npm常用命令 + 前端常用的包管理工具 以及 npm淘宝镜像配置等
- 1. 前言
- 1.1 NodeJs的下载安装
- 1.2 windows上
- 1.3 常用包管理工具
- 2. npm
- 2.1 npm 的安装
- 2.2 npm初始化包
- 2.3 npm 安装、卸载包
- 2.3.1 非全局安装
- 2.3.1.1 单个包的安装
- 2.3.1.1.1 默认版本安装
- 2.3.1.1.2 指定版本安装
- 2.3.1.2 安装所有包
- 2.3.1.3 卸载包
- 2.3.2 npm全局安装、卸载
- 2.4 npm配置命令别名
- 2.5 npm 配置淘宝镜像
- 2.5.1 使用命令直接配置
- 2.5.2 使用 nrm 工具配置
- 3. cnpm
- 3.1 cnpm的安装 与 简单使用
- 4. yarn
- 5. 总结
- 5.1 npm 常用命令
- 5.1.1 npm初始化包
- 5.1.2 安装包命令(单个包)
- 5.1.3 安装所有包
- 5.1.4 更新、卸载包命令
- 5.1.5 npm全局相关命令
- 5.2 nrm 相关的常用命令
1. 前言
1.1 NodeJs的下载安装
- 下载地址
- 官网:
https://nodejs.org/en. - 中文网站:
https://nodejs.org/zh-cn.
- 官网:
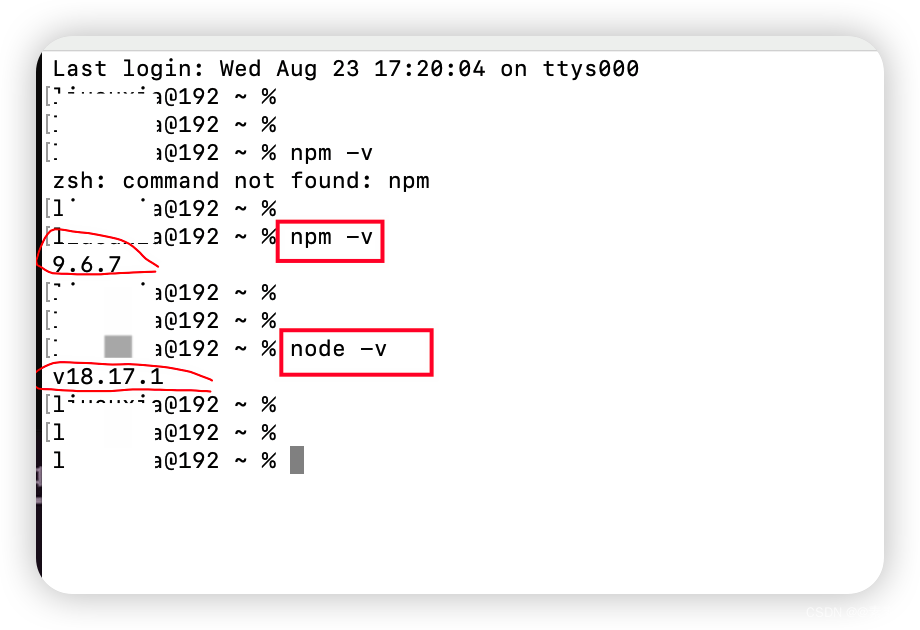
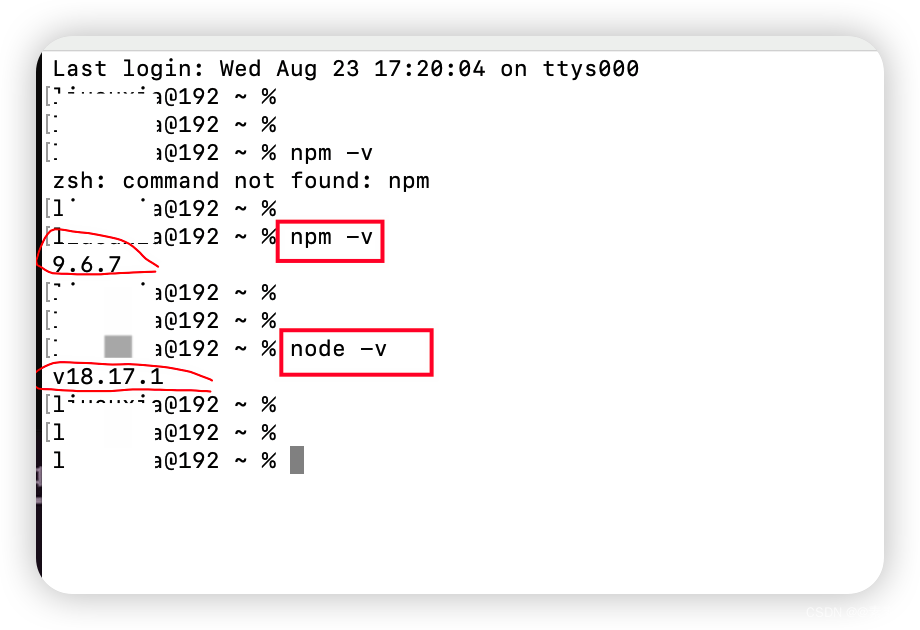
- 安装之后,使用
