如何使用PHP实现多语言网站功能
在全球化的今天,开发多语言网站成为了一个必要的需求。PHP作为一种常用的编程语言,可以很方便地实现多语言网站功能。本文将介绍如何使用PHP实现多语言网站功能,并提供相应的代码示例。
一、创建语言文件
首先,需要创建不同语言的语言文件。每个语言文件以数组的形式存储对应语言的文本翻译。例如,英文网站的语言文件可以命名为en.php,中文网站的语言文件可以命名为zh.php。
示例代码:
en.php

zh.php
| 1 2 3 4 5 6 7 |
|
二、设置语言切换功能
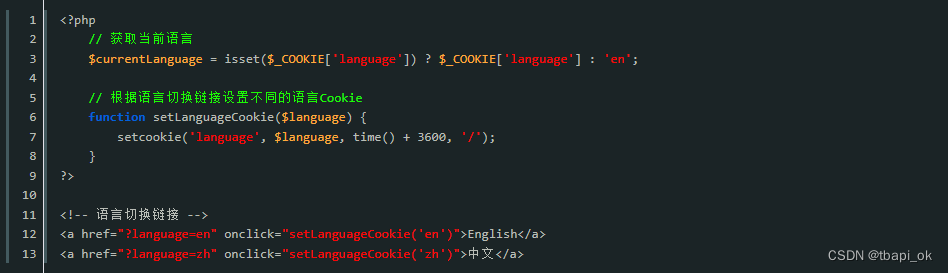
在网站的导航栏或其他合适的位置,添加语言切换功能。通过点击不同的语言标识,可以切换网站的语言。
示例代码:

三、根据语言文件输出翻译文本
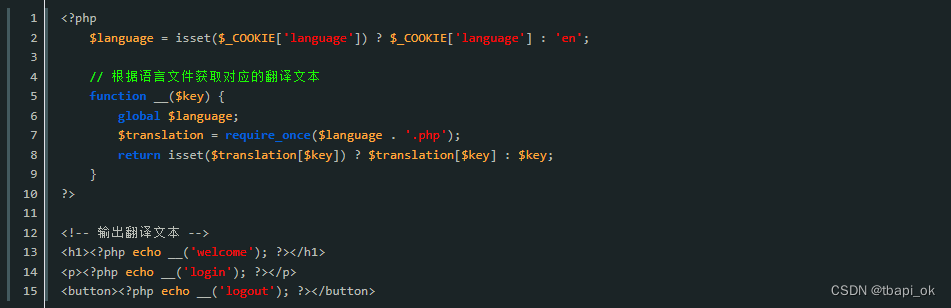
根据当前语言,读取对应的语言文件,并输出对应的翻译文本。
示例代码:

四、实现动态切换语言功能
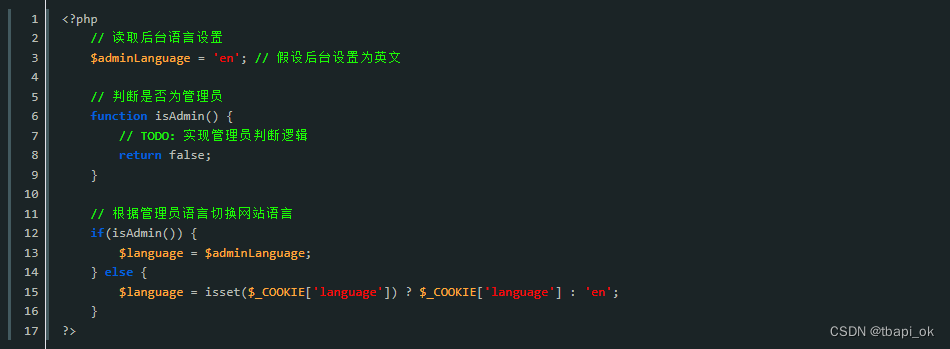
除了静态切换语言,我们还可以实现动态切换语言功能。通过在网站的后台管理系统添加语言设置选项,管理员可以实时切换网站的语言。
示例代码:

以上就是使用PHP实现多语言网站功能的一种方法。通过创建语言文件,设置语言切换功能,以及根据语言文件输出翻译文本,我们可以很方便地实现多语言网站。同时,动态切换语言功能可以让网站管理员随时切换网站的语言,以适应不同用户的需求。希望本文能对你在开发多语言网站时有所帮助。