文章目录
- 一、基本了解
- 二、ORM基本操作
- 2.1 连接数据库
- 2.1.1 使用sqlite数据库
- 2.1.2 使用MySQL数据库
- 2.2 对数据库操作
- 2.2.1 增(前端数据——>数据库)
- 2.2.2 查(数据库——>前端展示)
- 2.2.3 改(修改数据)
- 2.2.3 删(删除数据)
- 三、配置管理后台
- 3.1 登陆后台
- 3.2 创建用户
- 3.3 注册模型
- 3.4 设置语言和时区
- 四、模型类
- 4.1 模型Meta类与方法
- 4.2 常用字段&字段选项
- 4.3 QuerySet序列化
一、基本了解
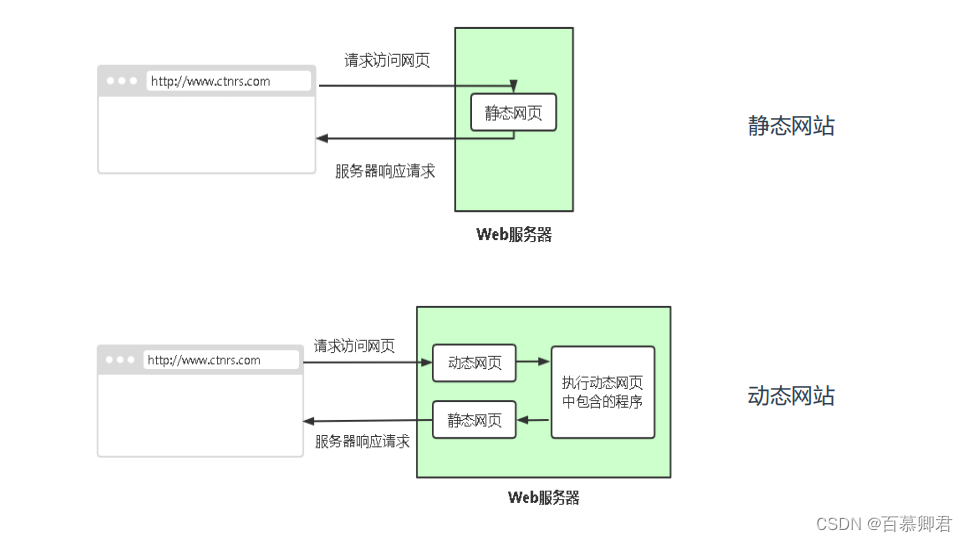
静态网站&动态网站:
- 静态网站是从本地读取数据,完全由html模板提供的静态数据。
- 动态网站是从数据库读取数据,由动态网页中包含的程序输出结果。
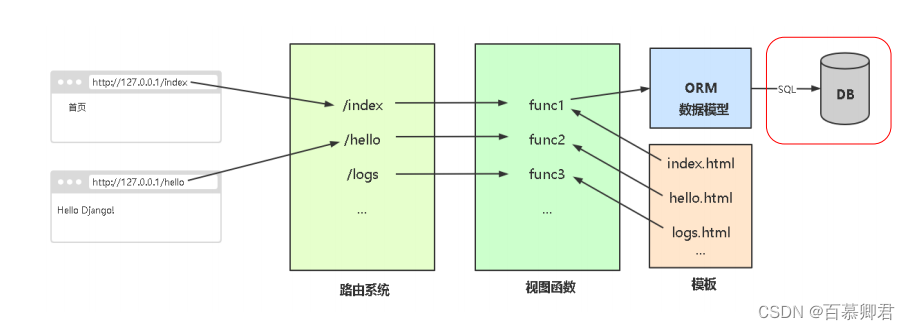
ORM作用:
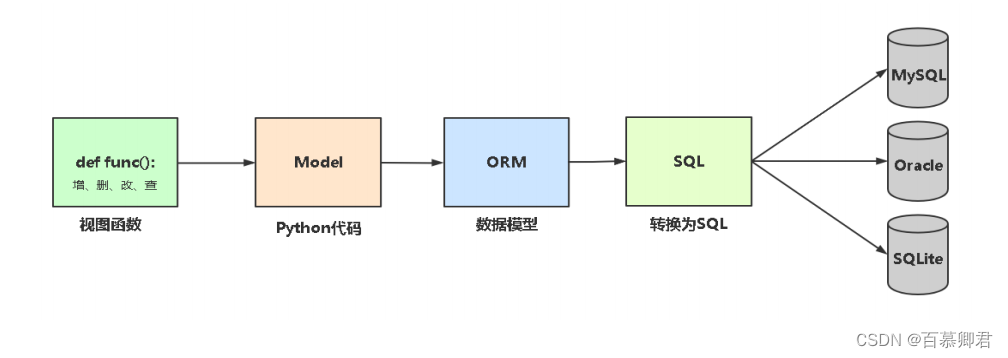
- 动态网站中的数据是从数据库中返回的,在django就是由ORM中间程序对数据库进行操作,把常规的SQL语句转化成独有的语法,继而拿到数据并返回给浏览器。
ORM概念:
- 对象关系映射(Object Relational Mapping,ORM):是一种程序设计技术,用于实现面向对象编程语言里不同类型系统的数据之间的转换。简单来说就是在编程语言中实现的一种虚拟对象数据库。我们对虚拟对象数据库进行操作,它会转换成具体的SQL去操作数据库,这样一来我们就不需要学习复杂的SQL语句了。
ORM优势:
- ORM优势就是不必熟悉复杂的SQL语句,容易上手,避免新手写SQL效率问题。
二、ORM基本操作
2.1 连接数据库
2.1.1 使用sqlite数据库
- Django默认使用的数据库是sqlite3,一般用于数据测试,生产环境还是建议使用mysql或oracle。
- sqlite数据库是一个文件级别的数据库,所有数据都存放在一个文件中。
1.定义数据库表,在app/models.py文件中定义。
from django.db import models##定义一个模型类,自定义类名称User
class User(models.Model):user = models.CharField(max_length=30) #用户名name = models.CharField(max_length=30) #姓名sex = models.CharField(max_length=10) #性别age = models.IntegerField() #年龄label = models.CharField(max_length=100) #标签
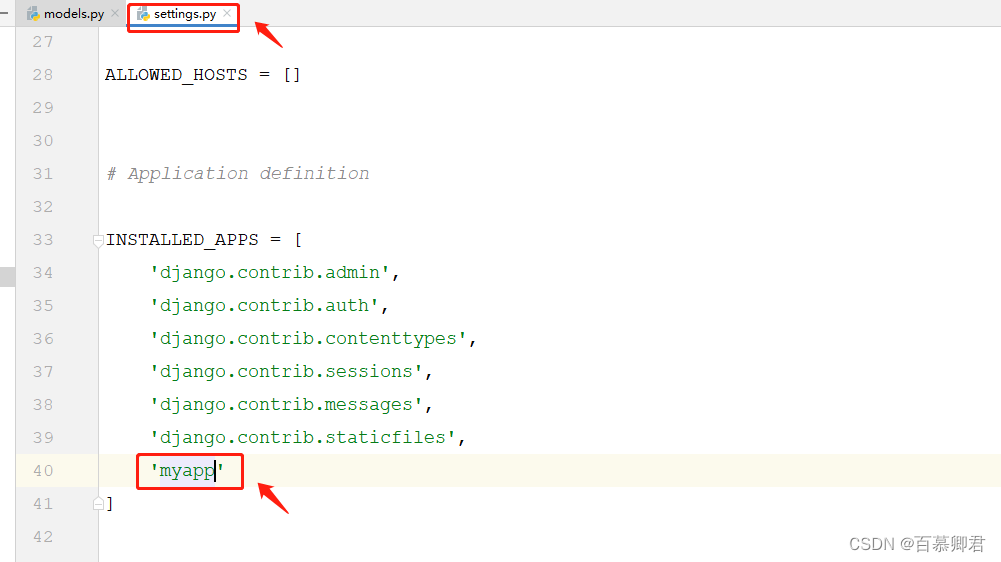
2.在settings.py配置文件中INSTALLED_APPS列表添加APP名称。
##创建一个app,名为myapp
python manage.py startapp myapp

3.将模型类生成具体的数据库表。
##生成迁移文件, 是一个更偏向sql语句的执行文件,文件位置在myapp\migrations\0001_initial.py。
python manage.py makemigrations##执行迁移文件生成表。
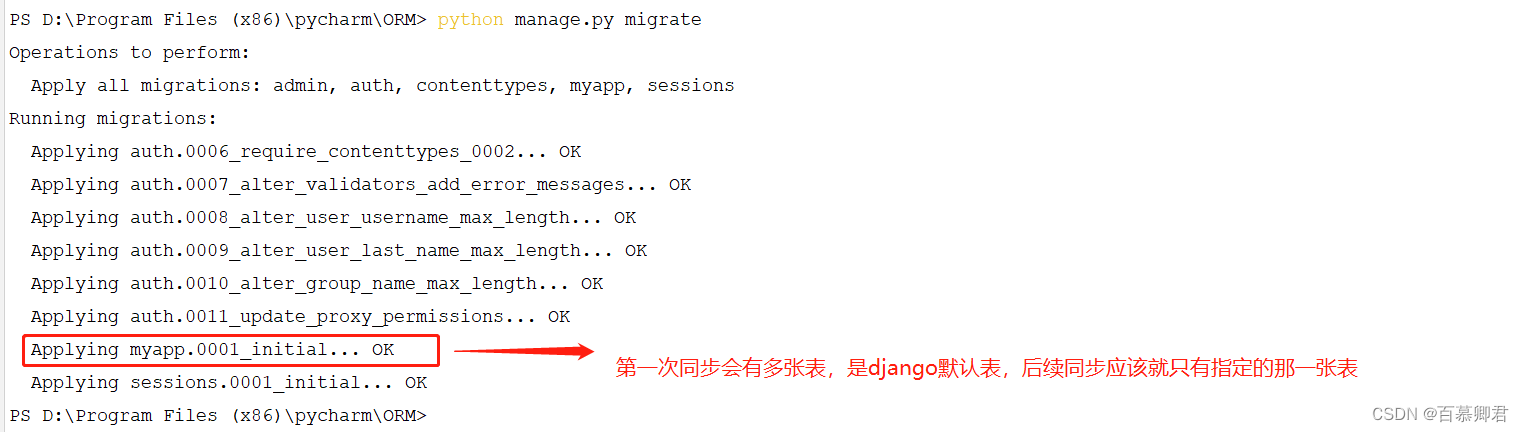
python manage.py migrate

