this.$route.query.id;
console.log("页面ID",this.pageID);
if(sessionStorage.getItem("user") !== null) {
let user = JSON.parse(sessionStorage.getItem("user"));
this.userpx = user.id;
console.log("用户ID",this.userpx);
}
},
// 加载操作权限
loadAssignedOps() {
this.$axios.get("/api/operation/assignedops",{
params: {
userpx: this.userpx,
pageID: this.pageID
}
})
.then( res => {
console.log("获取操作权限返回数据:",res.data);
this.ops = res.data.data;
console.log("看一下操作数组ops:",this.ops);
console.log("包括BtnShare:",this.ops.includes("BtnShare"));
})
.catch( function(error) {
console.log(error);
});
}
},
watch: {
userpx: function(data) {
if(this.loaded) {
return;
}
console.log("userpx有值了:,在看一下this.pageID",data,this.pageID);
if(this.pageID ) {
this.loaded = true;
this.$nextTick( () => {
this.loadAssignedOps();
})
}
},
pageID: function(data) {
if(this.loaded) {
return;
}
console.log("pageID有值了:,再看一下this.userpx",data,this.userpx);
if(this.userpx) {
this.loaded = true;
this.$nextTick( () => {
this.loadAssignedOps();
})
}
}
},
directives: {
"btnOp": {
componentUpdated: function(el,binding,vnode) {
console.log("改进之后binding.value.name",binding.value.name);
console.log("改进之后binding.value.loadOps",binding.value.loadOps)
let ops = binding.value.loadOps;
console.log("看一下Ops是否包括按钮值:",ops.includes(binding.value.name),binding.value.name);
if( ops != null && !ops.includes(binding.value.name)) {
el.parentNode.removeChild(el);
}
}
}
}
}
</script>
<style lang="scss" scoped>
.el-breadcrumb {
margin-bottom: 15px;
font-size: 12px;
}
.el-card {
box-shadow: 0 1px 1px rgba(0,0,0,0.15);
}
</style>
2、后台接口"/api/operation/assignedops"
返回实际数据:
[
"BtnShare",
"BtnExp",
"BtnPrint"
]
3、判断页面按钮是否在返回值里面
<el-button type="success" v-btnOp = "{name:'BtnExp',loadOps:ops}">导出</el-button>
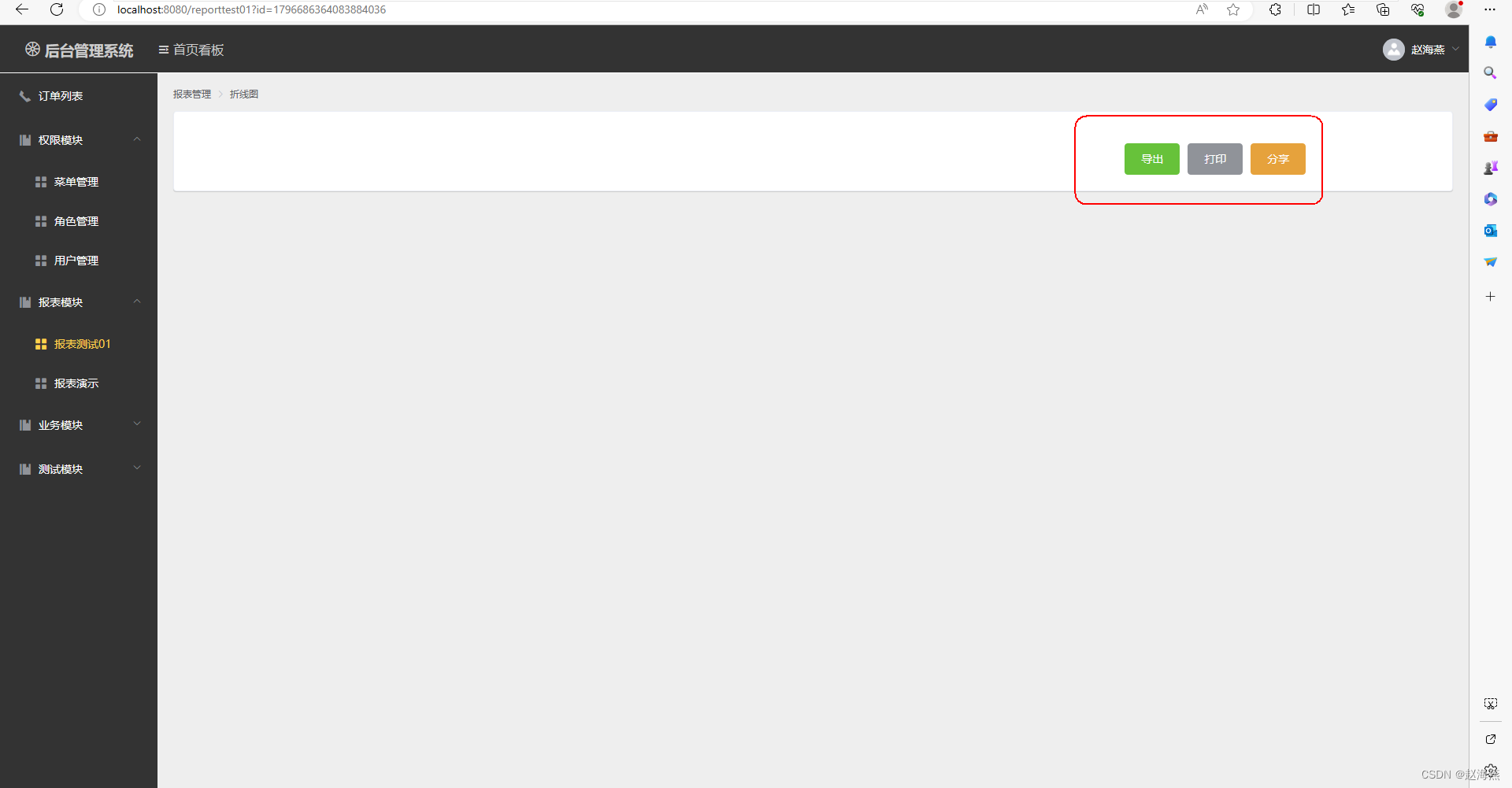
4、效果图: