文章目录
- 26. 删除有序数组中的重复项(快慢指针)
- 88. 合并两个有序数组(双指针)
- 167. 两数之和 II - 输入有序数组(双指针)
更多 leetcode 题解可参考:【Programming】
26. 删除有序数组中的重复项(快慢指针)


注意:要对原数组进行改变
class Solution(object):def removeDuplicates(self, nums):""":type nums: List[int]:rtype: int"""slow = 0fast = 1l = len(nums)while(fast<l):if nums[fast] != nums[slow]:slow+=1nums[slow] = nums[fast]fast+=1return slow+1
88. 合并两个有序数组(双指针)
给定两个有序整数数组 nums1 和 nums2,将 nums2 合并到 nums1 中,使得 num1 成为一个有序数组。
- 说明:
初始化 nums1 和 nums2 的元素数量分别为 m 和 n。
你可以假设 nums1 有足够的空间(空间大小大于或等于 m + n)来保存 nums2 中的元素。 - 示例:
输入:
nums1 = [1,2,3,0,0,0], m = 3
nums2 = [2,5,6], n = 3
输出: [1,2,2,3,5,6]
思路:题目中不能用别的数组来存排序后的结果,方法是采用两个指针,倒序遍历两个数组,比较大小,把较大的数字从后面依次放在数组1中,最后把数组2剩下的数字全部复制到数组1中!
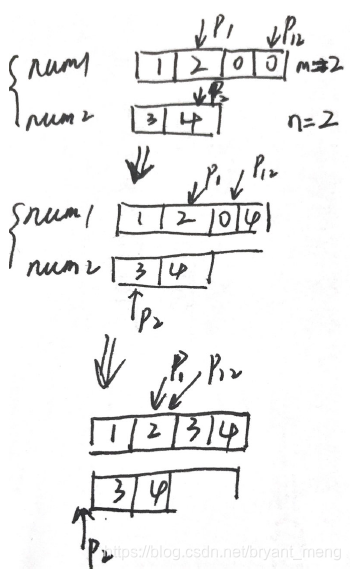
class Solution(object):def merge(self, nums1, m, nums2, n):""":type nums1: List[int]:type m: int:type nums2: List[int]:type n: int:rtype: None Do not return anything, modify nums1 in-place instead."""p1 = m-1p2 = n-1p12 = m+n -1while p1>=0 and p2>=0:if nums1[p1] >= nums2[p2]:nums1[p12] = nums1[p1]p1-=1p12-=1else:nums1[p12] = nums2[p2]p2-=1p12-=1 nums1[:p2+1] = nums2[:p2+1]

167. 两数之和 II - 输入有序数组(双指针)
给定一个已按照升序排列 的有序数组,找到两个数使得它们相加之和等于目标数。
函数应该返回这两个下标值 index1 和 index2,其中 index1 必须小于 index2。
-
说明:
返回的下标值(index1 和 index2)不是从零开始的。
你可以假设每个输入只对应唯一的答案,而且你不可以重复使用相同的元素。 -
示例:
输入: numbers = [2, 7, 11, 15], target = 9
输出: [1,2]
解释: 2 与 7 之和等于目标数 9 。因此 index1 = 1, index2 = 2 。
1)暴力法
class Solution(object):def twoSum(self, numbers, target):""":type numbers: List[int]:type target: int:rtype: List[int]"""list1 = []l = len(numbers)for i in range(l):for j in range(i+1,l):if numbers[i]+numbers[j]==target:list1.append(i+1)list1.append(j+1)return list1
2)双指针
参考 https://blog.csdn.net/qq_17550379/article/details/80512745
我们可以这样想,我们首先判断首尾两项的和是不是 target,如果比 target 小,那么我们左边+1位置的数(比左边位置的数大)再和右相相加,继续判断。如果比 target 大,那么我们右边-1位置的数(比右边位置的数小)再和左相相加,继续判断。我们通过这样不断放缩的过程,就可以在 O(n) 的时间复杂度内找到对应的坐标位置。(这和快速排序的思路很相似)
class Solution(object):def twoSum(self, numbers, target):""":type numbers: List[int]:type target: int:rtype: List[int]"""l = len(numbers)left = 0right = l-1#for i in range(l):while left<right:if numbers[left] + numbers[right] == target:return [left+1,right+1]elif numbers[left] + numbers[right] > target:right-=1else:left+=1return []
1. 两数之和 无序用Hash