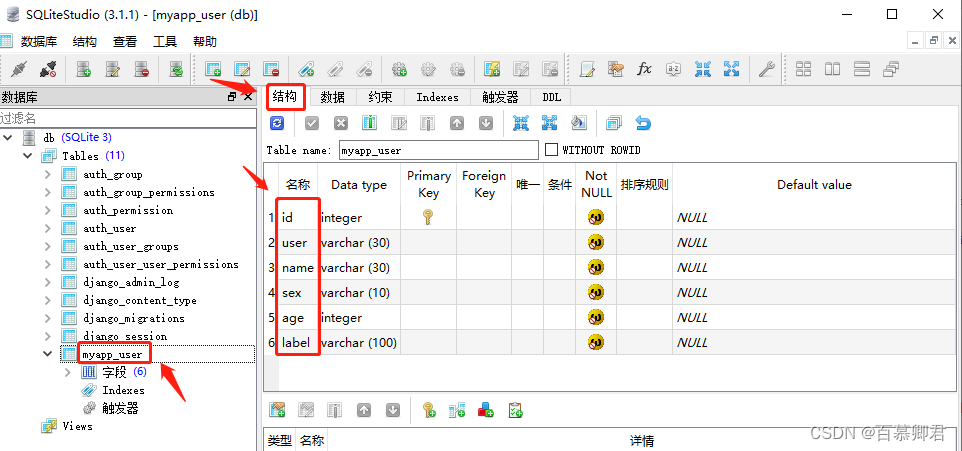
4.进入数据库查看表。生成表名的默认格式:应用名_模型类名小写。

2.1.2 使用MySQL数据库
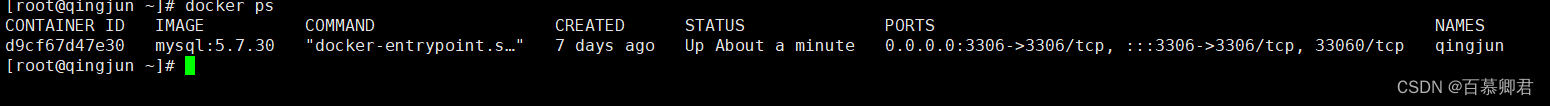
1.使用docker启动一个mysql实例,模拟生产环境中的mysql数据库。
docker run -d \
--name qingjun \
-p 3306:3306 \
-v mysqldata:/var/lib/mysql \
-e MYSQL_ROOT_PASSWORD=123456 \
mysql:5.7 --character-set-server=utf8

2.使用pip工具安装pymysql模块。
pip install pymysql
3.修改django默认连接数据库。
##修改文件devops/settings.py
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'test','USER': 'root','PASSWORD': '123456','HOST': '192.168.161.132','PORT': '3306',}
}
4.指定数据库驱动。
##操作文件myapp/__init__.py,添加以下内容。
import pymysql
pymysql.install_as_MySQLdb()
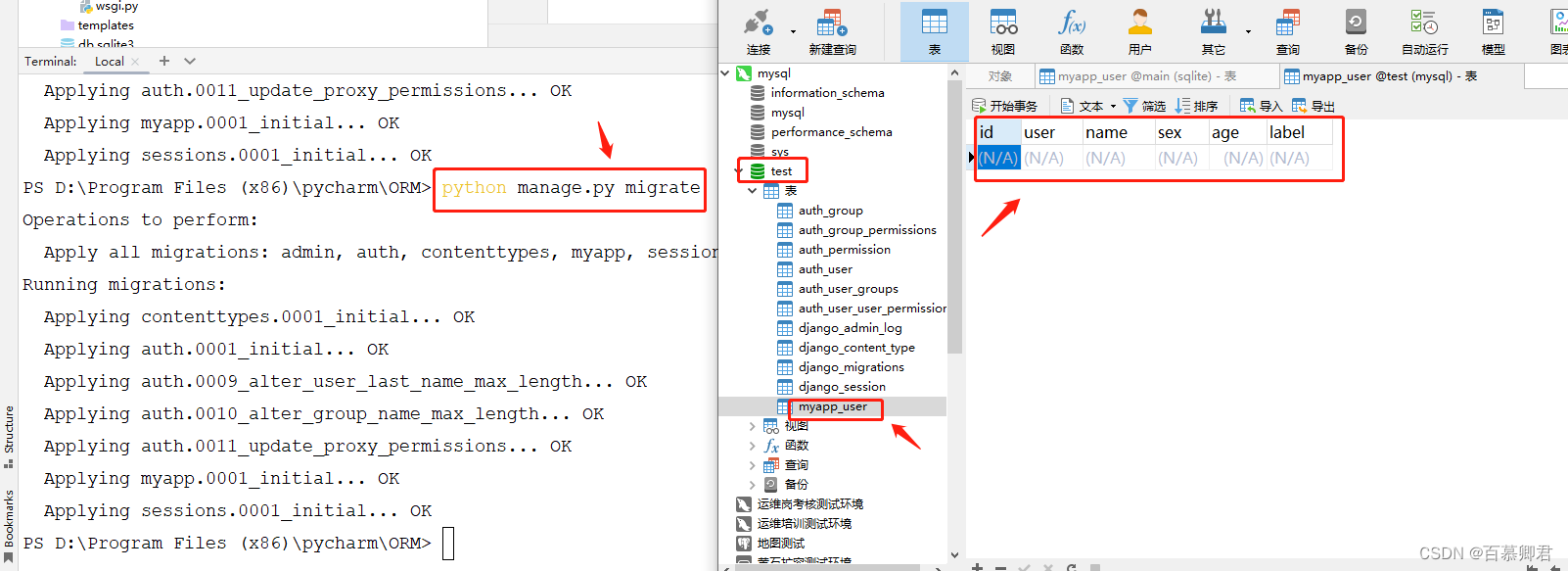
5.执行迁移文件生成表。
python manage.py migrate
6.mysql数据库查看表。

