前言
最近小编做Unity项目时,发现在资源处理这方面和Android有所不同;例如:Android的资源文件夹res下会有着mipmap-mdpi,mipmap-hdpi,mipmap-xhdpi,mipmap-xxhdpi,mipmap-xxxhdpi这五个文件夹,这是因为我们一般在蓝湖UI设计图上下载的图片资源都是对应这五种分辨率的图片,而在Unity中,图片资源的分辨率的自适应却没有这个概念;不过Unity倒是有一个Canvas Scaler组件可以做自适应处理;
Android和Unity加载资源的区别
作为一个习惯写Android的人来说,能不能让自己封装一套Image分辨率的自适应脚本呢?当然可以了,我们可以利用Unity内置的资源加载函数来做,在Android中,资源基本都是存放在res文件夹中的,我们获取资源也是通过R.Layout来加载资源相对应的文件夹。
Android加载资源

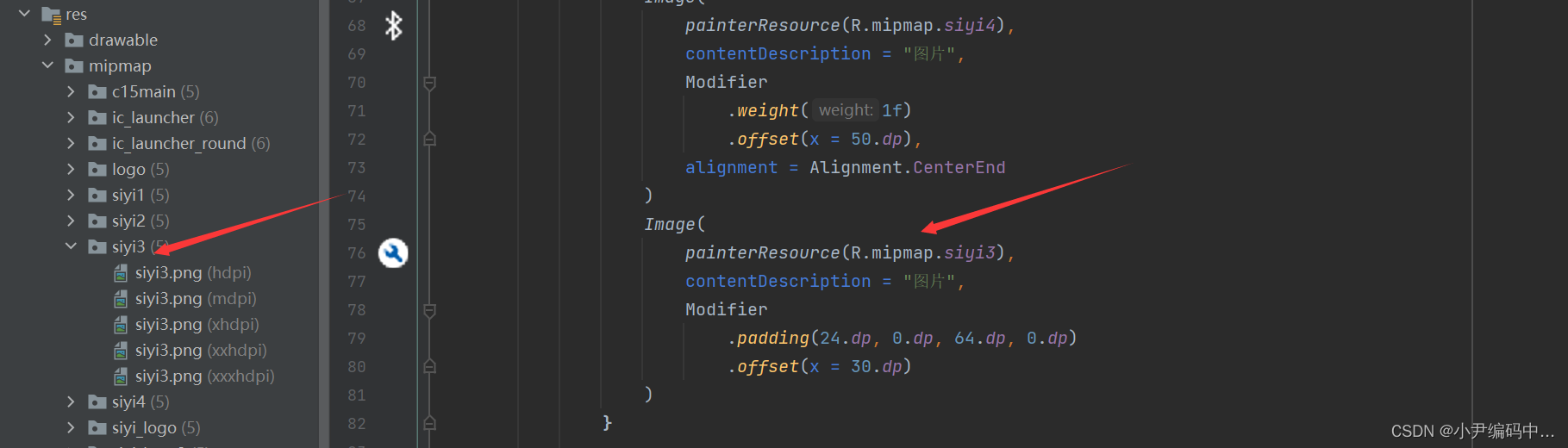
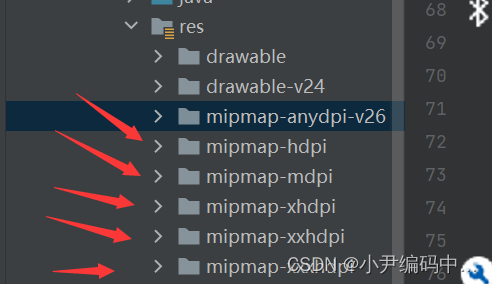
通过上图,大家可以看到Android中的图片资源放置在mipmap文件夹中的,五张图片的分辨率从小到大依次排列的,而minmap文件夹又放在res文件中的的,而我们在UI语句中想要加载图片资源时都是使用R.minmap.图片资源名来使用,如下图所示

其实应该还要有 ldpi文件夹,这样就形成了低中高三种分辨率的图片文件夹;
屏幕dpi值 (图像每英寸长度内的像素点数);
按照dpi来算的话:
| dpi范围 | 密度 |
| 0dpi ~ 120dpi | ldpi |
| 120dpi ~ 160dpi | mdpi |
| 160dpi ~ 240dpi | hdpi |
| 240dpi ~ 320dpi | xhdpi |