node -v命令查看安装的版本,如下:

1.2 windows上
- 关于windows上的安装可以参考下面的文章:
vue2入门——菜鸟级1篇.
1.3 常用包管理工具
- 前端常用的包管理工具有:npm、cnpm、yarn,更多请继续……
2. npm
- 前端常用的包管理工具有:npm、yarn、cnpm
2.1 npm 的安装
- npm 的全称是
Node Package Manager(即:node 的包管理工具),npm 是node.js 官方内置的包管理工具,所以在安装 NodeJs 时会自动安装 npm,如果已经安装了 NodeJs ,可以通过命令npm -v查看安装版本,如下:

2.2 npm初始化包
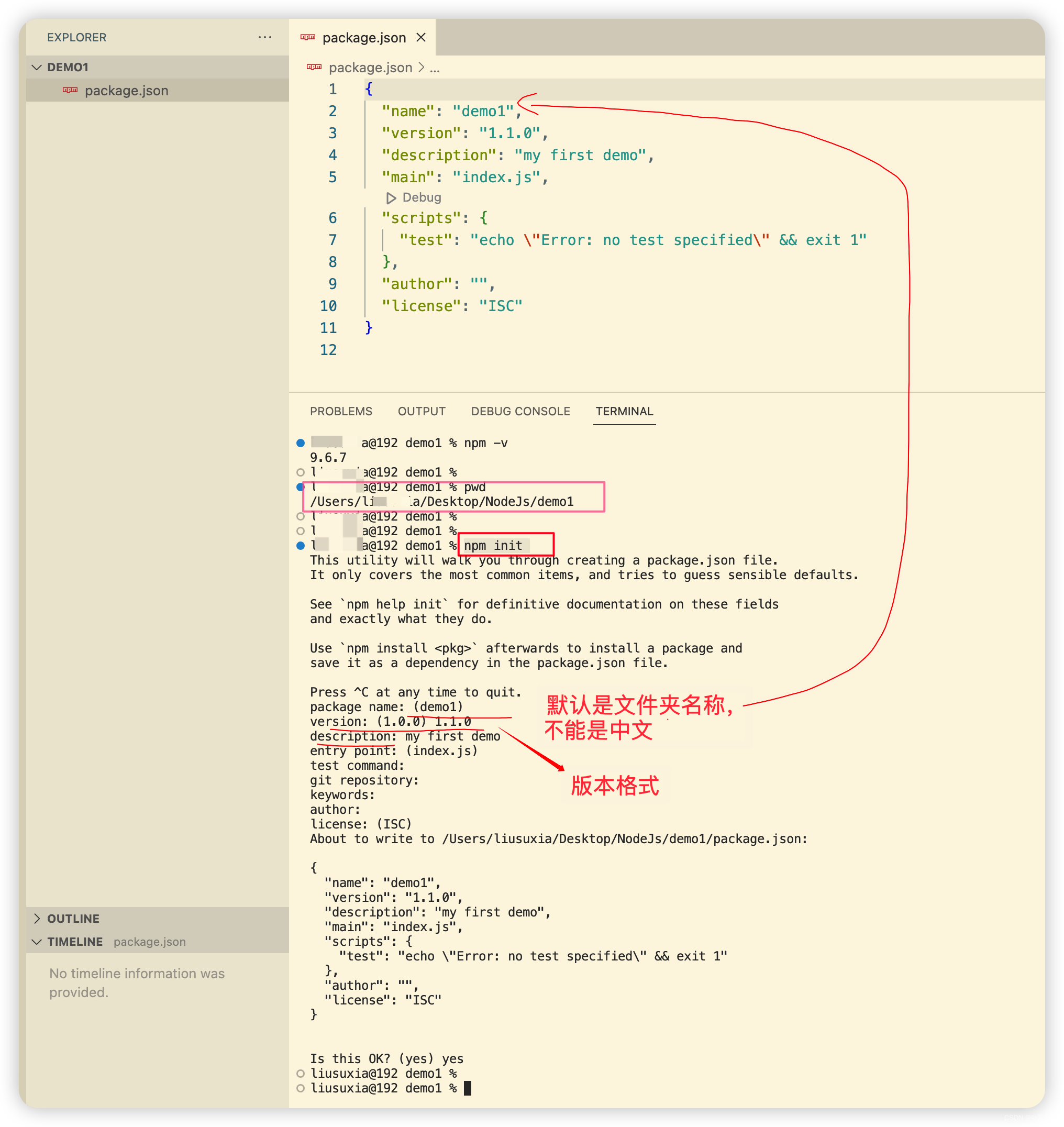
- 初始化命令如下:
- 交互式命令:
npm init,如下:

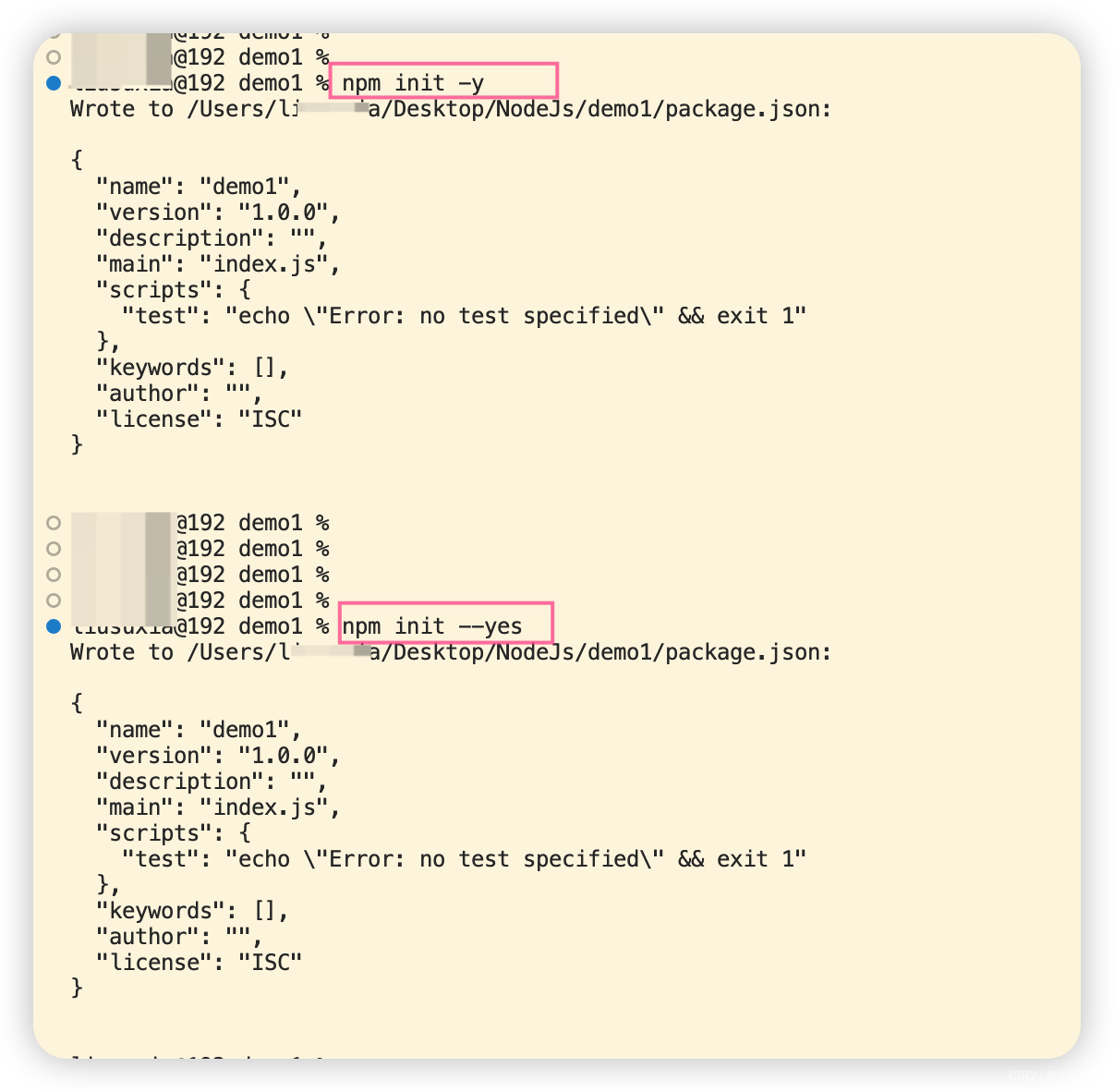
- 快速创建的命令(默认创建),如下:
npm init -y 或 npm init --yes
- 交互式命令:
2.3 npm 安装、卸载包
2.3.1 非全局安装
2.3.1.1 单个包的安装
2.3.1.1.1 默认版本安装
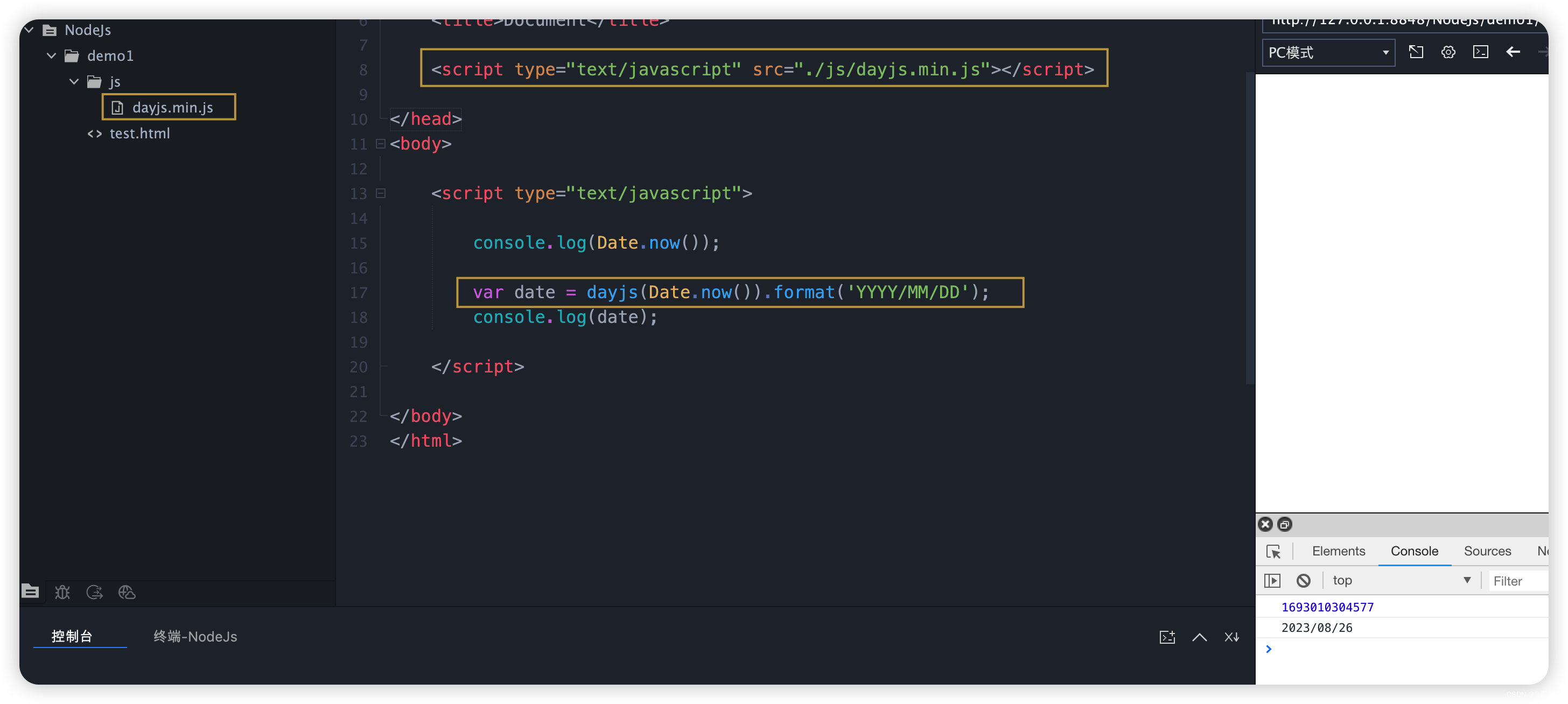
- 比如,现在要用日期格式的,有一个js 是
dayjs.min.js,如果要用的话,可以直接下载,然后 html 引入使用,如下:
https://www.bootcdn.cn/.

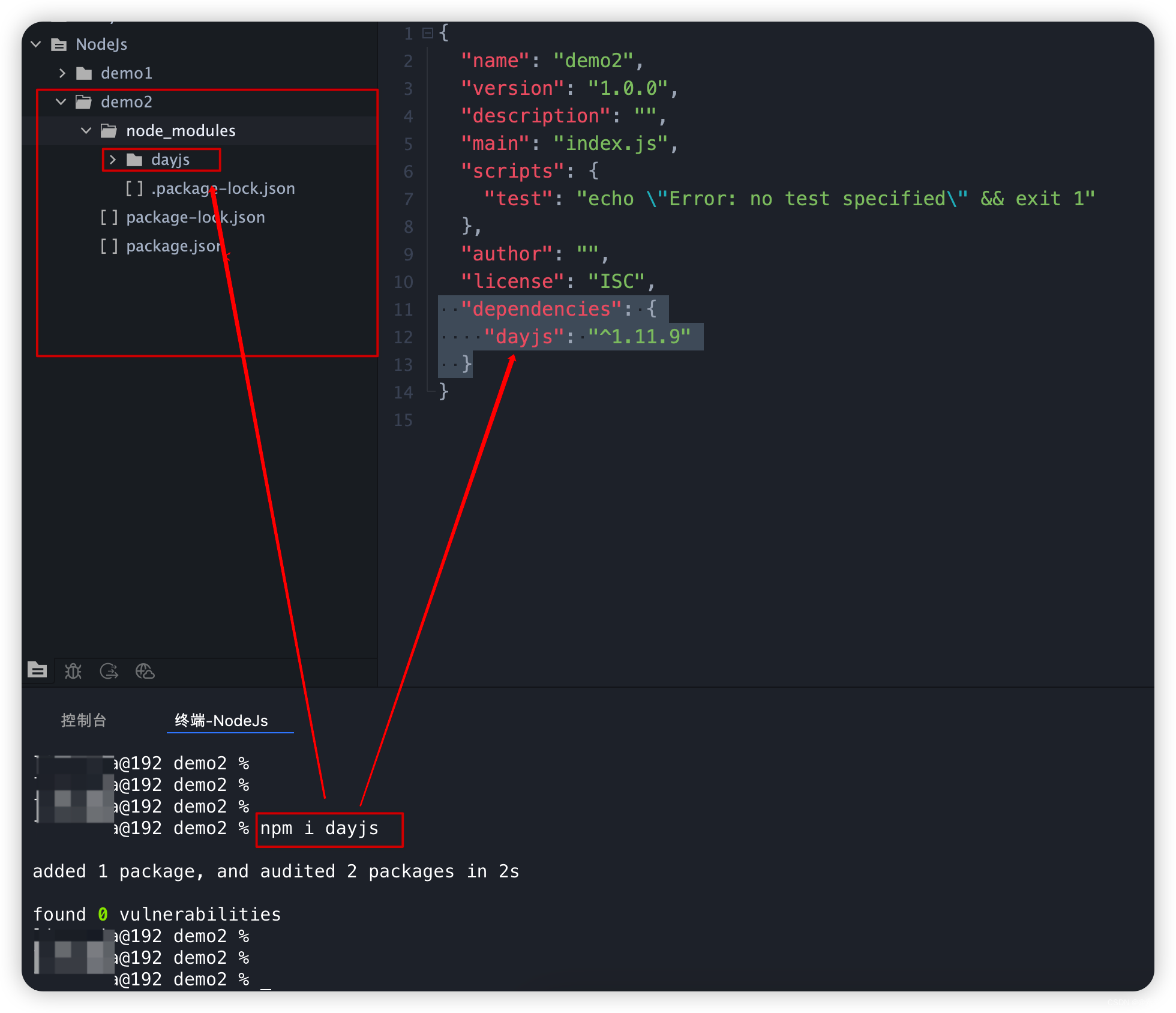
- 如果要在 node 初始化后的项目使用的话,直接安装,如下:
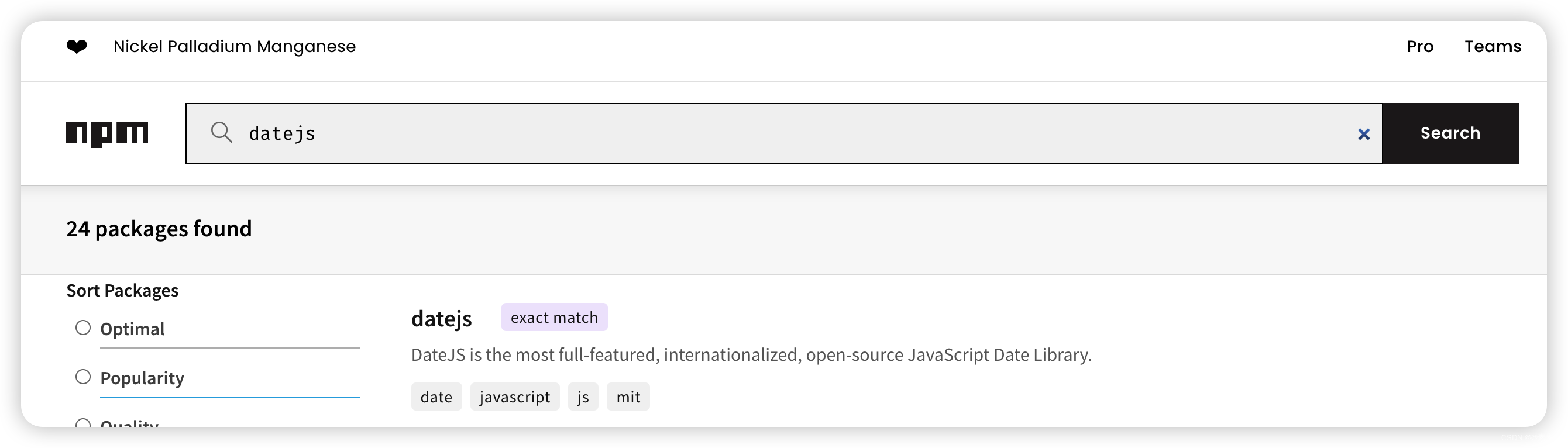
- 去下面地址,可以搜索对应的包:
https://www.npmjs.com/

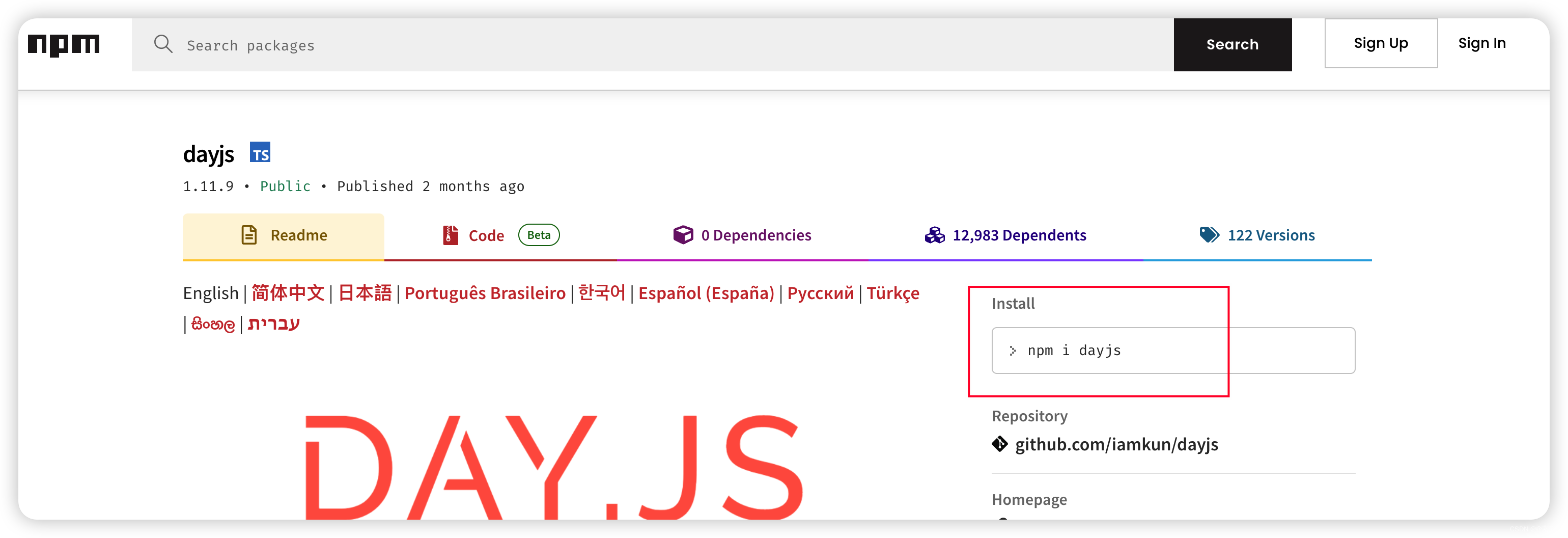
- 然后复制安装命令,并执行即可:
npm i dayjs或者npm install dayjs

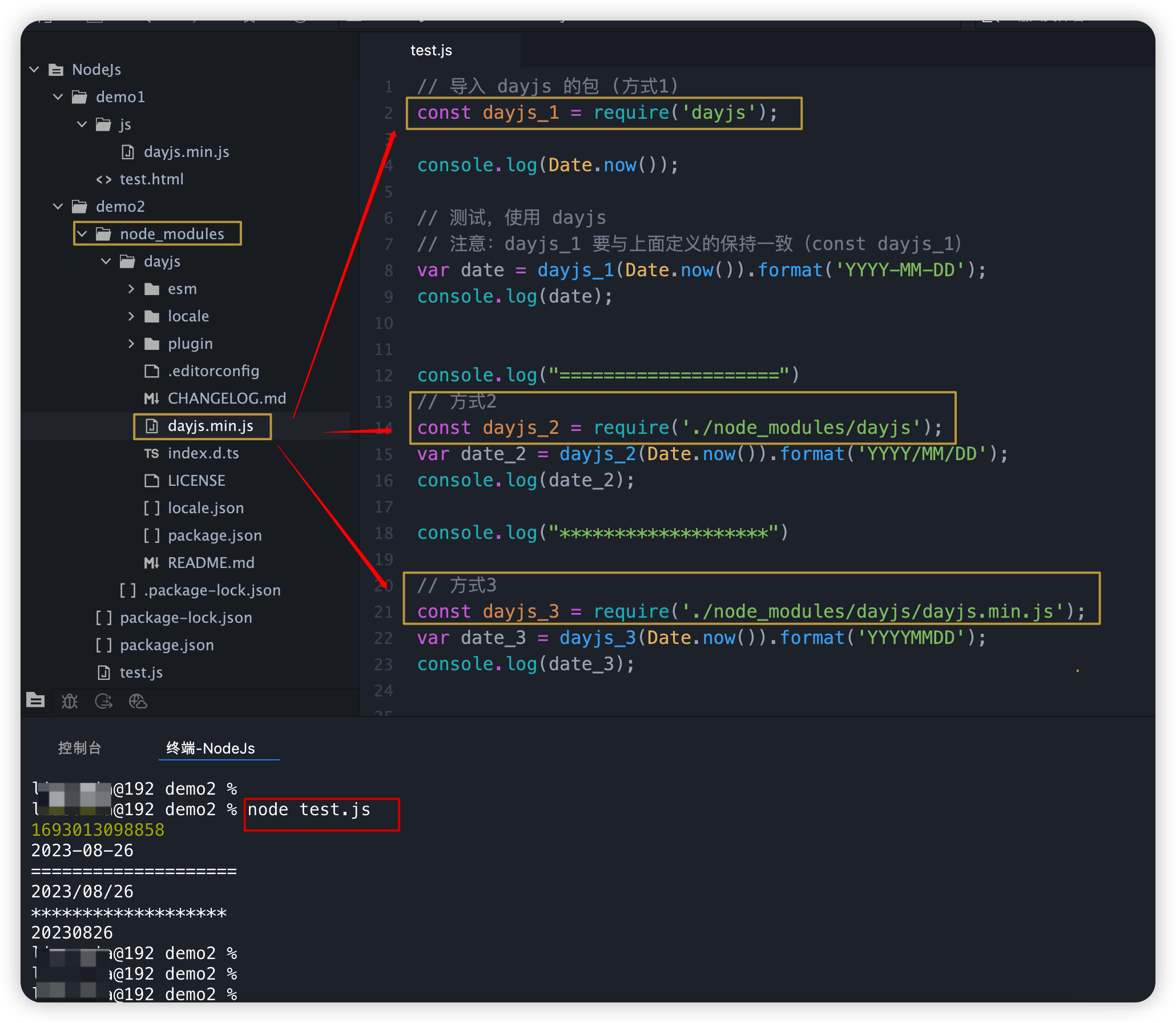
- 安装之后,js内导入即可使用,如下:
// 导入 dayjs 的包 const dayjs_2 = require('dayjs');// 测试,使用 dayjs // 注意:dayjs_1 