2.2 对数据库操作
2.2.1 增(前端数据——>数据库)
1.代码示例。
#######################################################
1、操作文件ORM/urls.py下添加。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [path('admin/', admin.site.urls),path('myapp/',include('myapp.urls'))
]#######################################################
2、操作文件ORM/myapp/urls.py
from django.urls import path,include
from myapp import views
urlpatterns = [path('user_add',views.user_add)
]#######################################################
3、操作文件ORM/myapp/views.py
from django.shortcuts import render,HttpResponse
from myapp.models import User ##导入模型类
def user_add(request):##向数据库插入一条数据。User.objects.create(user='qingjun',name='卿君',sex='男',age='35',label="IT,讲师,热爱健身")return render(request, 'user_add.html')#######################################################
4、操作文件templates/user_add.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>新用户注册</title>
</head>
<body>
<form action="" method="post"><h1>注册用户</h1>用户名 : <input type="text" name="user"><br>姓名 : <input type="text" name="name"><br>性别 : <input type="text" name="sex"><br>年龄 : <input type="text" name="age"><br>标签 : <input type="text" name="label"><br><button type="submit">提交</button>
</form>
</body>
</html>
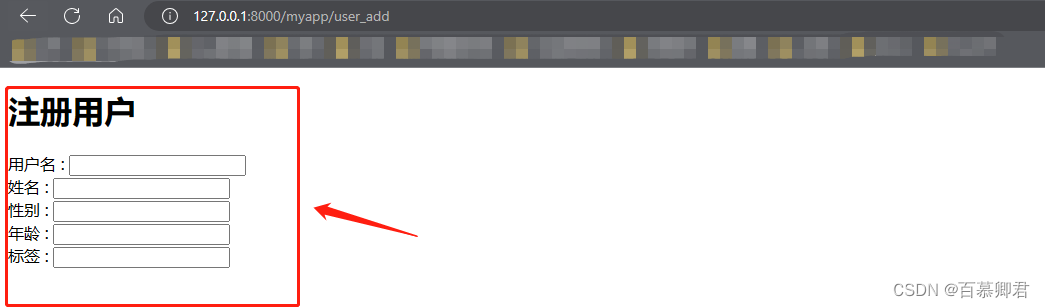
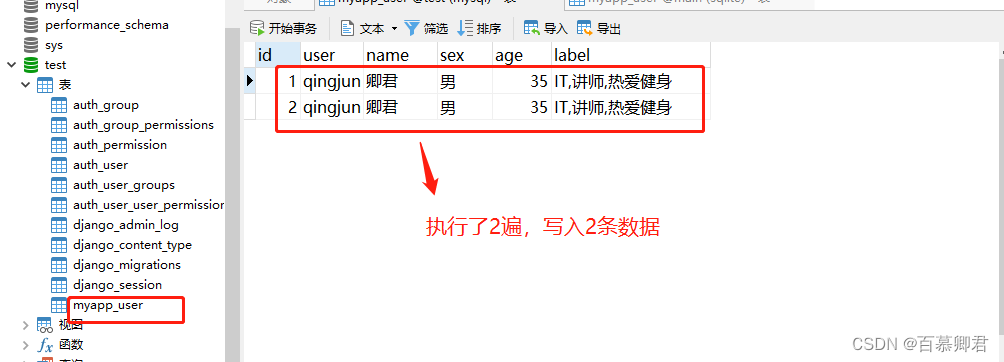
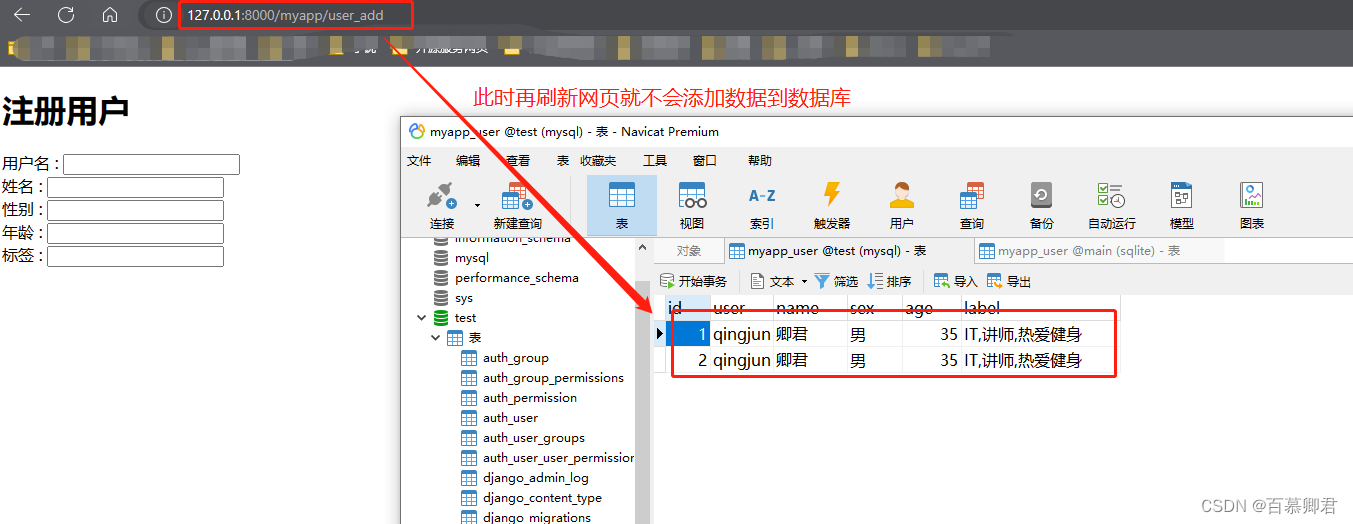
2.浏览器访问http://127.0.0.1:8000/myapp/user_add,访问一次就执行一遍视图函数,就往数据库写一遍数据。

3.查看数据库表数据。

4.修改视图函数代码,变成在网页表单中填入信息可以提交到数据库。
#######################################################
##操作文件ORM/myapp/views.py
from django.shortcuts import render,HttpResponse
from myapp.models import User ##导入模型类
def user_add(request):if request.method == "GET":return render(request, 'user_add.html')elif request.method == "POST":#获取前端表单提交的数据user = request.POST.get("user")name = request.POST.get("name")sex = request.POST.get("sex")age = request.POST.get("age")label = request.POST.get("label")try:User.objects.create( ##方式一写法。user=user,name=name,sex=sex,age=age,label=label)obj = User( ##方式二写法。user=user,name=name,sex=sex,age=age,label=label)msg = "用户添加成功!!!"code = 0except:msg = "用户添加失败,请检查!"code = 1return render(request, 'user_add.html',{'msg': msg, 'code': code})#######################################################
##操作文件templates/user_add.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>新用户注册</title>
</head>
<body>
<form action="" method="post"><h1>注册用户</h1>用户名 : <input type="text" name="user"><br>姓名 : <input type="text" name="name"><br>性别 : <input type="text" name="sex"><br>年龄 : <input type="text" name="age"><br>标签 : <input type="text" name="label"><br><button type="submit">提交</button>{% if code == 0 %}<p style="color:blue;">{{ msg }}</p>{% elif code == 1 %}<p style="color: red">{{ msg }}</p>{% endif %}
</form>
</body>
</html>

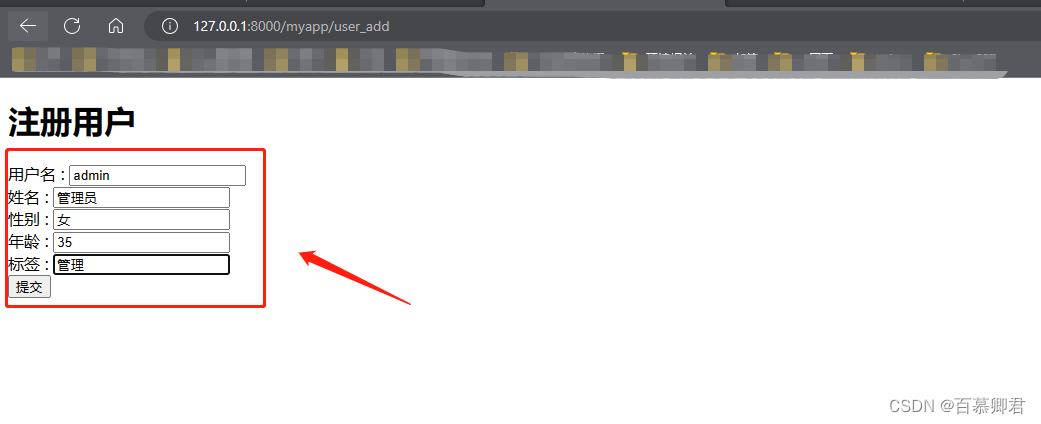
5.前端提交表单数据到数据库。


2.2.2 查(数据库——>前端展示)
1.示例代码。
#######################################################
1、操作文件ORM/urls.py下添加。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [path('admin/', admin.site.urls),path('myapp/',include('myapp.urls'))
]#######################################################
2、操作文件ORM/myapp/urls.py
from django.urls import path,include
from myapp import views
urlpatterns = [path('user_add',views.user_add),path('user_list',views.user_list) ##添加此行。
]#######################################################
3、操作文件ORM/myapp/views.py
from django.shortcuts import render,HttpResponse
from myapp.models import User ##导入模型类
def user_list(request):user_list = User.objects.all()return render(request, "user_list.html", {'user_list': user_list})#######################################################
4、操作文件templates/user_list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>数据查询</title>
</head>
<body>
<table border="1"><thead><tr><th>用户名</th><th>姓名</th><th>性别</th><th>年龄</th><th>标签</th></tr></thead><tbody>{% for i in user_list %}<tr><td>{{ i.user }}</td><td>{{ i.name }}</td><td>{{ i.sex }}</td><td>{{ i.age }}</td><td>{{ i.label }}</td></tr>{% endfor %}</tbody>
</body>
</html>
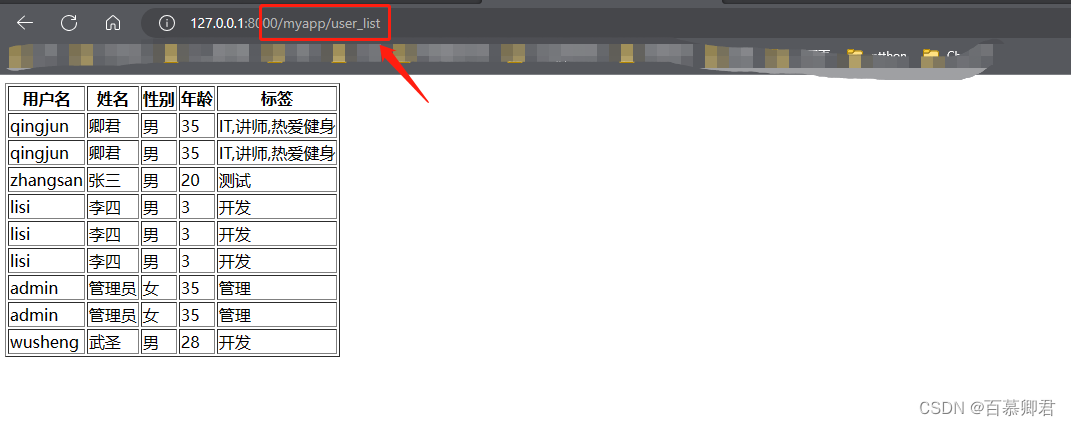
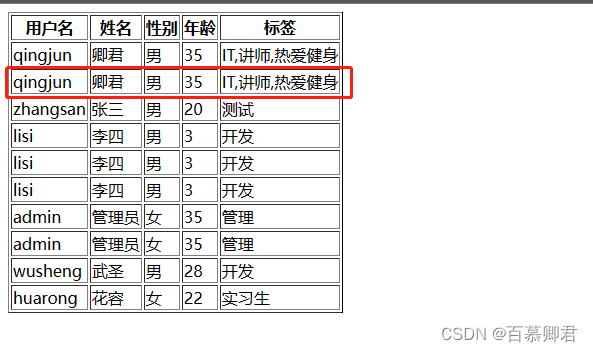
2.访问网页,查询数据库数据。