| 320dpi ~ 480dpi | xxhdpi |
| 480dpi ~ 640dpi | xxxhdpi |
假如手机屏幕密度时xxhdpi,那么mipmap-xxhdpi文件夹下的图片就是最适合的图片。若图片放在其他mipmap中,图片被缩放。
系统自动去其他文件下找图片的顺序:高密度 -> 低密度
Android将实际的屏幕密度分为四个通用尺寸(low,medium,high,and extra high)
一般情况下的普通屏幕:ldpi是120dpi,mdpi是160dpi,hdpi是240dpi,xhdpi是320dpi
对于屏幕来说,dpi越大,屏幕的精细度越高,屏幕看起来就越清楚
按照屏幕尺寸来算的话:
| 密度 | 建议尺寸 |
| mipmap-mdpi | 48*48 |
| mipmap-hdpi | 72*72 |
| mipmap-xhdpi | 96*96 |
| mipmap-xxhdpi | 144*144 |
| mipmap-xxxhdpi | 192*192 |
Unity加载资源

好了,以上就是小编简单给大家带来的Android与Unity加载资源的不同方式,需要详细了解的话可以翻我其他的文章讲解
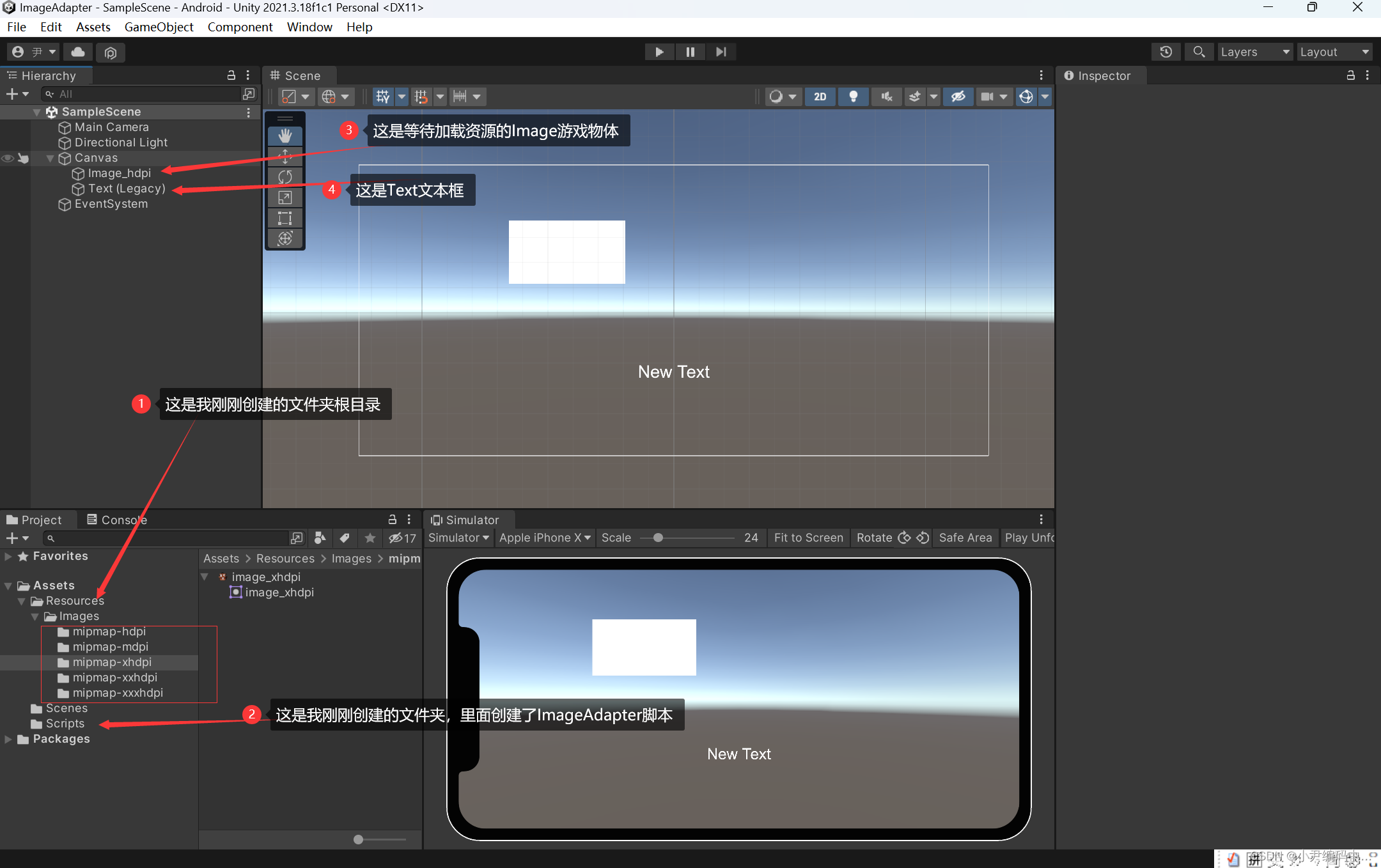
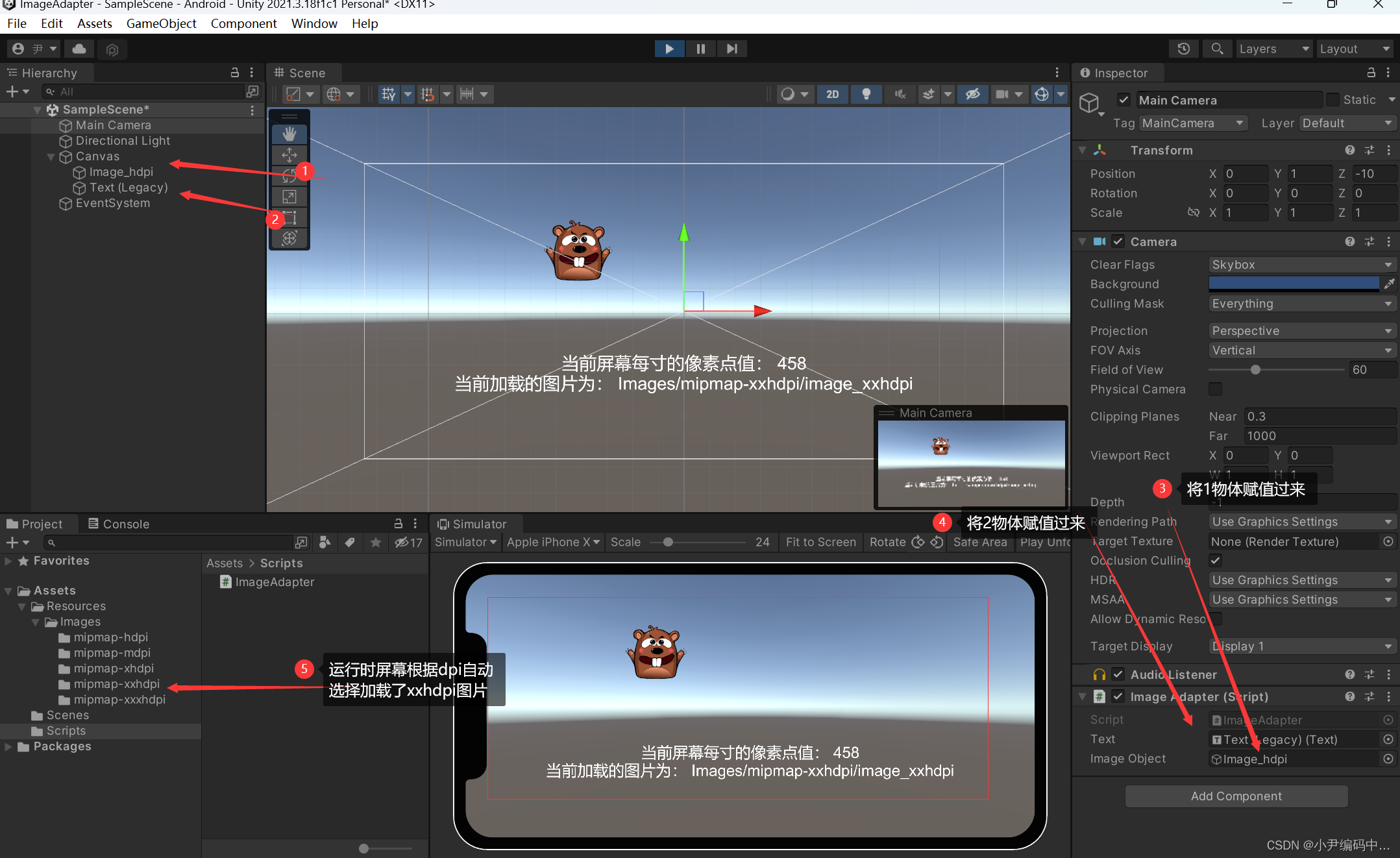
Unity实战演练

ImageAdapter.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;public class ImageAdapter : MonoBehaviour