要与上面定义的保持一致(const dayjs_1) var date = dayjs_2(Date.now()).format('YYYY-MM-DD');
- 去下面地址,可以搜索对应的包:
2.3.1.1.2 指定版本安装
-
语法:
npm i <包名@版本号> -
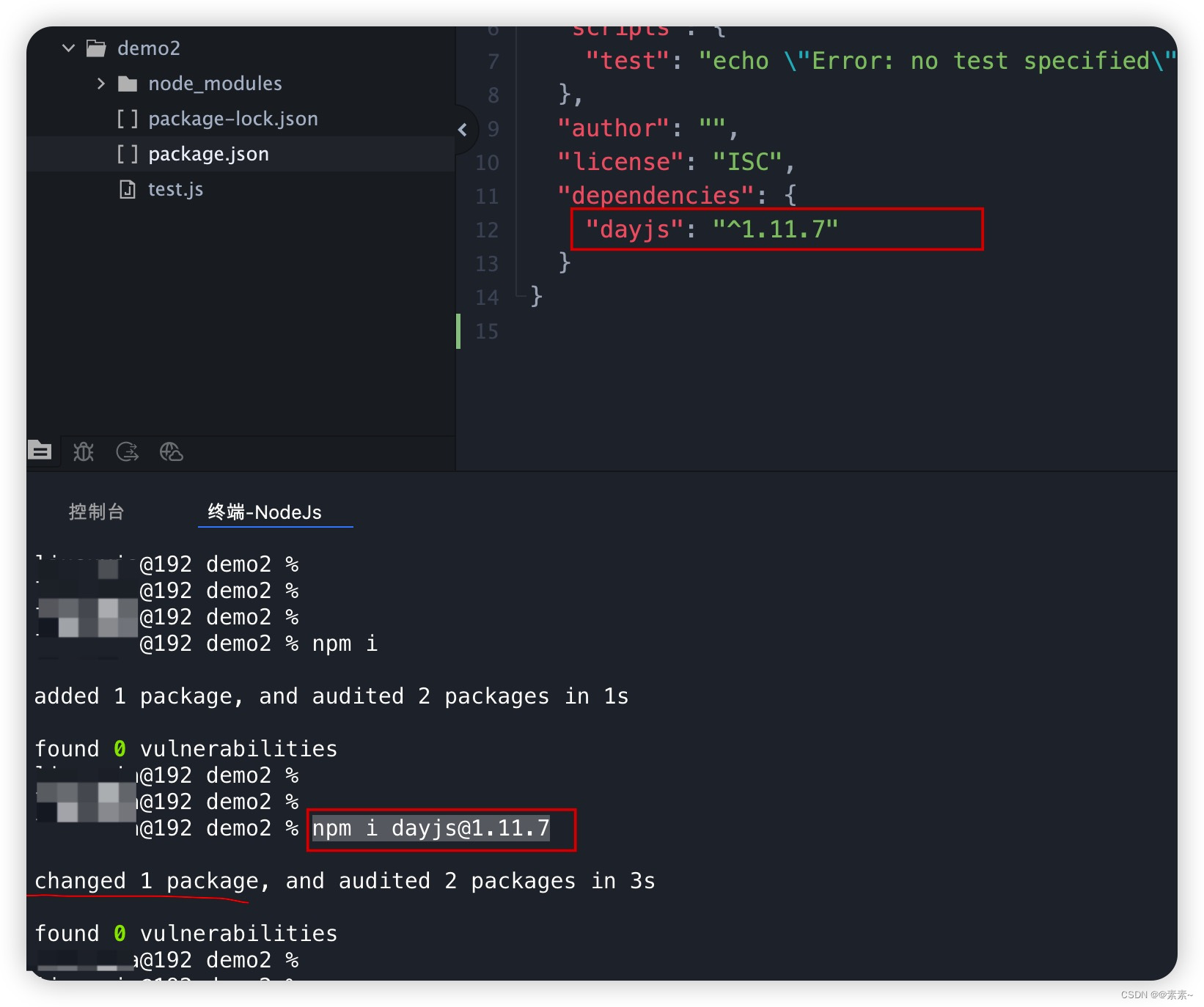
安装或更新如下:
npm i dayjs@1.11.7如果已经安装,自动更新:

2.3.1.2 安装所有包
-
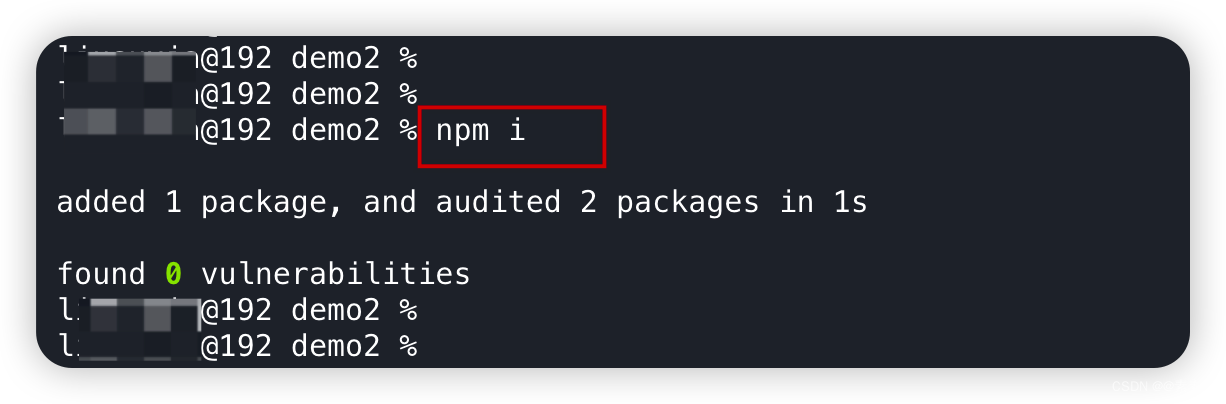
在新 down 的的项目里会需要很多的包,可以执行下面的命令,将根据
package.json和package-lock.json的依赖声明安装项目所需的所有依赖,如下:npm i #懒人版或npm install # 码农版
2.3.1.3 卸载包