3.其他查询语句。
from myapp.models import UserUser.objects.all() # 获取所有记录
User.objects.filter(user="qingjun") # 加条件获取记录,例如字段是多少
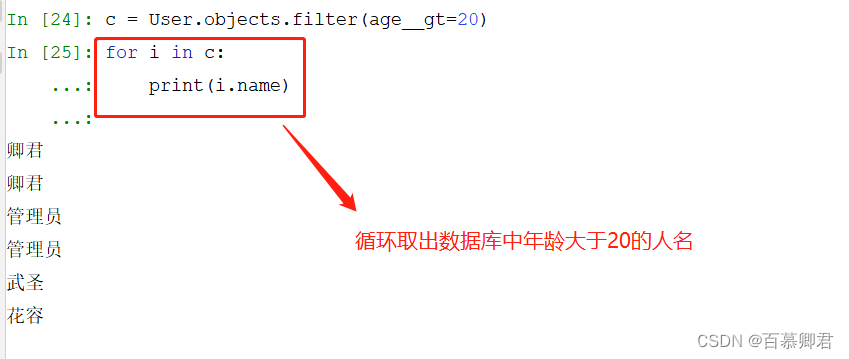
User.objects.filter(age__gt=20) # 加条件获取记录,例如年龄大于多少
User.objects.get(id=2) # 获取单条记录,id是唯一

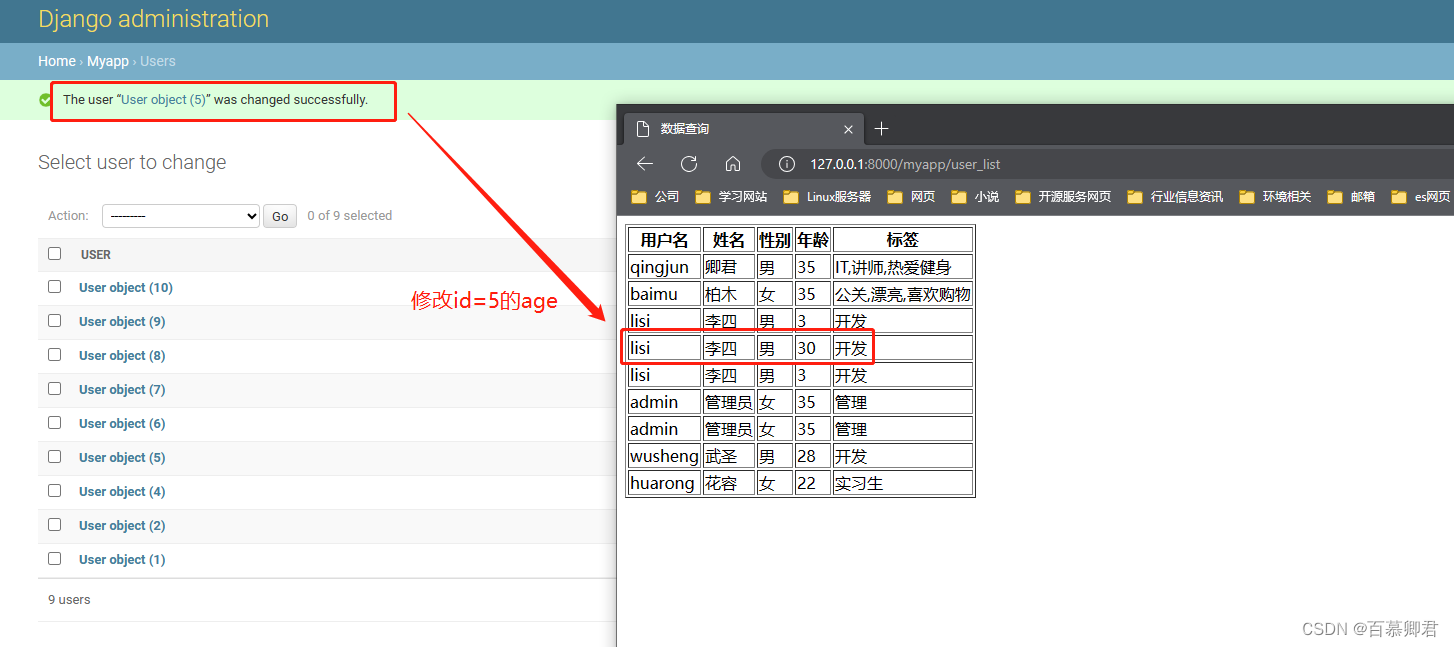
2.2.3 改(修改数据)
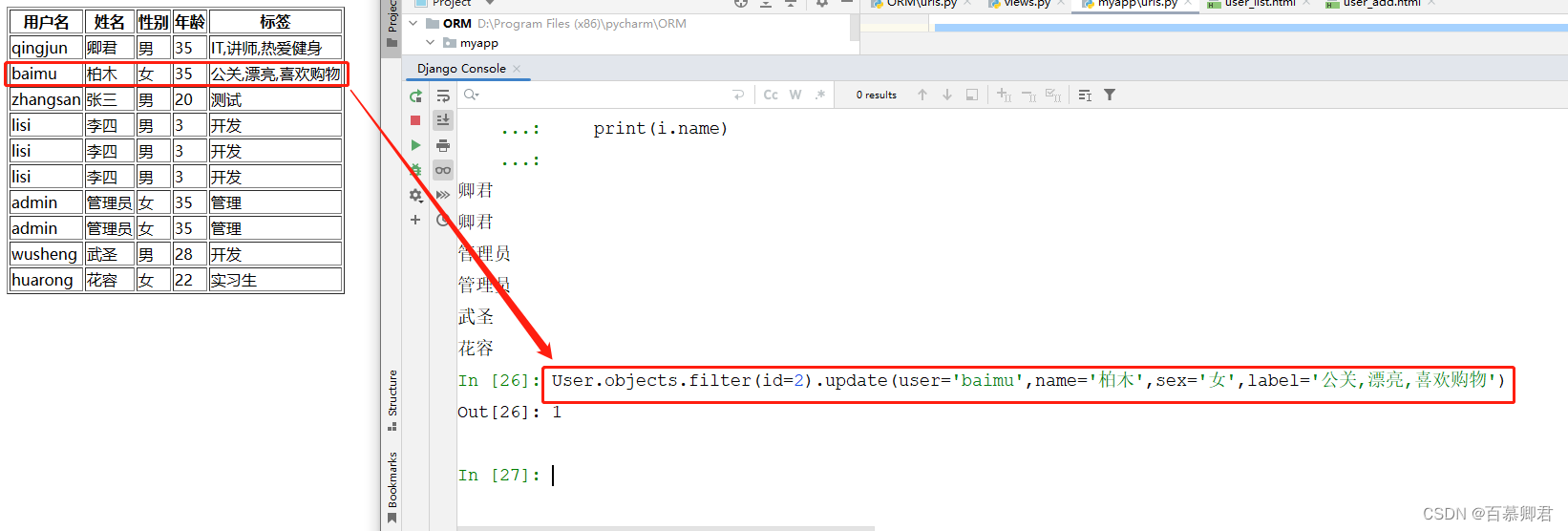
- 修改id=2的数据。
1.修改之前。

2.修改之后。
##方式一。
User.objects.filter(id=2).update(user='baimu',name='柏木',sex='女',label='公关,漂亮,喜欢购物')##方式二。
obj = User.objects.get(id=2)
obj.age = 25
obj.save()

2.2.3 删(删除数据)
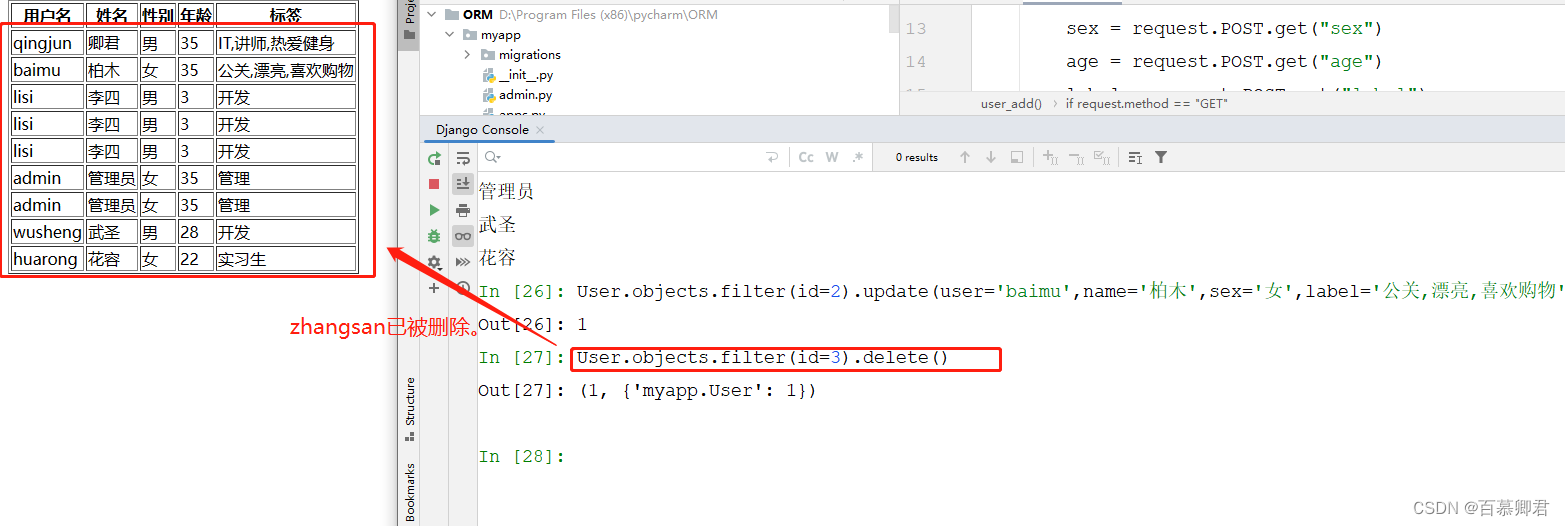
1.删除id=3的数据。
##方式一。
User.objects.filter(id=3).delete()##方式二。
obj = User.objects.get(id=2)
obj.delete()
2.查看数据。