{public Text text;public GameObject imageObject;//不同分辨率图片路径string path_hdpi = "Images/mipmap-hdpi/image_hdpi";string path_mdpi = "Images/mipmap-mdpi/image_mdpi";string path_xdpi = "Images/mipmap-xhdpi/image_xhdpi";string path_xxdpi = "Images/mipmap-xxhdpi/image_xxhdpi";string path_xxxdpi = "Images/mipmap-xxhdpi//image_xxxhdpi";// Start is called before the first frame updatevoid Start(){Sprite image;//判断dpi,来确认适合哪种分辨率的图片资源if (Screen.dpi >= 120 && Screen.dpi < 160){image = Resources.Load<Sprite>(path_mdpi);text.text = "当前屏幕每寸的像素点值: " + Screen.dpi + '\n'+ "当前加载的图片为: " + path_mdpi;}else if (Screen.dpi >= 160 && Screen.dpi < 240){image = Resources.Load<Sprite>(path_hdpi);text.text = "当前屏幕每寸的像素点值: " + Screen.dpi + '\n'+ "当前加载的图片为: " + path_hdpi;}else if (Screen.dpi >= 240 && Screen.dpi < 320){image = Resources.Load<Sprite>(path_xdpi);text.text = "当前屏幕每寸的像素点值: " + Screen.dpi + '\n'+ "当前加载的图片为: " + path_xdpi;}else