- 如下命令都可:
npm remove dayjsnpm r dayjsnpm rm dayjs
2.3.2 npm全局安装、卸载
- 语法:
- 码农版:
npm install --global 包名 - 懒人版:
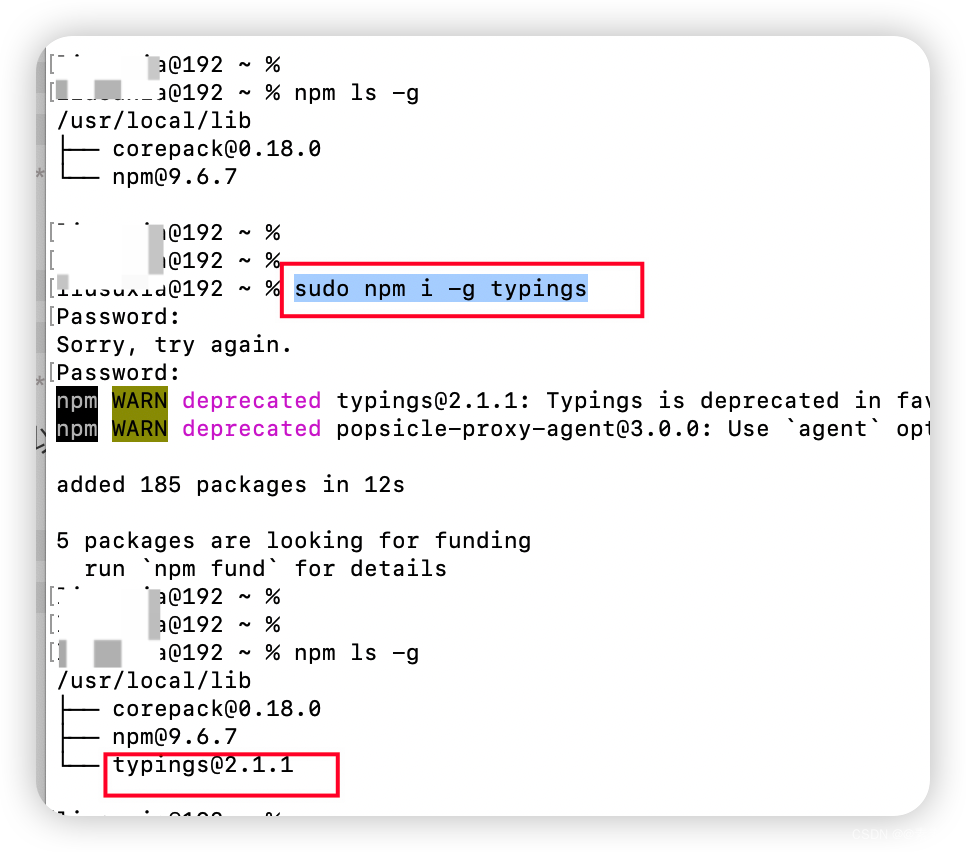
npm i -g 包名 - 安装 typings 全局包,命令:
npm i -g typings,我这边是Mac,有权限问题,所以加sudo,如下:sudo npm i -g typings
- 码农版:
- 查看已安装的全局包
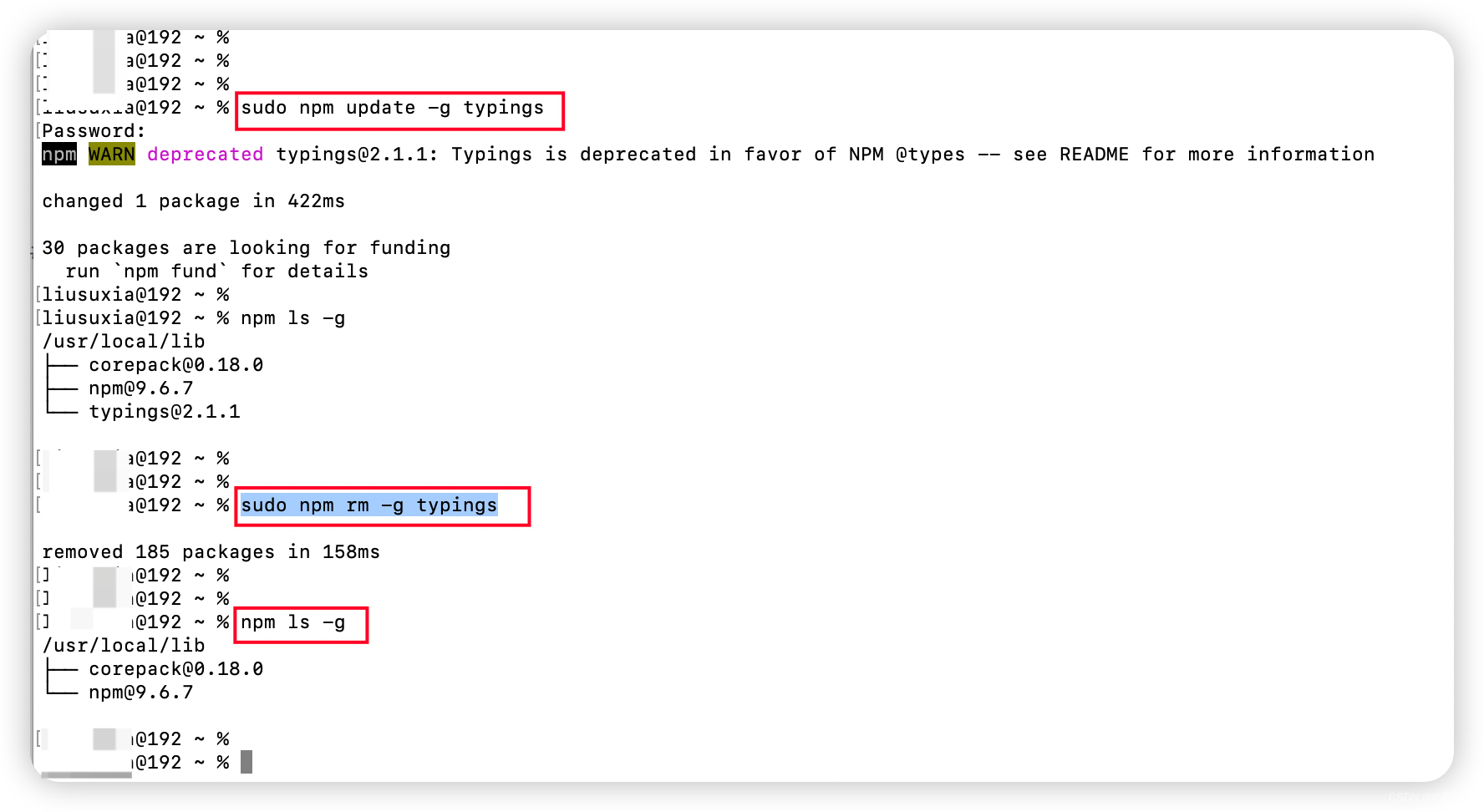
npm ls -g #查看所有 npm ls -g typings #查看已安装的指定包 - 更新全局包