三、配置管理后台
- 管理后台:一个网站一般都会开发一个后台系统,为管理员提供一种更简单的数据库操作方式,不然每次修改数据都需要输入代码修改。
3.1 登陆后台
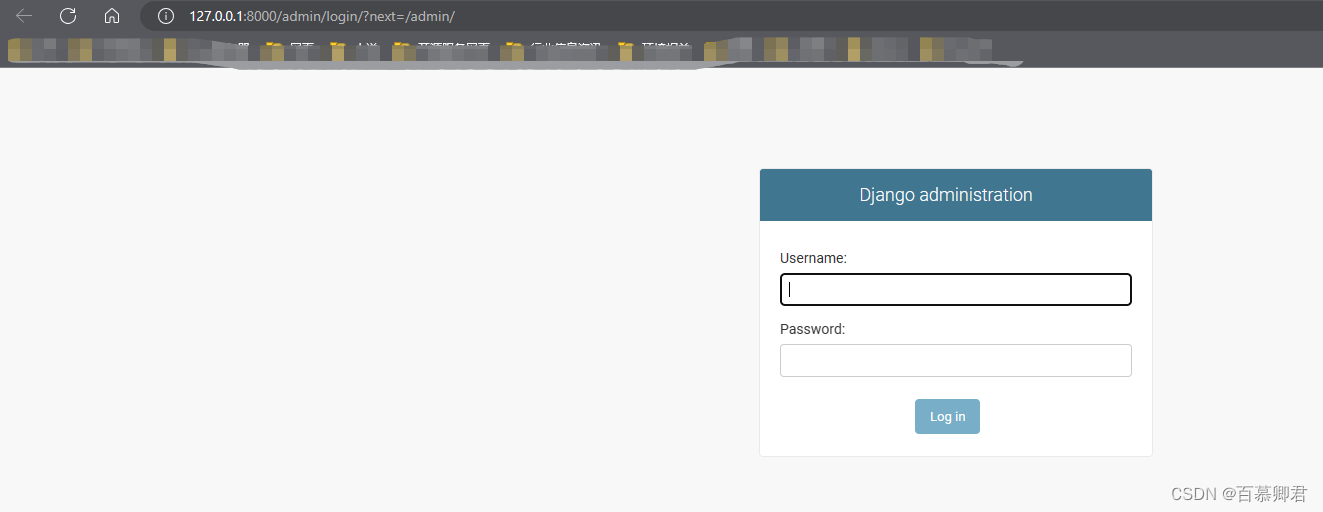
1.访问Django后台管理页面。
from django.contrib import admin # 内建管理后台功能
from django.urls import path
urlpatterns = [path('admin/', admin.site.urls), # 内建管理后台访问地址
]

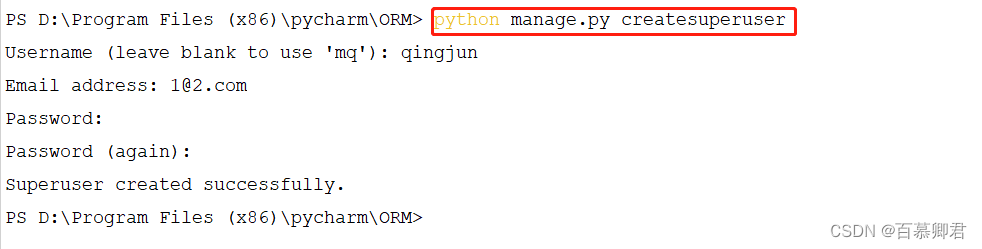
2.创建管理员账号。
python manage.py createsuperuser

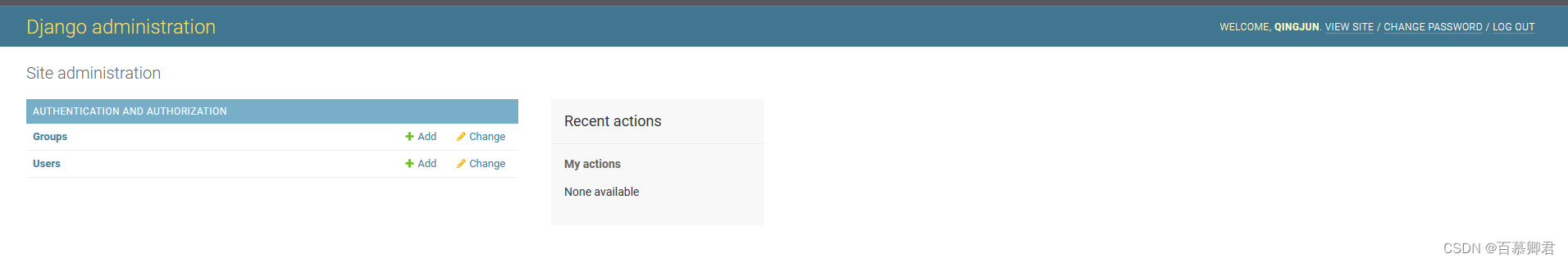
3.登录后台管理系统。

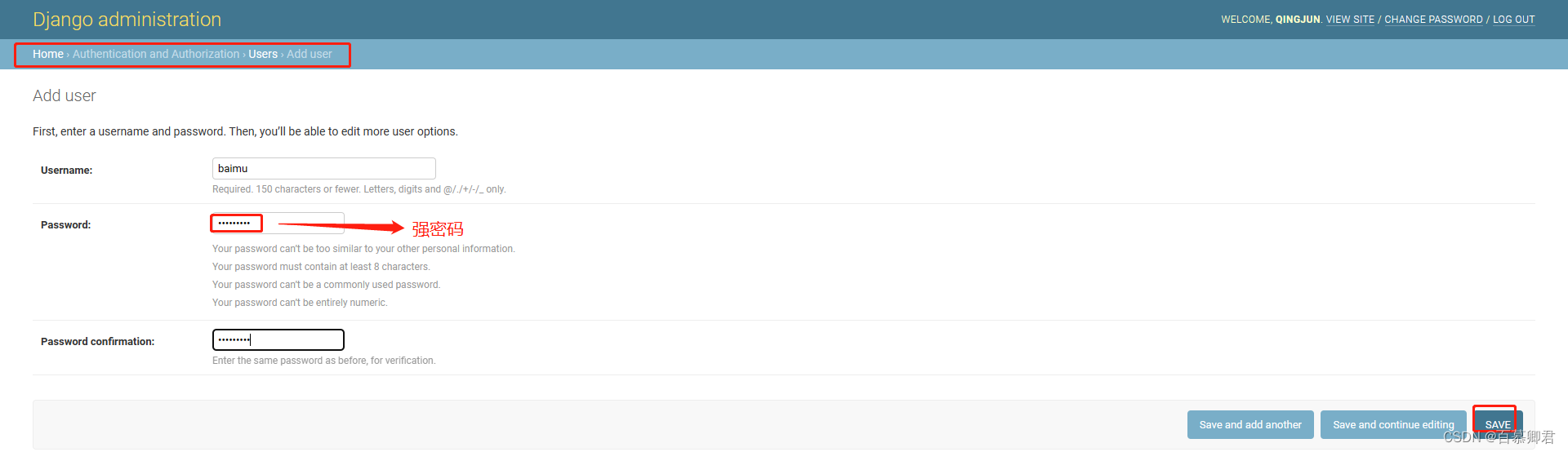
3.2 创建用户
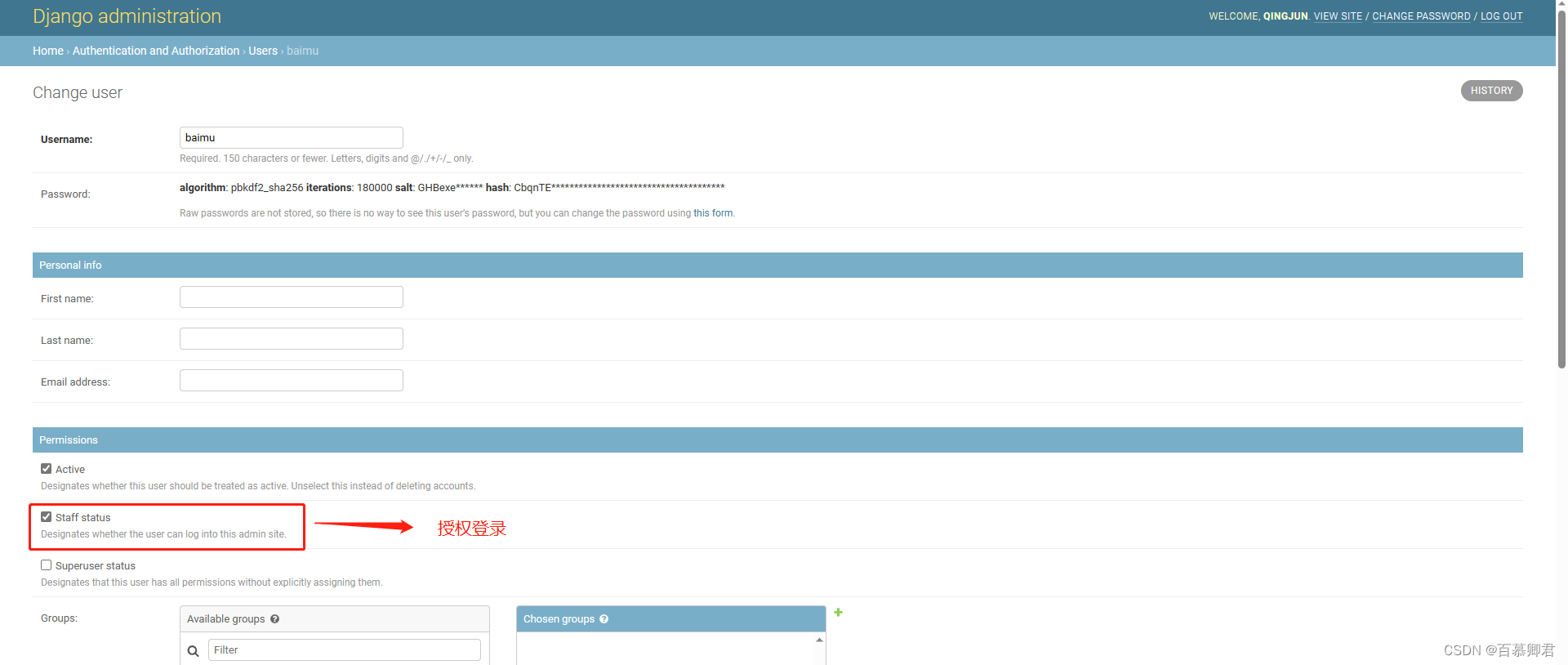
1.创建新用户,并授权登录。


