一、清除浮动需求 ( 没有设置高度的盒子且内部设置了浮动 )
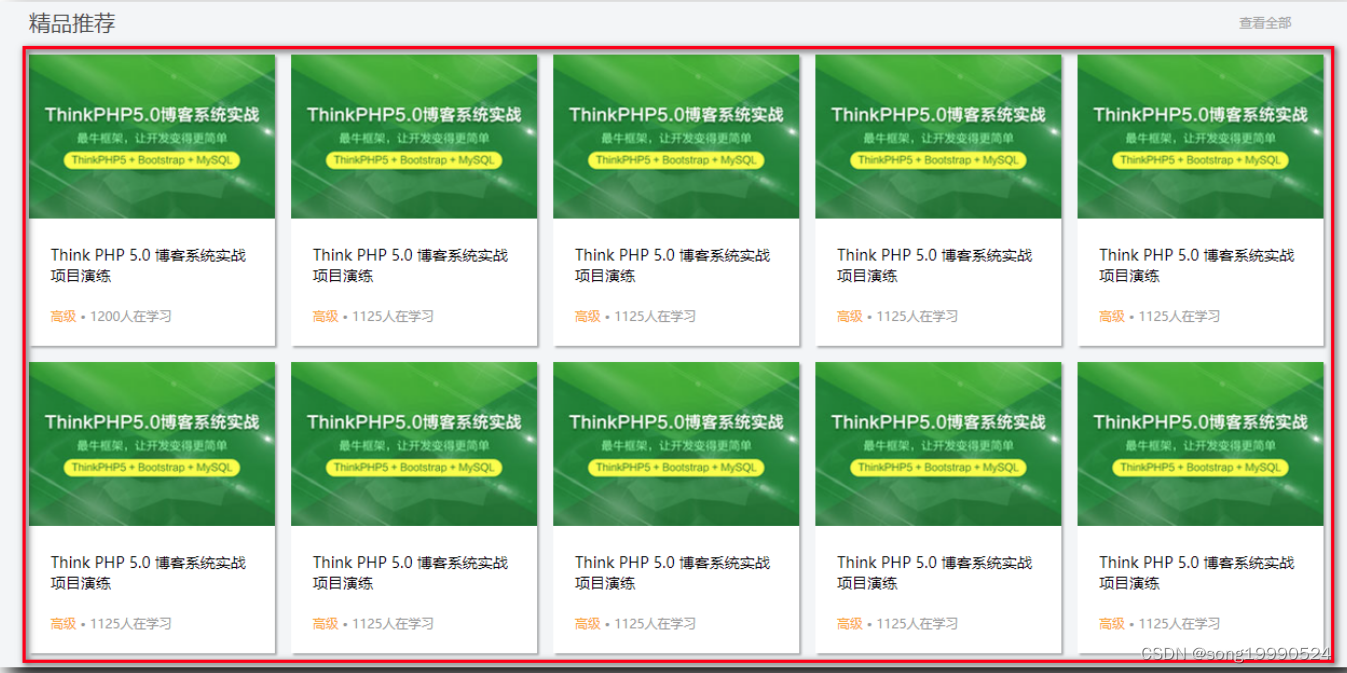
绘制的如下模块 :

在上面的盒子中 , 没有设置高度 , 只设置了一个 1215px 的宽度 ;
在列表中每个列表项都设置了 浮动 ;
/* 网格商品展示 */
.box-bd {/* 处理列表间隙导致意外换行问题一排有 5 个 228x270 的盒子 , 其中间隙 15 像素228 * 5 + 15 * 4 = 1200 像素 , 但是最后一个盒子右侧添加 15 像素的右边距地话 , 会导致最后一个元素掉到第二行 , 这里需要将盒子宽度从 1200 像素修改为 1215 像素 正好放 5 盒子 + 5 间隙*/width: 1215px;
}/* 网格中 ul 列表中每个列表项样式 */
.box-bd li {/* 设置左浮动 让列表项在一行中从左到右排列 */float: left;/* 设置尺寸 228 x 270 */width: 228px;height: 270px;/* 设置右边距和下边距 */margin-right: 15px;margin-bottom: 15px;/* 设置背景颜色 - 白色 */background-color: #fff;/* 设置盒子模型的阴影 */box-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}
之前的盒子都设置了高度 , 因此其中虽然设置了浮动 , 但不会影响到后续的页面布局 ;
上述模型中 , 没有设置高度 , 并且设置了浮动 , 如果不清除浮动 , 后续排列都会出现问题 ;
使用
/* 清除浮动 - 使用双伪元素清除浮动 */
.clearfix:before,
.clearfix:after {content: "";display: table;
}
.clearfix:after {clear: both;
}
.clearfix {*zoom: 1;
}
清除浮动 ;
清除浮动时 , 给要清除浮动的 父容器 , 设置 clearfix 样式 ;
二、清除浮动代码示例
首先 , 在 CSS 样式中 , 定义 使用双伪元素清除浮动 的样式 ;
/* 清除浮动 - 使用双伪元素清除浮动 */
.clearfix:before,
.clearfix:after {content: "";display: table;
}
.clearfix:after {clear: both;
}
.clearfix {*zoom: 1;
}
然后 , 在 HTML 标签结构中 , <ul> 标签的上一层父容器中 , 设置清除浮动 ;
<!-- 网格商品展示模块 - 开始 --><div class="box w"><div class="box-hd"><h3>精品推荐</h3><a href="#">查看全部</a></div><!-- 没有设置高度 内部有浮动 必须清除浮动 --><div class="box-bd clearfix"><ul><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1200人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li><li><img src="images/pic.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><p><span>高级</span> • 1125人在学习</p></li></ul></div></div><!-- 网格商品展示模块 - 结束 -->