Hooks 的由来
你还在为该使用无状态组件(Function)还是有状态组件(Class)而烦恼吗? ——拥有了hooks,你再也不需要写Class了,你的所有组件都将是Function。
你还在为搞不清使用哪个生命周期钩子函数而日夜难眠吗? ——拥有了Hooks,生命周期钩子函数可以先丢一边了。
你在还在为组件中的this指向而晕头转向吗? ——既然Class都丢掉了,哪里还有this?你的人生第一次不再需要面对this。
什么是 Hooks
Hooks are functions that let you “hook into” React state and lifecycle features from function components
上面是官方解释。从中可以看出 Hooks 是函数,有多个种类,每个 Hook 都为Function Component提供使用 React 状态和生命周期特性的通道。Hooks 不能在Class Component中使用。
React 提供了一些预定义好的 Hooks 供我们使用,下面我们来详细了解一下。
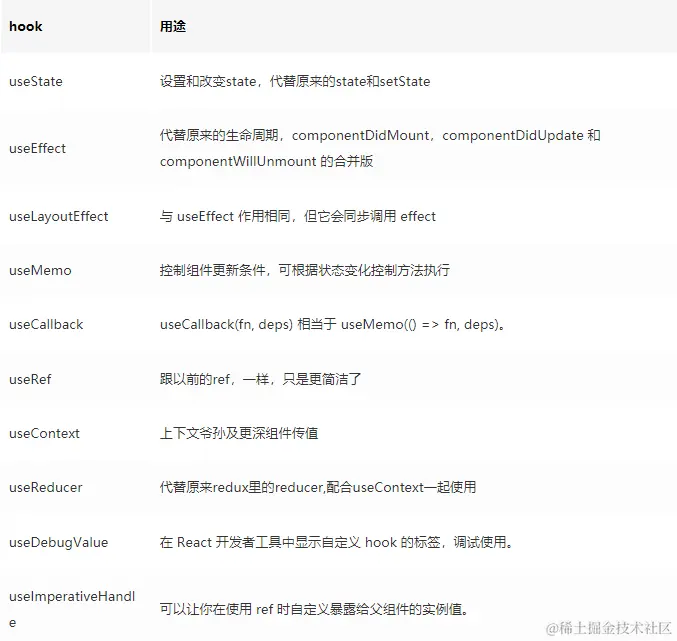
常用hooks

useState(重点掌握)
1.参数:
- 常量:组件初始化的时候就会定义
import React, { useState } from 'react';function Example() {// 声明一个叫 "count" 的 state 变量,初始值为0,后续通过setCount改变它能让视图重新渲染const [count, setCount] = useState(0);return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}- 函数:只有开始渲染的时候函数才会执行
// initialState 参数只会在组件的初始渲染中起作用,后续渲染时会被忽略。
// 如果初始 state 需要通过复杂计算获得,则可以传入一个函数,在函数中计算并返回初始的 state,
// 此函数只在初始渲染时被调用:
const [count, setCount] = useState(() => {const initialCount = someExpensiveComputation(props);return initialState;
})复制
2.返回值
useState返回值时一个长度为2的数组,数组第一项为为定义的变量(名称自己定),第二项时改变第一项的函数(名称自己定),具体示例可看上述代码。
useEffect(重点掌握)
该 Hook 有两个参数,第一个参数是一个包含命令式、且可能有副作用代码的函数,第二个参数是一个数组,此参数来控制该Effect包裹的函数执不执行,如果第二个参数不传递,则该Effect每次组件刷新都会执行,相当于class组件中的componentDidMount和componentDidupdate生命周期的融合。
1.基本使用方法
import React, { useState, useEffect } from 'react';function Example() {const [count, setCount] = useState(0);// Similar to componentDidMount and componentDidUpdate:useEffect(() => {// Update the document title using the browser APIdocument.title = `You clicked ${count} times`;});return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}复制
2.控制函数的执行
和上述代码类似,我们给useEffect传递第二个参数[count],这样只有count改变的时候才会执行
import React, { useState, useEffect } from 'react';function Example() {const [count, setCount] = useState(0);// 只有count改变时才会执行useEffect(() => {// Update the document title using the browser APIdocument.title = `You clicked ${count} times`;},[count]);return (<div><p>You clicked {count} times</p><button onClick={() => setCount(count + 1)}>Click me</button></div>);
}复制
import React, { useEffect } from 'react';function Example() {// 组件挂载时只执行一次useEffect(() => {console.log("只执行一次,类似componentDidMount")},[]);return (<div>只执行一次的Effect</div>);
}复制
3.需要清除的副作用
有一些副作用是需要清除的。例如订阅外部数据源。这种情况下,清除工作是非常重要的,可以防止引起内存泄露!
useCallback(重点掌握)
把内联回调函数及依赖项数组作为参数传入 useCallback,它将返回该回调函数的 memoized 版本,该回调函数仅在某个依赖项改变时才会更新。
- 常见应用场景:父组件向子组件传递会回调函数(但是react官方不推荐这种方式,官方推荐使用useReducer hook,通过传递dispatch来避免这种形式,具体原因参考官方解释)
- 示例:
import React, { useEffect, useState, useCallback } from 'react';
// 子组件
function Son({callback}) {renturn (<a onClick={()=>callback("小红")}>点击切换姓名</a>)
}
// 父组件
function Parent() {const [name,setName] = useState("")useEffect(() => {console.log("获取数据并更新state")setName("小明")},[]);const callback = useCallback(name => {setName(name);}, []);return (<><Son callback={callback} />;name:{name}<>)
}复制
useMemo(重点掌握)
useCallback(fn, deps) 相当于 useMemo(() => fn, deps)。
把“创建”函数和依赖项数组作为参数传入 useMemo,它仅会在某个依赖项改变时才重新计算 memoized 值。这种优化有助于避免在每次渲染时都进行高开销的计算。
如果没有提供依赖项数组,useMemo 在每次渲染时都会计算新的值。
你可以把 useMemo 作为性能优化的手段,但不要把它当成语义上的保证!
应用场景:
- 存储一次昂贵的计算
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);复制
- 跳过一次子节点的昂贵的重新渲染
function Parent({ a, b }) {// Only re-rendered if `a` changes:const child1 = useMemo(() => <Child1 a={a} />, [a]);// Only re-rendered if `b` changes:const child2 = useMemo(() => <Child2 b={b} />, [b]);return (<>{child1}{child2}</>)
}复制
React Hooks 全解:零基础入门 - 掘金
React Hooks教程之基础篇-腾讯云开发者社区-腾讯云