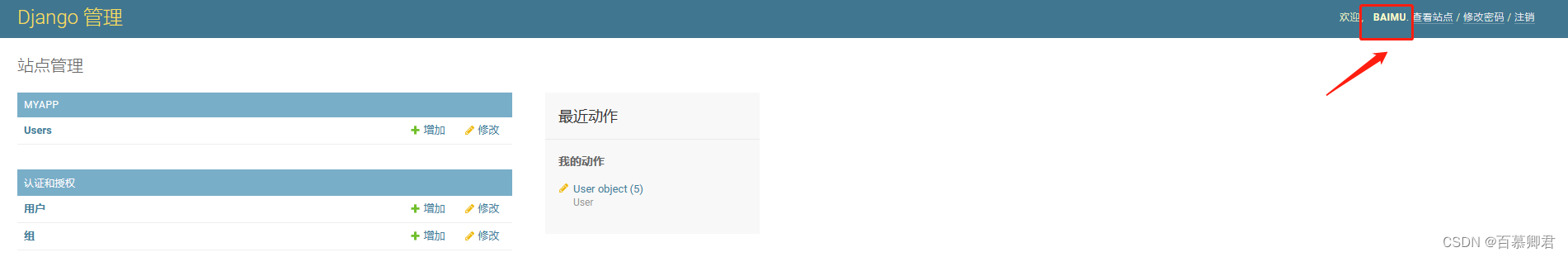
2.新用户登录。

3.3 注册模型
1.注册模型,让数据库的数据显示到后台管理系统中。
##修改文件myapp/admin.py
from django.contrib import admin
from myapp import models
admin.site.register(models.User)

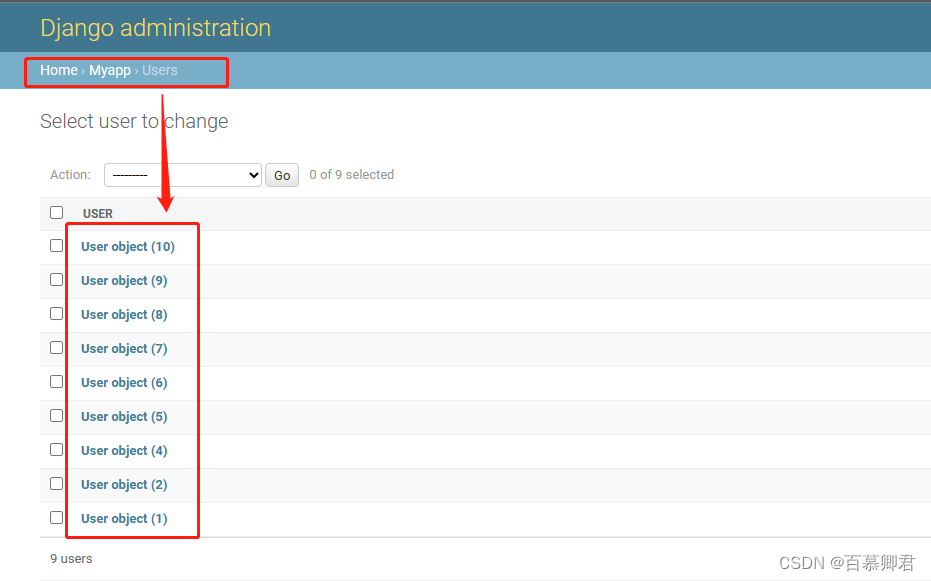
2.可以直接修改数据库数据。

3.4 设置语言和时区
1.修改django配置文件。
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False

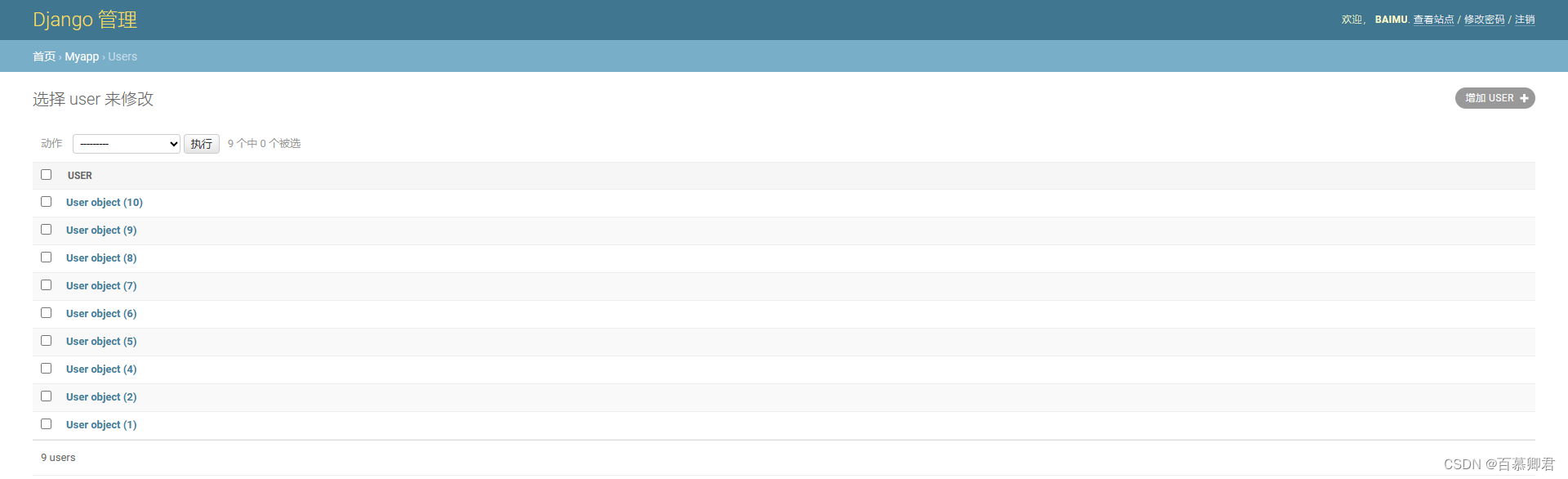
2.查看效果。

四、模型类
4.1 模型Meta类与方法
- Django模型类的Meta是一个内部类,它用于定义一些Django模型类的行为特性。
| 常用属性选项 | 描述 |
|---|---|
| app_label | 指定APP名称,当模型类不在默认的APP的models.py文件中,这时需要指定模型类是属于哪个APP。 |
| db_table | 指定生成的数据库表名称,默认是”应用名_模型名” |
| ordering | 对象的默认顺序,值是一个列表或元组。 元素是一个字符串表示字段名,元素前面带减号表示倒序,没有表示升序,问号表示随机排序 例如ordering = [“-sex”] |
| verbose_name | 定义一个易读的模型名称,默认会加一个复数s |
| verbose_name_plural | 定义一个易读的模型名称,不带复数s |
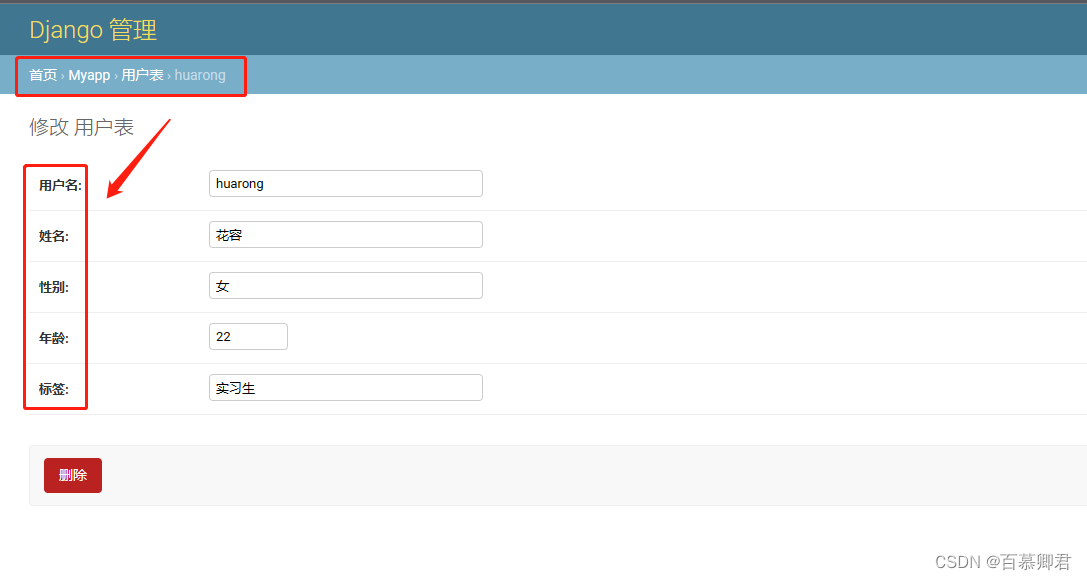
1.verbose_name用法,优化前端模型名称显示为英文问题。
##myapp/models.py文件添加class User(models.Model):......##添加以下代码。class Meta:app_label = "myapp" ##模型类标签。db_table ="myapp_user" #自定义生成的数据库表名verbose_name="用户表" #前端显示为"用户表"verbose_name_plural="用户表" #优化前端显示问题,去掉复数形式

