promise 属于事件循环的微任务,具体详见:事件循环
Promise 语法:
const p1 = new Promise((reslove,reject)=>{console.log(2);reslove(1)
}).then((data)=>{console.log(3);console.log(data)
}).catch((data)=>{console.log(3);
})
promise.then(() => {return Promise.resolve(2);
}).then((n) => {console.log(n)
});- pending: 在过程中
- fulfilled: 已经解决了
- rejected:被拒绝了,失败了
不执行 resolve() 和 reject() ,promise 状态一直是 pending 状态
Promise.resolve() 返回 fulfilled 状态的 promise => then()
Promise.reject() 返回 rejected 状态的 promise => catch()
状态一经生成,不会改变;
resolve() 和reject() 里的参数就是对于 then 和 catch 里的参数;then() 和catch() 只要没有报错,返回的都是fulfilled 状态的promise
题目一:
var promise = new Promise(function(resolve, reject){setTimeout(function() {resolve(1);}, 3000)
});
promise.then((data) => {console.log(data, "data")return Promise.resolve(2);
}).then((n) => {console.log(n)
});
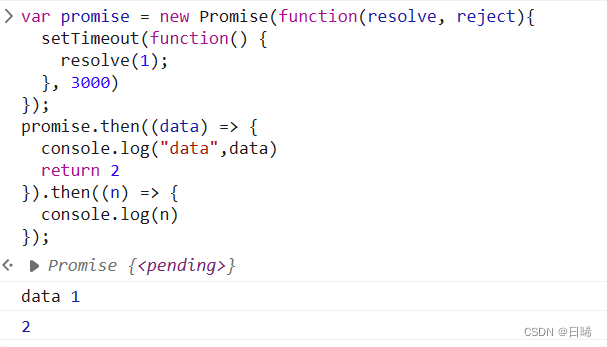
题目二:
var promise = new Promise(function(resolve, reject){setTimeout(function() {resolve(1);}, 3000)
});
promise.then((data) => {console.log("data",data)return 2
}).then((n) => {console.log(n)
});
return的值将作为 then 方法返回的 promise 的 resolve 的值传递出,console将打印出2