npm update -g 包名sudo npm update -g typings # Mac - 卸载全局包
npm remove -g 包名 npm rm -g 包名sudo npm rm -g typings
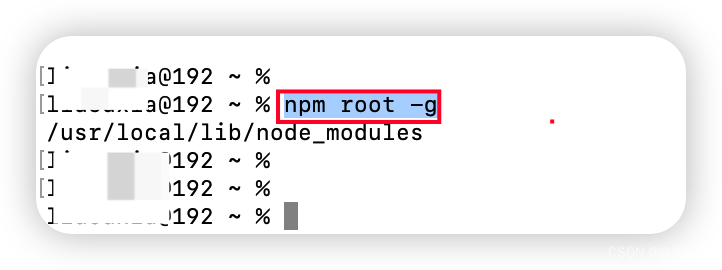
- 查看全局包的所在目录:
npm root -g
2.4 npm配置命令别名
- 可将我们上述执行的
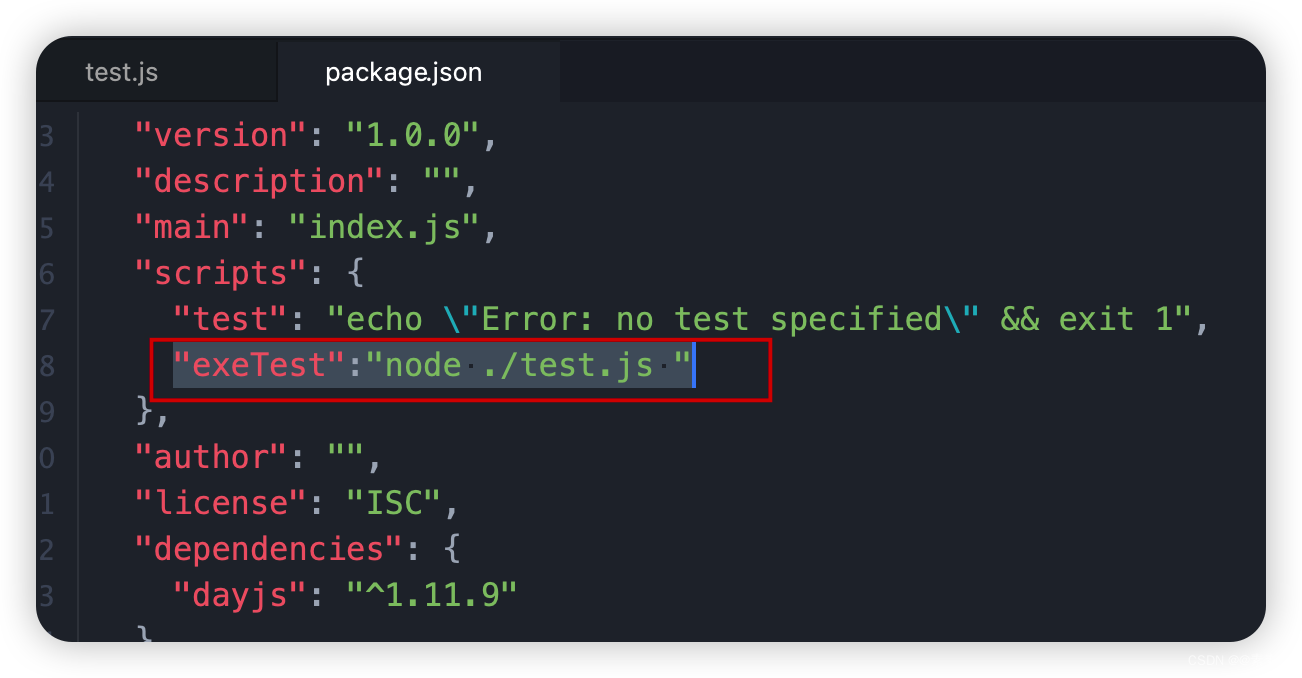
test.js的执行命令配置一个别名,用npm命令执行,如下:- 先在
package.json 文件中配置"exeTest":"node ./test.js "
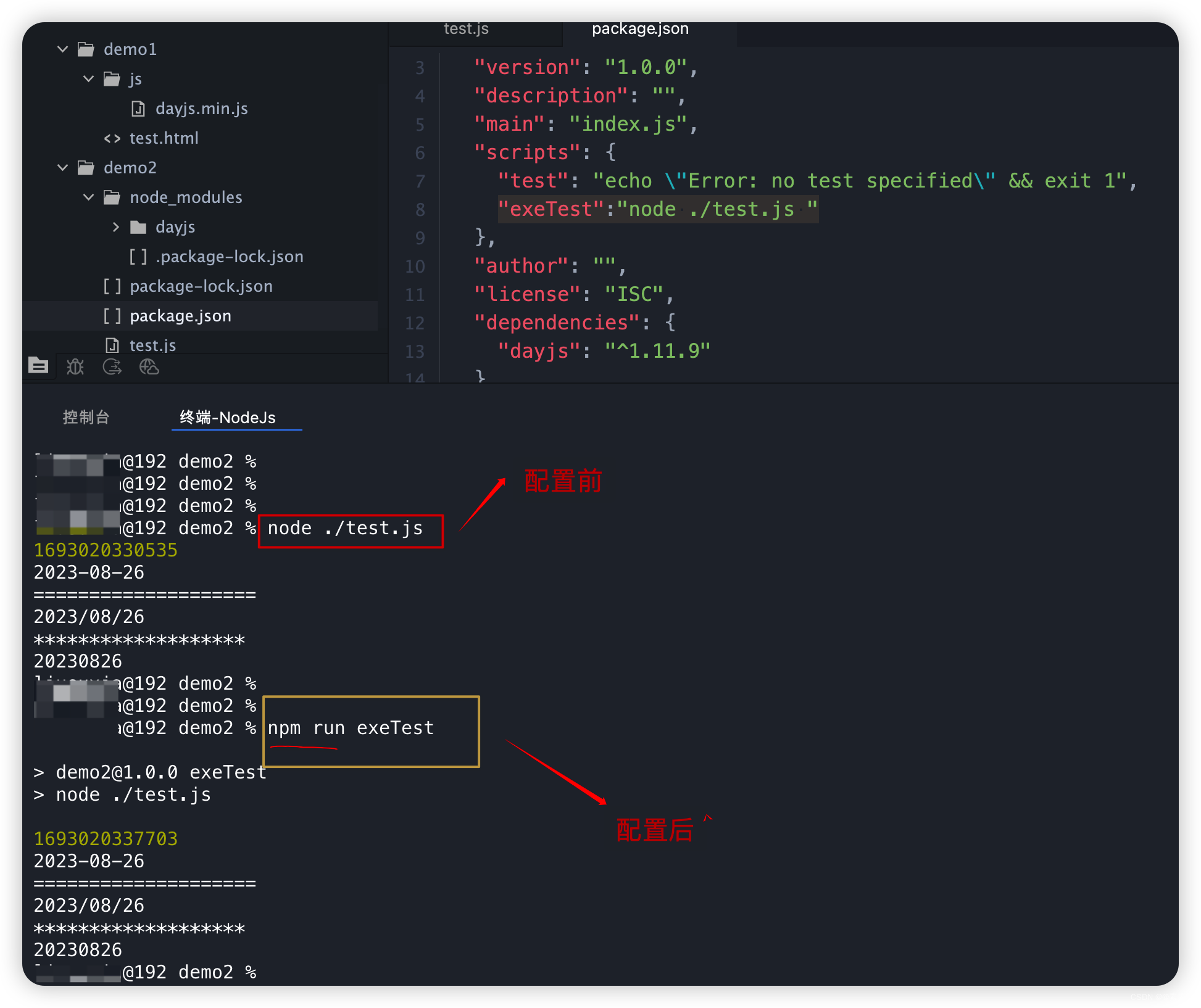
- 执行看效果:
npm run exeTest
- 先在
2.5 npm 配置淘宝镜像
2.5.1 使用命令直接配置