if (Screen.dpi >= 320 && Screen.dpi < 480){image = Resources.Load<Sprite>(path_xxdpi);text.text = "当前屏幕每寸的像素点值: " + Screen.dpi + '\n'+ "当前加载的图片为: " + path_xxdpi;Debug.Log(image.name);}else if (Screen.dpi >= 480 && Screen.dpi < 640){image = Resources.Load<Sprite>(path_xxxdpi);text.text = "当前屏幕每寸的像素点值: " + Screen.dpi + '\n'+ "当前加载的图片为: " + path_xxxdpi;}else{text.text = "当前屏幕每寸的像素点值: " + Screen.dpi;}//将读取到的图片资源加载到游戏物体上imageObject.GetComponent<Image>().sprite = Resources.Load<Sprite>(path_xxdpi);}
}
效果图:

屏幕相关概念分享
分辨率 :
是指屏幕上有横竖各有多少个像素
屏幕尺寸 :
指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸
android将屏幕大小分为四个级别(small,normal,large,and extra large)
屏幕密度 :
每英寸像素数
手机可以有相同的分辨率,但屏幕尺寸可以不相同
对于屏幕来说,dpi越大,屏幕的精细度越高,屏幕看起来就越清楚











![[C++ 网络协议] 多进程服务器端](https://img-blog.csdnimg.cn/47be9f1dcd4d489eb181f5275390a81c.png)