2.优化用户表名显示成python对象问题。
##myapp/models.py文件添加
class User(models.Model):......class Meta:......##添加以下代码。ordering = ["user"] # 对象的默认顺序,用于获取对象列表时def __str__(self):return self.user # 返回字段值

4.2 常用字段&字段选项
| 字段类型 | 描述 |
|---|---|
| AutoField(**options) | ID自动递增,会自动添加到模型中 |
| BooleanField(**options) | 布尔值字段(true/false),默认值是None |
| CharField(max_length=None[,**options]) | 存储各种长度的字符串 |
| EmailField([max_length=254,**options]) | 邮件地址,会检查是否合法 |
| FileField([upload_to=None,max_length=100,**options]) | 保存上传文件。upload_to是保存本地的目录路径 |
| FloatField([**options]) | 浮点数 |
| IntegerField([**options]) | 整数 |
| GenericIPAddressField(protocol=’both’, unpack_ipv4=False, **options) | IP地址 |
| TextField([**options]) | 大文本字符串 |
| URLField([max_length=200,**options]) | 字符串类型的URL |
| DateTimeField([auto_now=False,auto_now_add=False,**options]) | 日期和时间 1、auto_now=True时,第二次保存对象时自动设置为当前时间。用于最后一次修改的时间戳,比如更新。 2、auto_now_add=True时,第一次创建时自动设置当前时间。用于创建时间的时间戳,比如新增。 这两个参数互斥,不能写到一个字段里,分开定义字段用。 |
| DateField([auto_now=False,auto_now_add=False,**options]) | 日期 |
| TimeField([auto_now=False,auto_now_add=False,**options]) | 时间 |
| 字段选项 | 描述 |
|---|---|
| null | 如果为True,字段用NULL当做空值,默认False |
| blank | 如果为True,允许为空,默认False |
| db_index | 如果为True,为此字段建立索引 |
| default | 字段的默认值 |
| primary_key | 如果为True,设置为主键 |
| unique | 如果为True,保持这个字段的值唯一 |
| verbose_name | 易读的名称,管理后台会以这个名称显示 |
- 添加时间日期。
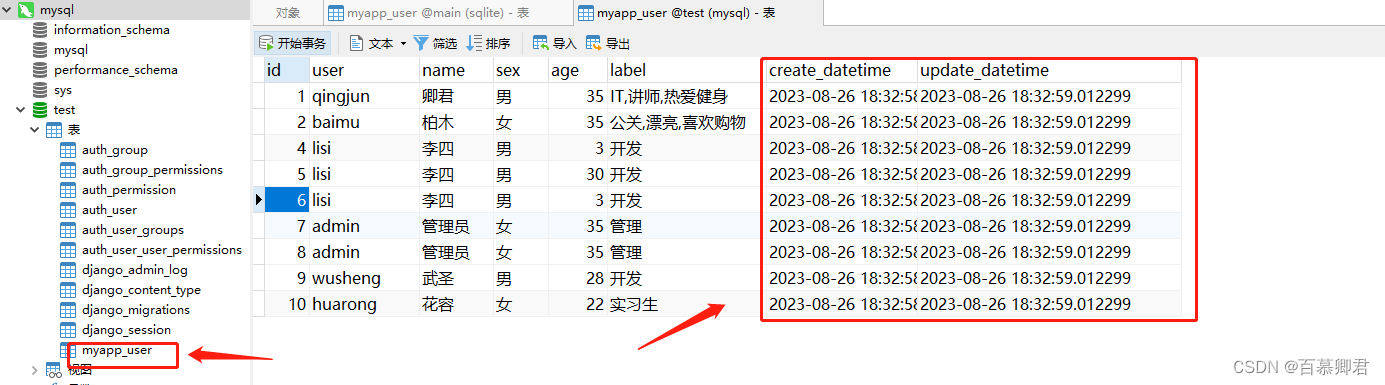
1.给数据库表添加时间日志字段。
##myapp/models.py文件添加
class User(models.Model):......create_datetime = models.DateTimeField(auto_now_add=True, blank=True, null=True) ##第一次创建时间update_datetime = models.DateTimeField(auto_now=True, blank=True, null=True) ##更新时间##生成迁移文件,并同步该文件。
python manage.py makemigrations
python manage.py migrate