- 网址:npmmirror 镜像站.
- 命令如下:
npm config set registry https://registry.npmmirror.com
2.5.2 使用 nrm 工具配置
- 首先,安装
nrm(npm registry manager),命令如下:sudo npm i -g nrm
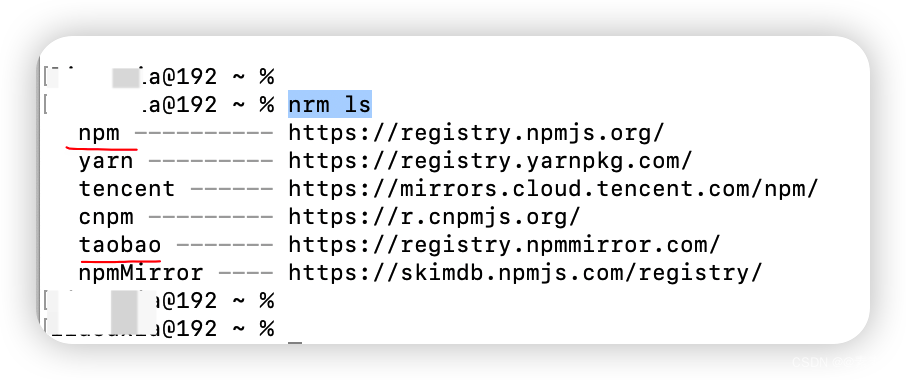
- 查看支持的镜像地址:
nrm ls
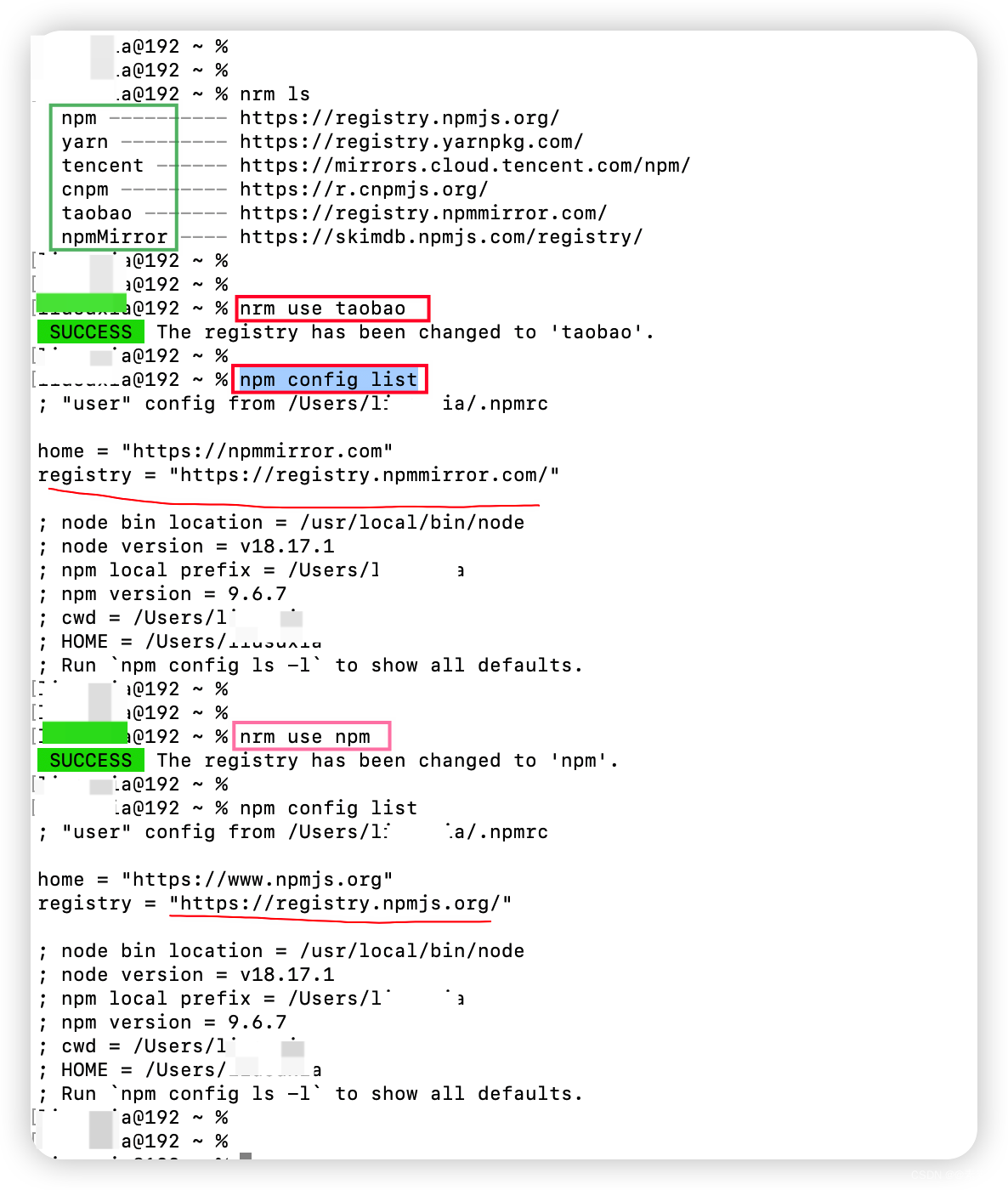
- 根据支持的镜像地址,选择镜像地址进行切换:
nrm use taobao # 切换淘宝镜像 - 查看现在使用的镜像地址:
npm config list
3. cnpm
3.1 cnpm的安装 与 简单使用
-
网址:npmmirror 镜像站.