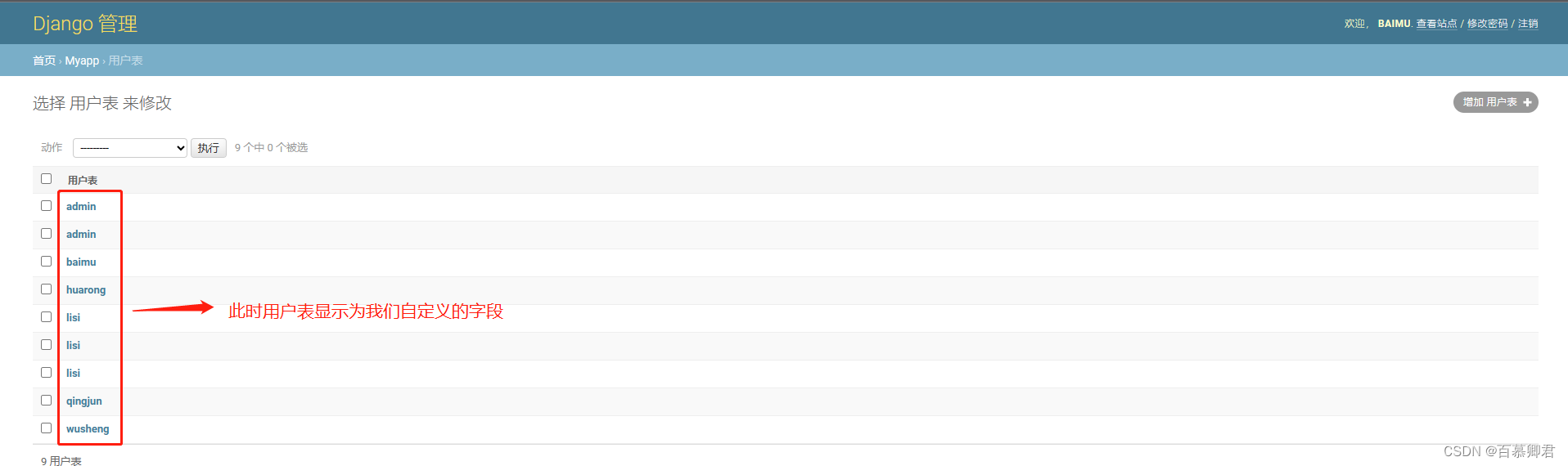
2.verbose_name用法,优化显示前端用户名称。


4.3 QuerySet序列化
序列化:将Python对象转为传输的数据格式.
反序列化:将传输的数据格式转为Python对象
ORM查询返回的是QuerySet对象,有两种方法可以转为JSON字符串:
- 使用内建函数 serializers
- 遍历QuerySet对象将字段拼接成字典,再通过json库编码
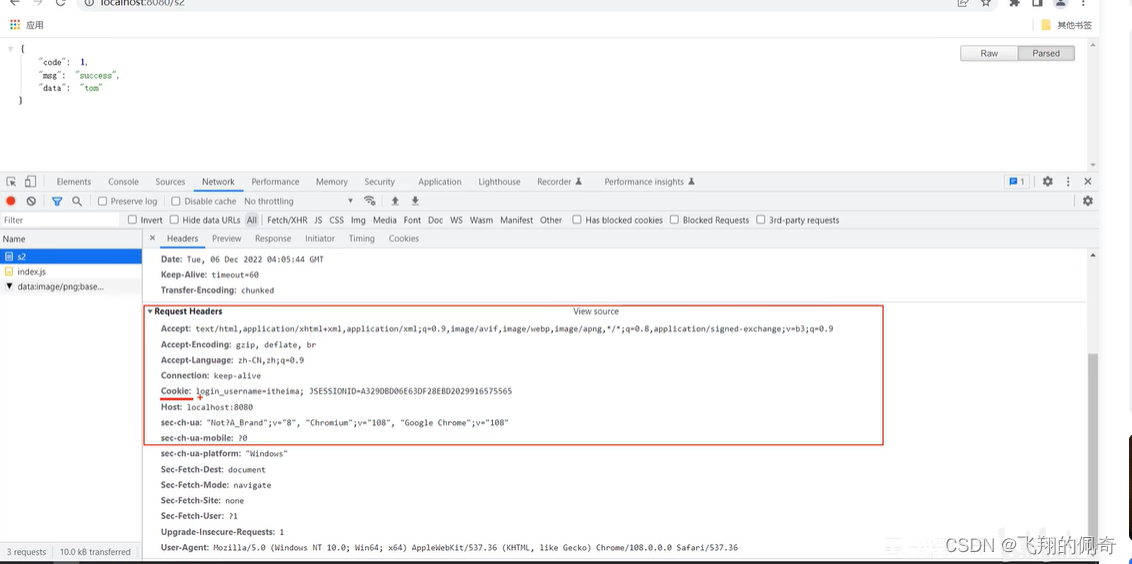
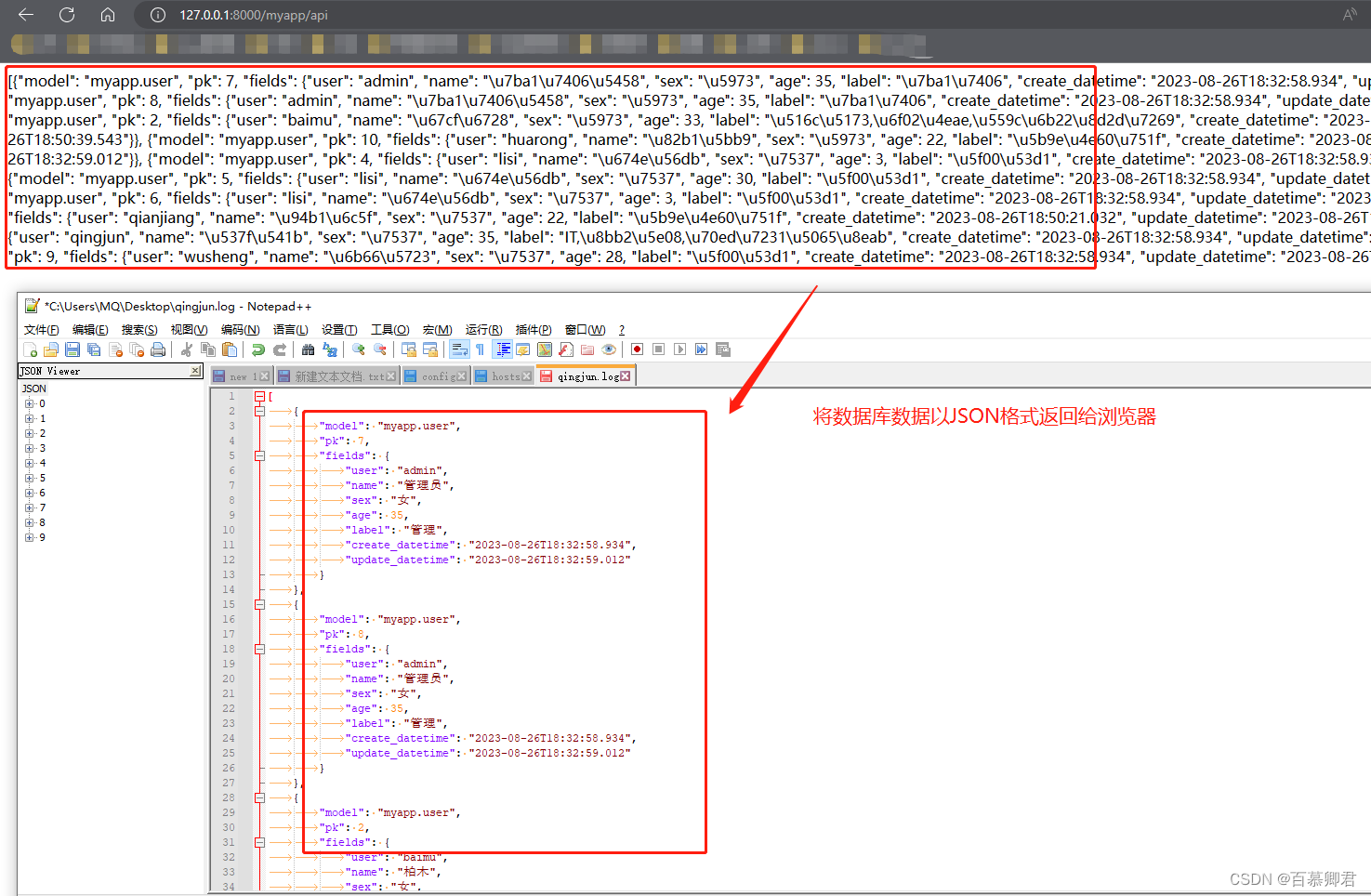
1.使用函数serializers转换为JSON格式。
#######################################################
1、操作文件ORM/urls.py下添加。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [path('admin/', admin.site.urls),path('myapp/',include('myapp.urls'))
]#######################################################
2、操作文件ORM/myapp/urls.py
from django.urls import path,include
from myapp import views
urlpatterns = [path('api',views.api)
]#######################################################
3、操作文件ORM/myapp/views.py
from django.shortcuts import render,HttpResponse
from myapp.models import User ##导入模型类
def api(request):from django.core import serializersobj = User.objects.all()data = serializers.serialize('json', obj)return HttpResponse(data)

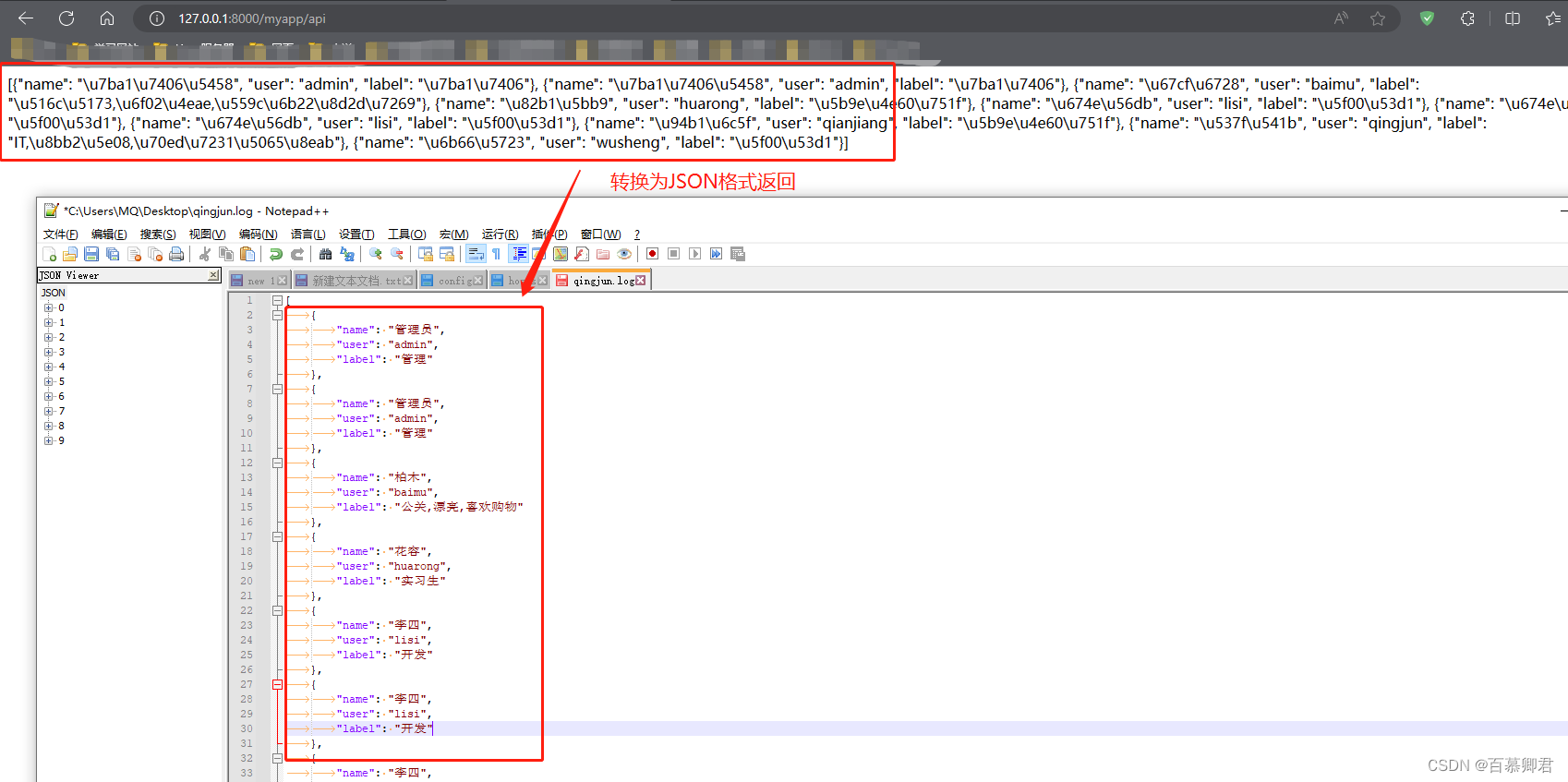
2.配合json库遍历查询,优势是可以自定义返回内容。
#######################################################
1、操作文件ORM/urls.py下添加。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [path('admin/', admin.site.urls),path('myapp/',include('myapp.urls'))
]#######################################################
2、操作文件ORM/myapp/urls.py
from django.urls import path,include
from myapp import views
urlpatterns = [path('api',views.api)
]#######################################################
3、操作文件ORM/myapp/views.py
from django.shortcuts import render,HttpResponse
from myapp.models import User ##导入模型类
def api(request):import jsonobj = User.objects.all() ##返回的是pathon的QuerySet对象。l = [] ##[{},{}] ##是一个列表,里面包含多个字典。for i in obj:d = {}d['name'] = i.named['user'] = i.userd['label'] = i.labell.append(d)json_data = json.dumps(l)return HttpResponse(json_data)