-
安装命令:
sudo npm install -g cnpm --registry=https://registry.npmmirror.com -
安装之后查看,版本:
cnpm -v
-
关于cnpm 初始化、安装包、卸载包等使用与npm是一样的,如下命令等,不再多说。
cnpm init cnpm i dayjs@1.11.7
4. yarn
- yarn 的安装:
sudo npm i -g yarn - 关于yarn
- 速度快、安全、可靠,更多请去 yarn 的官网:
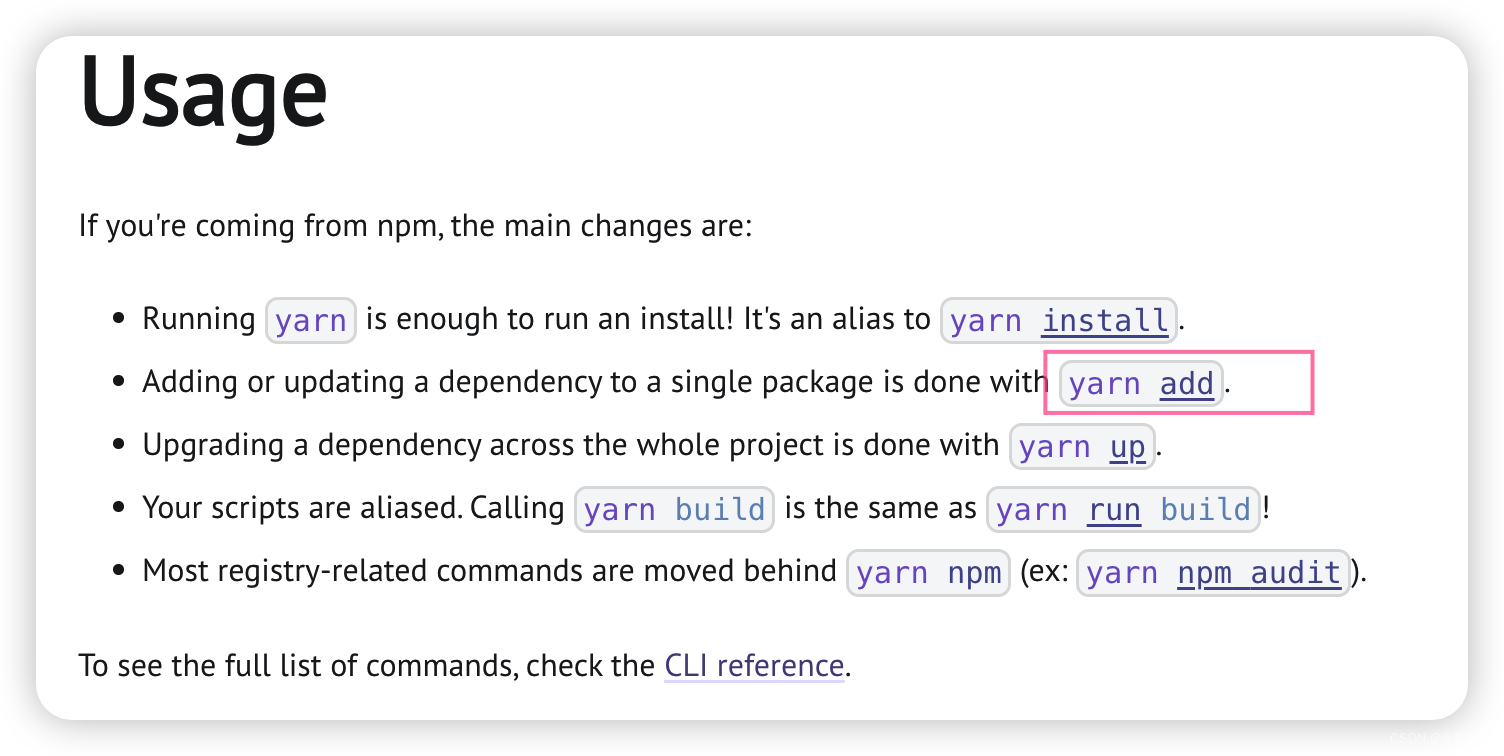
https://yarnpkg.com/ - 具体使用命令请参考官网:https://yarnpkg.com/getting-started/usage.

5. 总结
5.1 npm 常用命令
5.1.1 npm初始化包
- 如下:
npm init npm init -y # 快速创建(默认)
5.1.2 安装包命令(单个包)
- 语法:
npm i 包名 或 npm install 包名 - 生产依赖:
其中,npm i -S dayjs或npm i --save dayjs-S等效于--save,-S是默认选项。 - 开发依赖:
其中,npm i -D dayjs或npm i --save-dev dayjs-D等效于--save-dev。 - 默认安装:
不加选项的话,默认以生产依赖方式安装。
5.1.3 安装所有包
- 对于新下载下来的项目,需要,如下:
npm i #懒人版或npm install # 码农版
5.1.4 更新、卸载包命令
- 指定版本更新:
npm i dayjs@1.11.7 - 卸载命令:
npm remove dayjsnpm r dayjsnpm rm dayjs
5.1.5 npm全局相关命令
- 如下:
npm ls -g #查看所有已经安装的全局包 npm ls -g typings #查看已安装的指定包npm root -g # 查看全局包的安装目录sudo npm i -g typings #安装sudo npm update -g typings # 更新sudo npm remove -g typings # 卸载 sudo npm rm -g typings # 卸载
5.2 nrm 相关的常用命令
- 查看支持的镜像地址:
nrm ls - 根据支持的镜像地址,选择镜像地址进行切换:
nrm use taobao # 切换淘宝镜像 - 查看现在使用的镜像地址:
npm config list